1. Calendar
日時系のプロパティを利用して、エンティティのデータを予定として表示するカレンダーを簡単に作成できます。 カレンダー上からは予定の登録や参照が行えます。
2. 操作説明
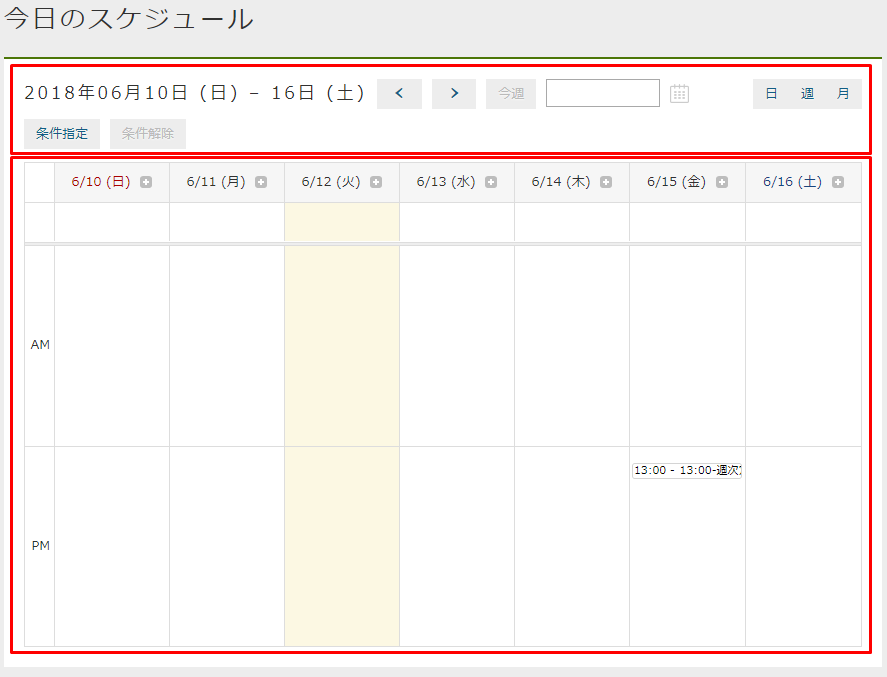
カレンダーは大きく二つの領域に分かれています。
上部の 表示条件設定 と 下部の 検索結果表示 です。

2.1. 表示条件設定
表示条件設定 では、表示するデータを絞り込むための設定を行います。

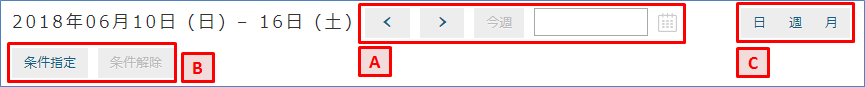
< を押すことで前週(日表示の場合は前日、月表示の場合は前月)を、
> を押すことで翌週(日表示の場合は翌日、月表示の場合は翌月)の予定を検索します。
今週 はカレンダーの表示範囲を今週にセットします。
(日表示の場合は 今日 、月表示の場合は 今月 )
既に今週のカレンダーを表示している場合は操作できません。
入力フィールドにフォーカスを当てるか、カレンダーアイコンを押すことでカレンダーが表示されます。 カレンダーから日付を選択することで、選択した日(週、月表示時は指定した日付を含む期間)のカレンダーを表示します。
条件指定 を押すことで、表示期間以外の条件を設定す 条件設定画面 を表示します。
条件解除 を押すまで条件は引き継がれます。
カレンダーの表示範囲を変更します。
- 日
-
日単位のカレンダーを表示します。
- 週
-
週単位のカレンダーを表示します。
- 月
-
月単位のカレンダーを表示します。
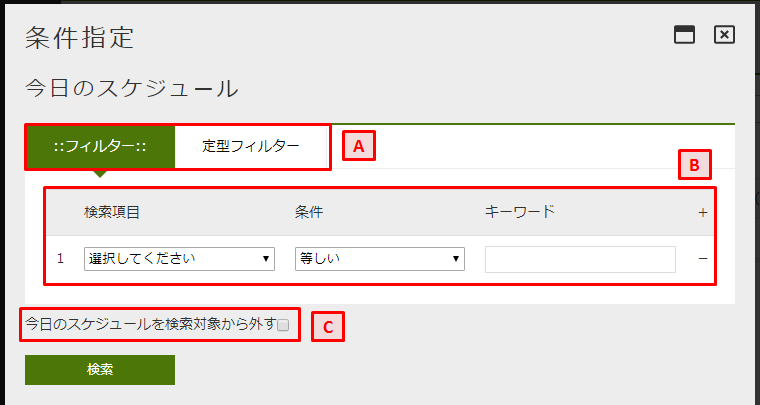
条件設定画面
条件設定画面 ではカレンダーに表示する際の条件を指定できます。

条件を設定する方法を以下のうちから選択します。
-
項目ごとに設定する
フィルターを選択すると、項目毎に条件を設定できるようになります。 -
固定の検索条件を設定する
定型フィルターを選択すると、予め用意された固定の検索条件(内容の変更は不可)を設定できるようになります。 固定の検索条件の設定はエンティティのフィルターで設定する必要があります。 フィルターが未指定の場合は定型フィルターは表示されません。
フィルター 選択時に表示されます。
右側の + をクリックすると条件の設定欄を追加できます。
検索項目が同じ場合は AND 条件、同じ場合は OR 条件となります。
| 項目 | 内容 | ||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
検索項目 |
エンティティのプロパティを指定できます。 表示されるプロパティは対象のエンティティの検索画面の項目と同等になります。 |
||||||||||||||||||||||||||||||
条件 |
項目とキーワードに対する条件を設定します。
|
||||||||||||||||||||||||||||||
キーワード |
検索する値を設定します |
対象のエンティティを検索対象から除きたい場合に利用します。 複数のエンティティを一つのカレンダーにまとめて表示している場合等に利用します。
2.2. 検索結果表示
検索結果表示 では 表示条件設定 で設定した条件を元にカレンダーを表示します。

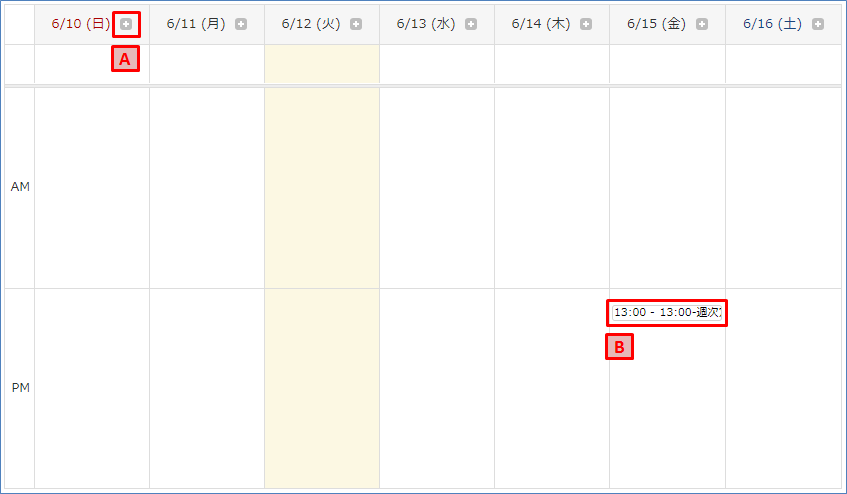
クリックすることでエンティティの登録画面が表示されます。 登録を行うとカレンダー上にデータが表示されます。
クリックすることでエンティティの詳細画面が表示されます。 詳細画面から編集画面を表示し、データを編集することもできます。
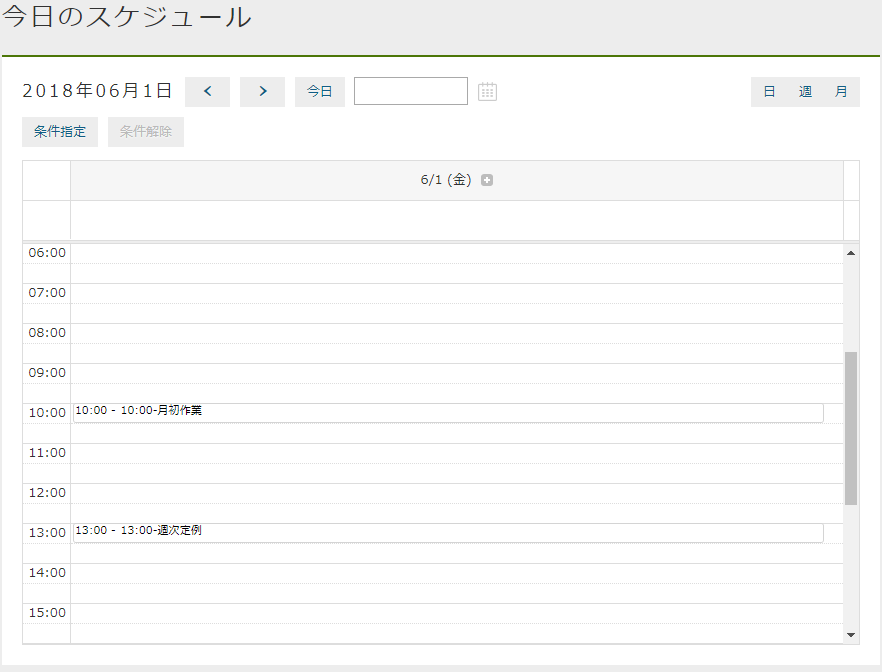
2.3. 日単位のカレンダー
一日単位でカレンダーを表示します。

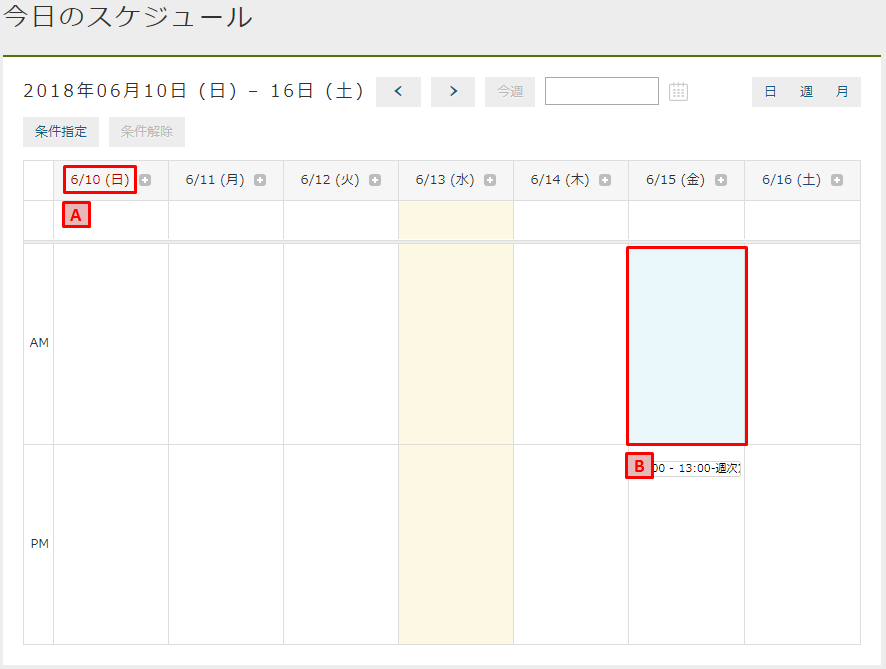
2.4. 週単位のカレンダー
日~土曜日までの一週間単位でカレンダーを表示します。

日付をクリックすると、その日付の日単位のカレンダーを表示します。
セルをクリックすると背景色が変わります。 この状態で表示タイプを切り替えると、その日を基準としたカレンダーが表示されます。
2.5. 月単位のカレンダー
一か月単位でカレンダーを表示します。

日付をクリックすると、その日付の日単位のカレンダーを表示します。
セルをクリックすると背景色が変わります。 この状態で表示タイプを切り替えると、その日を基準としたカレンダーが表示されます。
3. Calendarの管理
3.1. Calendarの作成
Calendarアイコンを右クリックし、 Calendarを作成する を選択します。
3.2. 設定
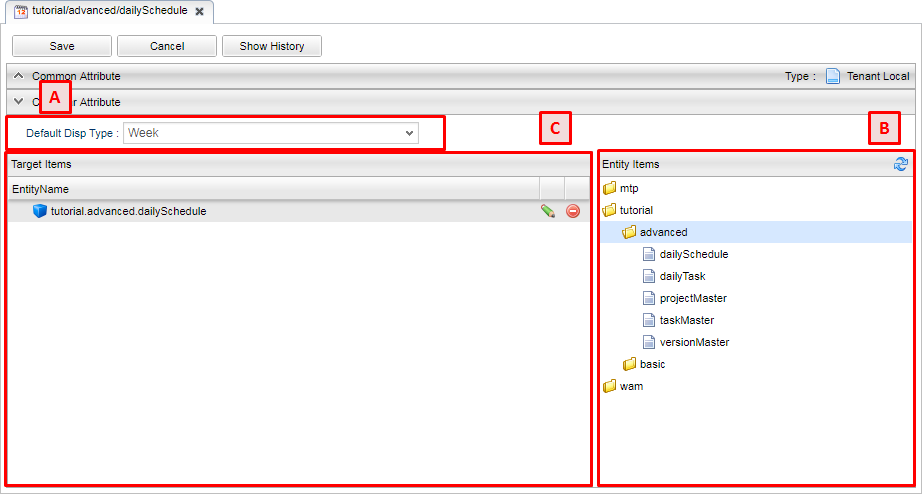
Calendarの編集画面は3つのパートに分かれます。

カレンダーの初期表示タイプを設定します。 設定できるタイプは以下になります。
- Day
-
日表示
- Week
-
週表示
- Month
-
月表示
エンティティが階層表示されます。 対象エンティティ設定へドラッグ&ドロップすることでカレンダーでの利用が可能になります。
Entity Items からドラッグ&ドロップする事で、カレンダーに表示するエンティティを設定できます。
対象エンティティ設定内の各エンティティの編集ボタンをクリックすることで、エンティティ毎に詳細設定ができます。
| 項目 | 内容 |
|---|---|
Entity Name |
カレンダーに表示するエンティティ、変更不可。 |
Entity Display Name |
エンティティ表示名、変更不可 |
Entity Color |
カレンダーに表示する背景色と枠線の色を設定できます。 色の指定方法はHTML、CSSと同じです。 |
Color Config |
GroovyScriptで処理を記述し、色の切り替えの条件を設定可能です。 詳細はColor Configを参照してください。 |
Matching Type |
カレンダーの検索方法を設定できます。 指定できる検索方法は以下になります。
|
Terget Property(for Date) |
Matching Typeが |
From Property(for Period) |
Matching Typeが |
To Property(for Period) |
Matching Typeが |
Filter Condition |
定型検索条件を設定できます。 |
Limit |
一度に検索する上限を設定できます |
show time value |
表示する予定に時間も一緒に表示するように設定できます。 |
Detail Action |
詳細画面表示時のactionを設定できます。 |
Add Action |
登録画面表示時のactionを設定できます。 |
allow new record registration |
レコードの新規登録を許可するかを設定します。 |
Entity View |
viewを設定できます。 |
GroovyScriptで処理を記述し、色の切り替えの条件を設定可能です。 EntityColorよりも本設定が優先されます。 下記項目をバインドしています。
| 変数名 | バインドされている値 |
|---|---|
today |
現在時刻 |
propertyName |
Target Propertyの値 |
fromPropertyName |
From Propertyの値 |
toPropertyName |
To Propertyの値 |
entity |
Entity NameのEntityデータ |
例えば下記のようなスクリプトを記述することで、期限を過ぎたデータは赤、過ぎていないデータは緑として表示することができます。
def diff = today - entity.getValue(toPropertyName);
if (diff >= 1) {
return "red";
} else {
return "green"
}3.3. 表示方法
iPLAss基盤で提供している「カレンダー表示」アクションを利用して、ActionMenuItemを作成します。 詳細はActionMenuItemを参照してください。
パラメータに何も設定しない場合はカレンダー名がdefaultのものが表示されます。 カレンダーを指定する場合は「calendarName=カレンダー名」をパラメータに指定して下さい。
calendarName=sampleCalendar
TopView定義にCalendarパーツを配置することでトップ画面に表示することができます。 パーツとして配置した場合は、Default Display Typeにあわせた表示になります。 ウィジェットとして配置した場合は、シンプルな月間のカレンダーが表示されます。
| 設定項目 | 設定内容 |
|---|---|
Icon Tag |
Font Awesomeによるアイコンタグを設定します。 |
Class |
スタイルシートのクラス名を指定します。複数指定する場合は半角スペースで区切って下さい。 |
