1. TopView
TopViewは、MDCモジュールにおけるTop画面に表示する内容を管理する機能です。 お知らせ一覧や最終ログイン日時表示といったパーツを標準で提供するほか、独自のテンプレートやGroovyTemplateを配置して自由にカスタマイズすることも可能です。
Navigationと併せてロールと連動しており、ロール毎にTopViewとNavigationを管理できます。 (ロールとの連動)
2. 操作説明
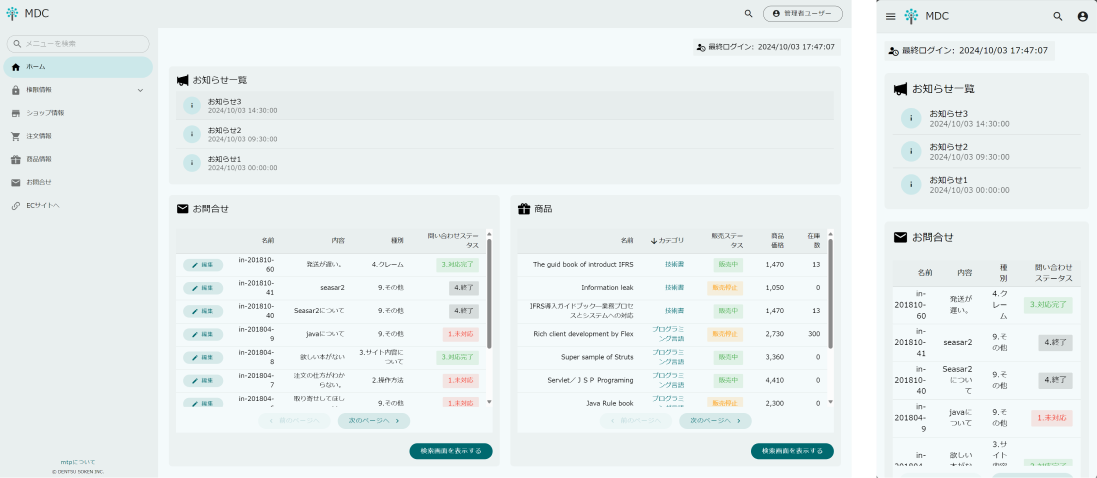
2.1. Top画面
MDCモジュールにおけるTop画面です。

2.2. パーツ
Top画面のコンテンツ部分に表示するパーツです。
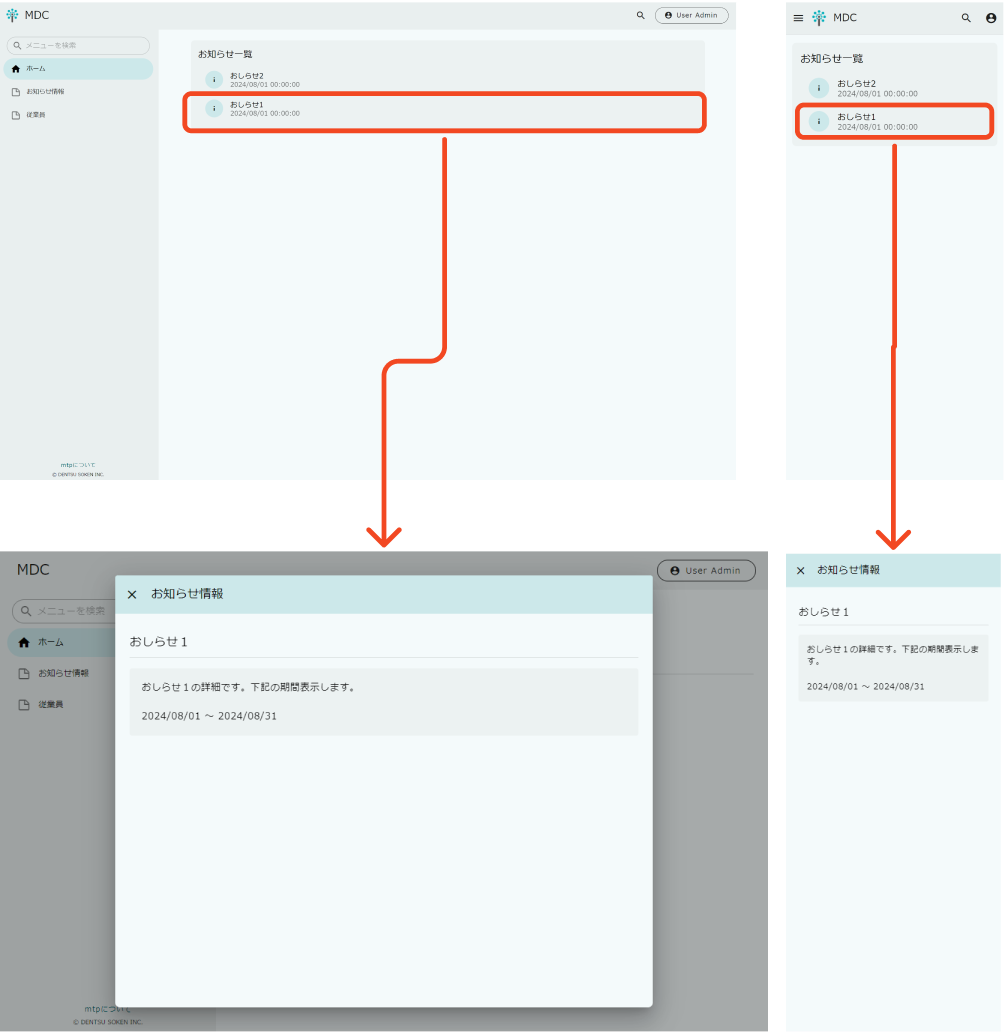
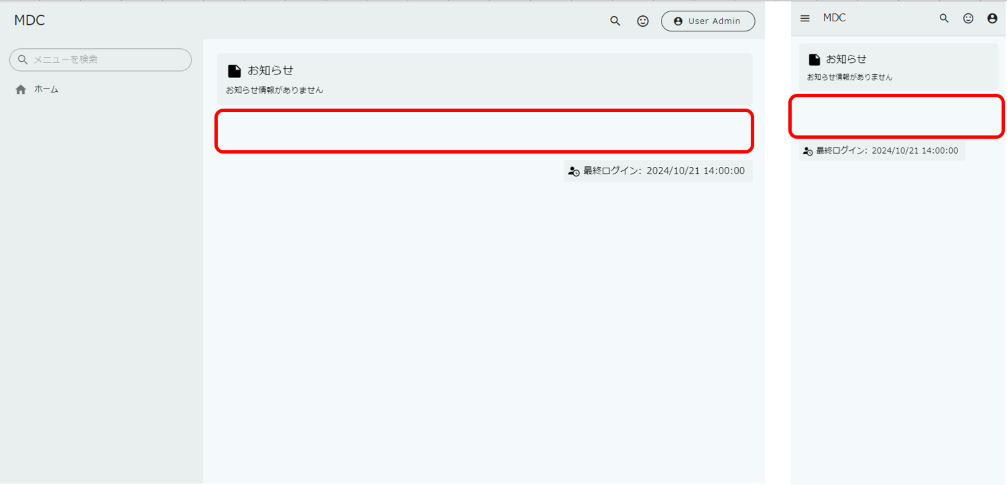
お知らせ一覧
アプリケーション管理者やシステム管理者が登録したお知らせ情報を一覧で表示するパーツです。
一覧のアイテムをクリックするとお知らせ情報の詳細が表示されます。
お知らせ情報は、 mtp.Information エンティティで管理されています。

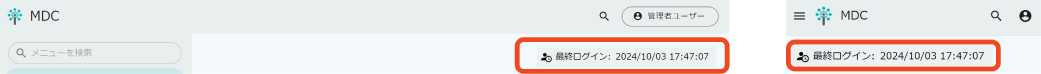
最終ログイン日時
現在ログイン中のユーザーが最後にログインした日時を表示するパーツです。

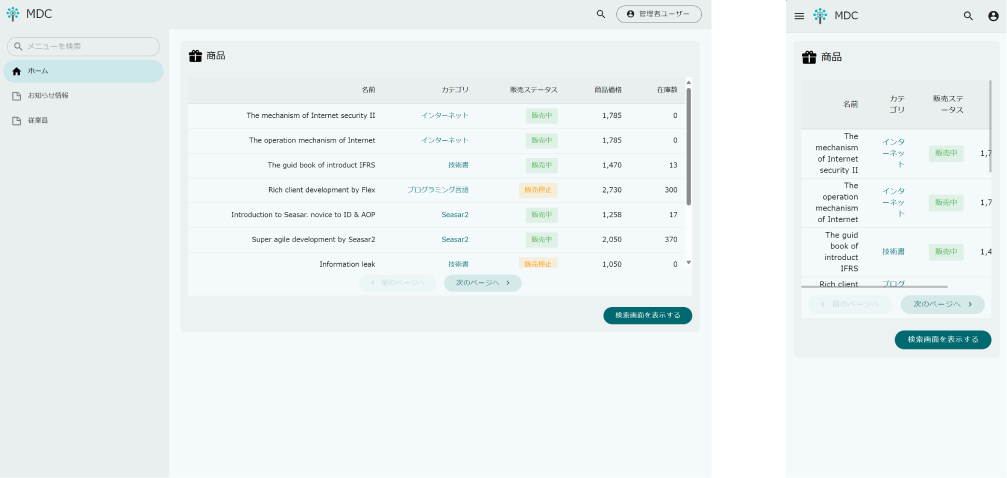
検索結果一覧
エンティティの検索結果を一覧で表示するパーツです。
指定したSearchViewの定義にしたがって検索結果を表示します。検索結果の表示タイプに TABLE が、テーブル形式の場合のテーブルの高さに固定値が指定されることを想定しています。

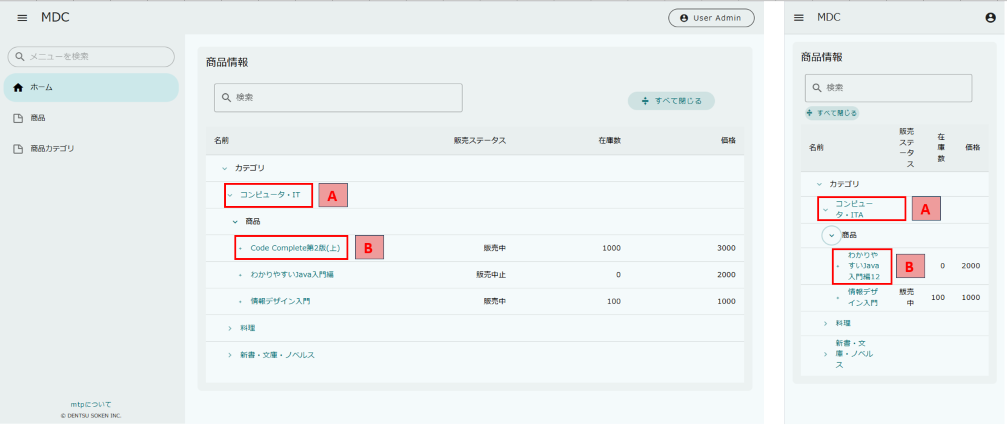
ツリーグリッド
エンティティと参照プロパティのデータを階層構造で表示するパーツです。

-
A.エンティティ
左側にアイコンが表示されている場合、クリックすると参照プロパティが次の行に表示されます。 (参照プロパティが未設定の場合は何も表示されません) 名前をクリックすると、エンティティの詳細ダイアログを表示します。 -
B.参照プロパティ
エンティティと同様に、アイコンが表示されている場合は、クリックすることで参照プロパティが参照するデータを表示できます。 こちらも名前をクリックすることで、エンティティの詳細ダイアログを表示します。
スペース
スペースを表示するパーツです。
パーツの間にスペースを空けたい場合や、複数列表示で空白のエリアを作りたい場合に利用します。

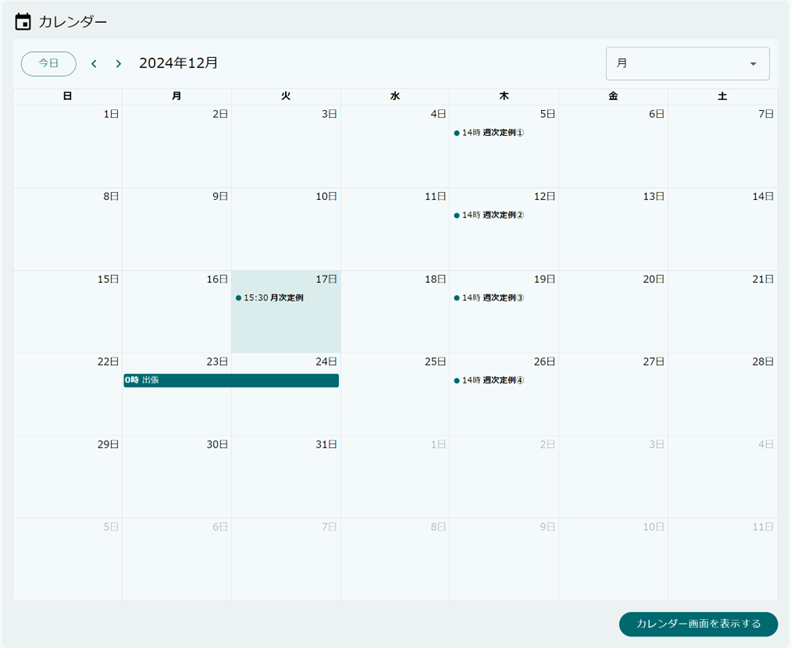
カレンダー
カレンダーを表示するパーツです。
単一または複数のエンティティデータを予定としてカレンダー形式で表示することができます。

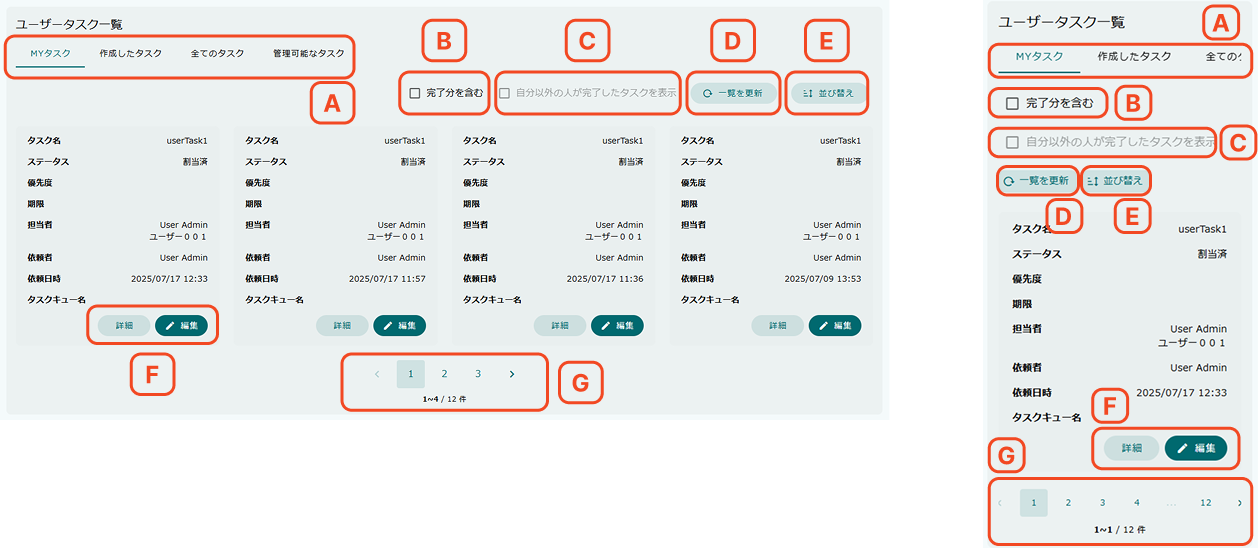
タスク一覧
ワークフローのタスク一覧を表示するパーツです。
MYタスク、作成したタスク、全てのタスク、管理可能なタスクを切り替えて表示します。
MYタスクは自身に割り当てられたタスクを表示します。
初期表示では未完了のタスクのみ表示します。

-
A. MYタスク/作成したタスク/全てのタスク/管理可能なタスク
クリックすることでMYタスク、作成したタスク、全てのタスク、管理可能なタスクの表示を切り替えます。 -
B. 完了分を含む
完了分を含むを指定することで、完了したタスクを含めて再検索します。 -
C. 自分以外の人が完了したタスクを表示
自分以外の人が完了したタスクを表示を指定することで、自分以外の人が完了したタスクを含めて再検索します。
この機能は、UserTask List設定のDisplay tasks completed by other assigned peopleが有効のときに表示され、完了分を含むのチェックボックスが指定されている場合のみ有効です。 -
D. フィルター条件
フィルター条件を入力するダイアログを表示します。 ダイアログについて詳しくはEntityView検索ダイアログを参照してください。 -
E. 一覧を更新
タスクを再検索して一覧を更新します。 -
F. 並び替え
タスクの並び替えを行います。 -
G. 詳細・編集
タスクの詳細・編集画面を表示します。 承認や差し戻しといったタスクの処理を行う場合は編集ボタンをクリックして編集画面から行います。 -
H. ページング
タスク一覧が複数ページにわたる場合に使用します。
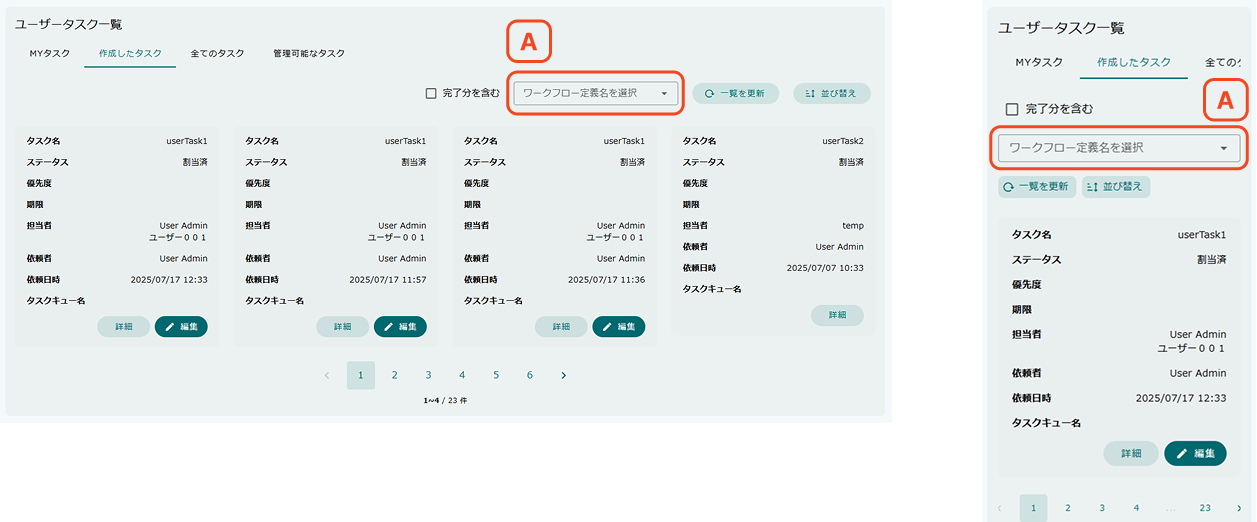
作成したタスクは自身がトリガーとなったタスクを表示します。
初期表示では未完了のタスクのみ表示します。

-
A. ワークフロー定義名を選択
ワークフロー定義名を選択することで、指定のワークフローに紐づくタスクのみを表示できます。
この機能は、UserTask List設定のTarget Workflowにて表示するワークフローを明示的に指定することで表示されます。
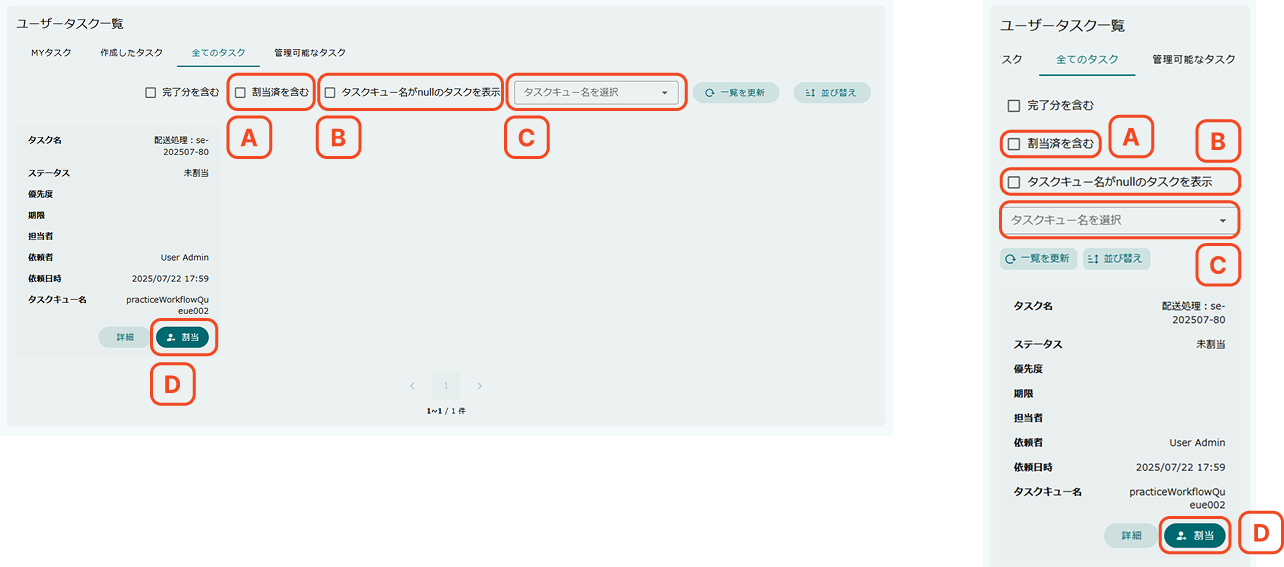
全てのタスクは作成された全てのタスクを表示します。
初期表示では未割当のタスクのみ表示します。

-
A. 割当済みを含む
割当済みを含むを指定することで、既に割り当てられたタスクも表示できます。 -
B. タスクキュー名がnullのタスクを表示
タスクキュー名がnullのタスクを表示を指定することで、タスクキュー名がnullのタスクも表示できます。
この機能は、UserTask List設定のDisplay tasks whose taskQueues is null.が有効な場合に表示されます。 -
C. タスクキュー名を選択
タスクキュー名を選択で指定したタスクキューに紐づくタスクのみを表示できます。 -
D. 割当
未割当のタスクを自身に割り当てます。 割り当てられたタスクはMYタスクに表示されます。
管理可能なタスクは、タスクの処理と割当変更ができるタスクを表示します。
初期表示では未完了のタスクのみ表示します。

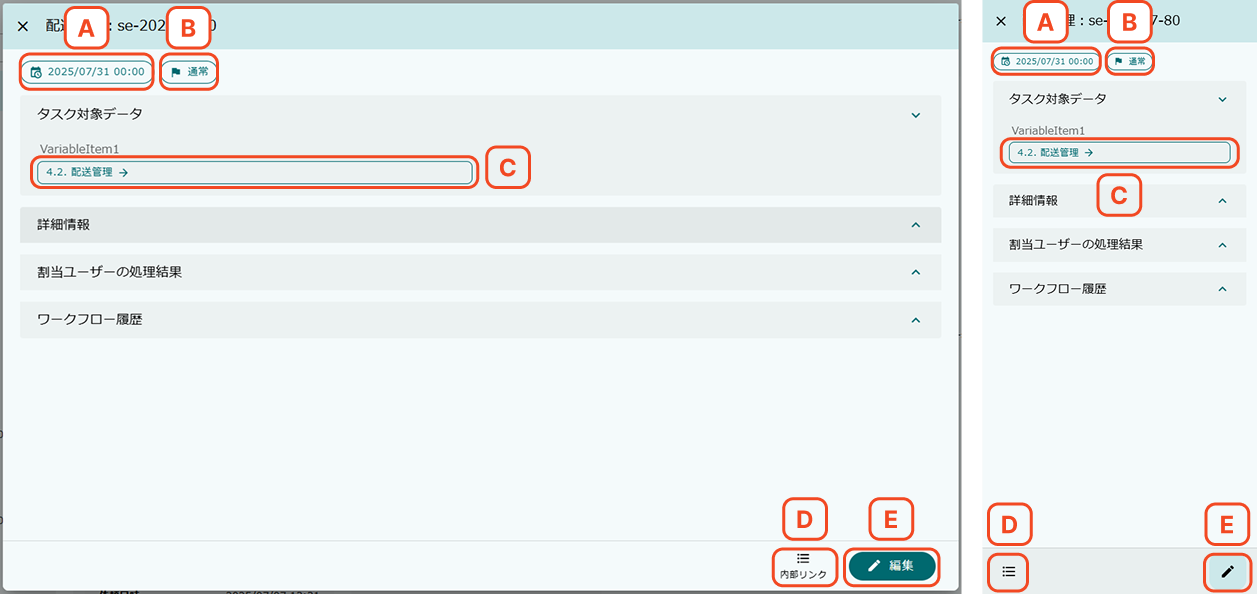
タスク詳細画面は完了済みのタスクの表示や、他のユーザーに割り当てられたタスクを表示します。

-
A. 期限
タスクの期限を表示しています。 -
B. 優先度
タスクの優先度を表示しています。 -
C. タスク対象データ
ワークフローを起動した際に紐付けられたデータです。 クリックすることでデータの詳細画面をダイアログ表示します。 -
D. 内部リンク
ユーザータスクの先頭、末尾へ画面をスクロール可能なページ内リンクが表示されます。 -
E. 編集
自身に割り当てられたタスクの場合に表示されます。 タスク編集画面を表示します。 -
F. 全履歴
親プロセスを含めた全履歴を表示するチェックボックスをチェックすることで、親プロセスを含めた全履歴を表示します。
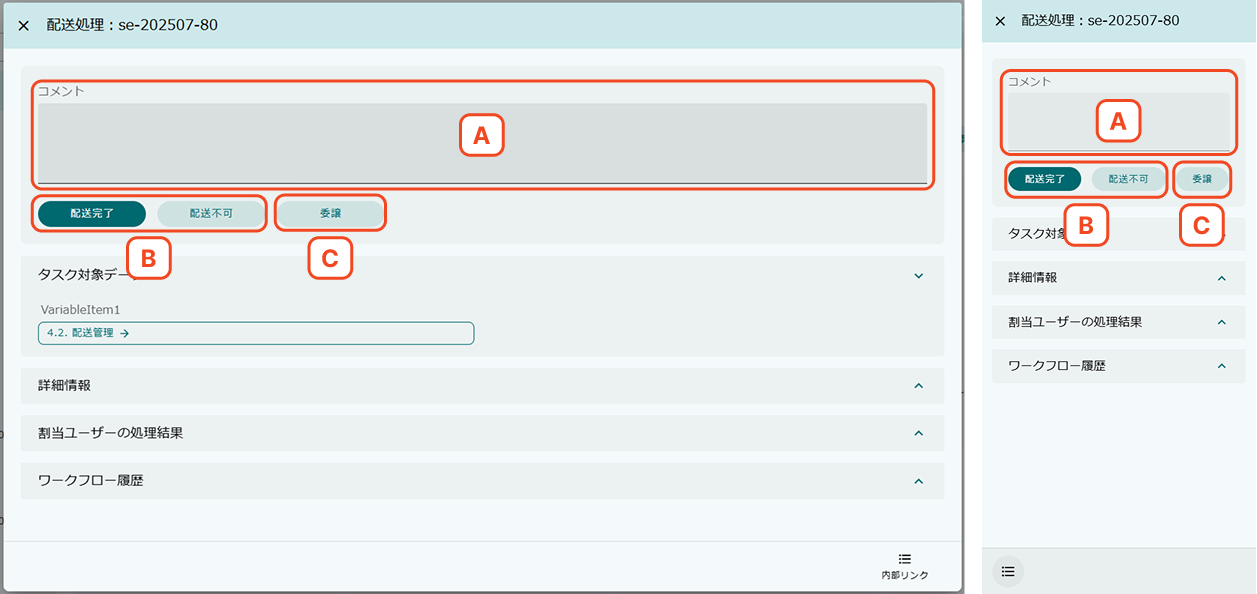
タスク編集画面では自身に割り当てられたタスクを処理することができます。

-
A. コメント
タスクに対するコメントを設定します。 タスク処理のボタンをクリックした際に、ワークフロー履歴にコメントが記録されます。 -
B. タスク処理
タスクに対する処理を行います。 複数ある場合、ワークフローの設定に併せて以降の処理(データの更新、メールの送信、他のユーザーに次のタスクをアサイン等)が行われます。 -
C. 委譲
自身に割り当てられたタスクを他のユーザーに委譲します。 クリックするとユーザーの選択画面が表示されるので、委譲先を選択します。
タスク一覧の 管理可能なタスク タブから起動した場合、自身に割り当てられていないタスクの処理と割当変更ができます。

-
A. タスク処理
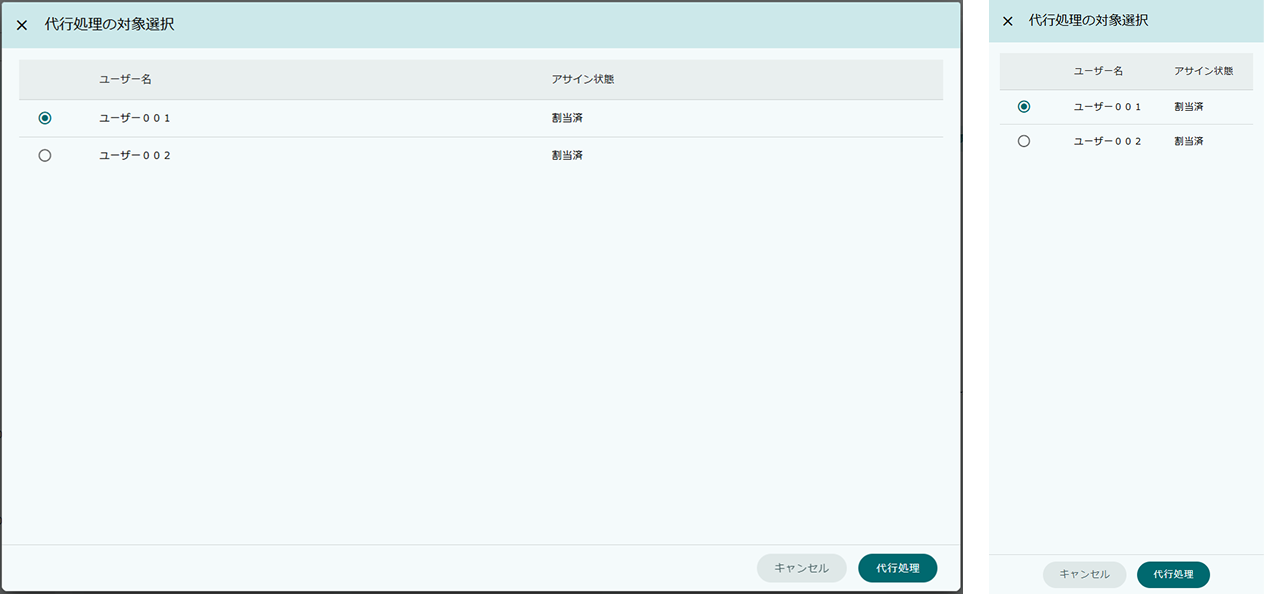
通常のタスク編集画面のタスク処理と同じですが、割当ユーザーが複数いる場合、どのユーザーの代わりにタスク処理を行うか選択する画面が表示されます。

-
B. 割当変更
割当ユーザーの代わりに他のユーザーへ委譲を行います。
3. TopViewの管理
3.1. TopViewの作成
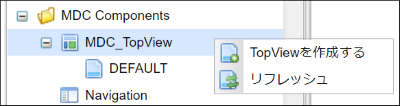
AdminConsoleのメニューから MDC_TopView を右クリックし、 TopViewを作成する を選択します。
表示されたダイアログの Name には対応するロールコードを設定してください。

3.2. 設定
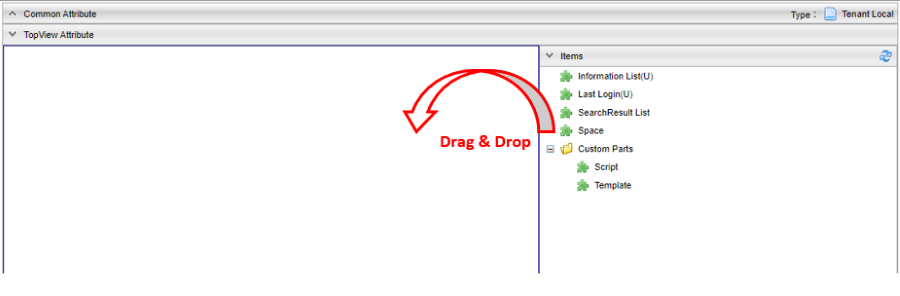
左側のドロップ可能領域に対して、右側の Items からパーツをドラッグ&ドロップしてパーツの配置/編集を行います。
また、配置したパーツをドロップ可能領域内でドラッグ&ドロップすることで、パーツの順序を変更できます。

標準提供するパーツには以下のものがあります。
パーツには複数配置可能なものと不可能なものがあり、AdminConsole上でパーツの右側に (U) と表示されているパーツは、複数配置することができないUniqueなパーツです。
| パーツ名 | 説明 | 複数配置可能か | |
|---|---|---|---|
Information List |
お知らせ情報で登録したデータを表示します。 |
× |
|
Last Login |
最終ログイン日時を表示します。 |
× |
|
SearchResult List |
選択したエンティティの検索結果一覧を表示します。 |
○ |
|
Custom Parts |
Script |
GroovyTemplateで記述されたテンプレートを表示します。 |
○ |
Template |
登録済みのテンプレートを表示します。 |
○ |
|
Space |
スペースを表示します。 |
○ |
|
Calendar |
カレンダーを表示します。 |
○ |
|
各パーツのアイコンをクリックすることで、パーツの詳細設定ができます。 ここからは各パーツの詳細設定について説明します。
共通設定項目
各パーツに共通して設定できる項目です。
| 設定項目 | 設定内容 |
|---|---|
列情報 |
パーツの表示領域を設定します。 |
MDCはコンテンツのレイアウト設定として全体を12ポイントとするグリッドシステムを利用します。
画面サイズに対するブレークポイントに対して、コンテンツを表示するサイズを設定します。
各ブレークポイントは、MdcConfigServiceで設定可能です。
| 設定項目 | 設定内容 |
|---|---|
Extra Smallサイズの列数 |
画面サイズが600px以下の場合の列数の設定します。(設定範囲は1~12) |
Smallサイズの列数 |
画面サイズが600px以上 960px以下の場合の列数の設定します。(設定範囲は1~12) |
Mediumサイズの列数 |
画面サイズが960px以上 1264px以下の場合の列数の設定します。(設定範囲は1~12) |
Largeサイズの列数 |
画面サイズが1264px以上 1904px以下の場合の列数の設定します。(設定範囲は1~12) |
Extra Largeサイズの列数 |
画面サイズが1904px以上の場合の列数の設定します。(設定範囲は1~12) |
Information List
Top画面でお知らせ一覧を表示するパーツです。パスワード有効期限が近づいてきた際に警告メッセージを表示することも可能です。
| 設定項目 | 設定内容 |
|---|---|
Title |
タイトルをカスタマイズしたい場合に指定します。
未設定の場合は |
Icon Tag |
タイトルの前に表示するアイコンを設定できます。 |
Class |
スタイルシートのクラス名を指定します。複数指定する場合は半角スペースで区切ってください。 |
Class (deprecated) |
スタイルシートのクラス名を指定します。複数指定する場合は半角スペースで区切ってください。 |
Hide Reload Button |
本項目がチェックされている場合、お知らせ情報のリロードボタンを非表示にします。 |
Time Display Range |
一覧上の時間部分の表示範囲を指定します。
|
Scroll display number |
お知らせ一覧がスクロール表示となるお知らせ件数の閾値を指定します。 |
Enable Html Tag |
本項目がチェックされている場合、お知らせ情報の詳細表示時にHTMLタグが有効になります。 |
Information Detail Custom Style |
お知らせ詳細のメッセージ表示部分に対して、直接style属性をGroovyScriptで指定することが可能です。 お知らせ内容によって表示を強調させたい場合などに利用します。 以下のオブジェクトがバインドされています。
|
Show warning message of the password expiration date |
本項目がチェックされている場合、パスワード有効期間に対する警告メッセージを表示します。 |
Remain days threshold |
有効期限の何日前から警告を表示するかの閾値を設定します。 |
Custom warning message |
警告メッセージの文言をカスタマイズしたい場合に指定します。 |
Custom alert message style |
警告メッセージ表示領域のスタイルをカスタマイズしたい場合に指定します。Vuetify.jsのアラートコンポーネントを使用します。 |
Custom alert icon |
警告メッセージ表示領域のアイコンをカスタマイズしたい場合に指定します。 Material Design Iconsのアイコンタグを設定できます。(例:mdi-alert) |
Last Login
Top画面にログイン中のユーザーの最終ログイン日時を表示します。
| 設定項目 | 設定内容 |
|---|---|
Class |
スタイルシートのクラス名を指定します。複数指定する場合は半角スペースで区切ってください。 |
Class (deprecated) |
スタイルシートのクラス名を指定します。複数指定する場合は半角スペースで区切ってください。 |
SearchResult List
Top画面に選択したエンティティの検索結果一覧を表示するパーツです。
| 設定項目 | 設定内容 |
|---|---|
Entity |
対象のエンティティを選択します。 |
SearchResult List View |
検索結果一覧に適用するSearchViewのView名を指定します。 |
Link Action View |
リンクから検索画面に遷移する際に適用するSearchViewのView名を指定します。 |
Filter |
検索結果一覧に適用するフィルタ定義を指定します。 |
Title |
タイトルをカスタマイズしたい場合に指定します。未指定の場合は、エンティティ名が表示されます。 |
Icon Tag |
タイトルの前に表示するアイコンを設定できます。 |
Class |
スタイルシートのクラス名を指定します。複数指定する場合は半角スペースで区切ってください。 |
Hide Reload Button |
本項目がチェックされている場合、検索結果一覧のリロードボタンを非表示にします。 |
Hide Show Search Screen Button |
本項目がチェックされている場合、「検索画面を表示する」ボタンを非表示にします。 |
TreeGrid
Top画面に選択したツリーグリッドを表示するパーツです。
| 設定項目 | 設定内容 |
|---|---|
TreeGrid Name |
対象のツリーグリッドを選択します。 |
Title |
タイトルをカスタマイズしたい場合に指定します。未指定の場合は、ツリーグリッドの表示名が表示されます。 |
Icon Tag |
タイトルの前に表示するアイコンを設定できます。 |
Class |
スタイルシートのクラス名を指定します。複数指定する場合は半角スペースで区切ってください。 |
Calendar
Top画面にカレンダーを表示するパーツです。
| 設定項目 | 設定内容 |
|---|---|
Calendar |
対象のカレンダーを選択します。 |
Title |
タイトルをカスタマイズしたい場合に指定します。未指定の場合は、カレンダー名が表示されます。 |
Icon Tag |
タイトルの前に表示するアイコンを設定できます。 |
Class |
スタイルシートのクラス名を指定します。複数指定する場合は半角スペースで区切ってください。 |
Hide Reload Button |
本項目がチェックされている場合、カレンダーのリロードボタンを非表示にします。 |
UserTask List
Top画面にワークフローでユーザーに割り当てられたタスク一覧を表示するパーツです。
タスク一覧画面の表示項目を設定します。
| 設定項目 | 設定内容 |
|---|---|
Title |
タイトルをカスタマイズしたい場合に指定します。多言語対応可能です。未設定の場合は |
Icon Tag |
タイトルの前に表示するアイコンを設定できます。 |
Class |
スタイルシートのクラス名を指定します。複数指定する場合は半角スペースで区切ってください。 |
Tab Settings |
タブの表示を設定します。 カスタマイズ・多言語対応可能です。
|
Search Limit |
タスク一覧に表示するタスクの件数を設定します。 |
hide [Detail] button |
詳細ボタンを非表示にするかを設定します。 |
hide [Edit] button |
編集ボタンを非表示にするかを設定します。 必ず詳細画面に遷移させてから編集させたい場合に利用します。 |
Detail Button Display name |
詳細ボタンの表示文言を設定します。
カスタマイズ・多言語対応可能です。
未指定の場合は |
Edit Button Display name |
編集ボタンの表示文言を設定します。
カスタマイズ・多言語対応可能です。
未指定の場合は |
Mark processed assignment as complete. |
未完了のタスクでも、自身の割当が完了すれば完了済みのタスクとして扱うかどうかを設定します。
チェックした場合、 |
Display tasks completed by other assigned people. |
自分以外の人が完了したタスクを表示するかを設定します。
チェックした場合、 |
Default Sort Setting |
ソートする項目と種別(昇順、降順)を指定します。 |
Target Workflow |
タスク一覧の |
Task Queue Select Condition |
|
Display tasks whose taskQueues is null. |
キューの取得条件を指定した場合に、キューに紐づかないタスクを取得するかを指定します。 チェックした場合、キューが未指定のタスクも取得します。 |
Hide the comment input field in task view. |
タスク詳細画面のコメント入力欄の表示・非表示を設定します。 チェックした場合、コメント入力欄が非表示になります。 |
Show Properties |
タスク一覧に表示するタスクの項目を指定します。
カスタマイズ・多言語対応可能です。
|
Filter Condition Setting |
フィルター条件に表示する項目を指定します。詳細はフィルター条件設定項目を参照してください。 |
Custom Properties |
タスク一覧に表示するタスク対象Entityの項目を指定します。 詳細は対象Entity設定項目を参照してください。 |
タスク一覧画面に表示される項目です。
| Property | 一覧画面の項目名 |
|---|---|
TaskName |
タスク名 |
Status |
タスクステータス |
Priority |
優先度 |
Limit |
タスク期限 |
AssignmentUser |
担当者 |
Workflow |
ワークフロー名 |
CreateBy |
依頼者 |
CreateDate |
依頼日時 |
QueueName |
タスクキュー名 |
ユーザータスクカスタムプロパティ |
ユーザータスクカスタムプロパティEntity(mtp.workflow.UserTaskCustomProperty)に定義したプロパティ |
フィルター条件設定項目です。
| 設定項目 | 設定内容 |
|---|---|
Show Filter Condition |
タスク一覧画面のフィルター条件の表示・非表示を設定します。 チェックした場合、フィルター条件が表示されます。 |
Custom Filter Title |
フィルター条件のタイトルを変更する場合に指定します。カスタマイズ多言語対応可能です。 |
UserTask Property |
UserTaskプロパティ、UserTaskカスタムプロパティが表示されます。
|
Show Filter Condition Property |
タスク一覧のフィルター条件に表示する項目です。
|
フィルター条件プロパティエディタは各フィルター条件プロパティの入力表示設定になります。
TOP画面パーツ タスク一覧フィルター条件設定`の`Show Filter Condition Property に配置した各プロパティの設定を変更をすることができます。
フィルター条件設定について、詳細はフィルター条件設定項目を参照してください。
各プロパティエディタで共通の設定項目です。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
入力カスタムスタイル |
各プロパティのinput要素に対して、直接style属性を指定することが可能です。 例えば入力用のinputの幅を調整したい場合などに利用します。 詳細は入力カスタムスタイルを参照してください。 |
GroovyTemplate書式で設定します。 以下の値がバインドされます。
- request
-
リクエスト
- session
-
セッション
- today
-
現在日時(java.sql.Timestamp)
<% //入力テキストの幅を100pxに、背景色を赤に変更
%>
background-color:#FFCCCC; width:100px;Editorの表示タイプが選択可能な場合、タイプによって適用されるinputが異なります。
- TEXT
-
.mdc-input-fieldに対して指定したスタイルを適用します。 - SELECT
-
.mdc-select-fieldに対して指定したスタイルを適用します。 - RADIO
-
radioを囲む
.mdc-radio-groupに対して指定したスタイルを適用します。 - CHECKBOX
-
checkboxを囲む
.mdc-checkbox-groupに対して指定したスタイルを適用します。
フィルター条件のAutoNumber型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
TEXT |
画面に表示する方法を下記から選択します。
|
完全一致で検索 |
TEXT |
検索画面での検索処理時に完全一致検索とする場合はチェックを入れます。 |
検索条件入力カスタムスタイル |
TEXT |
共通設定項目を参照してください。 |
フィルター条件のBinary型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を設定します。
|
|
検索条件入力カスタムスタイル |
TEXT |
共通設定項目を参照してください。 |
フィルター条件のBoolean型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 | ||
|---|---|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|||
真の表示ラベル |
RADIO |
真の選択肢に表示するラベルを設定します。 |
||
偽の表示ラベル |
RADIO |
偽の選択肢に表示するラベルを設定します。 |
||
RADIO、CHECKBOX形式の場合にアイテムを横に並べる |
RADIO |
チェックした場合、RADIO、CHECKBOX形式のアイテムを横に並べるかを指定します。 |
||
「値なし」を検索条件の選択肢に追加するか |
RADIO |
「値なし」を検索条件の選択肢に追加するかを指定します。値なしが選択された場合、IS NULLを検索条件として指定します。
|
||
検索条件入力カスタムスタイル |
RADIO |
共通設定項目を参照してください。 |
フィルター条件のDate型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
範囲検索 |
TEXT |
チェックした場合、日付の検索を範囲指定で行います。 |
検索条件入力カスタムスタイル |
TEXT |
共通設定項目を参照してください。 |
フィルター条件のDecimal型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
カンマ表示 |
TEXT |
テキストフィールドからフォーカスアウトした際に入力値をカンマ区切りで表示します。 |
範囲検索 |
TEXT |
チェックした場合、数値の検索を範囲指定で行います。 |
検索条件入力カスタムスタイル |
TEXT |
共通設定項目を参照してください。 |
フィルター条件のExpression型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
プロパティエディタ |
プロパティエディタを設定します。 ExpressionプロパティのResultTypeに設定されている内容に合わせて設定してください。 設定した場合、そのEditor設定にあわせて画面表示を行います。 未設定の場合は、値を文字列として表示します。 |
|
検索条件入力カスタムスタイル |
プロパティエディタの項目が未設定の場合、こちらで入力されたスタイルが適用されます。 |
フィルター条件のFloat型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
カンマ表示 |
TEXT |
テキストフィールドからフォーカスアウトした際に入力値をカンマ区切りで表示します。 |
範囲検索 |
TEXT |
チェックした場合、数値の検索を範囲指定で行います。 |
検索条件入力カスタムスタイル |
TEXT |
共通設定項目を参照してください。 |
フィルター条件のInteger型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
カンマ表示 |
TEXT |
テキストフィールドからフォーカスアウトした際に入力値をカンマ区切りで表示します。 |
範囲検索 |
TEXT |
チェックした場合、数値の検索を範囲指定で行います。 |
検索条件入力カスタムスタイル |
TEXT |
共通設定項目を参照してください。 |
フィルター条件のReference型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 | ||
|---|---|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|||
表示ラベルとして扱うプロパティ |
LINK |
表示ラベルとして扱うプロパティを設定します。
|
||
検索条件で単一選択にするか |
LINK |
チェックした場合、検索画面での条件指定時に、選択画面でのレコード選択方法を複数選択から単一選択に変更します。 |
||
検索条件での全選択を許可するか |
LINK |
チェックした場合、参照先の選択画面で複数選択が可能な場合、全選択時の範囲を選択します。
|
||
CHECKBOX形式の場合にアイテムを横に並べる |
CHECKBOX |
チェックした場合、CHECKBOX形式のアイテムを横に並べるかを指定します。 |
||
「値なし」を検索条件の選択肢に追加するか |
SELECT |
「値なし」を検索条件の選択肢に追加するかを指定します。値なしが選択された場合、IS NULLを検索条件として指定します。
|
||
参照先のViewName |
LINK |
参照先エンティティのView定義名を設定します。 未指定の場合はデフォルトのView定義を使用します。 |
||
選択画面パラメータ生成スクリプト |
LINK |
選択画面に渡すカスタムパラメータをGroovyScript形式で記述します。
バインドされている
として値を設定すると、選択画面の初期検索条件として設定されます。 独自のバインド変数
独自に以下の変数がバインドされています。
|
||
選択画面カスタムパラメータJavaScript |
LINK |
選択画面に渡すパラメータをカスタマイズするJavascriptを記述します。
JavaScriptのパラメータとして渡される
として値を設定すると、選択画面の初期検索条件として設定されます。
パラメータには、 JavaScriptの変数
JavaScriptには、以下の変数がバインドされます。
|
||
検索条件 |
SELECT |
選択可能項目を検索する際の条件に依存しない検索条件を設定します。 |
||
ソートアイテム |
SELECT |
プルダウンの参照データをソートする項目を指定します。 |
||
ソート種別 |
SELECT |
プルダウンの参照データをソートする順序を指定します。 |
||
検索条件入力カスタムスタイル |
TEXT |
共通設定項目を参照してください。 |
フィルター条件のSelect型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 | ||
|---|---|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|||
選択値 |
選択値を指定できます。詳細は選択値設定を参照してください。未指定の場合、エンティティ定義から選択値を取得します。 |
|||
RADIO、CHECKBOX形式の場合にアイテムを横に並べる |
RADIO |
チェックした場合、RADIO、CHECKBOX形式のアイテムを横に並べるかを指定します。 |
||
「値なし」を検索条件の選択肢に追加するか |
RADIO |
「値なし」を検索条件の選択肢に追加するかを指定します。値なしが選択された場合、IS NULLを検索条件として指定します。
|
||
検索条件入力カスタムスタイル |
RADIO |
共通設定項目を参照してください。 |
フィルター条件のString型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 | ||
|---|---|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|||
範囲で検索 |
TEXT |
チェックした場合、通常検索(検索一覧の検索タブ)の検索条件でFromToの入力フィールドを表示し、範囲検索を行います。 範囲検索がONの場合
表示タイプが |
||
検索条件完全一致設定 |
TEXT |
チェックした場合、検索画面で条件を設定した時に完全一致で検索します。
表示タイプが |
||
「値なし」を検索条件の選択肢に追加するか |
SELECT |
「値なし」を検索条件の選択肢に追加するかを指定します。値なしが選択された場合、IS NULLを検索条件として指定します。
|
||
選択値 |
SELECT |
選択値を指定できます。詳細は選択値設定を参照してください。 |
||
検索条件入力カスタムスタイル |
TEXT |
共通設定項目を参照してください。 |
選択値を設定します。
| 設定項目 | 設定内容 |
|---|---|
表示名 |
選択肢のラベルを設定します。 |
値 |
選択肢の値を設定します。 |
CSSクラス名 |
スタイルシートのクラス名を指定します。 複数指定する場合は半角スペースで区切って下さい。 |
フィルター条件のTime型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
時間の表示範囲 |
TEXT |
時間の各リストをどこまで表示するか設定します。
|
分の入力間隔 |
TEXT |
秒まで表示する場合は無効になります。
|
分の端数処理モード |
TEXT |
分の端数処理方法を設定します。pickerなどで入力された値を分の間隔で端数制御します。
|
範囲検索 |
TEXT |
チェックした場合、時刻の検索を範囲指定で行います。 |
検索条件入力カスタムスタイル |
TEXT |
共通設定項目を参照してください。 |
フィルター条件のTimestamp型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
時間の表示範囲 |
TEXT |
時間の各リストをどこまで表示するか設定します。
|
分の入力間隔 |
TEXT |
秒まで表示する場合は無効になります。
|
分の端数処理モード |
TEXT |
分の端数処理方法を設定します。pickerなどで入力された値を分の間隔で端数制御します。
|
範囲検索 |
TEXT |
チェックした場合、日付時刻の検索を範囲指定で行います。 |
検索条件入力カスタムスタイル |
TEXT |
共通設定項目を参照してください。 |
フィルター条件で createBy や updateBy 等、Userエンティティの oid (String)を持つプロパティに対して、oidの代わりにユーザー名(name)で検索するためのプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
検索条件入力カスタムスタイル |
TEXT |
共通設定項目を参照してください。 |
タスク一覧画面に表示する対象Entity設定項目です。
| 設定項目 | 設定内容 |
|---|---|
Workflow |
タスク一覧に変数の項目を表示する場合に、対象となるワークフローを選択します。 |
Variable |
タスク一覧に変数の項目を表示する場合に、対象となる変数を選択します。 |
Entity |
タスク一覧に変数の項目を表示する場合に、対象となるEntityを選択します。 |
Entity Property |
|
Custom Property |
|
タスク詳細画面の表示項目を設定します。
| 設定項目 | 設定内容 |
|---|---|
Task Target Section |
タスク対象データセクションの表示を設定します。 カスタマイズ・多言語対応可能です。
|
Detail Section |
詳細情報セクションの表示を設定します。 カスタマイズ・多言語対応可能です。
|
Processing result of the user assignment Section |
割当ユーザーの処理結果セクションの表示を設定します。 カスタマイズ・多言語対応可能です。
|
Workflow History Section |
ワークフロー履歴セクションの表示を設定します。 カスタマイズ・多言語対応可能です。
|
タスク詳細画面のセクション内に表示される項目を設定します。 カスタマイズ・多言語対応可能です。
| 設定項目 | 設定内容 |
|---|---|
Show |
項目の表示を設定します。 |
Custom Title |
項目のタイトルを変更する場合に指定します。 |
タスク詳細画面に表示される項目です。
| Section | Property | 詳細画面の項目名 |
|---|---|---|
Detail |
Status |
詳細情報 - ステータス |
Detail |
Workflow |
詳細情報 - ワークフロー名 |
Detail |
Workflow Status |
詳細情報 - ワークフロー状態 |
Detail |
Task Result |
詳細情報 - 処理結果 |
Detail |
QueueName |
詳細情報 - タスクキュー名 |
Detail |
CompletionDate |
詳細情報 - 完了日 |
Processing result of the user assignment |
User |
割当ユーザーの処理結果 - ユーザー |
Processing result of the user assignment |
Task |
割当ユーザーの処理結果 - 処理結果 |
Processing result of the user assignment |
Assign State |
割当ユーザーの処理結果 - アサイン状態 |
Processing result of the user assignment |
CompletionDate |
割当ユーザーの処理結果 - 完了日 |
Processing result of the user assignment |
Comment |
割当ユーザーの処理結果 - コメント |
Workflow History |
Process Name |
ワークフロー履歴 - 処理名 |
Workflow History |
Task Status |
ワークフロー履歴 - ステータス |
Workflow History |
Task Result |
ワークフロー履歴 - 処理結果 |
Workflow History |
ProcessBy |
ワークフロー履歴 - プロセス実行者 |
Workflow History |
CompletionDate |
ワークフロー履歴 - 完了日 |
Workflow History |
Detail |
ワークフロー履歴 - 詳細 |
タスク詳細内でタスク対象データを表示する際の設定を行います。
Display in Detail をチェックした場合、Entityの詳細画面をタスク詳細内に表示します。
未チェックの場合はリンクで表示され、リンククリックでEntityの詳細画面を表示します。
| 設定項目 | 設定内容 |
|---|---|
Workflow |
表示設定を行うワークフローを選択します。 |
Variable |
表示設定を行う変数を選択します。 |
Entity |
表示設定を行うEntityを選択します。 |
Entity View Name |
上記で選択したワークフロー、変数、Entityが一致するタスク対象データに使用するビュー名を設定します。 タスク詳細からのリンク、タスク詳細内での表示を行う際に利用されます。 ※GroovyTemplate書式で記述してください。 |
Display in Detail |
タスク詳細にEntityを表示する場合にチェックします。 |
Space
Top画面にスペースを表示するパーツです。
| 設定項目 | 設定内容 |
|---|---|
Class |
スタイルシートのクラス名を指定します。複数指定する場合は半角スペースで区切ってください。 |
Script
Top画面にGroovyTemplateで記述されたテンプレートを表示します。
HTMLやスクリプト、Vue.jsのSFC形式(単一ファイルコンポーネント形式)などでテンプレートを記述できます。
テンプレートの実装方法の詳細については、コンポーネントカタログを参照してください。
| 設定項目 | 設定内容 | ||
|---|---|---|---|
Template Interpret Type |
記述されたテンプレート文字列の解釈タイプです。以下の3つから選択できます。
|
||
ComponentName |
コンポーネント名を設定します。 コンポーネント名は、英文字とハイフン(-)のみを利用したパスカルケースでの命名を推奨します。
|
||
Script |
スクリプト編集画面を表示してGroovyTemplateの文法に従って記述します。 詳細はGroovyTemplateを参照してください。 |
||
Precompile VUE_SFC format template |
Vue.jsのSFC形式のテンプレートをプリコンパイルするかを指定します。
|
以下のデータがpropsとしてコンポーネントに引き渡されます。
- contextMap
-
コンテキストマップ。リアクティブな空のMapオブジェクト。
コンテキストマップにデータを格納することで、複数のパーツ(コンポーネント)間でリアクティブにデータを共有することが可能です。
Template
Top画面に登録済みのテンプレートを表示します。
テンプレートの実装方法の詳細については、コンポーネントカタログを参照してください。
| 設定項目 | 設定内容 | ||
|---|---|---|---|
Template Interpret Type |
テンプレートの解釈タイプです。以下の3つから選択できます。
|
||
ComponentName |
コンポーネント名を設定します。 コンポーネント名は、英文字とハイフン(-)のみを利用したパスカルケースでの命名を推奨します。
|
||
Template |
登録済みのテンプレートを選択します。 |
||
Precompile VUE_SFC format template |
Vue.jsのSFC形式のテンプレートをプリコンパイルするかを指定します。
|
以下のデータがpropsとしてコンポーネントに引き渡されます。
- contextMap
-
コンテキストマップ。リアクティブな空のMapオブジェクト。
コンテキストマップにデータを格納することで、複数のパーツ(コンポーネント)間でリアクティブにデータを共有することが可能です。
4. ロールとの連動
mtp.auth.Role エンティティのロールコードとTopViewの定義名が連動しており、ユーザーにマッチするロールに対応するTopView定義を元にTop画面を表示します。
ユーザーにマッチするロールに対応するTopView定義が存在しない場合は、 DEFAULT 定義を元にTop画面を表示します。 DEFAULT 定義も存在しない場合には、Top画面には何も表示されません。 DEFAULT 定義は、管理者によるナビゲーション変更か、TopView定義が存在しないロールの場合にのみ使用されるデフォルトのTopView定義です。
Navigation も同様にロールと連動しています。ユーザーにマッチするロールが複数であり、それに対応するNavigation定義も複数の場合には、画面右上のユーザーメニューに ナヴィゲーション変更 が表示されます。対象のナヴィゲーションを選択することで、表示されるTop画面も併せて変更されます。
