1. 概要
MDCはエンティティに対して、検索画面と詳細・編集画面を自動生成する仕組みを提供しています。 EntityViewを利用することで、エンティティの検索画面と詳細・編集画面をカスタマイズし、表示項目の制御や入力方法の変更、ユーザー(ロール)に合わせたレイアウトの設定を可能とします。
2. 操作説明
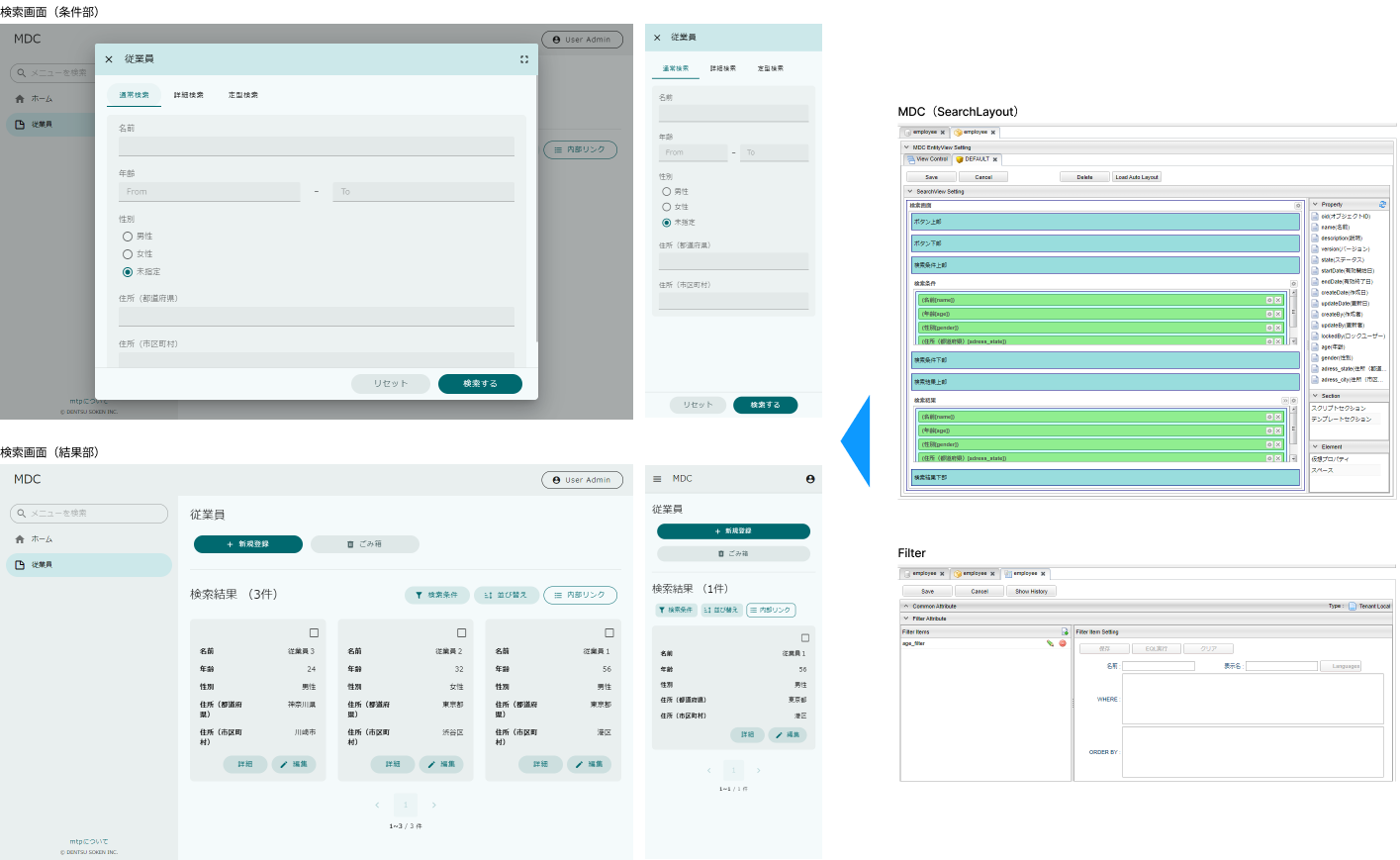
2.1. 検索画面
登録済みのエンティティのデータを検索し、検索結果一覧を表示するための画面です。

ボタンエリア
新規登録 をクリックすると、エンティティの新規登録画面(=編集画面)が表示されます。
新規登録画面では単一データを登録できます。
アップロード をクリックすると、アップロード画面が表示されます。
アップロード画面ではCSVファイルかExcelファイルを利用して、データの一括登録、更新、削除ができます。
ごみ箱へ移動 をクリックすると、ごみ箱を表示します。
検索結果で 削除 を行ったデータはごみ箱に格納されます。
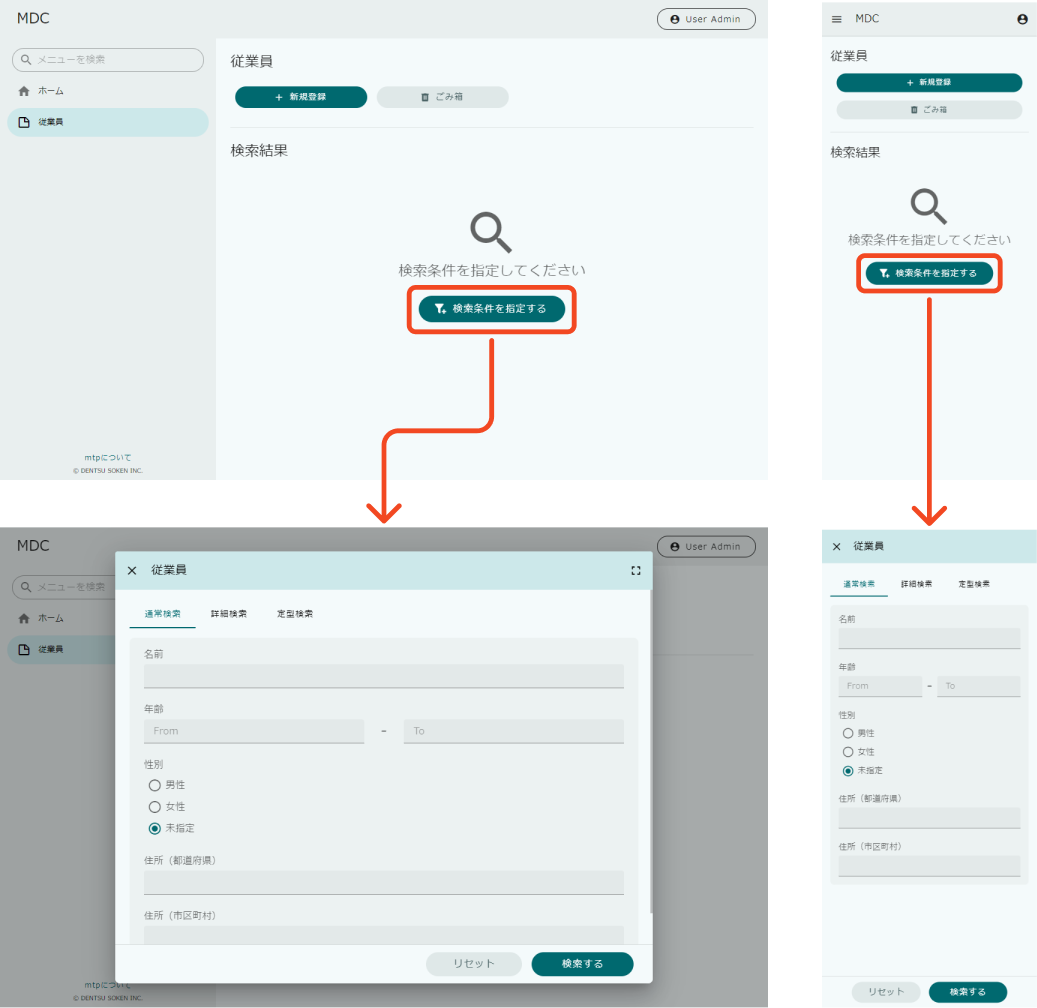
検索条件エリア
検索画面の右下にあるフローティングアクションボタンをクリックすることで、検索条件を入力するダイアログを表示します。
通常検索 、 詳細検索 、 定型検索 の3種類の検索方法が用意されています。
検索方法は、画面上部のタブで切り替えることが可能です。
リセット をクリックすると、入力した内容を初期化し、画面表示時の状態に戻します。
検索実行 をクリックすると、検索項目に指定された条件を利用して検索を行います。
検索後は検索条件を入力するダイアログが閉じられ、条件に一致した検索結果の一覧が表示されます。
バージョン管理されているEntityの場合には、検索条件エリアに すべてのバージョンを検索 というチェックボックスが表示されます。チェックを入れた場合、すべてのバージョンのデータを検索対象とします。ただし、チェックボックスにチェックを入れていない場合でも、バージョン管理用項目(有効開始日、有効終了日、ステータス、バージョン)が検索条件に指定されている場合、すべてのバージョンのデータを検索対象とします。
MdcConfigService で定義される showDownloadButtonInSearchConditionDialog を true に設定した場合、検索条件エリアに ダウンロード というボタンが表示されます。検索項目に指定された条件を利用して検索を行い、結果をファイルとしてダウンロードします。
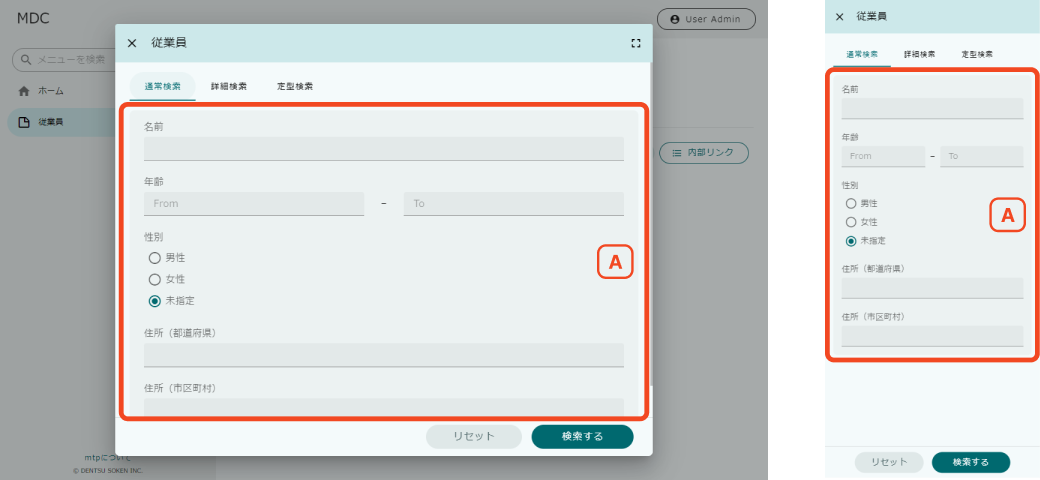
通常検索
通常検索 は検索条件上部タブの 通常検索 をクリックすると、その下にエンティティの各項目と検索条件を入力するフィールドが表示されます。

検索時に設定する検索条件を指定します。 項目により入力方法が変わります。 詳細は入力フィールドを参照してください。
オプション表示項目に指定した検索条件項目は、オプション検索条件エリアに表示されます。 オプション表示設定については検索条件プロパティの設定を参照してください。
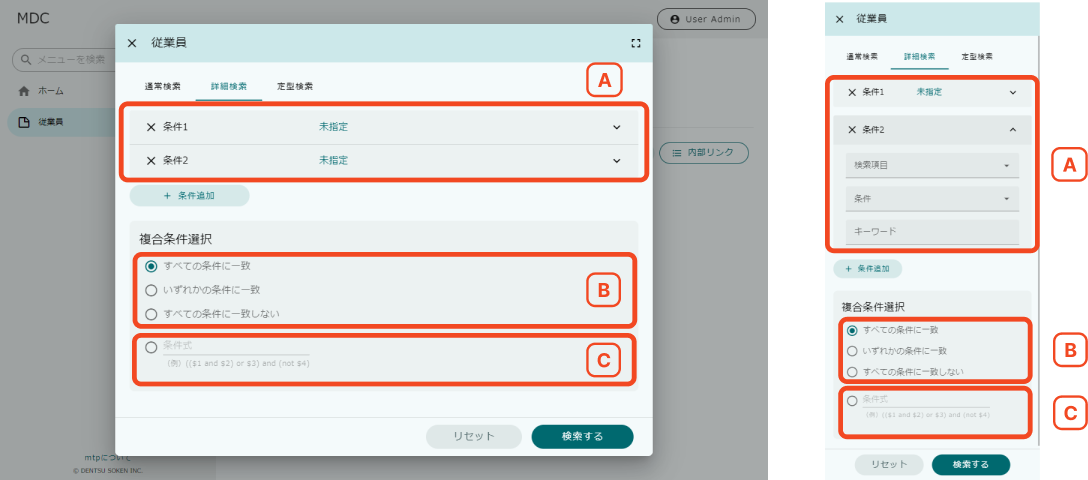
詳細検索
詳細検索 は検索条件上部の 詳細検索 をクリックすると、その下に任意のエンティティの項目と条件、キーワードを入力するフィールドが表示されます。

条件追加 をクリックすると検索条件を追加し、 × アイコンをクリックすると該当行を削除します。
検索項目として指定するプロパティの型ごとにキーワードへ指定できる文字が変わります。
| 型 | 形式 |
|---|---|
真偽値 |
|
日付 |
yyyy-MM-dd形式 |
日時 |
yyyy-MM-dd HH:mm:ss形式 |
時間 |
HH:mm:ss形式 |
参照型 |
参照データの名前項目、または参照ラベルとして扱うプロパティ項目 |
選択型 |
選択肢の値またはラベル |
数値 |
任意の数値 |
その他 |
任意の文字列 |
検索項目で指定した条件をどのように組み合わせるかを指定します。
- すべての条件に一致
-
AND条件で組み合わせます
- いずれかの条件に一致
-
OR条件で組み合わせます
- すべての条件に一致しない
-
NOT条件で組み合わせます
条件の組合せを任意に行いたい場合に指定します。
以下のような書式で指定してください。
式内の $n が検索項目の行頭の数字に対応しています。
(($1 and $2) or ($3 and $4)) and (not $5)
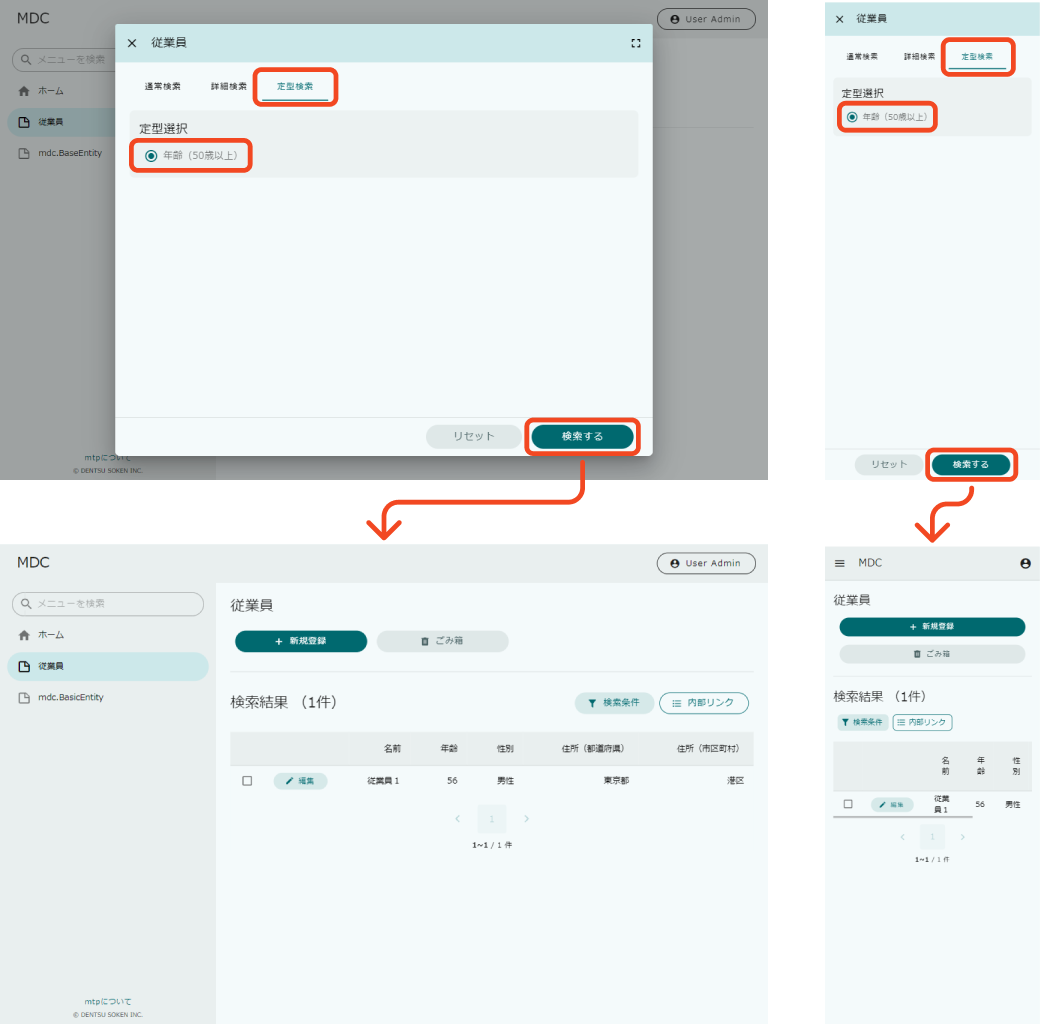
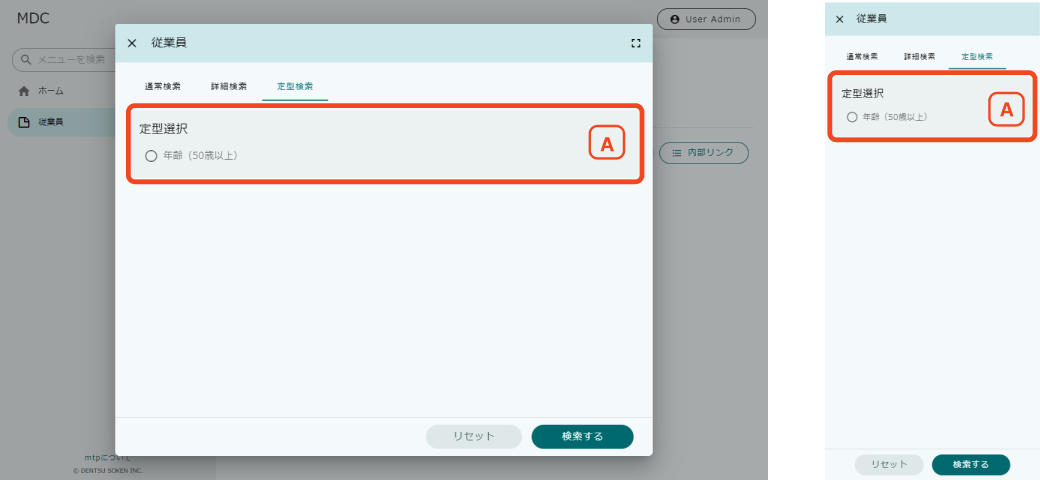
定型検索
定型検索 は検索条件上部の 定型検索 をクリックすると、その下に固定条件(あらかじめ登録された検索条件)が表示されます。
固定条件はフィルタ機能を利用して作成できます。

フィルタ機能で登録された検索条件です。 条件の内容は変更できません。
検索結果エリア
検索実行時に検索条件に一致する検索結果一覧が表示されます。
検索結果一覧の表示形式には、 カード形式、テーブル形式、カード形式とテーブル形式を画面上でスイッチ可能な スイッチ形式 が用意されています。
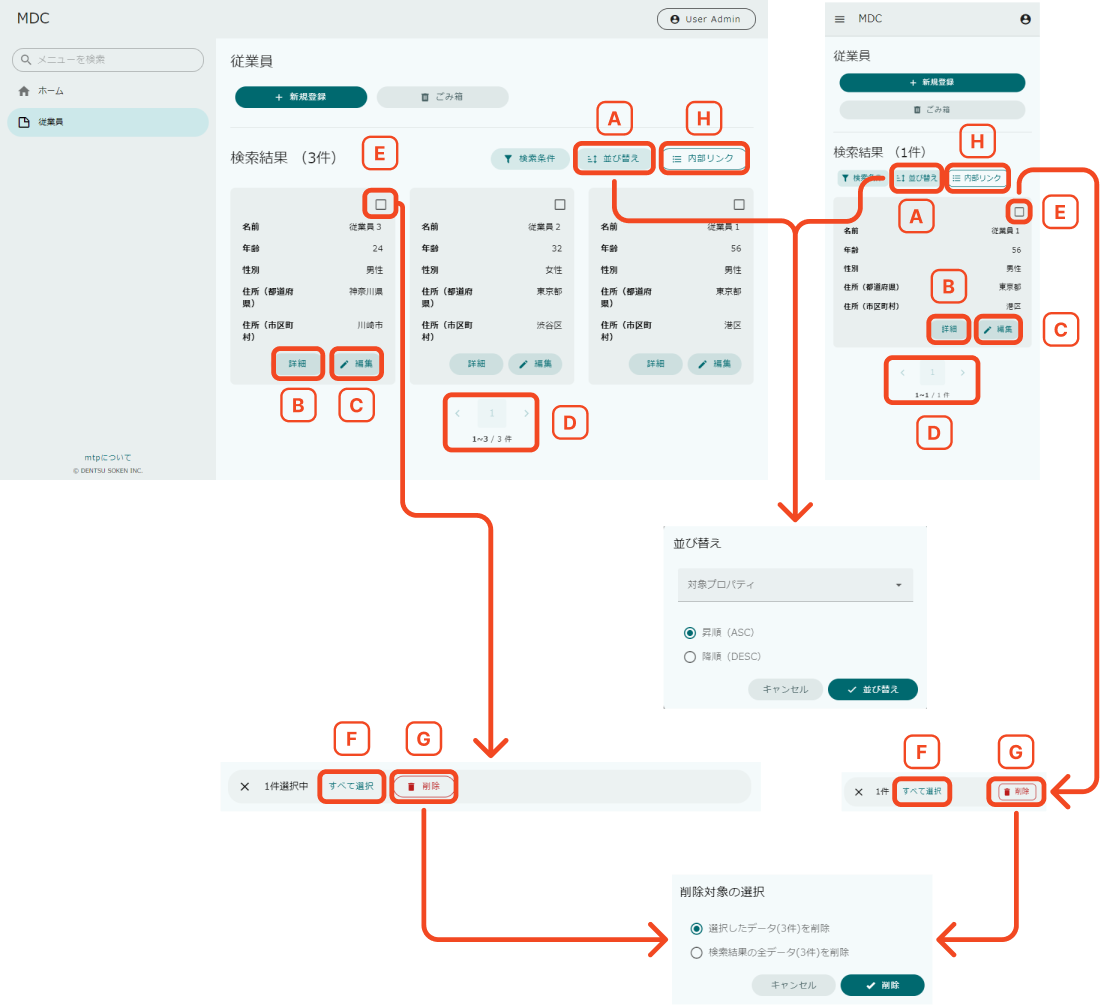
カード形式

検索結果を指定の項目、順序で並び替えます。
データの詳細画面を表示します。
データの編集画面を表示します。
データが10件(設定により変更可)以上有る場合に使用します。
< 、 > は現在表示しているページの前後のページを表示します。
数字をクリックするとそのページのデータを表示します。
特定のデータを選択状態/非選択状態に切り替えます。 選択状態にすると上部にバーが表示され、選択したデータの件数が反映されます。
現在表示中の全データを選択状態にします。全データの選択状態を解除する場合はバー左端の × を押下します。
検索結果で選択したデータ、または検索条件を基にした全データを対象としてデータの削除を行います。
削除したデータはごみ箱に移動します。
表示されている全データが選択された状態で押下した場合、削除対象を選択するダイアログが表示されます。
- 選択したデータ(n件)を削除
-
選択状態になっているデータを削除します。
- 検索結果の全データ(n件)を削除
-
検索を行った時の条件を利用して、一致する全データを削除します。
検索結果の検索結果の先頭、末尾へ画面をスクロール可能なページ内リンクが表示されます。
テーブル形式

ヘッダー行を押下すると、検索結果を指定の項目、順序で並び替えます。
列を押下すると、データの詳細画面を表示します。
データが10件(設定により変更可)以上有る場合に使用します。
< 、 > は現在表示しているページの前後のページを表示します。
数字をクリックするとそのページのデータを表示します。
特定のデータを選択状態/非選択状態に切り替えます。 選択状態にすると上部にバーが表示され、選択したデータの件数が反映されます。
データの編集画面を表示します。
スイッチ形式

検索結果一覧の表示形式をカード形式(左) or テーブル形式(右)に切り替えます。
ダウンロード

クリック時にファイルダウンロードダイアログが表示されます。ダイアログが非表示に設定されている場合、直接ダウンロード処理が実行されます。
ファイルタイプ、文字コードなど、ダウンロードに関する共通設定が表示されます。
EntityView ファイルダウンロードに関する詳細設定が表示されます。
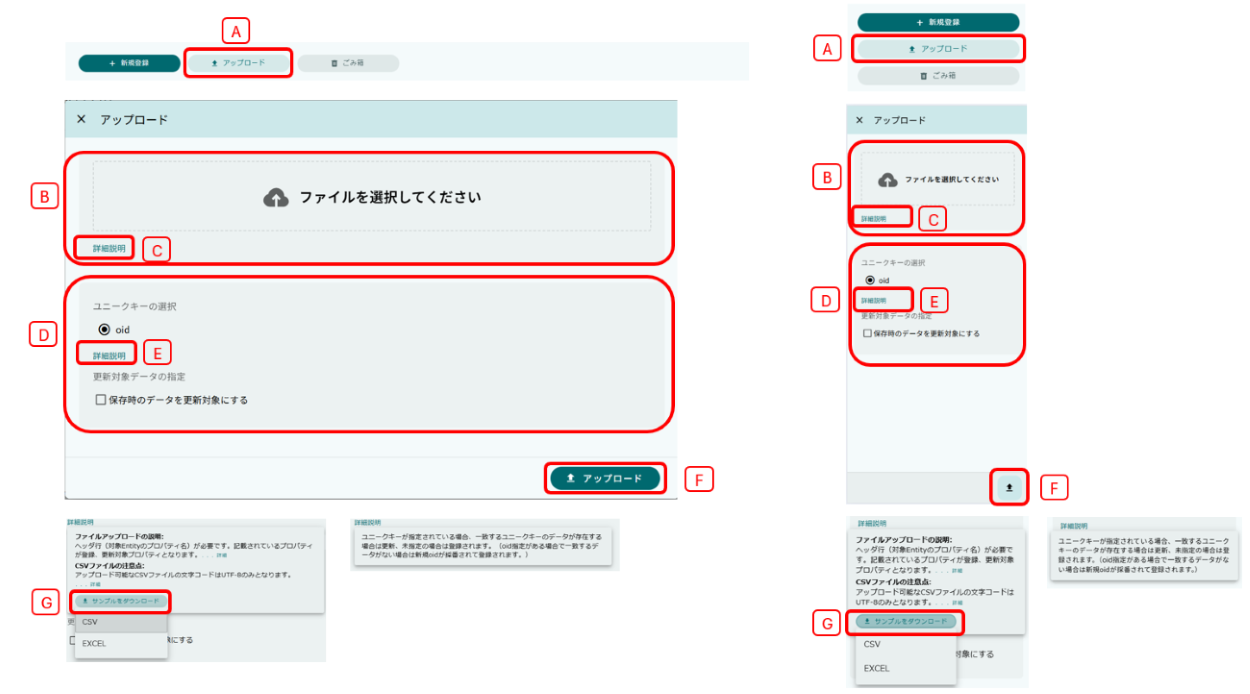
アップロード

ファイルアップロードダイアログを開きます。
アップロードファイル選択。
アップロード機能の詳細説明を表示します。
アップロードに関する詳細設定を行います。更新対象のデータを特定するためのユニークキー項目や、ReferencePropertyで参照するデータがバージョン管理されている場合の、更新対象バージョン(最新または保存時)を設定します。
ユニークキーの詳細説明を表示します。
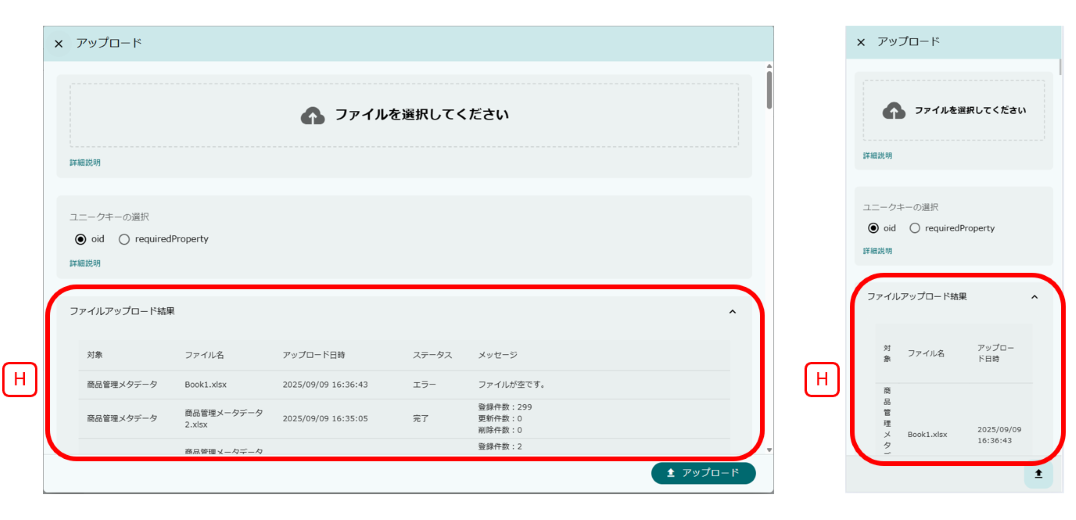
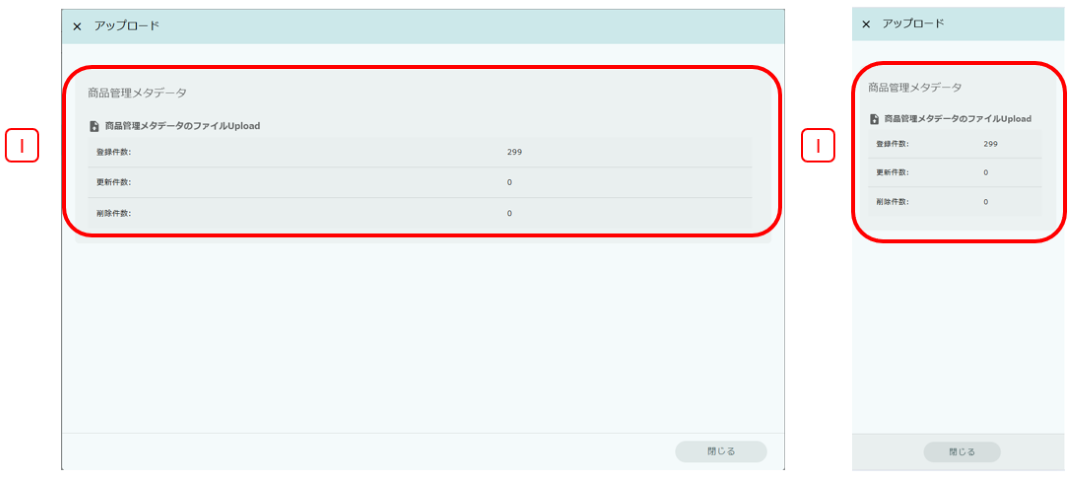
選択したファイルをアップロードし、完了後に登録・更新・削除件数などの結果を表示します。
エラーが発生した場合、ダイアログの上部がエラーで表示します。 アップロードファイルを修正した後、再度アップロードしてください。
アップロード可能なフォーマットのサンプルファイルをダウンロードします。

アップロードの非同期処理結果が表示されます。非同期処理機能が有効化されている場合のみ表示されます。

アップロード登録や更新の件数などの処理結果が表示されます。非同期処理機能が無効化されている場合のみ表示されます。
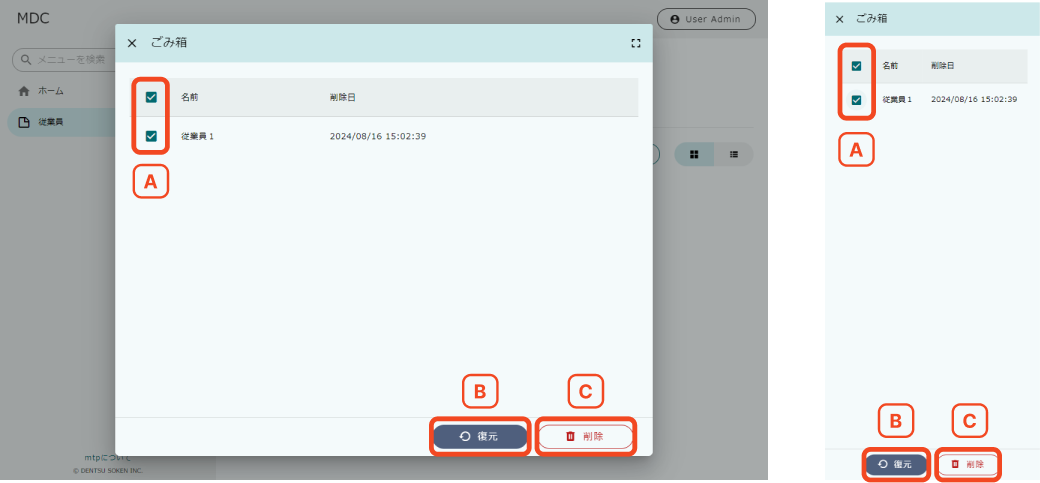
2.2. ごみ箱
検索画面などで削除されたデータが格納されています。 削除データについてはデータの内容等は参照できません。

復元 もしくは 削除 する対象を選択します。
表頭のチェックボックスを選択すると、全データを対象にできます。
選択したデータをごみ箱から元に戻します。
選択したデータを完全に削除します。 ごみ箱から削除したデータは復元できません。
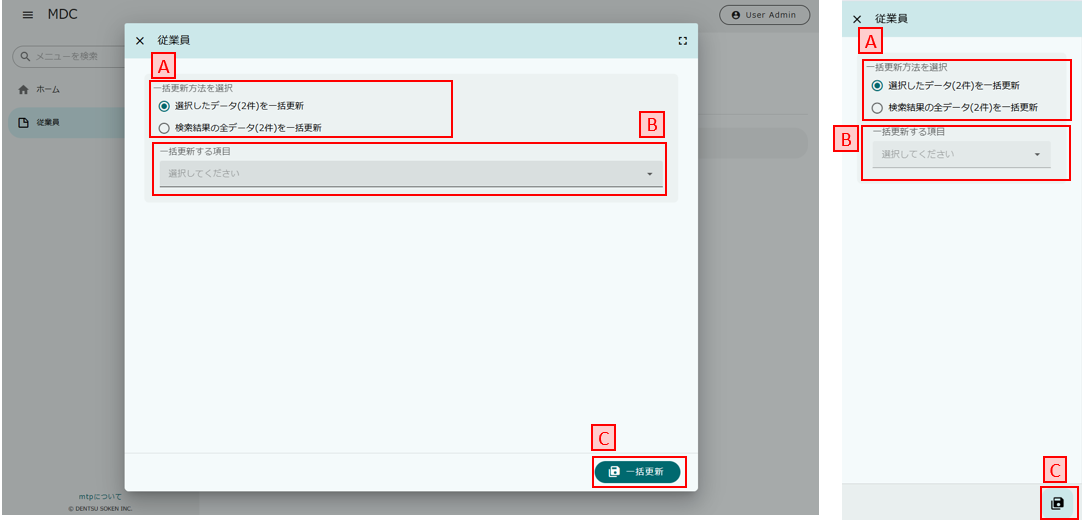
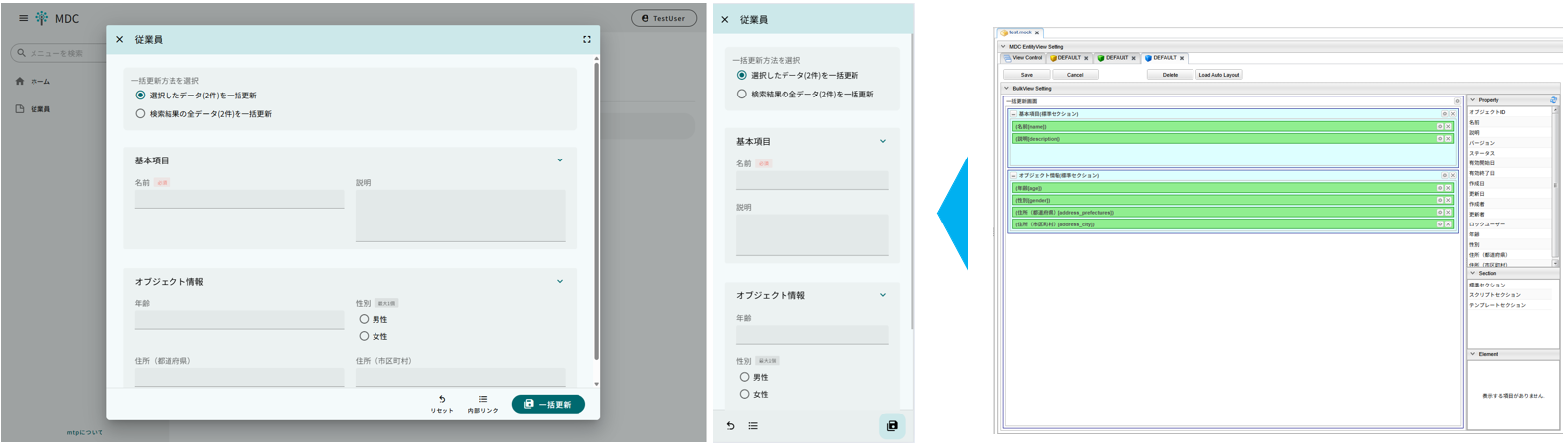
2.3. 一括更新画面
検索一覧で選択中のデータを一括更新する操作画面です。 選択したレコードに対して、単一の項目と複数の項目を更新する二つのパターンがあります。
単一の項目を一括更新

検索結果エリアにすべてのデータがチェック中の場合、一括更新方法を選択する設定を表示します。 処理対象として選択したデータに対して連続更新する場合、二回目以降は一括更新方法を変更することができません。
- 選択された行を一括更新
-
現在表示中で一括更新対象になっているデータを一括更新します。
- 検索条件を元に全て一括更新
-
検索を行った時の条件を利用して、一致する全データを一括更新します。
処理対象として選択したデータに対して、どの項目を一括更新対象にするかを選択します。 選択した項目のAdminConsoleでの一括更新プロパティエディタの設定によって、一括更新画面で表示する入力エリアが変わります。 一括更新プロパティエディタが未設定の場合、一括更新画面での項目選択リストに表示しません。 検索結果プロパティの設定を参照してください。
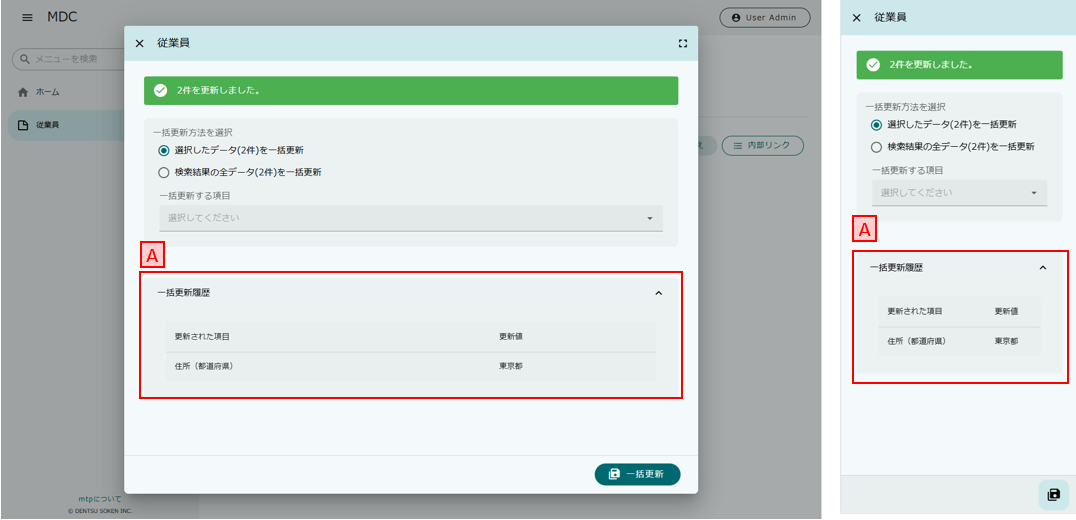
処理対象として選択したデータに対して、一括更新する項目に設定した値で更新します。

一括更新処理を実行した後に、処理対象として選択したデータで更新された項目名と更新値を表示します。
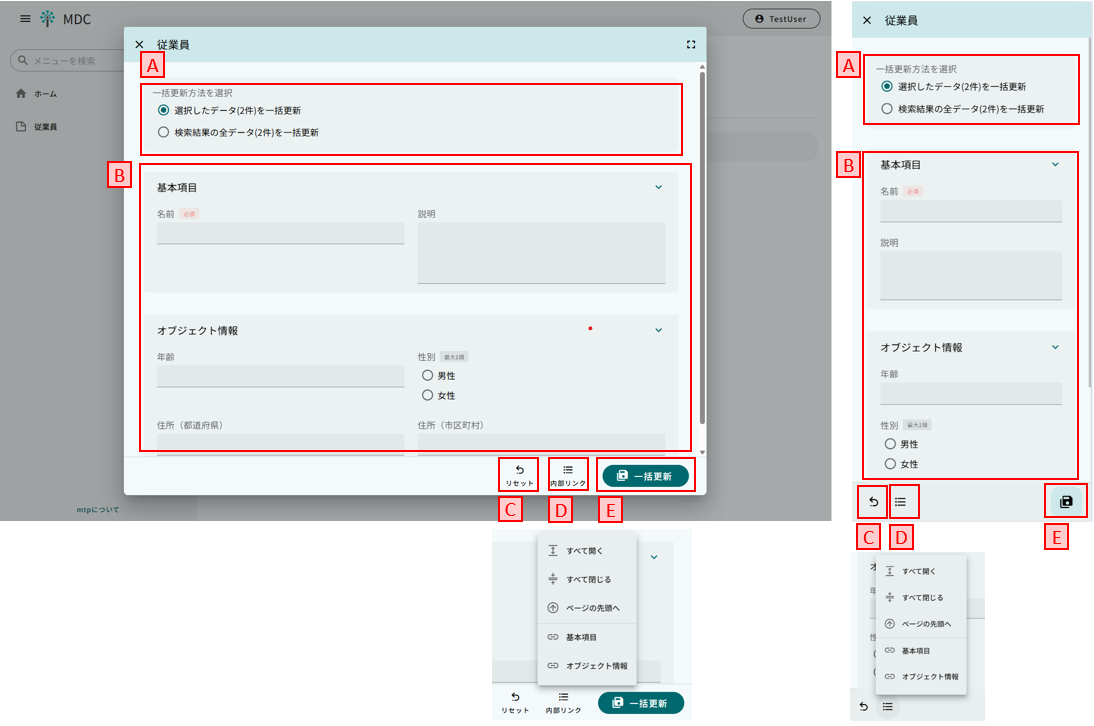
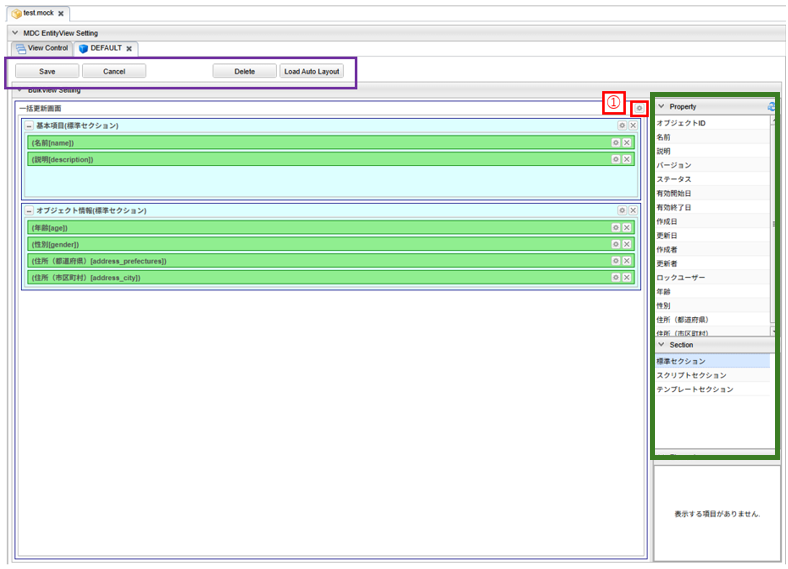
複数の項目を一括更新
SearchLayoutの検索結果セクションの設定で BulkViewレイアウト定義を利用 という項目にチェックを入れた場合、
BulkViewLayoutを利用して一括更新画面を生成し、複数項目を一括更新することができます。

検索結果エリアにすべてのデータがチェック中の場合、一括更新方法を選択する設定を表示します。 処理対象として選択したデータに対して連続更新する場合、二回目以降は一括更新方法を変更することができません。
- 選択された行を一括更新
-
現在表示中で一括更新対象になっているデータを一括更新します。
- 検索条件を元に全て一括更新
-
検索を行った時の条件を利用して、一致する全データを一括更新します。
処理対象として選択したデータに対して、複数の項目を一括更新することができます。
|
ブランクで項目を一括更新することができない制限があります。ご注意ください。 入力値がブランクの項目を未入力の項目として扱い、一括更新項目にはなりません。 |
リセット をクリックすると、入力した内容を初期化し、入力内容をクリア。
ページ内リンク をクリックすると、ページ内ジャンプするメニューを表示します。
処理対象として選択したデータに対して、一括更新する項目に設定した値で更新します。
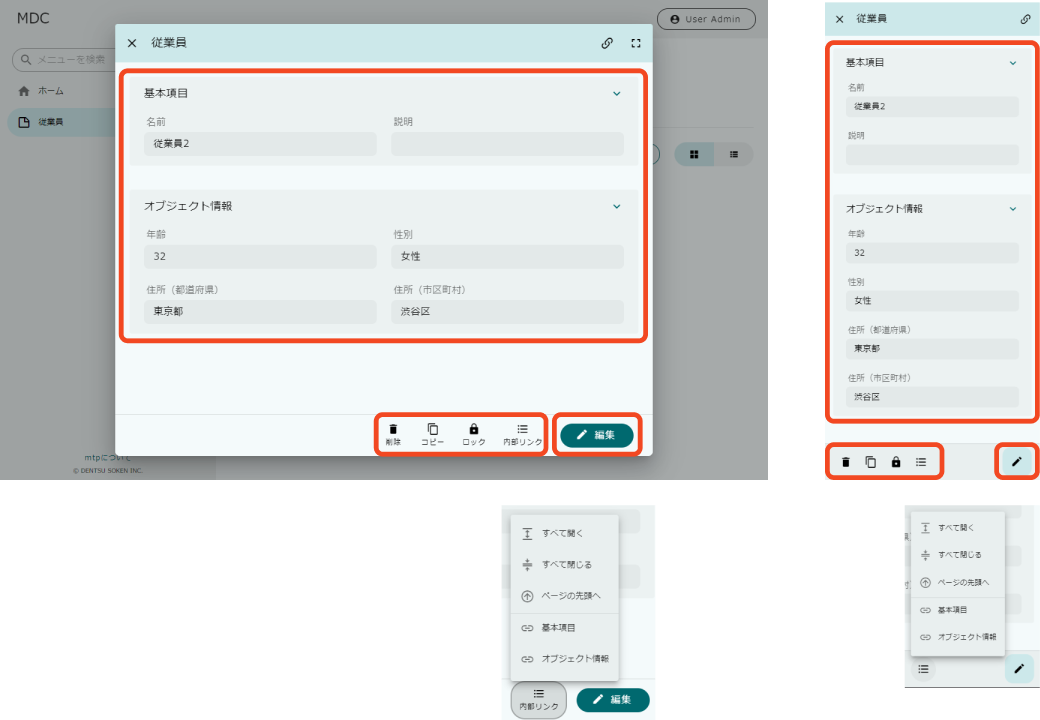
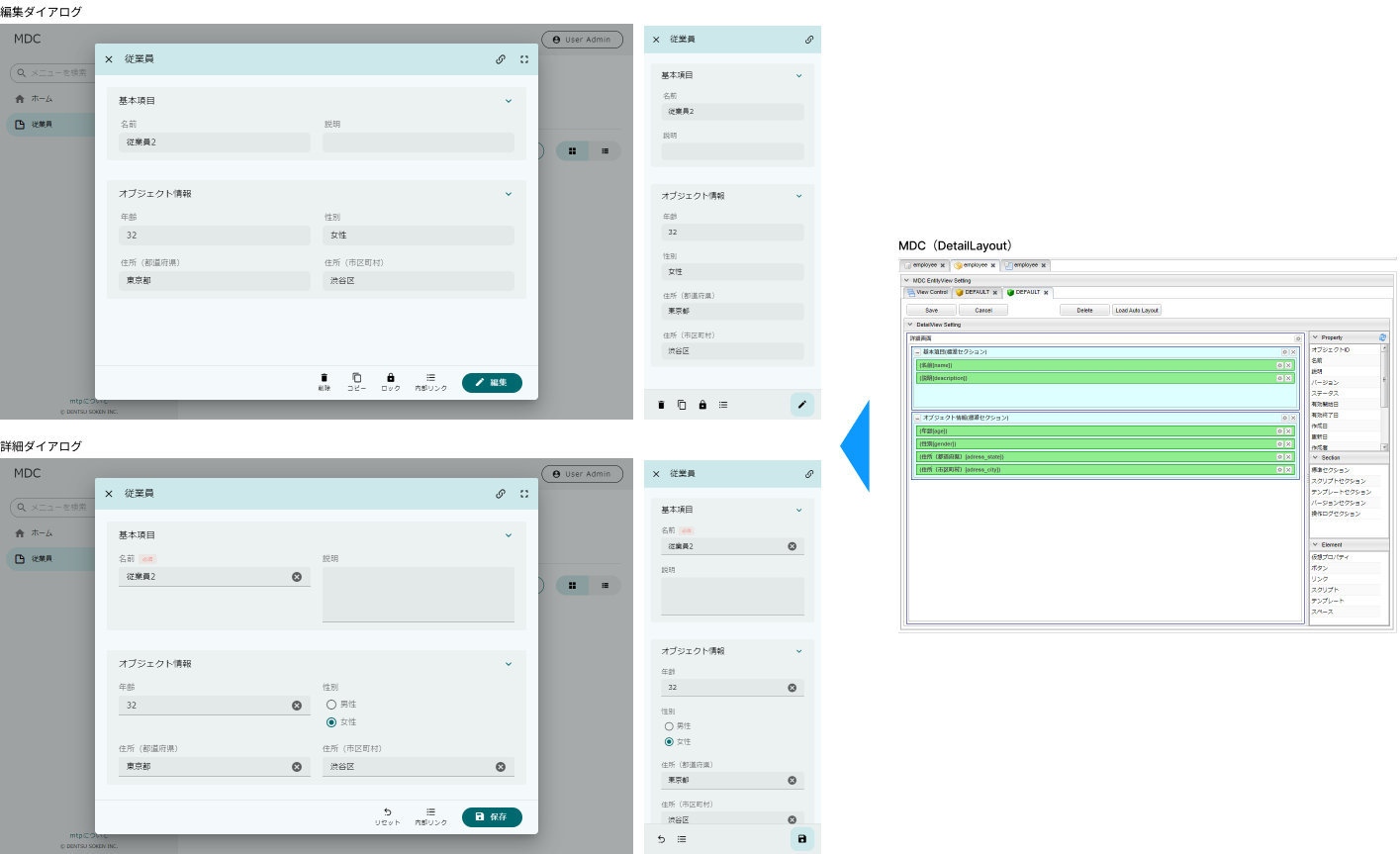
2.4. 詳細画面
エンティティの単一データを表示するための画面です。
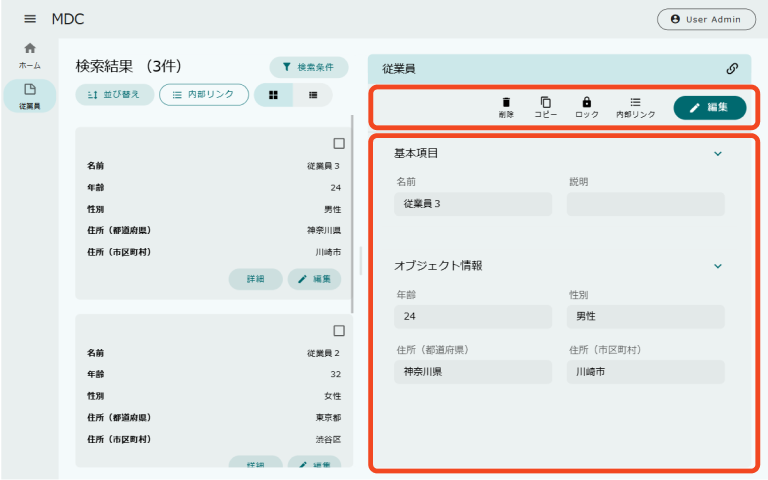
詳細画面の表示形式には、 ダイアログ形式 、 2ペイン形式 が用意されています。
2ペイン形式を指定した場合であっても、ウィンドウに十分な横幅がない場合にはダイアログ形式として表示されます。
ダイアログ形式

2ペイン形式

ボタンエリア
削除 をクリックすると、表示中のデータを削除し、検索画面に戻ります。
ページ内リンク をクリックすると、ページ内ジャンプするメニューを表示します。
ロック をクリックすると、データを他者が編集できないようにします。
解除するにはロックしたユーザーかシステム管理者が ロック解除 をする必要があります。
コピー をクリックすると、表示中のデータを元にした新規登録用の編集画面を表示します。
新しいバージョンとして更新 をクリックすると、表示中のデータを残したまま、新しいバージョンとして更新するための編集画面を表示します。
バージョン管理していないエンティティでは表示されません。
このバージョンを削除 をクリックすると、表示中のデータを削除します。
削除 の場合は表示中のデータの他のバージョンも削除されますが、このバージョンを削除 では他のバージョンは削除されません。
バージョン管理していないエンティティでは表示されません。
編集 (右下のフローティングアクションボタン)をクリックすると、編集画面を表示します。
セクションエリア
プロパティ等をまとめて表示するセクションが配置されるエリアです。 セクションは複数配置でき、用途にあわせてプロパティを内部に配置できます
セクションのタイトル部分をクリックすることで、セクションの下部を隠したり、再度表示することができます。
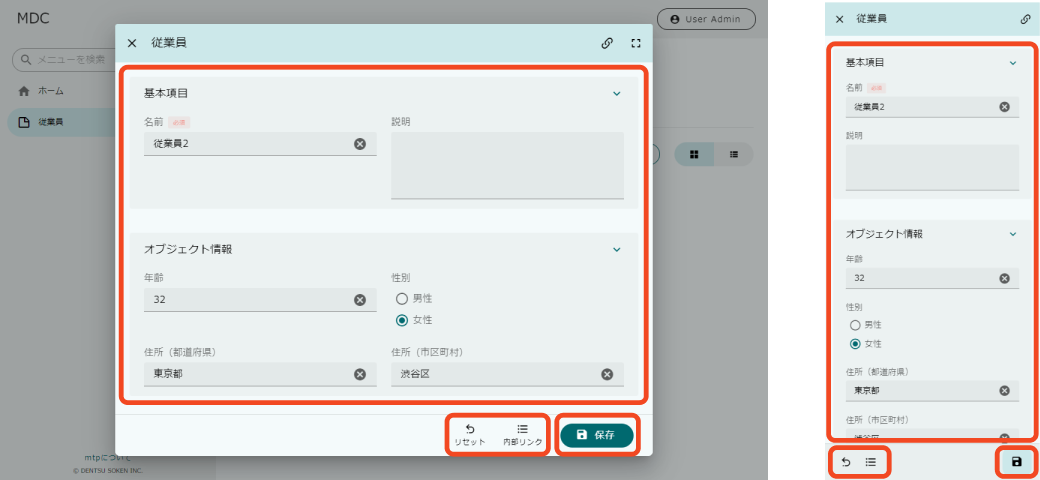
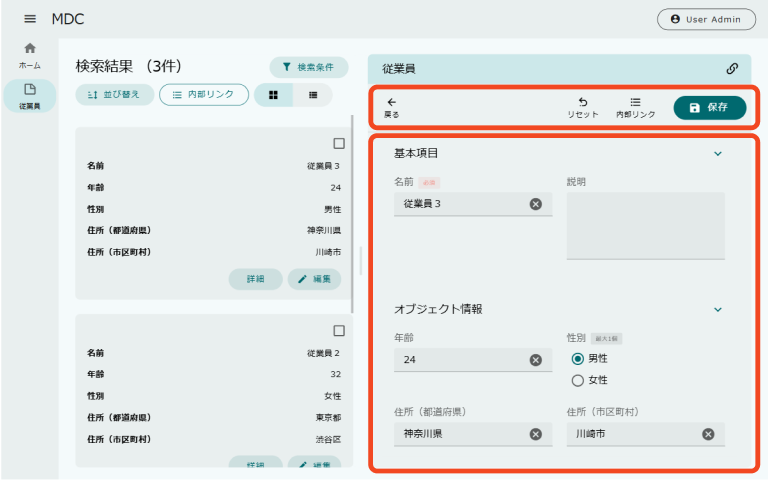
2.5. 編集画面
エンティティの単一データを編集するための画面です。
編集画面の表示形式には、 ダイアログ形式 、 2ペイン形式 が用意されています。
2ペイン形式を指定した場合であっても、ウィンドウに十分な横幅がない場合にはダイアログ形式として表示されます。
ダイアログ形式

2ペイン形式

ボタンエリア
リセット をクリックすると、入力した内容を初期化し、画面表示時の状態に戻します。
リンク をクリックすると、ページ内ジャンプするメニューを表示します。
保存 (右下のフローティングアクションボタン)をクリックすると、新規作成のデータを登録、または編集中のデータを保存します。
保存後はデータの詳細画面を表示します。
入力フィールド
セクション内には各プロパティの入力フィールドが表示されます。 型や表示の設定により、入力方法が変わります。
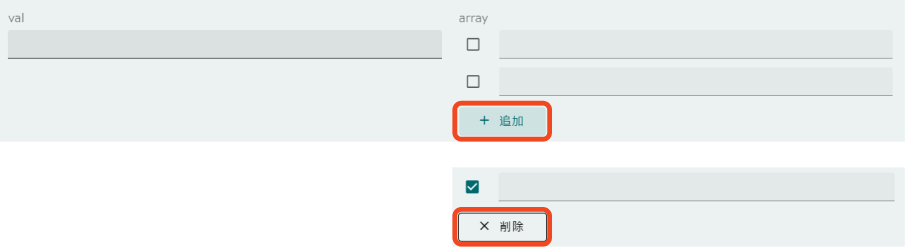
文字列や数字など一般的な入力フィールドです。
他の形式のフィールドも含め、フィールドに複数の値を設定可能な場合、 追加 をクリックするとフィールドが追加されます。
フィールドは左端のチェックボックスを選択し、 削除 をクリックすることで削除できます。

改行を含む文字列、文章を入力するためのフィールドです。

パスワードを入力するためのフィールドです。 入力内容はマスクされます。

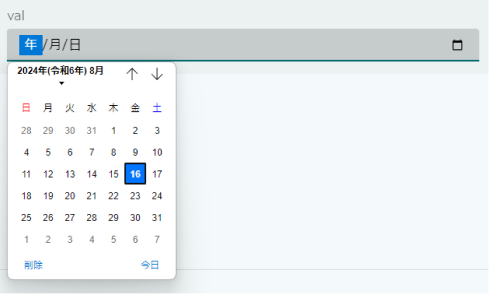
日付を入力するフィールドです。 右端のアイコンをクリックするとカレンダーが表示され、日付を選択すると自動的にフィールドに反映されます。 また端末の種類により、入力形式が変わります。

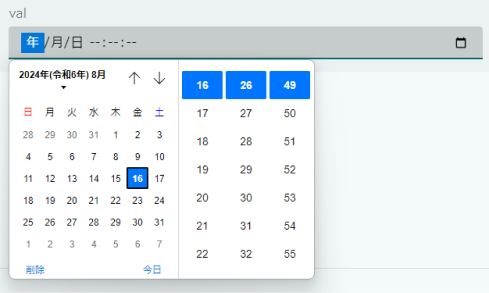
日時を入力するフィールドです。 右端のアイコンをクリックするとカレンダーが表示され、日時を選択すると自動的にフィールドに反映されます。 また端末の種類により、入力形式が変わります。

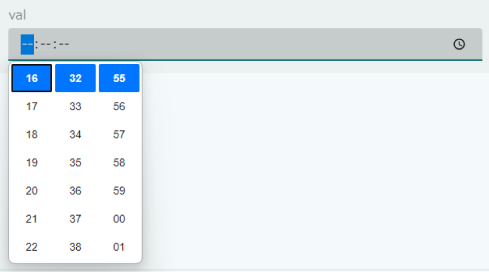
時間を入力するフィールドです。 右端のアイコンをクリックするとカレンダーが表示され、時間を選択すると自動的にフィールドに反映されます。 また端末の種類により、入力形式が変わります。

選択リストの中から一つを選択する形式です。

複数の選択肢から一つを選択する形式です。

複数の選択肢から任意のものを複数選択する形式です。

有効/無効の状態を選択する形式です。

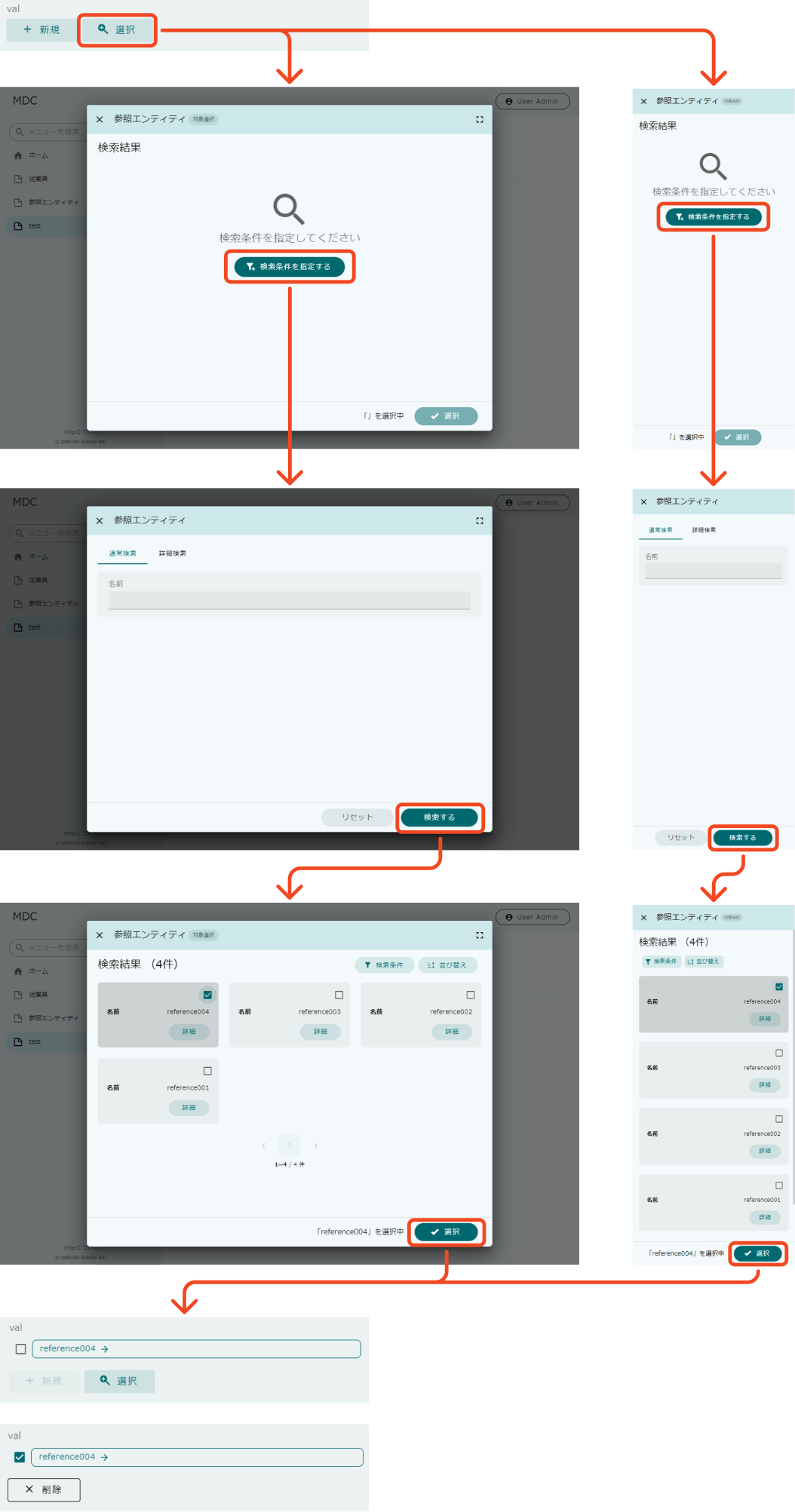
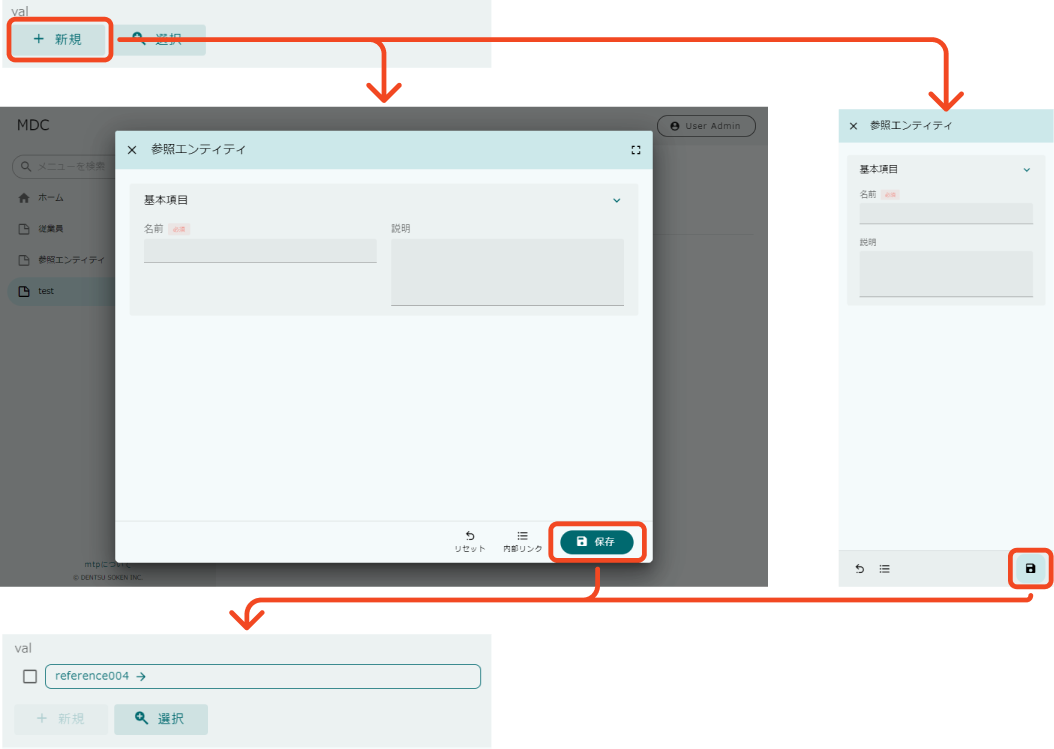
参照項目は既存のデータを 選択 するか、 新規 に登録することで設定します。
選択 をクリックすると選択画面が表示されます。
選択画面では、検索画面同様の操作で検索を行い、対象データを選択します。 選択 をクリックすると参照項目に反映されます。

新規 をクリックすると編集画面が表示されます。
必要項目を入力し、 保存 をクリックすると参照項目に反映されます。

フィールドに複数の値を設定可能な場合、データを複数選択できるようになります。

複数件選択できる場合、ヘッダ部分にチェックボックスが表示されます。 チェックすると全選択の対象を選択できるようになります。
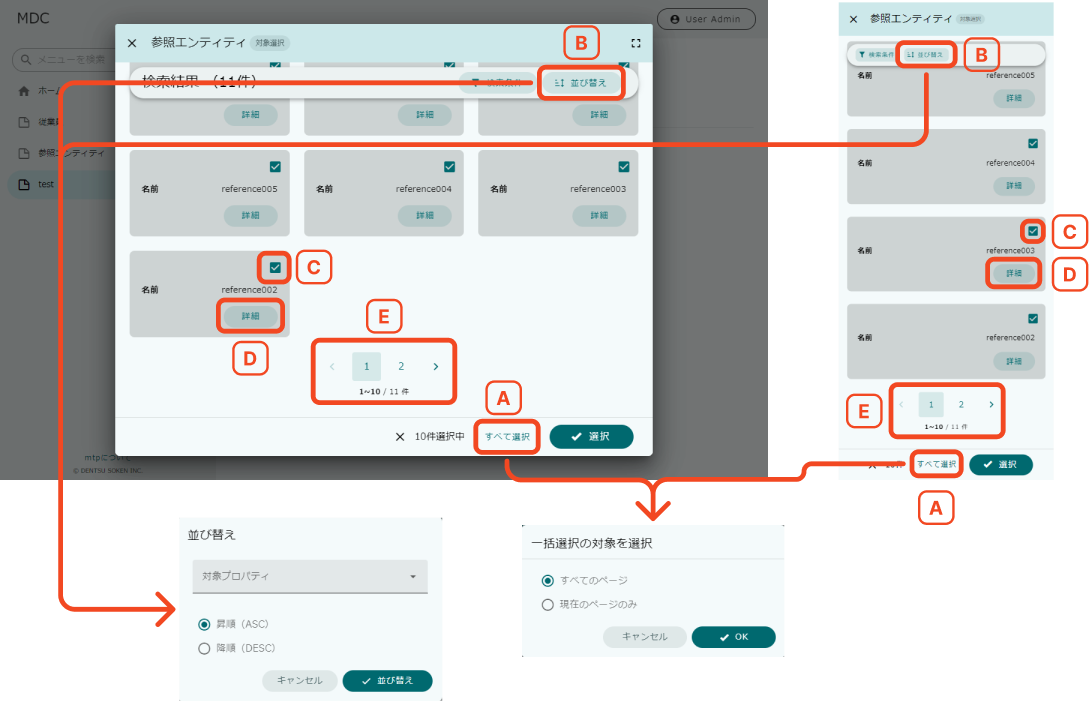
2.6. 選択画面
検索条件、編集画面の参照項目でデータを選択する為の画面です。選択画面はダイアログとして表示されます。

現在表示中の全データを選択状態にします。全データの選択状態を解除する場合はバー左端の × を押下します。
検索結果を指定の項目、順序で並び替えます。
特定のデータを選択状態/非選択状態に切り替えます。
選択状態にすると画面下部に、選択したデータの件数が反映されます。
データの詳細画面を表示します。
データが10件(設定により変更可)以上有る場合に使用します。
< 、 > を押下すると、現在表示しているページの前後のページを表示します。
数字をクリックするとそのページのデータを表示します。
検索結果で選択したデータが参照項目へ反映されます。
検索条件での全選択を許可 にチェックを入れているかつ表示されている全データが選択された状態で押下した場合、選択対象を選択するダイアログが表示されます。
全てのページ を選択すると現在の検索条件に一致する全データ、 現在のページ を選択すると現在表示中のページのデータを選択します。
3. EntityViewの管理
EntityViewは、Entityの検索画面、詳細・編集画面、一括更新画面をカスタマイズする仕組みを提供しています。 検索画面はSearchLayoutとFilter定義を、詳細・編集画面はDetailLayoutの設定を利用して画面を生成しています。


検索一覧に選択したレコードに対して、複数の項目を同時に更新したい場合、BulkLayoutの設定を利用して一括更新画面を生成します。

3.1. 表示方法
サイドメニューには各エンティティに対応するメニューが表示されており、クリックすることで検索画面が表示されます。 検索画面で、新規作成ボタンをクリックしたり、検索結果の詳細画面表示アイコンをクリックしたりすることで、詳細・編集画面が表示されます。一括更新ボタンをクリックすることで、一括更新画面が表示されます。
3.2. MDC EntityView
MDC EntityViewは検索画面、詳細・編集画面、一括更新画面を管理する画面です。 検索画面、詳細・編集画面、一括更新画面を編集する場合はこの画面から行います。
MDC EntityViewの表示
MDC EntityViewを表示したいエンティティを右クリックし、MDC EntityView を選択します。
build.gradleで iplass-ee-mdc を依存関係に追加していないと、右クリック時に MDC EntityView は表示されません。
|
MDC EntityViewの構成
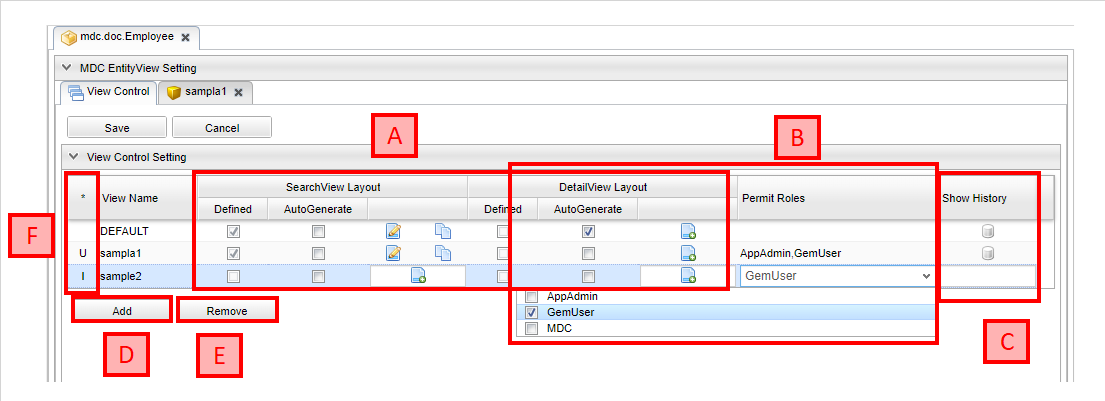
MDC EntityViewは以下の構成になっています。

エンティティの検索画面、詳細・編集画面、一括更新画面はレイアウトが未設定の場合、自動で生成して画面を表示します。 しかし、ロール毎に構成を変更したい場合、複数のレイアウトを設定する必要があります。 そうした場合は自動生成が行えず、例えば標準的なレイアウトをそのまま使用するロールがあった場合、エンティティ定義のプロパティ設定に変更が加わると、併せてレイアウトの修正が必要になります。
上記のような場合、この自動生成の管理機能を利用することで、特定のViewに対してのみ自動生成を行うように設定でき、標準的なレイアウトであれば個別に設定する手間を省くことができます。
Viewに対して AutoGenerate をチェックすることで、標準的なレイアウトを自動生成するようになります。
Defined にチェックがついてるViewは既にレイアウトの定義が保存されていますが、 AutoGenerate をチェックした場合は保存済みの定義を利用せず、自動生成を行います。
自動生成では name 、 description と個別の定義プロパティを対象にします。
自動生成画面の対象プロパティとして oid や createDate などのシステム項目を対象としたい場合は、
MdcSearchViewService の systemProperties や、 MdcDetailViewServiceの systemSectionProperties で設定を行います。
|
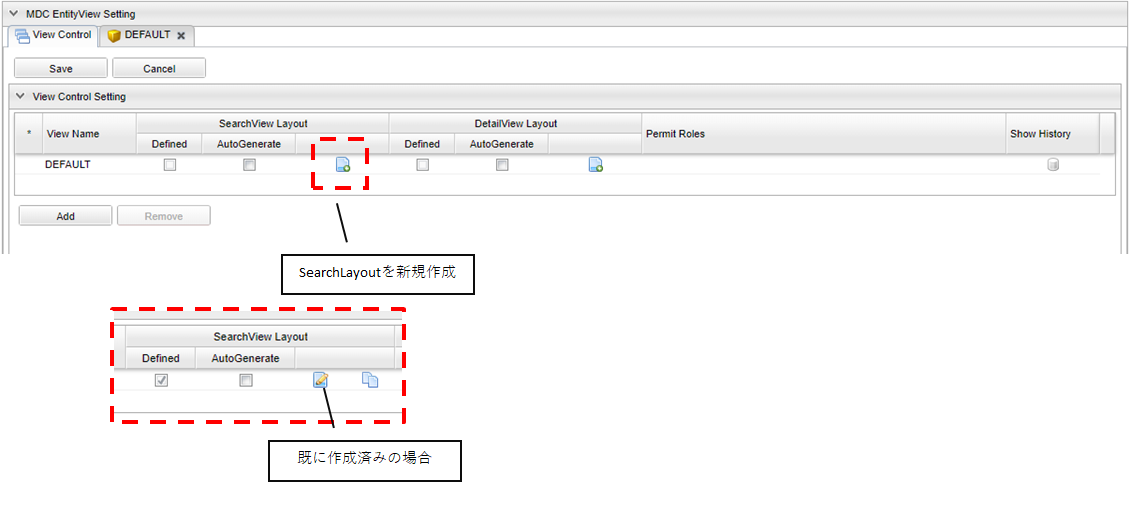
View定義が保存されている場合は編集アイコンとコピーアイコン、未保存の場合は新規作成アイコンが表示されます。 編集アイコンまたは新規作成アイコンをクリックすると、それぞれのView定義の編集画面を表示します。 コピーアイコンをクリックすると他のViewにView定義を上書きコピーします。
Viewに対して許可ロールを指定すると、許可されたロール以外は画面表示時にエラーが発生します。 これを利用することで、特定のロールに見せたくない項目があるViewを意図せずに見られてしまう、といったことを防止できます。
| 許可ロールを利用した権限制御を行いたい場合は、Action権限、WebApi権限に対して設定が必要になります。 詳細については MDC権限制御 を参照してください。 |
保存済みの設定の履歴を表示します。
一覧にView(の名前)を追加します。 一覧に追加することで、存在しないViewに対しても自動生成の設定が行えるようになります。
選択中のViewを一覧から削除します。 削除が可能なのは画面定義が保存されてないViewのみです。
Viewの状態を表します。
Addボタンで追加すると I 、画面定義や AutoGenerate を変更すると U 、保存済みのViewを削除すると D になります。
4. 検索画面
検索画面の検索条件部、検索結果部のレイアウトをカスタマイズできます。 レイアウト設定を行わない場合、画面には基本項目及び、エンティティに登録されたプロパティが エンティティ定義上での定義順で表示されます。
4.1. SearchLayoutの表示
ViewControlタブのViewControlSettingから追加もしくは編集のアイコンを押下すると、該当のView名 のSearchLayoutのタブが表示されます。

4.2. SearchLayoutの構成
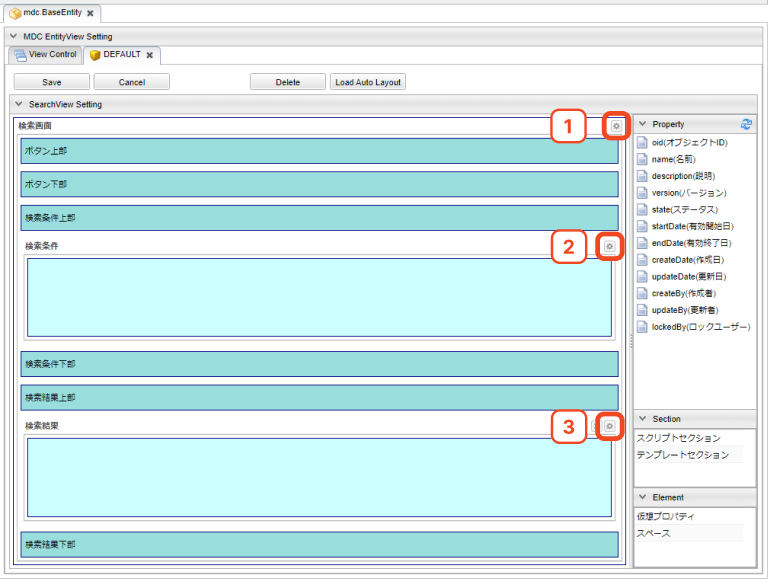
SearchLayoutは以下の構成になっています。

ツールバー
紫枠の部分はSearchLayoutの各Viewに対する操作を行うためのボタン群です。
| ボタン名 | 説明 |
|---|---|
Save |
カスタマイズしたViewをViewControlにセットします。この段階ではまだ定義は保存されません。ViewControlタブの先頭に |
Cancel |
Viewの変更を取り消します。 Saveボタン押下前の内容が消えるため、ボタンを押す際は確認してください。 |
Delete |
表示しているViewをViewControlから削除します。SearchLayoutのタブは削除され、ViewControlタブの「Defined」がOFFの状態になり、先頭に |
Load Auto Layout |
View定義を設定しない場合に表示される自動生成画面と同等の設定をロードします。 |
追加セクション
青枠の部分は検索画面の該当部分にカスタマイズを入れるための機構です。
画面右側の Section 内の部品をドラッグ&ドロップで配置できます。
定義済みのテンプレートやHTMLベースのスクリプトを組み込むことができます。
検索条件セクション・検索結果セクション
緑枠の部分はエンティティのプロパティを配置する領域です。画面右側の Property 、 Element 内の部品をドラッグ&ドロップで配置できます。
SearchLayoutが作成されてない状態の場合、検索画面表示時にはエンティティのプロパティが自動で配置されます。
エンティティの参照プロパティはフォルダのアイコンになっています。ダブルクリックで展開することにより、参照プロパティの参照先エンティティが持つプロパティを検索条件セクションと検索結果セクションに配置することもできます。
4.3. 検索画面の設定
図の①部分をクリックすると検索画面全体に対する設定を行うダイアログが表示されます。
| 設定項目 | 設定内容 | ||
|---|---|---|---|
画面タイトル |
画面に表示するタイトルを入力します。
未入力の場合、エンティティの |
||
アイコンタグ |
タイトルの前に表示するアイコンを設定できます。 |
||
標準ボタン設定 |
検索条件表示ボタンや新規登録ボタンなど、標準で提供されるボタンの設定をカスタマイズします。 詳細は標準ボタン設定を参照してください。 |
||
ごみ箱操作をユーザー削除データに限定 |
ごみ箱内のデータ操作(取得/復元/削除)を削除したユーザーのみに限定する場合はチェックを入れます。 限定する場合、管理者ユーザーも他者削除データは操作ができなくなります。 |
||
検索WebApi |
検索ボタンクリックで実行されるWebApiを設定します。 |
||
一括削除WebApi |
削除ボタンクリックで実行されるWebApiを設定します。 |
||
条件削除WebApi |
全選択チェック時に削除ボタンクリックで実行されるWebApiを設定します。 |
||
一括更新WebApi |
一括更新ボタンクリックで実行されるWebApiを設定します。 |
||
条件更新WebApi |
全選択チェック時に一括更新ボタンクリックで実行されるWebApiを設定します。 |
||
画面上部のカスタムボタン |
タイトル領域の下に表示する独自のボタンを設定します。 詳細はボタン設定を参照してください。 |
||
検索結果上部のカスタムボタン |
検索結果上部のボタン配置領域に表示する独自のボタンを設定します。 詳細はボタン設定を参照してください。 |
||
データの多言語化 |
データ操作時に多言語化する場合はチェックします。
チェックした場合、エンティティ定義の |
||
物理削除するか |
チェックした場合、検索画面(結果部)の |
||
特定バージョンを削除 |
バージョン管理されているEntityの削除時に指定されたバージョンのみを削除します。親子関係の参照を持つ場合はエラーになります。
|
||
UserPropertyEditor利用時に特権実行でユーザー名を表示する |
UserPropertyEditorが設定されているプロパティに対し、ユーザー情報のEntity、またはユーザー名のプロパティに参照権限が無いユーザーでも、特権実行をしてユーザー名を表示することができます。 |
||
Entity権限における限定条件の除外設定 |
Entity権限における限定条件を除外する参照先を指定します。 |
||
EQLカスタム処理クラス名 |
検索実行前にクエリ等のカスタマイズを行いたい場合は |
標準ボタン設定
検索条件表示ボタンや新規登録ボタンなど、標準で提供されるボタンの設定をカスタマイズします。
| 設定項目 | 設定内容 |
|---|---|
表示 |
未チェックの場合、ボタンを表示しません。 |
表示判定スクリプト |
表示可否を実行時に動的に判定するGroovyScriptを設定します。 詳細は表示判定スクリプトを参照してください。 |
表示ラベル |
ボタンに表示するラベルを設定します。 |
アイコンタグ |
タイトルの前に表示するアイコンを設定できます。 |
CSSクラス名 |
スタイルシートのクラス名を指定します。 複数指定する場合は半角スペースで区切ってください。 |
ツールチップ |
ツールチップを指定します。 |
カスタムクリックイベント |
ボタンクリック時に実行されるカスタムJavaScriptコードを設定します。 |
検索条件ダイアログ起動ボタン設定には以下の項目が追加されています。
| 設定項目 | 設定内容 |
|---|---|
条件設定前の表示ラベル |
条件設定前の検索条件ダイアログ起動ボタンに表示するラベルを設定します。 |
条件設定前のアイコンタグ |
条件設定前の検索条件ダイアログ起動ボタンに表示するアイコンを設定できます。 |
条件設定前のCSSクラス名 |
条件設定前の検索条件ダイアログ起動ボタンに設定するスタイルシートのクラス名を指定します。 複数指定する場合は半角スペースで区切ってください。 |
検索実行ボタン、選択ボタンには 表示フラグ 表示判定スクリプト 設定はありません。
|
カスタムクリックイベントとして実行するJavaScriptには、以下の変数がバインドされます。
- defaultHandler
-
デフォルトのイベントハンドラー関数
- event
-
DOMネイティブイベント
- selectionList
-
検索結果部で選択されているデータ
- searchCondition
-
現在の検索条件
- sortCondition
-
現在のソート条件
- page
-
現在表示されているページ
- searchResult
-
検索結果一覧
- searchViewDefinition
-
SearchView定義
カスタムボタン設定
画面内に追加するカスタムボタンに対して設定を行います。
| 設定項目 | 設定内容 |
|---|---|
表示 |
チェックした場合、ボタンを表示します。 |
表示判定スクリプト |
表示可否を判定するスクリプトを設定します。 詳細は表示判定スクリプトを参照してください。 |
表示ラベル |
ボタンに表示するラベルを設定します。 |
アイコンタグ |
タイトルの前に表示するアイコンを設定できます。 |
プライマリ |
設定するとボタンを強調表示します。 |
CSSクラス名 |
スタイルシートのクラス名を指定します。 複数指定する場合は半角スペースで区切ってください。 |
表示方法 |
ボタンの表示方法を設定します。
|
クリックイベント |
ボタンクリック時に実行されるJavaScriptコードを設定します。 |
クリックイベントとして実行するJavaScriptには、以下の変数がバインドされます。
- selectionList
-
検索結果部で選択されているデータ
- searchCondition
-
現在の検索条件
- sortCondition
-
現在のソート条件
- page
-
現在表示されているページ
- searchResult
-
検索結果一覧
- searchViewDefinition
-
SearchView定義
ダウンロードボタン設定
画面内に追加するダウンロードボタンに対して設定を行います。
| 設定項目 | 設定内容 | ||
|---|---|---|---|
表示 |
未チェックの場合、ボタンを表示しません。 |
||
表示判定スクリプト |
表示可否を実行時に動的に判定するGroovyScriptを設定します。 詳細は表示判定スクリプトを参照してください。 |
||
表示ラベル |
ボタンに表示するラベルを設定します。 |
||
アイコンタグ |
タイトルの前に表示するアイコンを設定できます。 |
||
CSSクラス名 |
スタイルシートのクラス名を指定します。 複数指定する場合は半角スペースで区切ってください。 |
||
ツールチップ |
ツールチップを指定します。 |
||
カスタムクリックイベント |
ボタンクリック時に実行されるカスタムJavaScriptコードを設定します。 |
||
Entityデータのファイル形式 |
ダウンロードで利用するファイル形式を指定します。
未指定の場合は、MdcConfigService の |
||
ダウンロードアクション |
ダウンロードボタンクリックで実行されるアクションを設定します。 |
||
ダウンロードダイアログを非表示 |
ダウンロードボタン押下時に、出力内容を選択するダイアログを表示しない場合はチェックします。 |
||
ダウンロード時oidを出力しない |
ダウンロードファイルにエンティティデータのoidを出力しない場合はチェックします。 |
||
ダウンロード時BinaryReferenceを出力しない |
ダウンロードファイルにエンティティデータのBinaryReference(nameのみ)を出力しない場合はチェックします。 |
||
ダウンロード時referenceを出力しない |
ダウンロードファイルにエンティティデータのReferenceを出力しない場合はチェックします。
未チェックの場合、oidを出力しない設定がされている場合はname項目または |
||
ダウンロード時表示名を出力しない |
Upload形式のダウンロードファイルのヘッダに、表示名を出力しないようにします。 チェックした場合、ダウンロードダイアログで、「ヘッダ行に表示名を利用しない」選択オプションを表示しません。 |
||
多重度プロパティ出力形式 |
ダウンロードファイルの出力で、多重度が複数のプロパティ(Reference以外)の出力形式を指定します。
|
||
ダウンロード時文字コードを指定可能にする |
ダウンロードファイルの形式がCSVの場合に、ダウンロード時に文字コードを選択可能にするかを設定します。
|
||
ダウンロード件数の上限値 |
ダウンロード件数の上限値を設定します。
データを取得する際に制限をかけます。
設定されていない場合、MdcConfigService の
|
||
Upload形式のダウンロード時に一括でロードする |
Upload形式のダウンロードで、多重度複数の参照を含む場合に一括でロードをするかを設定します。
一括でロードしない場合は、
|
||
Upload形式のファイルダウンロード時のロード単位 |
Upload形式のファイルダウンロードで、多重度複数の参照を含む場合に一度にロードする件数を設定します。
ロード単位が1以下の場合は、1件ずつロードを行います。 |
||
ダウンロード項目 |
アップロード形式ではないダウンロードファイルに対して、検索結果に設定されている項目ではなく、直接出力項目を指定したい場合に設定します。 カンマ区切りで出力対象のプロパティ名を指定します。参照項目のプロパティなどは.プロパティ名で指定します。 (参照項目自体が指定された場合は参照項目のnameを出力)
|
||
ダウンロード項目(アップロード形式) |
アップロード形式のダウンロードファイルに対して、直接出力項目を指定したい場合に設定します。 カンマ区切りで出力対象のプロパティ名を指定します。参照プロパティに対する参照先エンティティのプロパティは指定できません。
|
||
ダウンロードファイル名Format |
ダウンロードするファイル名のフォーマットを設定します。 詳細はファイル名Formatを参照してください。 ${fileName}_${yyyy}${MM}${dd} |
||
カスタムダウンロード検索処理クラス名 |
ダウンロード時、検索実行前にクエリ等のカスタマイズを行いたい場合は |
ファイルダウンロード時のファイル名をGroovyTemplate書式を利用して指定します。 また、/とスペースについては、_(アンダースコア)に変換します。
利用可能なバインド変数は、編集ダイアログの「Notes」を参照してください。
${fileName}_${yyyy}${MM}${dd}${HH}${mm}${ss}アップロードボタン設定
画面内に追加するアップロードボタンに対して設定を行います。
| 設定項目 | 設定内容 |
|---|---|
表示 |
未チェックの場合、アップロードボタンを表示しません。 |
表示判定スクリプト |
表示可否を実行時に動的に判定するGroovyScriptを設定します。 詳細は表示判定スクリプトを参照してください。 |
表示ラベル |
ボタンに表示するラベルを設定します。 |
アイコンタグ |
タイトルの前に表示するアイコンを設定できます。 |
CSSクラス名 |
スタイルシートのクラス名を指定します。 複数指定する場合は半角スペースで区切ってください。 |
ツールチップ |
ツールチップを指定します。 |
カスタムクリックイベント |
ボタンクリック時に実行されるカスタムJavaScriptコードを設定します。 |
Entityデータのファイル形式 |
アップロードで利用するファイル形式を指定します。
未指定の場合は、MdcConfigService の |
アップロードで登録を許可しない |
アップロードでinsertを許可しない場合にチェックします。 |
アップロードで更新を許可しない |
アップロードでupdateを許可しない場合にチェックします。 |
アップロードで削除を許可しない |
アップロードでdeleteを許可しない場合にチェックします。 |
アップロードで登録項目 |
アップロードでinsertする項目を制限したい場合に設定します。カンマ区切りで登録対象のプロパティ名を指定します。
|
アップロードで更新項目 |
アップロードでupdateする項目を制限したい場合に設定します。カンマ区切りで更新対象のプロパティ名を指定します。
|
アップロードトランザクションタイプ |
アップロード時のコミットタイミングを設定します。
未指定の場合は、ファイルの全行の処理が終わった時点でコミットされます。 |
アップロード更新データTargetVersion(非バージョン管理) |
バージョン管理対象ではないEntityのアップロード処理で、更新データに対するTargetVersionを設定します。 未指定、 |
バージョン管理Entity以外の場合にアップロード画面でTargetVersionの指定を許可 |
バージョン管理Entity以外の場合にアップロード画面で更新時のTargetVersionの指定を許可します。 許可した場合、アップロード画面に |
アップロードWebAPI名 |
アップロードボタンクリックで実行する時アクセスAPIを設定します。 |
カスタムアップロード処理クラス名 |
アップロード時に、行うカスタム登録処理のクラス名を指定します。 |
表示判定スクリプト
表示可否を判定するGroovyScriptを設定します。 スクリプトが未指定か、スクリプトの実行結果がtrueの場合、表示されます。
以下のオブジェクトがバインドされています。
- request
-
リクエスト
- session
-
セッション
- user
-
ユーザー
4.4. 検索条件セクションの設定
図の②部分をクリックすると検索条件セクションに対する設定を行うダイアログが表示されます。
| 設定項目 | 設定内容 | ||
|---|---|---|---|
詳細条件の表示件数 |
詳細条件に初期表示する条件の数を設定します。 |
||
詳細検索を非表示 |
詳細検索タブを非表示にする場合はチェックします。 |
||
定型検索を非表示 |
定型検索タブを非表示にする場合はチェックします。 |
||
バージョン管理Entity以外の場合に参照先の保存時バージョンの検索を許可 |
バージョン管理していないEntityに、バージョン管理している参照先プロパティ(参照タイプとして
|
||
重複行をまとめる |
チェックした場合、重複行をまとめます。
検索時に |
||
デフォルト検索条件 |
検索画面上には表示されず、検索時に自動的に付与される検索条件をPreparedQuery形式で指定します。 WHERE句に指定する条件を指定してください。 詳細はデフォルト検索条件を参照してください。 |
||
フィルタ設定 |
定型検索で使用するフィルタを設定します。 未指定の場合は全てのフィルタが対象になります。 |
||
検索時にデフォルト検索条件をフィルタ定義と一緒に利用するか |
フィルタ定義を使う検索(定型検索)で、フィルタ定義と一緒にデフォルト検索条件を適用する場合にチェックします。
|
||
デフォルトプロパティ条件設定スクリプト |
検索画面(条件部)の各プロパティの初期検索条件をGroovyScript形式で設定します。 詳細はデフォルトプロパティ条件設定スクリプトを参照してください。 |
||
ソート設定 |
検索時にデフォルトで設定されるソート条件を設定します。 ソート設定を参照してください。 |
||
検索時にソートしない |
検索時に結果をソートしない場合はチェックします。 |
||
全文検索時にソートする |
全文検索時にソートする場合はチェックします。 |
デフォルト検索条件
PreparedQuery形式でWHERE句に指定する条件を指定してください。以下がバインドされています。
独自に以下の変数がバインドされています。
- request
-
リクエスト
- session
-
セッション
PreparedQueryとして以下の変数、関数が利用できます。
- user
-
実行するユーザーの情報 *1
- date
-
現在日時のjava.util.Dateのインスタンス。
- sysdate
-
現在日付(時間含まず)の文字列。
例 : 2011-01-20 - sysdatetime
-
現在日時の文字列。
例 : 2011-01-18 02:05:03.348 - systime
-
現在時間の文字列。
例 : 23:19:00 - toIn(Collection/Array)
-
引数をinの文字列表現に変換。
利用例 : ";oid in (${toIn(user.groupOid)})"; - toDateString(Date)
-
引数を日付の文字列表現に変換。
利用例 : ";startDate > '${toDateString(date)}'"; - toLocalDateString(Date)
-
引数をローカル日付の文字列表現に変換。
利用例 : ";startDate > '${toLocalDateString(date)}'"; - toDateTimeString(Date)
-
引数を日時の文字列表現に変換。
利用例 : ";startDateTime > '${toDateTimeString(date)}'"; - toTimeString(Date)
-
引数を時間の文字列表現に変換。
利用例 : ";startTime > '${toTimeString(date)}'"; - toLocalTimeString(Date)
-
引数をローカル時間の文字列表現に変換。
利用例 : ";startTime > '${toLocalTimeString(date)}'"; - addYear(Date, int)
-
引数に指定の年を加えたjava.util.Dateインスタンスを取得する。
利用例 : ";startDate > '${toDateString(addYear(date, -1))}'"; - addMonth(Date, int)
-
引数に指定の月を加えたjava.util.Dateインスタンスを取得する。
利用例 : ";startDate > '${toDateString(addMonth(date, 3))}'"; - addWeek(Date, int)
-
引数に指定の週を加えたjava.util.Dateインスタンスを取得する。
利用例 : ";startDate > '${toDateString(addWeek(date, -2))}'"; - addDay(Date, int)
-
引数に指定の日を加えたjava.util.Dateインスタンスを取得する。
利用例 : ";startDate > '${toDateString(addDay(date, 10))}'"; - addHour(Date, int)
-
引数に指定の時間を加えたjava.util.Dateインスタンスを取得する。
利用例 : ";startDateTime > '${toDateTimeString(addHour(date, -12))}'"; - addMinute(Date, int)
-
引数に指定の分を加えたjava.util.Dateインスタンスを取得する。
利用例 : ";startTime > '${toTimeString(addMinute(date, 30))}'"; - addSecond(Date, int)
-
引数に指定の秒を加えたjava.util.Dateインスタンスを取得する。
利用例 : ";startTime > '${toTimeString(addSecond(date, -10))}'"; - addMillisecond(Date, int)
-
引数に指定のミリ秒を加えたjava.util.Dateインスタンスを取得する。
利用例 : ";startDateTime > '${toDateTimeString(addMillisecond(date, -500))}'";
userが所属するグループに関する以下の変数、関数を呼び出すことが出来ます。
- groupCode
-
所属グループのグループコードのString[]。
- groupCodeWithChildren
-
所属グループ(配下グループ含む)のグループコードのString[]。
- groupCodeWithParents
-
所属グループ(上位グループ(ルートまで)含む)のグループコードのString[]。
- groupOid
-
所属グループのoidのString[]。
- groupOidWithChildren
-
所属グループ(配下グループ含む)のグループのoidのString[]。
- groupOidWithParents
-
所属グループ(上位グループ(ルートまで)含む)のグループのoidのString[]。
- memberOf(String)
-
引数のグループコードのメンバ(サブグループに所属していても)の場合trueを返す。
GroovyTemplateとして以下の変数、関数が利用できます。
- out
-
Writer
- em
-
EntityManager
- edm
-
EntityDefinitionManager
- auth
-
AuthContext
- escHtml(Object)
-
引数をHtmlエスケープ
- escJs(Object)
-
引数をJavaScriptエスケープ
- escSql(Object)
-
引数をSQLエスケープ
- escSqlLike(Object)
-
引数をLike用SQLエスケープ
- nte(Object)
-
引数がnullの場合空文字に
<%@import java.sql.Timestamp%>
<%@import java.text.SimpleDateFormat %>
<%
def date = new SimpleDateFormat("yyyy/MM/dd").parse("2012/09/06");
def timestamp = new Timestamp(date.getTime());
%>
createDate<='${timestamp}' and createBy='${user.getAttribute("oid")}'デフォルトプロパティ条件設定スクリプト
検索画面(条件部)の各プロパティの初期検索条件をGroovyScript形式で設定します。変数としてinitCondMap (Map<String, Object>) がバインドされています。
initCondMapに対して、 key: プロパティ名 、 value: 初期検索条件とする値 を設定すると初期検索条件として値が設定されます。
初期検索条件は、検索画面の場合はクエリパラメータ (例: sc_name=hoge&sc_value=fuga)、選択画面の場合は選択画面パラメータ生成スクリプトや選択画面カスタムパラメータJavaScriptによっても指定可能です。これらが指定された場合には、initCondMapにあらかじめ値が追加された状態になっています。
また、各プロパティの初期検索条件だけではなく、画面表示時に検索を即実行すること (es=t、initCondMap.put("es","t")) や初期の検索タイプを詳細検索にすること (searchType=Detail、initCondMap.put("searchType","Detail")) なども可能です。
// String、AutoNumber、Boolean
initCondMap.put("string", "abcdefg"); //String
initCondMap.put("autoNumber", "12345678"); //AutoNumber
initCondMap.put("boolean", false); //Boolean
// Date、Time、DateTime(from、to指定は配列で指定)
String[] dateArray = ["20230101","20230103"]; //yyyyMMdd
initCondMap.put("date", dateArray);
String[] timeArray = ["","203040"]; //HHmmss
initCondMap.put("time", timeArray);
String[] dateTimeArray = ["20230101010203"]; //yyyyMMddHHmmss
initCondMap.put("dateTime", dateTimeArray);
// Integer、Float、Decimal(from、to指定は配列で指定)
String[] intArray = ["100", "1000"]; //文字列指定
initCondMap.put("integer", intArray); //Integer
String[] floatArray = ["100.5"]; //文字列指定
initCondMap.put("float", floatArray); //Float
String[] decimalArray = ["", "1000.5"]; //文字列指定
initCondMap.put("decimal", decimalArray); //Decimal
// Select(単一選択)
initCondMap.put("select", "val1");
// Select(複数選択)
String[] selectArray = ["val1","val3"]; //値を指定
initCondMap.put("select2", selectArray);
// 下の形式は不可。[]はGroovyではjava.util.List形式に変換されるのでエラー。配列のみ可。
// initCondMap.put("select", ["val1","val3"]);
// Reference
String[] referenceArray = ["6275503","6275505"]; //OID
initCondMap.put("ref1", "ref002"); //TEXT,名前 or 表示ラベルとして扱うプロパティ指定
initCondMap.put("ref2", referenceArray); //LABEL,OID指定(配列)
initCondMap.put("ref3", "ref002"); //LABEL,名前 or 表示ラベルとして扱うプロパティ指定
initCondMap.put("ref4", referenceArray); //LINK,OID指定(配列)
initCondMap.put("ref5", "6275503"); //SELECT,OID指定
initCondMap.put("ref6", referenceArray); //CHECKBOX,OID指定(配列)
initCondMap.put("ref7", referenceArray); //HIDDEN,OID指定(複数時は配列)
// User
initCondMap.put("createBy", "者"); //名前のLike検索ソート設定
検索実行時および、検索結果エリアに配置された並び替えボタンによるソート時に設定されるソート条件を設定します。
- ソート設定が未指定の場合
-
検索実行時は、当該エンティティのOIDの降順でソートします。
検索結果エリアに配置された並び替えボタンによるソート時は、指定された項目でソートします。
参照プロパティがソート項目として指定された場合、表示中の項目でソートします(ReferencePropertyEditor の「表示ラベルとして扱うプロパティ」が未設定の場合、nameでソートし、プロパティが設定された場合は、表示ラベルとして扱うプロパティでソートします)。 - ソート設定が指定された場合
-
検索実行時は、ソート設定に指定された項目でソートします。
検索結果エリアに配置された並び替えボタンによるソート時は、指定された項目を第1キー、ソート設定に指定された項目を第2キー以降としてソートします。
| 設定項目 | 設定内容 |
|---|---|
ソート項目 |
検索時にデフォルトで指定するソート項目を設定します。
|
ソート種別 |
検索時にデフォルトで指定するソート種別を設定します。 |
null項目のソート順 |
null項目のソート順を設定します。
|
4.5. 検索結果セクションの設定
図の③部分をクリックすると検索結果セクションに対する設定を行うダイアログが表示されます。
| 設定項目 | 設定内容 |
|---|---|
検索結果の表示タイプ |
検索結果の表示タイプを設定します。
未指定の場合は、MdcConfigService で定義される
|
検索結果での詳細画面の表示タイプ |
検索結果での詳細・編集画面の表示タイプを設定します。
未指定の場合は、MdcConfigService で定義される
|
検索結果の表示件数 |
検索結果の表示件数を設定します。
未指定の場合、または0以下の場合は、MdcConfigService
で定義される |
BulkViewレイアウト定義を利用 |
BulkLayout定義を利用して一括更新画面を生成し、複数項目を一括更新します。 |
一括更新の排他制御起点 |
一括更新の排他制御起点。
|
一括更新デフォルト選択項目 |
一括更新デフォルト選択項目。 BulkViewレイアウト定義を利用しない場合、デフォルト選択項目を指定します。 |
データの多言語化 |
データ操作時に多言語化する場合はチェックします。
チェックした場合、エンティティ定義の |
親子関係の参照を物理削除 |
チェックした場合、削除時に親子関係を参照します。 一括更新画面での保存時に削除したデータも物理削除されます。 |
更新時に強制的に更新処理を行う |
変更項目が一つもなくとも、強制的に更新処理(更新日時、更新者が更新される)を行います。 |
カスタムロード処理クラス名 |
エンティティのロード時にオプション等のカスタマイズを行いたい場合は |
カスタム一括更新処理クラス名 |
一括更新時にカスタマイズ処理を行いたい場合は |
一括更新コミットトランザクション制御 |
一括更新をするとき、一斉に実行するか(ONCE)、バッチに分けて実行するか(DIVISION)を決めます。
|
カスタム一括削除処理クラス名 |
エンティティの一括削除時に絞込み等のカスタマイズを行いたい場合は |
条件削除コミットトランザクション制御 |
条件削除をするとき、一斉に実行するか(ONE)、バッチで実行するか(DIVISION)を決めます。
|
検索結果をまとめる |
検索結果にて、OIDとVersionが同じであるレコードをまとめて表示する場合はチェックします。 まとめる設定がデフォルトとなります。 |
ページングを非表示 |
ページング部品を非表示にする場合はチェックします。
ページングを非表示にした場合でも、 |
件数を非表示 |
ページングの下に表示されている検索件数を非表示にする場合はチェックします。 |
編集ボタンを非表示 |
編集ボタンを非表示にする場合はチェックします。 |
ページング表示位置 |
ページング部品の表示位置を設定します。
|
テーブル形式の場合のテーブルの高さ |
テーブル形式の場合のテーブルの高さ(px)を指定します。高さを指定した場合、ヘッダーが固定化されます。 |
4.6. 検索画面のレイアウト設定
セクションの設定
画面右側のSectionの項目を画面内の ボタン上部 、ボタン下部 、 検索条件上部 、 検索条件下部 、 検索結果上部 、 検索結果下部 にドラッグ&ドロップすることでセクションを配置できます。
スクリプトセクション
GroovyTemplateで記述されたテンプレートを画面に組み込みます。
HTMLやスクリプト、Vue.jsのSFC形式(単一ファイルコンポーネント形式)などでテンプレートを記述できます。
テンプレートの実装方法の詳細については、コンポーネントカタログを参照してください。
| 設定項目 | 設定内容 | ||
|---|---|---|---|
表示 |
チェックした場合、画面に表示します。 |
||
表示判定スクリプト |
表示可否を判定するスクリプトを設定します。 詳細は表示判定スクリプトを参照してください。 |
||
テンプレート文字列の解釈タイプ |
以下の3つから選択できます。
|
||
コンポーネント名 |
コンポーネント名を設定します。 コンポーネント名は、英文字とハイフン(-)のみを利用したパスカルケースでの命名を推奨します。
テンプレート文字列の解釈タイプが |
||
スクリプト |
スクリプト編集画面を表示してGroovyTemplateの文法に従って記述します。 詳細はGroovyTemplateを参照してください。 独自のバインド変数
request変数には以下の変数がバインドされています。
|
||
VUE_SFC形式のテンプレートをプリコンパイルするか |
Vue.jsのSFC形式のテンプレートをプリコンパイルするかを指定します。
|
||
CSSクラス名 |
スタイルシートのクラス名を指定します。 複数指定する場合は半角スペースで区切ってください。 |
以下のデータがpropsとしてコンポーネントに引き渡されます。
- contextMap
-
コンテキストマップ。リアクティブなMapオブジェクト。次のデータが格納されています。
-
searchCondition : 現在の検索条件
-
sortCondition : 現在のソート条件
-
searchResult : 検索結果一覧
-
selectionList : 検索結果部で選択されているデータ(全文検索を除く)
-
page : 現在表示されているページ(全文検索を除く)
-
searchViewDefinition : SearchView定義(全文検索を除く)
-
テンプレートセクション
別途定義したテンプレートを画面に組み込みます。
テンプレートの実装方法の詳細については、コンポーネントカタログを参照してください。
| 設定項目 | 設定内容 | ||
|---|---|---|---|
表示 |
チェックした場合、画面に表示します。 |
||
表示判定スクリプト |
表示可否を判定するスクリプトを設定します。 詳細は表示判定スクリプトを参照してください。 |
||
テンプレート文字列の解釈タイプ |
記述されたテンプレート文字列の解釈タイプです。以下の3つから選択できます。
|
||
コンポーネント名 |
コンポーネント名を設定します。 コンポーネント名は、英文字とハイフン(-)のみを利用したパスカルケースでの命名を推奨します。
テンプレート文字列の解釈タイプが |
||
テンプレート名 |
登録済テンプレート名を設定します。 独自のバインド変数
request変数には以下の変数がバインドされています。
|
||
VUE_SFC形式のテンプレートをプリコンパイルするか |
Vue.jsのSFC形式のテンプレートをプリコンパイルするかを指定します。
|
||
CSSクラス名 |
スタイルシートのクラス名を指定します。 複数指定する場合は半角スペースで区切ってください。 |
以下のデータがpropsとしてコンポーネントに引き渡されます。
- contextMap
-
コンテキストマップ。リアクティブなMapオブジェクト。次のデータが格納されています。
-
searchCondition : 現在の検索条件
-
sortCondition : 現在のソート条件
-
searchResult : 検索結果一覧
-
selectionList : 検索結果部で選択されているデータ(全文検索を除く)
-
page : 現在表示されているページ(全文検索を除く)
-
searchViewDefinition : SearchView定義(全文検索を除く)
-
検索条件エレメントの設定
画面要素を 検索条件セクション 内にドラッグ&ドロップすることで、画面に配置できます。
共通設定項目
各検索条件エレメントで共通の設定項目です。
| 設定項目 | 設定内容 |
|---|---|
列情報 |
検索条件要素の表示領域を設定します。 詳細は列情報を参照してください。 |
MDCはコンテンツのレイアウト設定として全体を12ポイントとするグリッドシステムを利用します。
画面サイズに対するブレークポイントに対して、コンテンツを表示するサイズ(列数)を設定します。
列数に0が設定された場合は画面に表示されません。
各ブレークポイントは、MdcConfigServiceで設定可能です。
| 設定項目 | 設定内容 |
|---|---|
Extra Smallサイズの列数 |
画面サイズが600px以下の場合の列数の設定します。(設定範囲は0~12) |
Smallサイズの列数 |
画面サイズが600px以上 960px以下の場合の列数の設定します。(設定範囲は0~12) |
Mediumサイズの列数 |
画面サイズが960px以上 1264px以下の場合の列数の設定します。(設定範囲は0~12) |
Largeサイズの列数 |
画面サイズが1264px以上 1904px以下の場合の列数の設定します。(設定範囲は0~12) |
Extra Largeサイズの列数 |
画面サイズが1904px以上の場合の列数の設定します。(設定範囲は0~12) |
スペース
スペースを設定します。複数列表示のセクションで空白のセルを作りたい場合に利用します。
設定可能な項目はありません。
検索結果エレメントの設定
画面要素を 検索結果セクション 内にドラッグ&ドロップすることで、画面に配置できます。
共通設定項目
各検索結果エレメントで共通の設定項目です。
| 設定項目 | 設定内容 |
|---|---|
テーブル形式の場合のテキスト配置位置 |
テーブル形式の場合のテキスト配置位置を設定します。未指定の場合のデフォルトは、
|
テーブル形式の場合の列幅 |
テーブル形式の場合の列幅(px)を設定します。 |
検索条件プロパティの設定
検索条件に配置されたプロパティに対する設定を行います。
検索条件プロパティは検索条件エレメントの一種のため、 検索条件エレメントの共通設定項目を持ちます。
| 設定項目 | 設定内容 |
|---|---|
表示 |
プロパティを画面に表示する場合はチェックします。 |
表示判定スクリプト |
表示可否を判定するスクリプトを設定します。 詳細は表示判定スクリプトを参照してください。 |
表示ラベル |
画面に表示するラベルを設定します。 |
ヒント |
入力欄下部に表示する説明を設定します。 |
CSSクラス名 |
スタイルシートのクラス名を指定します。 複数指定する場合は半角スペースで区切って下さい。 |
通常検索で非表示 |
通常検索条件の項目として表示しない場合はチェックします。 |
詳細検索で非表示 |
詳細検索条件の項目として表示しない場合はチェックします。 |
通常検索での必須項目 |
通常検索条件の必須項目にする場合はチェックします。 |
詳細検索での必須項目 |
詳細検索条件の必須項目にする場合はチェックします。 |
通常検索でのオプション表示項目 |
通常検索条件のオプション表示項目にする場合はチェックします。 |
プロパティエディタ |
検索条件プロパティエディタを設定します。 検索条件プロパティエディタの詳細については、検索条件プロパティエディタを参照してください。 |
入力チェック |
入力チェック方法を設定します。 詳細は入力チェックを参照してください。 |
検索実行時に検索条件に対する入力チェックを行います。 未指定の場合は入力チェックは行われません。 なお、現時点では複数項目のいずれかが必須かチェックする機能のみが実装されています。
| 設定項目 | 設定内容 |
|---|---|
メッセージ |
入力チェックエラー時に表示するメッセージを設定します。 |
通常検索で入力チェックを行う |
通常検索実行時に入力チェックを行う場合はチェックします。 |
詳細検索で入力チェックを行う |
詳細検索実行時に入力チェックを行う場合はチェックします。 |
対象プロパティ |
このプロパティと組み合わせて必須チェックを行うプロパティの名前を設定します。
参照プロパティのネストされた項目を指定する場合は |
検索条件仮想プロパティ
プロパティと同様の表示が出来る仮想プロパティを設定します。多重度は1のみサポートします。
| 設定項目 | 設定内容 |
|---|---|
表示 |
プロパティを画面に表示する場合はチェックします。 |
表示判定スクリプト |
表示可否を判定するスクリプトを設定します。 詳細は表示判定スクリプトを参照してください。 |
プロパティ名 |
仮想プロパティの名前を設定します。 既に設定されている仮想プロパティの名前や、エンティティに定義されているプロパティと同じ名前は設定できません。 |
表示ラベル |
画面に表示するラベルを設定します。 |
ヒント |
入力欄下部に表示する説明を設定します。 |
CSSクラス名 |
スタイルシートのクラス名を指定します。 複数指定する場合は半角スペースで区切って下さい。 |
通常検索で非表示 |
通常検索条件の項目として表示しない場合はチェックします。 |
詳細検索で非表示 |
詳細検索条件の項目として表示しない場合はチェックします。 |
通常検索での必須項目 |
通常検索条件の必須項目にする場合はチェックします。 |
詳細検索での必須項目 |
詳細検索条件の必須項目にする場合はチェックします。 |
通常検索でのオプション表示項目 |
通常検索条件のオプション表示項目にする場合はチェックします。 |
プロパティエディタ |
以下の型を選択します。表示したい内容に合わせて変更してください。 詳細は検索条件プロパティエディタを参照してください。 SearchConditionBooleanPropertyEditor |
入力チェック |
入力チェック方法を設定します。 詳細は入力チェックを参照してください。 |
検索結果プロパティの設定
検索結果に配置されたプロパティに対する設定を行います。
検索結果プロパティは検索結果エレメントの一種のため、 検索結果エレメントの共通設定項目を持ちます。
| 設定項目 | 設定内容 | ||
|---|---|---|---|
表示 |
プロパティを画面に表示する場合はチェックします。 |
||
ソートを許可 |
検索結果画面でのソート条件の選択肢に追加する場合はチェックします。
|
||
表示判定スクリプト |
表示可否を判定するスクリプトを設定します。 詳細は表示判定スクリプトを参照してください。 |
||
表示ラベル |
画面に表示するラベルを設定します。 |
||
プロパティエディタ |
検索結果プロパティエディタを設定します。 検索結果プロパティエディタの詳細については、検索結果プロパティエディタを参照してください。 |
||
null項目のソート順 |
null項目のソート順を設定します。
|
||
ダウンロードファイルに出力する |
ダウンロードファイルに出力するかを設定します。 |
||
一括更新プロパティエディタ |
一括更新プロパティエディタを設定します。 未設定の場合、当該プロパティを一括更新画面に表示しません。 プロパティエディタの詳細については、一括更新プロパティエディタを参照してください。 |
||
一括更新で必須マークを表示 |
一括更新画面で必須マークを表示するかを設定します。 |
検索結果仮想プロパティ
プロパティと同様の表示が出来る仮想プロパティを設定します。多重度は1のみサポートします。
| 設定項目 | 設定内容 |
|---|---|
表示 |
プロパティを画面に表示する場合はチェックします。 |
表示判定スクリプト |
表示可否を判定するスクリプトを設定します。 詳細は表示判定スクリプトを参照してください。 |
プロパティ名 |
仮想プロパティの名前を設定します。 既に設定されている仮想プロパティの名前や、エンティティに定義されているプロパティと同じ名前は設定できません。 |
表示ラベル |
画面に表示するラベルを設定します。 |
CSSクラス名 |
スタイルシートのクラス名を指定します。 複数指定する場合は半角スペースで区切って下さい。 |
プロパティエディタ |
以下の型を選択します。表示したい内容に合わせて変更してください。 詳細は検索結果プロパティエディタを参照してください。 SearchResultBooleanPropertyEditor |
4.7. プロパティエディタ
検索条件、検索結果で使用する各プロパティの入力表示設定になります。 検索条件、検索結果に配置した各プロパティの設定を変更をすることができます。 基本的にはプロパティの型に対応する型を選択してください。
共通設定項目
検索条件プロパティエディタで共通の設定項目です。
| 設定項目 | 設定内容 |
|---|---|
表示カスタムスタイル |
検索画面の検索条件で |
入力カスタムスタイル |
検索画面の検索条件のinput要素に対して、直接style属性を指定することが可能です(ScriptPropertyEditor・TemplatePropertyEditorでは指定不可)。 例えば入力用のinputの幅を調整したい場合などに利用します。 詳細は入力カスタムスタイルを参照してください。 |
GroovyTemplate書式で設定します。 以下の値がバインドされます。
- request
-
リクエスト
- session
-
セッション
- today
-
現在日時(java.sql.Timestamp)
<% //表示しているテキストの大きさを25pxに、色を青に変更
%>
color:#0000FF; font-size:25px;GroovyTemplate書式で設定します。 以下の値がバインドされます。
- request
-
リクエスト
- session
-
セッション
- today
-
現在日時(java.sql.Timestamp)
<% //入力テキストの幅を100pxに、背景色を赤に変更
%>
background-color:#FFCCCC; width:100px;Editorの表示タイプが選択可能な場合、タイプによって適用されるinputが異なります。
- TEXT、USER
-
.mdc-input-fieldに対して指定したスタイルを適用します。 - SELECT
-
.mdc-select-fieldに対して指定したスタイルを適用します。 - RADIO
-
radioを囲む
.mdc-radio-groupに対して指定したスタイルを適用します。 - CHECKBOX
-
checkboxを囲む
.mdc-checkbox-groupに対して指定したスタイルを適用します。
検索条件プロパティエディタ
検索条件で使用できるプロパティエディタです。
AutoNumberPropertyEditor
検索条件のAutoNumber型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
TEXT |
画面に表示する方法を下記から選択します。
|
完全一致で検索 |
TEXT |
検索画面での検索処理時に完全一致検索とする場合はチェックを入れます。 |
検索条件入力カスタムスタイル |
TEXT |
共通設定項目を参照してください。 |
検索条件表示カスタムスタイル |
LABEL |
共通設定項目を参照してください。 |
BinaryPropertyEditor
検索条件のBinary型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を設定します。
|
|
検索条件入力カスタムスタイル |
TEXT |
共通設定項目を参照してください。 |
検索条件表示カスタムスタイル |
LABEL |
共通設定項目を参照してください。 |
BooleanPropertyEditor
検索条件のBoolean型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 | ||
|---|---|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|||
真の表示ラベル |
RADIO |
真の選択肢に表示するラベルを設定します。 |
||
偽の表示ラベル |
RADIO |
偽の選択肢に表示するラベルを設定します。 |
||
RADIO、CHECKBOX形式の場合にアイテムを横に並べる |
RADIO |
チェックした場合、RADIO、CHECKBOX形式のアイテムを横に並べるかを指定します。 |
||
「値なし」を検索条件の選択肢に追加するか |
RADIO |
「値なし」を検索条件の選択肢に追加するかを指定します。値なしが選択された場合、IS NULLを検索条件として指定します。
|
||
検索条件入力カスタムスタイル |
RADIO |
共通設定項目を参照してください。 |
||
検索条件表示カスタムスタイル |
LABEL |
共通設定項目を参照してください。 |
DatePropertyEditor
検索条件のDate型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
日付/時刻のフォーマット |
TEXT |
言語別の日付/時刻型を表示する際のフォーマットとロケールを設定します。 |
日付/時刻のフォーマットの多言語設定 |
TEXT |
言語別の日付/時刻型を表示する際のフォーマットとロケールを設定します。 |
曜日を表示 |
TEXT |
チェックした場合、日付にあわせて曜日を表示します。 曜日の入力はできません |
範囲検索 |
TEXT |
チェックした場合、日付の検索を範囲指定で行います。 |
検索条件入力カスタムスタイル |
TEXT |
共通設定項目を参照してください。 |
検索条件表示カスタムスタイル |
LABEL |
共通設定項目を参照してください。 |
フォーマットが反映される優先度は、 プロパティエディタの多言語設定に指定されたフォーマットとロケール > プロパティエディタで設定されたフォーマットとロケール > デフォルトの表示 となります。
| 設定項目 | 設定内容 |
|---|---|
日付/時刻のフォーマット設定 |
日付、時刻のフォーマットを文字列で設定します。 入力例と表示例
yyyy年MM月dd日HH時mm分ss秒 → 2021年01月01日 12時10分05秒 |
日付/時刻のロケール設定 |
日付、時刻のフォーマットの表示を決定するロケールを文字列で設定します。 入力例
ja_JP_JP、en_US、zh-CN_CN |
フォーマットが反映される優先度は、 プロパティエディタの多言語設定に指定されたフォーマットとロケール > プロパティエディタで設定されたフォーマットとロケール > デフォルトの表示 となります。
| 設定項目 | 設定内容 |
|---|---|
日付/時刻の言語設定 |
日付、時刻のフォーマットを設定する言語を設定をします。 入力例
日本語:ja 、英語:en 、中国語(简体中文):zh-CN |
日付/時刻のフォーマット設定 |
日付、時刻のフォーマットを文字列で設定します。 入力例と表示例
yyyy年MM月dd日HH時mm分ss秒 → 2021年01月01日 12時10分05秒 |
日付/時刻のロケール設定 |
日付、時刻のフォーマットの表示を決定するロケールを文字列で設定します。 入力例
ja_JP_JP、en_US、zh-CN_CN |
DateRangePropertyEditor
日付型のプロパティを二つ組合せ、範囲で検索するプロパティエディタです。
条件を入力するフィールドを1つ表示します。条件を入力した場合、FromとToに対して範囲検索を行います。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
プロパティエディタ |
このプロパティ(From)のプロパティエディタを設定します。 プロパティの型にあわせたプロパティエディタを選択してください。 |
|
Fromの未入力を許容 |
|
|
Fromプロパティに対して値を含めて検索する |
Fromに対しての範囲条件を指定します。 |
|
Toプロパティ名 |
このプロパティと組み合わせて表示する他のプロパティを指定します。
指定するプロパティはこのプロパティの型と合わせてください。 |
|
Toの未入力を許容 |
|
|
Toプロパティに対して値を含めて検索する |
Toに対しての範囲条件を指定します。 |
|
同値を許容 |
|
検索時の条件
プロパティエディタの設定により、検索時の条件は以下のようになります。
// From、Toそれぞれの範囲条件の決定 ( Fromプロパティ名 <= または < 入力値 AND 入力値 <= または < Toプロパティ名 ) // Fromの未入力を許容がチェックされている場合 OR ( Fromプロパティ is null AND Toプロパティの範囲条件 ) // Toの未入力を許容がチェックされている場合 OR ( Fromプロパティの範囲条件 AND Toプロパティ is null ) // 同値を許容がチェックされている場合 OR ( Fromプロパティ = 入力値 AND Toプロパティ = 入力値 )
DecimalPropertyEditor
検索条件のDecimal型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
数値のフォーマット |
TEXT |
表示時のフォーマットを指定します。
|
カンマ表示 |
TEXT |
テキストフィールドからフォーカスアウトした際に入力値をカンマ区切りで表示します。 |
範囲検索 |
TEXT |
チェックした場合、数値の検索を範囲指定で行います。 |
検索条件入力カスタムスタイル |
TEXT |
共通設定項目を参照してください。 |
検索条件表示カスタムスタイル |
LABEL |
共通設定項目を参照してください。 |
ExpressionPropertyEditor
検索条件のExpression型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
プロパティエディタ |
プロパティエディタを設定します。 ExpressionプロパティのResultTypeに設定されている内容に合わせて設定してください。 設定した場合、そのEditor設定にあわせて画面表示を行います。 未設定の場合は、値を文字列として表示します。 |
|
検索条件入力カスタムスタイル |
プロパティエディタの項目が未設定の場合、こちらで入力されたスタイルが適用されます。 |
|
検索条件表示カスタムスタイル |
プロパティエディタの項目が未設定の場合、こちらで入力されたスタイルが適用されます。 |
FloatPropertyEditor
検索条件のFloat型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
数値のフォーマット |
TEXT |
表示時のフォーマットを指定します。
|
カンマ表示 |
TEXT |
テキストフィールドからフォーカスアウトした際に入力値をカンマ区切りで表示します。 |
範囲検索 |
TEXT |
チェックした場合、数値の検索を範囲指定で行います。 |
検索条件入力カスタムスタイル |
TEXT |
共通設定項目を参照してください。 |
検索条件表示カスタムスタイル |
LABEL |
共通設定項目を参照してください。 |
IntegerPropertyEditor
検索条件のInteger型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
数値のフォーマット |
TEXT |
表示時のフォーマットを指定します。
|
カンマ表示 |
TEXT |
テキストフィールドからフォーカスアウトした際に入力値をカンマ区切りで表示します。 |
範囲検索 |
TEXT |
チェックした場合、数値の検索を範囲指定で行います。 |
検索条件入力カスタムスタイル |
TEXT |
共通設定項目を参照してください。 |
検索条件表示カスタムスタイル |
LABEL |
共通設定項目を参照してください。 |
LongTextPropertyEditor
検索条件のLongText型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 | ||
|---|---|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|||
選択値 |
SELECT |
選択値を指定できます。詳細は選択値設定を参照してください。
|
||
「値なし」を検索条件の選択肢に追加するか |
SELECT |
「値なし」を検索条件の選択肢に追加するかを指定します。値なしが選択された場合、IS NULLを検索条件として指定します。
|
||
検索条件入力カスタムスタイル |
TEXT |
共通設定項目を参照してください。 |
||
検索条件表示カスタムスタイル |
LABEL |
共通設定項目を参照してください。 |
| 設定項目 | 設定内容 |
|---|---|
表示名 |
選択肢のラベルを設定します。 |
値 |
選択肢の値を設定します。 |
CSSクラス名 |
スタイルシートのクラス名を指定します。 複数指定する場合は半角スペースで区切って下さい。 |
NumericRangePropertyEditor
数値型のプロパティを二つ組合せ、範囲で検索するプロパティエディタです。
条件を入力するフィールドを1つ表示します。条件を入力した場合、FromとToに対して範囲検索を行います。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
プロパティエディタ |
このプロパティ(From)のプロパティエディタを設定します。 プロパティの型にあわせたプロパティエディタを選択してください。 |
|
Fromの未入力を許容 |
|
|
Fromプロパティに対して値を含めて検索する |
Fromに対しての範囲条件を指定します。 |
|
Toプロパティ名 |
このプロパティと組み合わせて表示する他のプロパティを指定します。
指定するプロパティはこのプロパティの型と合わせてください。 |
|
Toの未入力を許容 |
|
|
Toプロパティに対して値を含めて検索する |
Toに対しての範囲条件を指定します。 |
|
同値を許容 |
|
検索時の条件
プロパティエディタの設定により、検索時の条件は以下のようになります。
// From、Toそれぞれの範囲条件の決定 ( Fromプロパティ名 <= または < 入力値 AND 入力値 <= または < Toプロパティ名 ) // Fromの未入力を許容がチェックされている場合 OR ( Fromプロパティ is null AND Toプロパティの範囲条件 ) // Toの未入力を許容がチェックされている場合 OR ( Fromプロパティの範囲条件 AND Toプロパティ is null ) // 同値を許容がチェックされている場合 OR ( Fromプロパティ = 入力値 AND Toプロパティ = 入力値 )
ReferencePropertyEditor
検索条件のReference型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 | ||
|---|---|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|||
表示ラベルとして扱うプロパティ |
LINK |
表示ラベルとして扱うプロパティを設定します。
|
||
検索条件で単一選択にするか |
LINK |
チェックした場合、検索画面での条件指定時に、選択画面でのレコード選択方法を複数選択から単一選択に変更します。 |
||
検索条件での全選択を許可するか |
LINK |
チェックした場合、参照先の選択画面で複数選択が可能な場合、全選択時の範囲を選択します。
|
||
CHECKBOX形式の場合にアイテムを横に並べる |
CHECKBOX |
チェックした場合、CHECKBOX形式のアイテムを横に並べるかを指定します。 |
||
「値なし」を検索条件の選択肢に追加するか |
SELECT |
「値なし」を検索条件の選択肢に追加するかを指定します。値なしが選択された場合、IS NULLを検索条件として指定します。
|
||
参照先のViewName |
参照先エンティティのView定義名を設定します。 未指定の場合はデフォルトのView定義を使用します。 |
|||
選択画面パラメータ生成スクリプト |
選択画面に渡すカスタムパラメータをGroovyScript形式で記述します。
バインドされている
として値を設定すると、選択画面の初期検索条件として設定されます。 独自のバインド変数
独自に以下の変数がバインドされています。
|
|||
選択画面カスタムパラメータJavaScript |
選択画面に渡すパラメータをカスタマイズするJavascriptを記述します。
JavaScriptのパラメータとして渡される
として値を設定すると、選択画面の初期検索条件として設定されます。
パラメータには、 JavaScriptの変数
JavaScriptには、以下の変数がバインドされます。
|
|||
検索条件 |
SELECT |
選択可能項目を検索する際の条件に依存しない検索条件を設定します。 |
||
ソートアイテム |
SELECT |
プルダウンの参照データをソートする項目を指定します。 |
||
ソート種別 |
SELECT |
プルダウンの参照データをソートする順序を指定します。 |
||
検索条件入力カスタムスタイル |
TEXT |
共通設定項目を参照してください。 |
||
検索条件表示カスタムスタイル |
LABEL |
共通設定項目を参照してください。 |
ScriptPropertyEditor
検索条件の入力フィールドをGroovyTemplateで記述されたテンプレートを利用して表示するプロパティエディタです。
HTMLやスクリプト、Vue.jsのSFC形式(単一ファイルコンポーネント形式)などでテンプレートを記述できます。
テンプレートの実装方法の詳細については、コンポーネントカタログを参照してください。
SearchConditionScriptPropertyEditorで独自の入力フィールドを作成した場合、検索画面で入力した条件は検索時のEQLには反映されません。カスタム検索処理 を利用して入力した検索条件をEQLに組み込んでください。
| 設定項目 | 表示タイプ | 設定内容 | ||
|---|---|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|||
テンプレート文字列の解釈タイプ |
- |
記述されたテンプレート文字列の解釈タイプです。以下の3つから選択できます。
|
||
コンポーネント名 |
- |
コンポーネント名を設定します。 コンポーネント名は、英文字とハイフン(-)のみを利用したパスカルケースでの命名を推奨します。
テンプレート文字列の解釈タイプが |
||
スクリプト |
- |
スクリプト編集画面を表示してGroovyTemplateの文法に従って記述します。 詳細はGroovyTemplateを参照してください。 独自のバインド変数
request変数には以下の変数がバインドされています。
|
||
VUE_SFC形式のテンプレートをプリコンパイルするか |
- |
Vue.jsのSFC形式のテンプレートをプリコンパイルするかを指定します。
|
||
検索条件入力カスタムスタイル |
SCRIPT |
共通設定項目を参照してください。 |
||
検索条件表示カスタムスタイル |
SCRIPT |
共通設定項目を参照してください。 |
以下のデータがpropsとしてコンポーネントに引き渡されます。
- contextMap
-
コンテキストマップ。リアクティブなMapオブジェクト。次のデータが格納されています。
-
searchCondition : 現在の検索条件
-
sortCondition : 現在のソート条件
-
searchResult : 検索結果一覧
-
selectionList : 検索結果部で選択されているデータ(全文検索を除く)
-
page : 現在表示されているページ(全文検索を除く)
-
searchViewDefinition : SearchView定義(全文検索を除く)
-
- element
-
対象プロパティのプロパティ項目
- modelValue
-
対象プロパティの検索条件値
以下のイベント通知をリスニングします。
| イベント名 | 通知値 |
|---|---|
update:modelValue |
対象プロパティの検索条件値 |
update:modelValue:to |
対象プロパティの検索条件値(範囲検索の場合のTo側) |
SelectPropertyEditor
検索条件のSelect型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 | ||
|---|---|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|||
選択値 |
選択値を指定できます。詳細は選択値設定を参照してください。未指定の場合、エンティティ定義から選択値を取得します。 |
|||
RADIO、CHECKBOX形式の場合にアイテムを横に並べる |
RADIO |
チェックした場合、RADIO、CHECKBOX形式のアイテムを横に並べるかを指定します。 |
||
「値なし」を検索条件の選択肢に追加するか |
RADIO |
「値なし」を検索条件の選択肢に追加するかを指定します。値なしが選択された場合、IS NULLを検索条件として指定します。
|
||
検索条件入力カスタムスタイル |
RADIO |
共通設定項目を参照してください。 |
||
検索条件表示カスタムスタイル |
LABEL |
共通設定項目を参照してください。 |
StringPropertyEditor
検索条件のString型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 | ||
|---|---|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|||
範囲で検索 |
チェックした場合、通常検索(検索一覧の検索タブ)の検索条件でFromToの入力フィールドを表示し、範囲検索を行います。 範囲検索がONの場合
表示タイプが |
|||
検索条件完全一致設定 |
TEXT |
チェックした場合、検索画面で条件を設定した時に完全一致で検索します。
表示タイプが |
||
「値なし」を検索条件の選択肢に追加するか |
SELECT |
「値なし」を検索条件の選択肢に追加するかを指定します。値なしが選択された場合、IS NULLを検索条件として指定します。
|
||
選択値 |
SELECT |
選択値を指定できます。詳細は選択値設定を参照してください。 |
||
検索条件入力カスタムスタイル |
TEXT |
共通設定項目を参照してください。 |
||
検索条件表示カスタムスタイル |
LABEL |
共通設定項目を参照してください。 |
TemplatePropertyEditor
検索条件の入力フィールドを別途定義したテンプレートを利用して表示するプロパティエディタです。
テンプレートの実装方法の詳細については、コンポーネントカタログを参照してください。
SearchConditionTemplatePropertyEditorで独自の入力フィールドを作成した場合、検索画面で入力した条件は検索時のEQLには反映されません。カスタム検索処理 を利用して入力した検索条件をEQLに組み込んでください。
| 設定項目 | 表示タイプ | 設定内容 | ||
|---|---|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|||
テンプレート文字列の解釈タイプ |
- |
記述されたテンプレート文字列の解釈タイプです。以下の3つから選択できます。
|
||
コンポーネント名 |
- |
コンポーネント名を設定します。 コンポーネント名は、英文字とハイフン(-)のみを利用したパスカルケースでの命名を推奨します。
テンプレート文字列の解釈タイプが |
||
テンプレート名 |
- |
登録済テンプレート名を設定します。 独自のバインド変数
request変数には以下の変数がバインドされています。
|
||
VUE_SFC形式のテンプレートをプリコンパイルするか |
- |
Vue.jsのSFC形式のテンプレートをプリコンパイルするかを指定します。
|
||
検索条件入力カスタムスタイル |
TEMPLATE |
共通設定項目を参照してください。 |
||
検索条件表示カスタムスタイル |
TEMPLATE |
共通設定項目を参照してください。 |
以下のデータがpropsとしてコンポーネントに引き渡されます。
- contextMap
-
コンテキストマップ。リアクティブなMapオブジェクト。次のデータが格納されています。
-
searchCondition : 現在の検索条件
-
sortCondition : 現在のソート条件
-
searchResult : 検索結果一覧
-
selectionList : 検索結果部で選択されているデータ(全文検索を除く)
-
page : 現在表示されているページ(全文検索を除く)
-
searchViewDefinition : SearchView定義(全文検索を除く)
-
- element
-
対象プロパティのプロパティ項目
- modelValue
-
対象プロパティの検索条件値
以下のイベント通知をリスニングします。
| イベント名 | 通知値 |
|---|---|
update:modelValue |
対象プロパティの検索条件値 |
update:modelValue:to |
対象プロパティの検索条件値(範囲検索の場合のTo側) |
TimePropertyEditor
検索条件のTime型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
日付/時刻のフォーマット |
TEXT |
言語別の日付/時刻型を表示する際のフォーマットとロケールを設定します。 |
時間の表示範囲 |
TEXT |
時間の各リストをどこまで表示するか設定します。
|
分の入力間隔 |
TEXT |
秒まで表示する場合は無効になります。
|
分の端数処理モード |
TEXT |
分の端数処理方法を設定します。pickerなどで入力された値を分の間隔で端数制御します。
|
範囲検索 |
TEXT |
チェックした場合、時刻の検索を範囲指定で行います。 |
検索条件入力カスタムスタイル |
TEXT |
共通設定項目を参照してください。 |
検索条件表示カスタムスタイル |
LABEL |
共通設定項目を参照してください。 |
TimestampPropertyEditor
検索条件のTimestamp型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
日付/時刻のフォーマット |
TEXT |
言語別の日付/時刻型を表示する際のフォーマットとロケールを設定します。 |
日付/時刻のフォーマットの多言語設定 |
TEXT |
言語別の日付/時刻型を表示する際のフォーマットとロケールを設定します。 |
時間の表示範囲 |
TEXT |
時間の各リストをどこまで表示するか設定します。
|
分の入力間隔 |
TEXT |
秒まで表示する場合は無効になります。
|
分の端数処理モード |
TEXT |
分の端数処理方法を設定します。pickerなどで入力された値を分の間隔で端数制御します。
|
曜日を表示 |
TEXT |
チェックした場合、日付にあわせて曜日を表示します。 曜日の入力はできません |
範囲検索 |
TEXT |
チェックした場合、日付時刻の検索を範囲指定で行います。 |
検索条件入力カスタムスタイル |
TEXT |
共通設定項目を参照してください。 |
検索条件表示カスタムスタイル |
LABEL |
共通設定項目を参照してください。 |
検索結果プロパティエディタ
検索結果で使用できるプロパティエディタです。
AutoNumberPropertyEditor
検索結果のAutoNumber型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
検索結果表示カスタムスタイル |
LABEL |
共通設定項目を参照してください。 |
BinaryPropertyEditor
検索結果のBinary型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
画像の高さ(px) |
BINARY |
プレビューする場合に表示する画像や動画の高さを設定します。 |
画像の幅(px) |
BINARY |
プレビューする場合に表示する画像や動画の幅を設定します。 |
CARD_EMPHASIZE形式の場合にダウンロードリンクを表示 |
CARD_EMPHASIZE |
表示タイプが「CARD_EMPHASIZE」の場合に、ダウンロードリンクを表示するかを指定します。 |
画像またはリンククリック時にイメージViewerを利用 |
BINARY |
画像リンクまたは画像をクリックした際に、ImageViewerを表示します。ImageViewerでは画像の拡大・縮小、回転、反転が可能です。 画像リンクについては、 |
リンククリック時にPDF.jsを利用 |
BINARY |
リンクをクリックした際に、PDF.jsを用いてPDFを表示します。
|
新しいタブで開く |
BINARY |
画像や画像のダウンロードリンクをクリックした場合に画像を新しいタブで表示します。 |
ダウンロードアクション名 |
BINARY |
ダウンロード時に実行するアクションを設定します。 |
参照アクション名 |
BINARY |
プレビュー時に実行されるアクションを設定します。 |
検索結果表示カスタムスタイル |
LABEL |
共通設定項目を参照してください。 |
BooleanPropertyEditor
検索結果のBoolean型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 | ||
|---|---|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|||
値をChip形式で表示する |
LABEL |
値をChip形式で表示するかを指定します。 |
||
真偽値のChipカラー |
LABEL |
真偽の選択肢に表示するChipカラーを設定します。
|
||
真偽値の表示ラベル |
LABEL |
真偽の選択肢に表示するラベルを設定します。 |
||
検索結果表示カスタムスタイル |
LABEL |
共通設定項目を参照してください。 |
DatePropertyEditor
検索結果のDate型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
日付/時刻のフォーマット |
LABEL |
言語別の日付/時刻型を表示する際のフォーマットとロケールを設定します。 |
日付/時刻のフォーマットの多言語設定 |
LABEL |
言語別の日付/時刻型を表示する際のフォーマットとロケールを設定します。 |
曜日を表示 |
LABEL |
チェックした場合、日付にあわせて曜日を表示します。 |
検索結果表示カスタムスタイル |
LABEL |
共通設定項目を参照してください。 |
DateRangePropertyEditor
日付型のプロパティを二つ組合せ、範囲で表示するプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
プロパティエディタ |
このプロパティ(From)のプロパティエディタを設定します。 プロパティの型にあわせたプロパティエディタを選択してください。 |
|
Toプロパティ名 |
このプロパティと組み合わせて表示する他のプロパティを指定します。
指定するプロパティはこのプロパティの型と合わせてください。 |
|
Toプロパティエディタ |
Toプロパティのプロパティエディタを設定します。 プロパティの型にあわせたプロパティエディタを選択してください。 |
|
検索結果表示カスタムスタイル |
LABEL |
共通設定項目を参照してください。 |
DecimalPropertyEditor
検索結果のDecimal型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
数値のフォーマット |
LABEL |
表示時のフォーマットを指定します。
|
検索結果表示カスタムスタイル |
LABEL |
共通設定項目を参照してください。 |
ExpressionPropertyEditor
検索結果のExpression型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
プロパティエディタ |
プロパティエディタを設定します。 ExpressionプロパティのResultTypeに設定されている内容に合わせて設定してください。 設定した場合、そのEditor設定にあわせて画面表示を行います。 未設定の場合は、値を文字列として表示します。 |
|
検索結果表示カスタムスタイル |
LABEL |
共通設定項目を参照してください |
FloatPropertyEditor
検索結果のFloat型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
数値のフォーマット |
LABEL |
表示時のフォーマットを指定します。
|
検索結果表示カスタムスタイル |
LABEL |
共通設定項目を参照してください。 |
IntegerPropertyEditor
検索結果のInteger型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
数値のフォーマット |
LABEL |
表示時のフォーマットを指定します。
|
検索結果表示カスタムスタイル |
LABEL |
共通設定項目を参照してください。 |
LongTextPropertyEditor
検索結果のLongText型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
検索結果表示カスタムスタイル |
LABEL |
共通設定項目を参照してください。 |
NumericRangePropertyEditor
数値型のプロパティを二つ組合せ、範囲で表示するプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
プロパティエディタ |
このプロパティ(From)のプロパティエディタを設定します。 プロパティの型にあわせたプロパティエディタを選択してください。 |
|
Toプロパティ名 |
このプロパティと組み合わせて表示する他のプロパティを指定します。
指定するプロパティはこのプロパティの型と合わせてください。 |
|
Toプロパティエディタ |
Toプロパティのプロパティエディタを設定します。 プロパティの型にあわせたプロパティエディタを選択してください。 |
|
検索結果表示カスタムスタイル |
LABEL |
共通設定項目を参照してください。 |
ReferencePropertyEditor
検索結果のReference型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
表示ラベルとして扱うプロパティ |
表示ラベルとして扱うプロパティを指定します。 |
|
参照先のViewName |
参照先エンティティのView定義名を設定します。 未指定の場合はデフォルトのView定義を使用します。 |
|
参照リンクで編集を許可 |
LINK |
リンク押下後、表示された詳細画面に編集ボタンを表示します。 |
検索結果表示カスタムスタイル |
LABEL |
共通設定項目を参照してください。 |
ScriptPropertyEditor
検索結果の値をGroovyTemplateで記述されたテンプレートを利用して表示するプロパティエディタです。
HTMLやスクリプト、Vue.jsのSFC形式(単一ファイルコンポーネント形式)などでテンプレートを記述できます。
テンプレートの実装方法の詳細については、コンポーネントカタログを参照してください。
| 設定項目 | 表示タイプ | 設定内容 | ||
|---|---|---|---|---|
表示タイプ |
- |
画面に表示する方法を下記から選択します。
|
||
テンプレート文字列の解釈タイプ |
- |
記述されたテンプレート文字列の解釈タイプです。以下の3つから選択できます。
|
||
コンポーネント名 |
- |
コンポーネント名を設定します。 コンポーネント名は、英文字とハイフン(-)のみを利用したパスカルケースでの命名を推奨します。
テンプレート文字列の解釈タイプが |
||
スクリプト |
- |
スクリプト編集画面を表示してGroovyTemplateの文法に従って記述します。 詳細はGroovyTemplateを参照してください。 独自のバインド変数
request変数には以下の変数がバインドされています。
|
||
VUE_SFC形式のテンプレートをプリコンパイルするか |
- |
Vue.jsのSFC形式のテンプレートをプリコンパイルするかを指定します。
|
||
検索結果表示カスタムスタイル |
LABEL |
共通設定項目を参照してください。 |
以下のデータがpropsとしてコンポーネントに引き渡されます。
- contextMap
-
コンテキストマップ。リアクティブなMapオブジェクト。次のデータが格納されています。
-
searchCondition : 現在の検索条件
-
sortCondition : 現在のソート条件
-
searchResult : 検索結果一覧
-
selectionList : 検索結果部で選択されているデータ(全文検索を除く)
-
page : 現在表示されているページ(全文検索を除く)
-
searchViewDefinition : SearchView定義(全文検索を除く)
-
- element
-
対象プロパティのプロパティ項目
- modelValue
-
対象プロパティの検索結果値
SelectPropertyEditor
検索結果のSelect型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
値をChip形式で表示する |
LABEL |
値をChip形式で表示するかを指定します。 |
Chipカラー |
LABEL |
Chipカラー設定を参照してください。 |
選択値 |
選択値を設定できます。詳細は選択値設定を参照してください。 |
|
ファイル出力時に選択肢順でソート |
多重度が複数の場合に、ファイルダウンロードにて値の出力を選択肢の順番でソートします。
|
|
検索結果表示カスタムスタイル |
LABEL |
共通設定項目を参照してください。 |
Chipカラー設定
Chipカラーを設定します。
| 設定項目 | 設定内容 | ||
|---|---|---|---|
値 |
選択肢の値を設定します。 |
||
Chipカラー |
Chipの色を指定できます。 カラーコードまたはマテリアルカラー名(例:red)を指定します。
|
StringPropertyEditor
検索結果のString型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
選択値 |
選択値を設定できます。詳細は選択値設定を参照してください。 |
|
検索結果表示カスタムスタイル |
LABEL |
共通設定項目を参照してください。 |
TemplatePropertyEditor
検索結果の値を別途定義したテンプレートを利用して表示するプロパティエディタです。
テンプレートの実装方法の詳細については、コンポーネントカタログを参照してください。
| 設定項目 | 表示タイプ | 設定内容 | ||
|---|---|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|||
テンプレート文字列の解釈タイプ |
- |
記述されたテンプレート文字列の解釈タイプです。以下の3つから選択できます。
|
||
コンポーネント名 |
- |
コンポーネント名を設定します。 コンポーネント名は、英文字とハイフン(-)のみを利用したパスカルケースでの命名を推奨します。
テンプレート文字列の解釈タイプが |
||
テンプレート名 |
- |
登録済テンプレート名を設定します。 独自のバインド変数
request変数には以下の変数がバインドされています。
|
||
VUE_SFC形式のテンプレートをプリコンパイルするか |
- |
Vue.jsのSFC形式のテンプレートをプリコンパイルするかを指定します。
|
||
検索結果表示カスタムスタイル |
LABEL |
共通設定項目を参照してください。 |
以下のデータがpropsとしてコンポーネントに引き渡されます。
- contextMap
-
コンテキストマップ。リアクティブなMapオブジェクト。次のデータが格納されています。
-
searchCondition : 現在の検索条件
-
sortCondition : 現在のソート条件
-
searchResult : 検索結果一覧
-
selectionList : 検索結果部で選択されているデータ(全文検索を除く)
-
page : 現在表示されているページ(全文検索を除く)
-
searchViewDefinition : SearchView定義(全文検索を除く)
-
- element
-
対象プロパティのプロパティ項目
- modelValue
-
対象プロパティの検索結果値
TimePropertyEditor
検索結果のTime型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
日付/時刻のフォーマット |
LABEL |
言語別の日付/時刻型を表示する際のフォーマットとロケールを設定します。 |
日付/時刻のフォーマットの多言語設定 |
LABEL |
言語別の日付/時刻型を表示する際のフォーマットとロケールを設定します。 |
時間の表示範囲 |
時間の各リストをどこまで表示するか設定します。
|
|
検索結果表示カスタムスタイル |
LABEL |
共通設定項目を参照してください。 |
TimestampPropertyEditor
検索結果のTimestamp型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
日付/時刻のフォーマット |
LABEL |
言語別の日付/時刻型を表示する際のフォーマットとロケールを設定します。 |
日付/時刻のフォーマットの多言語設定 |
LABEL |
言語別の日付/時刻型を表示する際のフォーマットとロケールを設定します。 |
時間の表示範囲 |
時間の各リストをどこまで表示するか設定します。
|
|
曜日を表示 |
チェックした場合、日付にあわせて曜日を表示します。 曜日の入力はできません |
|
検索結果表示カスタムスタイル |
LABEL |
共通設定項目を参照してください。 |
UserPropertyEditor
検索結果で createBy や updateBy 等、Userエンティティの oid (String)を持つプロパティに対して、
oid に一致するユーザー名を表示させるためのプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
画面に表示する方法を下記から選択します。
|
|
検索結果表示カスタムスタイル |
LABEL |
共通設定項目を参照してください。 |
5. 詳細・編集画面
詳細・編集画面のレイアウトをカスタマイズできます。 レイアウト設定を行わない場合、画面には基本項目及び、エンティティに登録されたプロパティが エンティティ定義上での定義順で表示されます。
5.1. DetailLayoutの表示
ViewControlタブのViewControlSetting一覧の「DetailView Layout」から、追加もしくは編集のアイコンを押下すると、該当のView名 のDetailLayoutのタブが表示されます。
5.2. DetailLayoutの構成
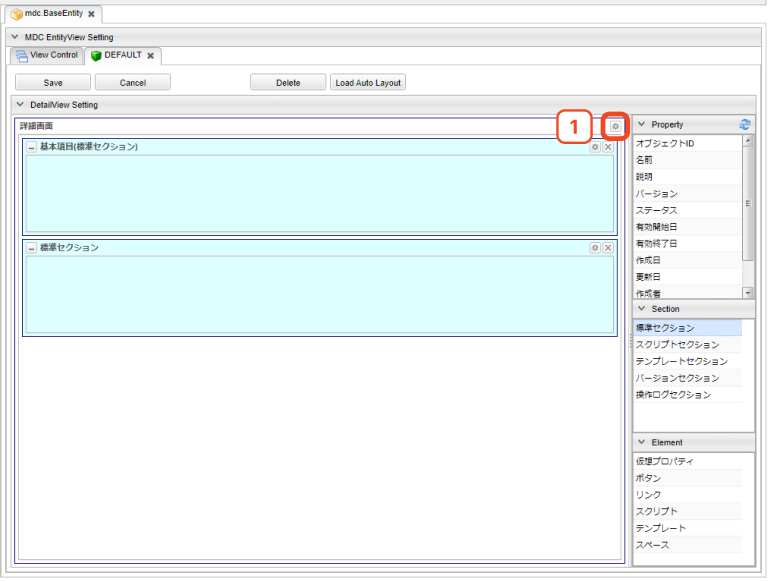
DetailLayoutは以下の構成になっています。

ツールバー
紫枠の部分はDetailLayoutの各Viewに対する操作を行うためのボタン群です。
| ボタン名 | 説明 |
|---|---|
Save |
カスタマイズしたViewをViewControlにセットします。この段階ではまだ定義は保存されません。ViewControlタブの先頭に |
Cancel |
Viewの変更を取り消します。 Saveボタン押下前の内容が消えるため、ボタンを押す際は確認してください。 |
Delete |
表示しているViewをViewControlから削除します。DetailLayoutのタブは削除され、ViewControlタブの「Defined」がOFFの状態になり、先頭に |
Load Auto Layout |
View定義を設定しない場合に表示される自動生成画面と同等の設定をロードします。 |
配置エリア
緑枠の部分は各種要素を配置する領域です。
画面右側の Property 、 Section 、 Element 内の部品をドラッグ&ドロップで配置できます。
DetailLayoutが作成されてない状態だと、詳細、編集画面表示時にはエンティティのプロパティが自動で配置されます。
配置エリアに直接配置できるのは Section のみとなります。
Property と Element については、配置エリアに置かれた 標準セクション に対してのみとなります。
5.3. 詳細・編集画面の設定
図の①部分をクリックすると詳細、編集画面全体に対する設定を行うダイアログが表示されます。
| 設定項目 | 設定内容 | ||
|---|---|---|---|
画面タイトル |
画面に表示するタイトルを入力します。
未入力の場合、エンティティの |
||
アイコンタグ |
タイトルの前に表示するアイコンを設定できます。 |
||
標準ボタン設定 |
編集ボタンや保存ボタンなど、標準で提供されるボタンの設定をカスタマイズします。 詳細は標準ボタン設定を参照してください。 |
||
画面上部のカスタムボタン |
タイトル領域の下に表示する独自のボタンを設定します。 詳細はカスタムボタン設定を参照してください。 |
||
画面下部のカスタムボタン |
フッター領域に表示する独自のボタンを設定します。 詳細はカスタムボタン設定を参照してください。 |
||
定義されている参照プロパティのみを取得 |
チェックした場合、エンティティのロード時に画面定義に指定されている参照プロパティのみを取得対象とします。 未チェックの場合には不要な参照を取得するためのEQLが実行される場合があります。 |
||
UserPropertyEditor利用時に特権実行でユーザー名を表示する |
UserPropertyEditorが設定されているプロパティに対し、ユーザー情報のエンティティ、またはユーザー名のプロパティに参照権限が無いユーザーでも、特権実行をしてユーザー名を表示することができます。 |
||
データの多言語化 |
データ操作時に多言語化するかを設定します。
有効にした場合、エンティティ定義の |
||
更新時に強制的に更新処理を行う |
チェックした場合、更新項目が1つもない場合にも強制的に更新を行います。 更新日、更新者が更新されます。 |
||
物理削除 |
チェックした場合、削除時にエンティティデータを物理削除します。 未チェックの場合、削除データはごみ箱に移動します。
|
||
親子関係の参照を物理削除 |
チェックした場合、保存時に参照を解除された親子関係のエンティティデータを物理削除します。 |
||
Entity初期化スクリプト |
エンティティを新規作成する際に初期値を設定するGroovyScriptを設定します。 詳細はEntity初期化スクリプトを参照してください。 |
||
コピー対象 |
コピー実行時の対象データを以下から選択します。
未設定(デフォルト)の場合は
|
||
カスタムコピースクリプト |
|
||
カスタムロード処理クラス名 |
エンティティのロード時にオプション等のカスタマイズを行いたい場合は |
||
カスタム保存処理クラス名 |
登録・更新時にカスタマイズ処理を行いたい場合は |
||
保存処理WebApi |
保存ボタンクリックで実行されるWebApiを設定します。 |
||
削除処理WebApi |
削除ボタンクリックで実行されるWebApiを設定します。 |
||
ワークフロー設定 |
詳細画面からワークフローを起動する設定です。 詳細はワークフロー設定を参照してください。 |
標準ボタン設定
編集ボタンや保存ボタンなど、標準で提供されるボタンの設定をカスタマイズします。
| 設定項目 | 設定内容 |
|---|---|
表示 |
未チェックの場合、ボタンを表示しません。 |
表示判定スクリプト |
表示可否を実行時に動的に判定するGroovyScriptを設定します。 詳細は表示判定スクリプトを参照してください。 |
表示ラベル |
ボタンに表示するラベルを設定します。 |
アイコンタグ |
タイトルの前に表示するアイコンを設定できます。 |
CSSクラス名 |
スタイルシートのクラス名を指定します。 複数指定する場合は半角スペースで区切ってください。 |
ツールチップ |
ツールチップを指定します。 |
カスタムクリックイベント |
ボタンクリック時に実行されるカスタムJavaScriptコードを設定します。 |
保存ボタン、ロック解除ボタンには 表示フラグ 表示判定スクリプト 設定はありません。
ロック解除ボタンはロックボタン設定で表示が制御されます。
|
カスタムクリックイベントとして実行するJavaScriptには、以下の変数がバインドされます。
- defaultHandler
-
デフォルトのイベントハンドラー関数
- event
-
DOMネイティブイベント
- executeMode
- entity
-
処理対象のエンティティデータ
- detailViewDefinition
-
DetailView定義
//確認メッセージを表示後に標準の処理を実行する
const { $confirm } = Mdc.useConfirm();
$confirm({
title: '確認タイトル',
message: '確認メッセージです',
okText: '確認'
}).then(ok => {
if (ok) {
console.log('「確認」がクリックされました');
// 標準の処理を実行
defaultHandler.call();
} else {
console.log('「キャンセル」がクリックされました');
}
});カスタムボタン設定
画面内に表示するカスタムボタンの設定を行います。
| 設定項目 | 設定内容 |
|---|---|
表示 |
チェックした場合、ボタンを表示します。 |
詳細画面で表示 |
チェックした場合、詳細画面でボタンを表示します。 |
編集画面でCreateモード時に表示 |
チェックした場合、新規登録画面でボタンを表示します。 |
編集画面でEditモード時に表示 |
チェックした場合、編集画面でボタンを表示します。 |
表示判定スクリプト |
表示可否を実行時に動的に判定するGroovyScriptを設定します。 詳細は表示判定スクリプトを参照してください。 |
表示ラベル |
ボタンに表示するラベルを設定します。 |
表示方法 |
ボタンの表示方法を設定します。
|
列情報 |
ボタンの表示領域を設定します。 詳細は列情報を参照してください。 |
CSSクラス名 |
スタイルシートのクラス名を指定します。 複数指定する場合は半角スペースで区切ってください。 |
アイコンタグ |
タイトルの前に表示するアイコンを設定できます。 |
プライマリ |
設定するとボタンを強調表示します。 |
クリックイベント |
ボタンクリック時に実行されるJavascriptコードを設定します。 |
クリックイベントとして実行するJavaScriptには、以下の変数がバインドされます。
- executeMode
- entity
-
処理対象のエンティティデータ
- detailViewDefinition
-
DetailView定義
Entity初期化スクリプト
エンティティを新規作成する際に実行されるGroovyScriptです。 新規作成画面表示前に呼び出され、空のエンティティに対して初期値の設定を行います。
独自に以下の変数がバインドされています。
- entity
-
空のエンティティ
import java.sql.Date;
import java.sql.Time;
import java.sql.Timestamp;
import org.iplass.mtp.entity.SelectValue;
import org.iplass.mtp.entity.Entity;
// String、Boolean、Integer、Float、Decimal
entity.setValue("string", "abcdefg"); // String
entity.setValue("boolean", false); // Boolean
entity.setValue("integer", 100); //Integer
entity.setValue("float", 100.5); //Float
entity.setValue("decimal", 100.123); //Decimal
// Date、Time、DateTime
entity.setValue("date", Date.valueOf("2024-02-16")); //Date
entity.setValue("time", Time.valueOf("09:10:23")); //Time
entity.setValue("datetime", Timestamp.valueOf("2024-02-16 09:10:23")); //DateTime
// 多重度あり (String)
String[] mstringValue = ["string001", "string002"];
entity.setValue("mstring", mstringValue); //多重度ありString
// Select
SelectValue select = new SelectValue("value02");
entity.setValue("select", select); //Select
// Reference
Entity referenceEntity = em.load("1", "RefEntity");
entity.setValue("reference", referenceEntity); //Referenceカスタムコピースクリプト
コピー対象 で Custom を選択した際に実行されるGroovyScriptです。
コピー値を設定したEntityを返すよう実装してください。
独自に以下の変数がバインドされています。
- entity
-
コピー元のエンティティ
- entityDefinition
-
エンティティ定義
entity.setValue("item1", "テスト");
return entity;entityをreturnする必要があるので注意してください。
表示判定スクリプト
表示可否を判定するGroovyScriptを設定します。 スクリプトが未指定か、スクリプトの実行結果がtrueの場合、表示されます。
独自に以下の変数がバインドされています。
- executeMode
- entity
-
処理対象のエンティティデータ
entityは、詳細画面表示時、編集画面表示時には保存されているエンティティデータが設定されます。
新規画面表示時には、空のエンティティか Entity初期化スクリプト で設定されたエンティティデータが設定されます。
コピー時には、コピー設定によりコピーされたエンティティデータが設定されます。
実行モード
実行モードは実行されている画面のモードを表します。
org.iplass.mtp.mdc.view.entityview.detail.MdcExecuteMode
- VIEW
-
詳細画面
- CREATE
-
新規作成画面
- EDIT
-
編集画面
列情報
MDCはコンテンツのレイアウト設定として全体を12ポイントとするグリッドシステムを利用します。
画面サイズに対するブレークポイントに対して、コンテンツを表示するサイズ(列数)を設定します。
列数に0が設定された場合は画面に表示されません。
各ブレークポイントは、MdcConfigServiceで設定可能です。
| 設定項目 | 設定内容 |
|---|---|
Extra Smallサイズの列数 |
画面サイズが600px以下の場合の列数の設定します。(設定範囲は0~12) |
Smallサイズの列数 |
画面サイズが600px以上 960px以下の場合の列数の設定します。(設定範囲は0~12) |
Mediumサイズの列数 |
画面サイズが960px以上 1264px以下の場合の列数の設定します。(設定範囲は0~12) |
Largeサイズの列数 |
画面サイズが1264px以上 1904px以下の場合の列数の設定します。(設定範囲は0~12) |
Extra Largeサイズの列数 |
画面サイズが1904px以上の場合の列数の設定します。(設定範囲は0~12) |
ワークフロー設定
詳細画面から定義済みのWorkflowを起動できます(Workflowの詳細についてはワークフローを参照してください)。 設定されると詳細画面にワークフローを起動するためのボタンが追加されます。
| 設定項目 | 設定内容 |
|---|---|
ワークフロー定義名 |
Workflow定義名を選択します。 |
ワークフロー変数名 |
Workflowに定義した変数名を設定します。 Workflowを開始する際、対象のエンティティをこの変数に格納します。 |
ボタン表示ラベル |
Workflowを起動するボタンに表示するラベルを設定します。 |
アイコンタグ |
タイトルの前に表示するアイコンを設定できます。 |
CSSクラス名 |
スタイルシートのクラス名を指定します。 複数指定する場合は半角スペースで区切ってください。 |
プロセス実行中にボタンを表示 |
チェックした場合、Workflowが既に実行中の状態でもボタンを表示します。 表示する場合、実行中に再度クリックすることで、別のWorkflowとして処理が開始されます(startProcessが実行されます)。 |
プロセス実行中のメッセージ |
Workflow実行中のメッセージを設定します。 |
ツールチップ |
ツールチップを指定します。 |
ワークフロー開始パラメータ設定スクリプト |
ワークフロー開始時のパラメータをGroovyScriptで設定します。 詳細はワークフロー開始パラメータ設定スクリプトを参照してください。 |
ワークフローボタン表示判定用スクリプト |
ワークフロー起動用ボタンの表示可否を判定するスクリプトを設定します。 詳細はワークフローボタン表示判定用スクリプトを参照してください。 |
ワークフロー開始パラメータ設定スクリプト
ワークフロー開始時のパラメータを設定するGroovyScriptを設定します。
変数としてstartParamMap(Map<String, Object>)がバインドされています。 startParamMapに対して、ワークフロー開始時のパラメータを設定してください。
デフォルトで、ワークフロー変数名の設定値をキーとして対象のエンティティデータがstartPramMapに設定されています。
独自に以下の変数がバインドされています。
- executeMode
ワークフローボタン表示判定用スクリプト
ワークフローボタンの表示可否を判定するGroovyScriptを設定します。 スクリプトが未指定か、スクリプトの実行結果がtrueの場合、表示されます。
独自に以下の変数がバインドされています。
- executeMode
- entity
-
処理対象のエンティティデータ
5.4. 詳細・編集画面のレイアウト設定
セクションの設定
画面右側のSectionの項目を画面中央の 詳細画面部分 にドラッグ&ドロップすることでセクションを配置できます。
PropertyやElementは 標準セクション にのみ配置可能です。
共通設定項目
各セクションで共通の設定項目です。 セクションもエレメントの一種のため、 エレメントの共通設定項目を持ちます。
セクション特有の設定項目は以下です。
| 設定項目 | 設定内容 |
|---|---|
初期表示時に展開 |
チェックした場合、セクションを初期展開します。 |
折りたたみを許可 |
チェックした場合、セクションを折りたたむことができます。 |
ジャンプリンクを表示 |
チェックした場合、フッタのリンクボタン上にセクションに移動するためのリンクを表示します。 |
スクリプトセクション
GroovyTemplateで記述されたテンプレートを画面に組み込みます。
HTMLやスクリプト、Vue.jsのSFC形式(単一ファイルコンポーネント形式)などでテンプレートを記述できます。
テンプレートの実装方法の詳細については、コンポーネントカタログを参照してください。
| 設定項目 | 設定内容 | ||
|---|---|---|---|
開閉可能な枠を表示 |
チェックした場合、標準セクション同様に枠を表示します。未チェックの場合はコンテンツのみ出力します。 |
||
テンプレート文字列の解釈タイプ |
記述されたテンプレート文字列の解釈タイプです。以下の3つから選択できます。
|
||
コンポーネント名 |
コンポーネント名を設定します。 コンポーネント名は、英文字とハイフン(-)のみを利用したパスカルケースでの命名を推奨します。
テンプレート文字列の解釈タイプが |
||
スクリプト |
スクリプト編集画面を表示してGroovyTemplateの文法に従って記述します。 詳細はGroovyTemplateを参照してください。 独自のバインド変数
request変数には以下の変数がバインドされています。
|
||
VUE_SFC形式のテンプレートをプリコンパイルするか |
Vue.jsのSFC形式のテンプレートをプリコンパイルするかを指定します。
|
||
詳細画面 テンプレート文字列の解釈タイプ |
詳細画面と編集画面で出力タイプを分けたい場合に指定します。 |
||
詳細画面 コンポーネント名 |
詳細画面と編集画面でコンポーネント名を分けたい場合に指定します。 |
||
詳細画面 スクリプト |
詳細画面と編集画面でスクリプトを分けたい場合に指定します。 |
||
詳細画面 VUE_SFC形式のテンプレートをプリコンパイルするか |
Vue.jsのSFC形式の詳細画面用テンプレートをプリコンパイルするかを指定します。
|
以下のデータがpropsとしてコンポーネントに引き渡されます。
- contextMap
-
コンテキストマップ。リアクティブなMapオブジェクト。次のデータが格納されています。
-
executeMode : 実行モード
-
entity : 処理対象のエンティティデータ
-
detailViewDefinition : DetailView定義
-
テンプレートセクション
別途定義したテンプレートを画面に組み込みます。
テンプレートの実装方法の詳細については、コンポーネントカタログを参照してください。
| 設定項目 | 設定内容 | ||
|---|---|---|---|
開閉可能な枠を表示 |
チェックした場合、標準セクション同様に枠を表示します。未チェックの場合はコンテンツのみ出力します。 |
||
テンプレート文字列の解釈タイプ |
記述されたテンプレート文字列の解釈タイプです。以下の3つから選択できます。
|
||
コンポーネント名 |
コンポーネント名を設定します。 コンポーネント名は、英文字とハイフン(-)のみを利用したパスカルケースでの命名を推奨します。
テンプレート文字列の解釈タイプが |
||
テンプレート名 |
登録済テンプレート名を設定します。 独自のバインド変数
request変数には以下の変数がバインドされています。
|
||
VUE_SFC形式のテンプレートをプリコンパイルするか |
Vue.jsのSFC形式のテンプレートをプリコンパイルするかを指定します。
|
||
詳細画面 テンプレート文字列の解釈タイプ |
詳細画面と編集画面で出力タイプを分けたい場合に指定します。 |
||
詳細画面 コンポーネント名 |
詳細画面と編集画面でコンポーネント名を分けたい場合に指定します。 |
||
詳細画面 テンプレート名 |
詳細画面と編集画面でテンプレートを分けたい場合に指定します。 |
||
詳細画面 VUE_SFC形式のテンプレートをプリコンパイルするか |
Vue.jsのSFC形式の詳細画面用テンプレートをプリコンパイルするかを指定します。
|
以下のデータがpropsとしてコンポーネントに引き渡されます。
- contextMap
-
コンテキストマップ。リアクティブなMapオブジェクト。次のデータが格納されています。
-
executeMode : 実行モード
-
entity : 処理対象のエンティティデータ
-
detailViewDefinition : DetailView定義
-
操作ログセクション
エンティティの操作ログを表示します。
| 設定項目 | 設定内容 |
|---|---|
表示件数 |
一度に表示する操作ログの件数を指定します。未指定または0が指定された場合のデフォルトは20です。 |
表示プロパティ |
表示するプロパティを設定します。複数指定する場合はカンマで区切ってください。 |
新規作成レコードを併せて表示 |
表示プロパティを設定した際に、新規作成レコードも併せて表示するかを指定します。 |
参照プロパティの名前を表示する |
表示プロパティに参照プロパティが指定された場合、参照プロパティの名前(name)を表示するかを設定します。 |
参照プロパティの操作ログ表示設定 |
参照プロパティの操作ログの表示方法を指定します。参照先Entityの操作ログ記録が有効な場合にのみ有効になります。 |
参照先エンティティの操作ログ記録が有効な場合、操作ログセクションに参照先エンティティの操作ログをダイアログで表示するためのリンクを表示します。
参照先エンティティの操作ログは、この設定でView名が指定されているプロパティであれば、そのView定義に設定された操作ログセクションの設定を使用します。
未指定の場合は、デフォルトのView定義を利用します。
| 設定項目 | 設定内容 |
|---|---|
参照プロパティ名 |
参照型プロパティ名を指定します。 |
View名 |
対応する参照先エンティティのView名を指定します。 |
データの参照可能範囲条件をチェックしない |
大量データ参照セクション
被参照プロパティの内容を非同期で検索し、一覧表示します。
| 設定項目 | 設定内容 |
|---|---|
表示プロパティ |
セクションに表示するプロパティを設定します。 |
デフォルト検索条件 |
参照データ検索時に自動で絞り込みをする条件をPreparedQuery形式で指定します。 WHERE句に指定する条件を指定してください。 詳細は「検索条件の設定」のデフォルト検索条件を参照してください。 |
表示件数 |
一度に表示する件数の上限を設定します。 未指定の場合は10件表示となります。 |
ソート設定 |
検索時にデフォルトで設定されるソート条件を設定します。 詳細はソート設定を参照してください。 |
詳細画面で編集を許可 |
詳細画面に表示中の大量データ参照セクションのデータをクリックした際に、表示されるダイアログでの編集を許可します。 |
編集画面で編集を許可 |
編集画面に表示中の大量データ参照セクションのデータをクリックした際に、表示されるダイアログでの編集を許可します。 |
ビュー定義名 |
新規ボタン、一覧上のデータクリックで表示するダイアログのView定義名を設定します。未指定時はデフォルトのViewを使用します。 |
Entity権限における限定条件の除外設定 |
Entity権限における限定条件を適用せずに検索を実行する参照先のプロパティ名を設定します。特権実行する場合、または |
EQLカスタム処理クラス名 |
検索時時にクエリのカスタマイズを行いたい場合は |
編集タイプ |
セクションの編集方法(データの追加・削除)を設定します。
|
新規ボタンを非表示 |
データを追加するボタンを非表示にします。 |
削除ボタンを非表示 |
データを削除するボタンを非表示にします。 |
参照検索後JavaScript |
参照データ検索後に実行するJavascriptを記述します。以下の変数が渡されます。
|
参照登録後JavaScript |
参照データ登録後に実行するJavascriptを記述します。以下の変数が渡されます。
|
参照削除後JavaScript |
参照データ削除後に実行するJavascriptを記述します。以下の変数が渡されます。
|
大量データ参照セクション内に表示する、参照先のエンティティのプロパティに対する設定です。
| 設定項目 | 設定内容 |
|---|---|
仮想プロパティ |
Entityに定義されたプロパティではなく、任意の名前を持った項目として扱います。 |
プロパティ名 |
プロパティ名を設定します。仮想プロパティとして扱う場合はプロパティ名は直接入力してください。 |
表示ラベル |
画面に表示するラベルを設定します。仮想プロパティとして扱う場合は表示ラベルを設定してください。 |
CSSクラス名 |
スタイルシートのクラス名を指定します。複数指定する場合は半角スペースで区切ってください。 |
プロパティエディタ |
対象のプロパティの型に合わせたエディタを選択します。 詳細はプロパティエディタを参照してください。 型は基本的に変更しないで下さい。 ただし |
ソートを許可 |
画面でのソートを可能にします。 |
null項目のソート |
null項目のソート順を指定します。
|
テキスト配置位置 |
テキスト配置位置を指定します。指定しなかった場合のデフォルトは
|
列幅 |
列幅を指定します。指定しなかった場合は列幅は |
ワークフロー履歴セクション
ワークフローの変数として割り当てられた際のワークフローの履歴を表示します。
| 設定項目 | 設定内容 |
|---|---|
対象ワークフロー設定 |
表示対象とするワークフローを設定します。 |
ソート設定 |
ワークフロー履歴のソート条件を設定します。 詳細はソート設定を参照してください。 |
タスクを処理したユーザーのみ表示 |
同時に複数人にアサインされ、その内の誰かがタスクを処理し、その他がキャンセル扱いになった場合等で、タスクを処理したユーザーのみを表示します。 |
ユーザータスク詳細リンク表示 |
チェックした場合、ユーザータスクの処理名をリンク表示にします。 |
ユーザータスク詳細画面レイアウト設定 |
ユーザータスク詳細画面に適用するレイアウトを設定します。レイアウトを選択するためにはTopViewのUserTask Listを作成しておく必要があります。 |
ワークフロー履歴のソート条件を設定します。
| 設定項目 | 設定内容 |
|---|---|
ソート項目 |
ソート対象とする項目を設定します。
指定可能な項目は |
ソート種別 |
検索時にデフォルトで指定するソート種別を設定します。 |
エレメントの設定
入力項目以外の画面要素を 標準セクション 内にドラッグ&ドロップすることで、画面に配置できます。
共通設定項目
各エレメントで共通の設定項目です。
| 設定項目 | 設定内容 |
|---|---|
表示 |
チェックした場合、ボタンを表示します。 |
詳細画面で表示 |
チェックした場合、詳細画面でボタンを表示します。 |
編集画面でCreateモード時に表示 |
チェックした場合、新規登録画面でボタンを表示します。 |
編集画面でEditモード時に表示 |
チェックした場合、編集画面でボタンを表示します。 |
表示判定スクリプト |
表示可否を実行時に動的に判定するGroovyScriptを設定します。 詳細は表示判定スクリプトを参照してください。 |
表示ラベル |
画面に表示するラベルを設定します。 |
列情報 |
ボタンの表示領域を設定します。 詳細は列情報を参照してください。 |
CSSクラス名 |
スタイルシートのクラス名を指定します。 複数指定する場合は半角スペースで区切ってください。 |
スペース
スペースを設定します。複数列表示のセクションで空白のセルを作りたい場合に利用します。
設定可能な項目はありません。
ボタン
標準のボタン以外に独自で画面に表示するボタンを設定します。
| 設定項目 | 設定内容 |
|---|---|
アイコンタグ |
タイトルの前に表示するアイコンを設定できます。 |
プライマリ |
設定するとボタンを強調表示します。 |
クリックイベント |
ボタンクリック時に実行されるJavascriptコードを設定します。 |
クリックイベントとして実行するJavaScriptには、以下の変数がバインドされます。
- executeMode
- entity
-
処理対象のエンティティデータ
- detailViewDefinition
-
DetailView定義
リンク
リンクを設定します。
| 設定項目 | 設定内容 |
|---|---|
URL |
リンクURLを設定します。 |
リンクテキスト |
リンクテキストを設定します。未指定の場合は、 |
URLカスタマイズスクリプト |
リンクURLを動的にカスタマイズしたい場合に設定します。GroovyScript形式で指定します。 |
新しいウィンドウで表示するか |
リンク先のページを新しいウィンドウで開くかを設定します。 |
詳細画面カスタムスタイル |
詳細画面のリンクに対して、直接style属性を指定することが可能です。 詳細は詳細画面カスタムスタイルを参照してください。 |
編集画面カスタムスタイル |
編集画面のリンクに対して、直接style属性を指定することが可能です。 詳細は編集画面カスタムスタイルを参照してください。 |
URLカスタマイズスクリプト
リンクURLを動的にカスタマイズするGroovyScriptを設定します。 スクリプトの実行結果をリンクURLとして設定します。
独自に以下の変数がバインドされています。
- executeMode
- entity
-
処理対象のエンティティデータ
詳細画面カスタムスタイル
GroovyTemplate書式で設定します。
独自に以下の変数がバインドされています。
- executeMode
- entity
-
処理対象のエンティティデータ
編集画面カスタムスタイル
GroovyTemplate書式で設定します。
独自に以下の変数がバインドされています。
- executeMode
- entity
-
処理対象のエンティティデータ
スクリプト
GroovyTemplateで記述されたテンプレートを画面に組み込みます。
HTMLやスクリプト、Vue.jsのSFC形式(単一ファイルコンポーネント形式)などでテンプレートを記述できます。
テンプレートの実装方法の詳細については、コンポーネントカタログを参照してください。
| 設定項目 | 設定内容 | ||
|---|---|---|---|
テンプレート文字列の解釈タイプ |
記述されたテンプレート文字列の解釈タイプです。以下の3つから選択できます。
|
||
コンポーネント名 |
コンポーネント名を設定します。 コンポーネント名は、英文字とハイフン(-)のみを利用したパスカルケースでの命名を推奨します。
テンプレート文字列の解釈タイプが |
||
スクリプト |
スクリプト編集画面を表示してGroovyTemplateの文法に従って記述します。 詳細はGroovyTemplateを参照してください。 |
||
VUE_SFC形式のテンプレートをプリコンパイルするか |
Vue.jsのSFC形式のテンプレートをプリコンパイルするかを指定します。
|
||
詳細画面 テンプレート文字列の解釈タイプ |
詳細画面と編集画面で出力タイプを分けたい場合に指定します。 |
||
詳細画面 コンポーネント名 |
詳細画面と編集画面でコンポーネント名を分けたい場合に指定します。 |
||
詳細画面 スクリプト |
詳細画面と編集画面でスクリプトを分けたい場合に指定します。 |
||
詳細画面 VUE_SFC形式のテンプレートをプリコンパイルするか |
Vue.jsのSFC形式の詳細画面用テンプレートをプリコンパイルするかを指定します。
|
以下のデータがpropsとしてコンポーネントに引き渡されます。
- contextMap
-
コンテキストマップ。リアクティブなMapオブジェクト。次のデータが格納されています。
-
executeMode : 実行モード
-
entity : 処理対象のエンティティデータ
-
detailViewDefinition : DetailView定義
-
テンプレート
別途定義したテンプレートを画面に組み込みます。
テンプレートの実装方法の詳細については、コンポーネントカタログを参照してください。
| 設定項目 | 設定内容 | ||
|---|---|---|---|
テンプレート文字列の解釈タイプ |
記述されたテンプレート文字列の解釈タイプです。以下の3つから選択できます。
|
||
コンポーネント名 |
コンポーネント名を設定します。 コンポーネント名は、英文字とハイフン(-)のみを利用したパスカルケースでの命名を推奨します。
テンプレート文字列の解釈タイプが |
||
テンプレート名 |
登録済テンプレート名を設定します。 |
||
VUE_SFC形式のテンプレートをプリコンパイルするか |
Vue.jsのSFC形式のテンプレートをプリコンパイルするかを指定します。
|
||
詳細画面 テンプレート文字列の解釈タイプ |
詳細画面と編集画面で出力タイプを分けたい場合に指定します。 |
||
詳細画面 コンポーネント名 |
詳細画面と編集画面でコンポーネント名を分けたい場合に指定します。 |
||
詳細画面 テンプレート名 |
詳細画面と編集画面でテンプレートを分けたい場合に指定します。 |
||
詳細画面 VUE_SFC形式のテンプレートをプリコンパイルするか |
Vue.jsのSFC形式の詳細画面用テンプレートをプリコンパイルするかを指定します。
|
以下のデータがpropsとしてコンポーネントに引き渡されます。
- contextMap
-
コンテキストマップ。リアクティブなMapオブジェクト。次のデータが格納されています。
-
executeMode : 実行モード
-
entity : 処理対象のエンティティデータ
-
detailViewDefinition : DetailView定義
-
プロパティの設定
Property項目については、 標準セクション にドラッグ&ドロップすることで配置できます。
プロパティもエレメントの一種のため、 エレメントの共通設定項目を持ちます。
| 設定項目 | 設定内容 |
|---|---|
ヒント |
入力欄下部に表示する説明を設定します。 |
必須マークを表示 |
編集画面で必須マークを表示するかを設定します。
|
プロパティエディタ |
対象のプロパティの型に合わせたエディタを選択します。
詳細はプロパティエディタを参照してください。
型は基本的に変更しないで下さい。
ただし |
仮想プロパティ
Element項目にある 仮想プロパティ は、エンティティ定義には存在しない項目をプロパティと同様に出力することが可能です。
多重度は1のみサポートします。
プロパティの値は、Entity初期化スクリプトや
カスタムコピースクリプト、
カスタムロード処理などで設定する必要があります。
| 設定項目 | 設定内容 |
|---|---|
プロパティ名 |
仮想プロパティの名前を設定します。 既に設定されている仮想プロパティの名前や、エンティティに定義されているプロパティと同じ名前は設定できません。 |
他は、プロパティ設定と同様です。 ただし、プロパティエディタについては一部利用することができません。
5.5. プロパティエディタ
プロパティエディタは各プロパティの入力表示設定になります。 詳細・編集画面に配置した各プロパティの表示設定を変更をすることができます。 基本的にはプロパティの型に対応する型を選択してください。
共通設定項目
プロパティエディタで共通の設定項目です。
| 設定項目 | 設定内容 |
|---|---|
詳細画面カスタムスタイル |
詳細画面の各プロパティ値の表示に対して、直接style属性を指定することが可能です(ScriptPropertyEditor・TemplatePropertyEditorでは指定不可)。 値によって強調させたい場合などに利用します。 詳細は詳細画面カスタムスタイルを参照してください。 |
編集画面カスタムスタイル |
編集画面の各プロパティのinput要素に対して、直接style属性を指定することが可能です(ScriptPropertyEditor・TemplatePropertyEditorでは指定不可)。 例えば入力用のinputの幅を調整したい場合などに利用します。 詳細は編集画面カスタムスタイルを参照してください。 |
LABEL形式の場合に表示値を登録する |
LABEL形式をサポートするエディタで、表示タイプがLABEL形式の場合に表示値をそのまま登録するかを指定します。 |
LABEL形式の場合に表示値で更新する |
LABEL形式をサポートするエディタで、表示タイプがLABEL形式の場合に表示値で更新するかを指定します。 |
詳細画面カスタムスタイル
GroovyTemplate書式で設定します。
独自に以下の変数がバインドされています。
- executeMode
- entity
-
処理対象のエンティティデータ
- value
-
処理対象のプロパティデータ
<%
//高、緊急の場合、赤色で表示(01:低、02:中、03:高、04:緊急)
if (value.value == "A" || value.value == "B") { //SelectValue.valueでチェック
%>
color:red;
<%
}
//緊急の場合、背景を赤色で表示
if (value.value == "C") {
%>
background-color: red;
<%
}
%>編集画面カスタムスタイル
GroovyTemplate書式で設定します。
独自に以下の変数がバインドされています。
- executeMode
- entity
-
処理対象のエンティティデータ
- value
-
処理対象のプロパティデータ
<% //入力テキストの幅を100pxに、背景色を赤に変更
%>
background-color:#FFCCCC; width:100px;Editorの表示タイプが選択可能な場合、タイプによって適用されるinputが異なります。
- TEXT
-
.mdc-input-fieldに対して指定したスタイルを適用します。 - TEXTAREA、RICHTEXT
-
.mdc-textarea-fieldに対して指定したスタイルを適用します。 - SELECT
-
.mdc-select-fieldに対して指定したスタイルを適用します。 - RADIO
-
radioを囲む
.mdc-radio-groupに対して指定したスタイルを適用します。 - CHECKBOX
-
checkboxを囲む
.mdc-checkbox-groupに対して指定したスタイルを適用します。 - SWITCH
-
switchを囲む
.mdc-switch-groupに対して指定したスタイルを適用します。
AutoNumberPropertyEditor
AutoNumber型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
- |
画面に表示する方法を設定します。
|
BinaryPropertyEditor
Binary型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
- |
画面に表示する方法を設定します。
|
画像の高さ(px) |
BINARY |
プレビューする場合に表示する画像や動画の高さを設定します。 |
画像の幅(px) |
BINARY |
プレビューする場合に表示する画像や動画の幅を設定します。 |
許可するファイル型 |
BINARY |
アップロードで許可するファイル型を設定します。inputの 検証対象となる MIME Type の決定方法については、WebFrontendService uploadFileTypeDetector, FileTypeDetector を参照してください。 |
画像表示時に回転ボタンを表示 |
BINARY |
左右の回転ボタンを表示します。表示している画像を回転させることが可能になります。保存されるデータは変更されません。 |
画像表示時にイメージViewerを利用 |
BINARY |
拡大表示アイコンを表示します。拡大表示アイコンをクリックするとImageViewerを表示します。 |
PDF表示時にPDF.jsを利用 |
BINARY |
拡大表示アイコンを表示します。拡大表示アイコンをクリックするとPDF.jsを用いてPDFを表示します。 |
新しいタブで開く |
BINARY |
拡大表示アイコンや画像リンクをクリックした場合に画像を新しいタブで表示します。 |
ファイル選択ボタン非表示 |
BINARY |
ファイル選択ボタンを非表示にします。これでアップロード権限制御なとに利用してください。 |
削除ボタン非表示 |
BINARY |
バイナリファイルデータを削除するボタンを非表示にします。これで削除権限制御なとに利用してください。 |
アップロードWebApi |
BINARY |
アップロード時に実行されるWebApiを設定します。 |
ダウンロードアクション |
BINARY |
ダウンロード時に実行されるアクションを設定します。 |
参照アクション |
BINARY |
プレビュー時に実行されるアクションを設定します。 |
BooleanPropertyEditor
Boolean型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 | ||
|---|---|---|---|---|
表示タイプ |
- |
画面に表示する方法を設定します。
|
||
プレースホルダー |
SELECT |
入力領域にプレースホルダーを設定します。 |
||
詳細画面で値をChip形式で表示する |
RADIO |
詳細画面で値をChip形式で表示するかを指定します。 |
||
真偽値のChipカラー |
RADIO |
真偽の選択肢に表示するChipカラーを設定します。
|
||
真偽値の表示ラベル |
RADIO |
真偽の選択肢に表示するラベルを設定します。 |
||
RADIO、CHECKBOX、SWITCH形式の場合にアイテムを横に並べる |
RADIO |
チェックした場合、RADIO、CHECKBOX、SWITCH形式のアイテムを横に並べるかを指定します。 |
||
初期値 |
RADIO |
新規作成時の初期値を設定します。true/false または、1/0 を設定して下さい。 |
DatePropertyEditor
Date型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
- |
画面に表示する方法を設定します。
|
日付/時刻のフォーマット設定 |
TEXT |
日付/時刻型を表示する際のフォーマットとロケールを設定します。 |
日付/時刻のフォーマッの多言語設定 |
TEXT |
言語別の日付/時刻型を表示する際のフォーマットとロケールを設定します。 |
曜日を表示 |
TEXT |
チェックした場合、日付にあわせて曜日を表示します。 曜日の入力はできません。 |
初期値 |
TEXT |
新規作成時の初期値を設定します。 yyyyMMdd形式か、予約語を指定して下さい。(予約語は以下の通り)
|
日付/時刻のフォーマット設定
フォーマットが反映される優先度は プロパティエディタの多言語設定に指定されたフォーマットとロケール > プロパティエディタで設定されたフォーマットとロケール > デフォルトの表示 となります。
| 設定項目 | 設定内容 |
|---|---|
日付/時刻のフォーマット設定 |
日付、時刻のフォーマットを文字列で設定します。 フォーマットの設定はSimpleDateFormatのパターン文字を使用してください。 入力例と表示例
yyyy年MM月dd日HH時mm分ss秒 → 2021年01月01日 12時10分05秒 |
日付/時刻のロケール設定 |
日付、時刻のフォーマットの表示を決定するロケールを文字列で設定します。 入力例
ja_JP_JP、en_US、zh-CN_CN |
日付/時刻のフォーマットの多言語設定
フォーマットが反映される優先度は プロパティエディタの多言語設定に指定されたフォーマットとロケール > プロパティエディタで設定されたフォーマットとロケール > デフォルトの表示 となります。
| 設定項目 | 設定内容 |
|---|---|
日付/時刻の言語設定 |
日付、時刻のフォーマットを設定する言語を設定をします。 入力例
日本語:ja 、英語:en 、中国語(简体中文):zh-CN |
日付/時刻のフォーマット設定 |
日付、時刻のフォーマットを文字列で設定します。 フォーマットの設定はSimpleDateFormatのパターン文字を使用してください。 入力例と表示例
yyyy年MM月dd日HH時mm分ss秒 → 2021年01月01日 12時10分05秒 |
日付/時刻のロケール設定 |
日付、時刻のフォーマットの表示を決定するロケールを文字列で設定します。 入力例
ja_JP_JP、en_US、zh-CN_CN |
DateRangePropertyEditor
日付型のプロパティを二つ組合せ、範囲を入力・表示するプロパティエディタです。
設定した2つのプロパティの入力欄が表示され、登録時に期間の前後関係のチェックを行います。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
- |
画面に表示する方法を設定します。
|
プロパティエディタ |
- |
このプロパティ(From)のプロパティエディタを設定します。 プロパティの型にあわせたプロパティエディタを選択してください。 |
Fromの未入力を許容 |
- |
チェックした場合、Fromの入力欄の未入力を許容します。 |
Toプロパティ名 |
- |
このプロパティと組み合わせて表示する他のプロパティを指定します。 指定するプロパティはこのプロパティの型と合わせてください。 |
Toプロパティエディタ |
- |
Toプロパティのプロパティエディタを設定します。 プロパティの型にあわせたプロパティエディタを選択してください。 |
Toの未入力を許容 |
- |
チェックした場合、Toの入力欄の未入力を許容します。 |
同値を許容 |
- |
チェックした場合、FromとToを同じ値での登録を許容します。 |
DecimalPropertyEditor
Decimal型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
- |
画面に表示する方法を設定します。
|
プレースホルダー |
TEXT |
入力領域にプレースホルダーを設定します。 |
最大文字数 |
TEXT |
テキストフィールドに入力可能な最大文字数を設定します。 1以上の場合に適用されます。 |
数値のフォーマット |
TEXT |
表示時のフォーマットを指定します。
|
カンマ表示 |
TEXT |
テキストフィールドからフォーカスアウトした際に入力値をカンマ区切りで表示します |
初期値 |
TEXT |
新規作成時の初期値を設定します。 |
ExpressionPropertyEditor
Expression型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
- |
画面に表示する方法を設定します。
|
プロパティエディタ |
- |
プロパティエディタを設定します。
Expressionプロパティの |
FloatPropertyEditor
Float型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
- |
画面に表示する方法を設定します。
|
プレースホルダー |
TEXT |
入力領域にプレースホルダーを設定します。 |
最大文字数 |
TEXT |
テキストフィールドに入力可能な最大文字数を設定します。 1以上の場合に適用されます。 |
数値のフォーマット |
TEXT |
表示時のフォーマットを指定します。
|
カンマ表示 |
TEXT |
テキストフィールドからフォーカスアウトした際に入力値をカンマ区切りで表示します |
初期値 |
TEXT |
新規作成時の初期値を設定します。 |
IntegerPropertyEditor
Integer型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
- |
画面に表示する方法を設定します。
|
プレースホルダー |
TEXT |
入力領域にプレースホルダーを設定します。 |
最大文字数 |
TEXT |
テキストフィールドに入力可能な最大文字数を設定します。 1以上の場合に適用されます。 |
数値のフォーマット |
TEXT |
表示時のフォーマットを指定します。
|
カンマ表示 |
TEXT |
テキストフィールドからフォーカスアウトした際に入力値をカンマ区切りで表示します |
初期値 |
TEXT |
新規作成時の初期値を設定します。 |
LongTextPropertyEditor
LongText型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
- |
画面に表示する方法を設定します。
|
プレースホルダー |
TEXT |
入力領域にプレースホルダーを設定します。 |
最大文字数 |
TEXT |
テキストフィールドに入力可能な最大文字数を設定します。 1以上の場合に適用されます。 |
初期値 |
TEXT |
新規作成時の初期値を設定します。 |
NumericRangePropertyEditor
数値型のプロパティを二つ組合せ、範囲を入力・表示するプロパティエディタです。
設定した2つのプロパティの入力欄が表示され、登録時に期間の前後関係のチェックを行います。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
- |
画面に表示する方法を設定します。
|
プロパティエディタ |
- |
このプロパティ(From)のプロパティエディタを設定します。 プロパティの型にあわせたプロパティエディタを選択してください。 |
Fromの未入力を許容 |
- |
チェックした場合、Fromの入力欄の未入力を許容します。 |
Toプロパティ名 |
- |
このプロパティと組み合わせて表示する他のプロパティを指定します。 指定するプロパティはこのプロパティの型と合わせてください。 |
Toプロパティエディタ |
- |
Toプロパティのプロパティエディタを設定します。 プロパティの型にあわせたプロパティエディタを選択してください。 |
Toの未入力を許容 |
- |
チェックした場合、Toの入力欄の未入力を許容します。 |
同値を許容 |
- |
チェックした場合、FromとToを同じ値での登録を許容します。 |
ReferencePropertyEditor
Reference型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
編集画面表示タイプ |
- |
編集画面に表示する方法を設定します。
|
詳細画面表示タイプ |
- |
詳細画面に表示する方法を設定します。
|
表示ラベルとして扱うプロパティ |
LINK |
表示ラベルとして扱うプロパティを設定します。
|
Link設定 |
LINK |
LINKタイプの設定を行います。 詳細はLink設定を参照してください。 |
選択値設定 |
SELECT |
選択値の設定を行います。 詳細は選択値設定を参照してください。 |
ラベル設定 |
LABEL |
ラベルの設定を行います。 ラベル設定は共通設定項目の ラベル設定と同じ項目です。 |
Link設定
LINKタイプに対する設定を行います。
| 設定項目 | 設定内容 |
|---|---|
View定義名 |
参照先エンティティのView定義名を設定します。 未指定の場合はデフォルトのView定義を使用します。 |
詳細画面の参照リンクで編集を許可 |
チェックした場合、参照リンク押下時のリンク先詳細画面で編集が可能となります。 |
編集画面の参照リンクで編集を許可 |
チェックした場合、参照リンク押下時のリンク先詳細画面で編集が可能となります。 |
新規ボタンを非表示 |
チェックした場合、新規ボタンを非表示にします。 |
選択ボタンを非表示 |
チェックした場合、選択ボタンを非表示にします。 |
削除ボタンを非表示 |
チェックした場合、削除ボタンを非表示にします。 |
選択画面での全選択を許可 |
参照先の選択画面で複数選択が可能な場合、全選択時の範囲を変更します。 ただし多重度以上の選択はできず、先頭から順に選択されます。
|
選択画面でバージョン検索を許可 |
バージョン管理している参照先Entityの選択画面でバージョン検索を許可します。 |
特定バージョンの基準となるプロパティ |
参照先のプロパティのバージョン管理に合わせて、画面内のプロパティ名を指定します。 指定したプロパティの値を利用して、選択画面での検索時にバージョンを指定して検索します。 |
参照画面表示JavaScript |
参照先の詳細画面を表示する前のタイミングで実行されるJavaScriptを指定します。
戻り値として クリックイベントの変数
クリックイベントとして実行するJavaScriptには、以下の変数がバインドされます。
|
新規参照画面表示JavaScript |
新規での参照先の編集画面を表示する前のタイミングで実行されるJavaScriptを指定します。
戻り値として クリックイベントの変数
クリックイベントとして実行するJavaScriptには、以下の変数がバインドされます。
|
参照画面保存後JavaScript |
参照先の編集画面で保存されたタイミングで実行されるJavaScriptを指定します。 JavaScriptの変数
JavaScriptには、以下の変数がバインドされます。
|
参照画面削除後JavaScript |
参照先の詳細画面で削除されたタイミングで実行されるJavaScriptを指定します。 JavaScriptの変数
JavaScriptには、以下の変数がバインドされます。
|
選択画面表示JavaScript |
参照先の選択画面を表示する前のタイミングで実行されるJavaScriptを指定します。
戻り値として クリックイベントの変数
クリックイベントとして実行するJavaScriptには、以下の変数がバインドされます。
|
選択画面パラメータ生成スクリプト |
選択画面に渡すカスタムパラメータをGroovyScript形式で記述します。
バインドされている
として値を設定すると、選択画面の初期検索条件として設定されます。 独自のバインド変数
独自に以下の変数がバインドされています。
|
選択画面カスタムパラメータJavaScript |
選択画面に渡すパラメータをカスタマイズするJavascriptを記述します。
JavaScriptのパラメータとして渡される
として値を設定すると、選択画面の初期検索条件として設定されます。
パラメータには、 JavaScriptの変数
JavaScriptには、以下の変数がバインドされます。
|
選択画面選択後JavaScript |
参照先の選択画面で選択されたタイミングで実行されるJavaScriptを指定します。 JavaScriptの変数
JavaScriptには、以下の変数がバインドされます。
新規で追加した参照先データはまだ保存されていないため、選択画面には表示されません。 選択画面で選択値を変更した場合も、新規データは追加されている状態で残ります。 もし削除したい場合は、明示的に削除ボタンから削除する必要があります。 |
選択値設定
SELECTタイプ、CHECKBOXタイプに対する設定を行います。
| 設定項目 | 設定内容 |
|---|---|
検索条件 |
選択可能項目を検索する際の条件に依存しない検索条件を設定します。 |
ソートアイテム |
選択項目をソートする項目を設定します。 |
ソート種別 |
選択項目をソートする種別を設定します。 |
プレースホルダー |
SELECTタイプの場合に、入力領域にプレースホルダーを設定します。 |
CHECKBOX形式の場合にアイテムを横に並べる |
チェックした場合、CHECKBOX形式のアイテムを横に並べるかを指定します。 |
ScriptPropertyEditor
GroovyTemplateで記述されたテンプレートを利用して表示するプロパティエディタです。
HTMLやスクリプト、Vue.jsのSFC形式(単一ファイルコンポーネント形式)などでテンプレートを記述できます。
テンプレートの実装方法の詳細については、コンポーネントカタログを参照してください。
| 設定項目 | 表示タイプ | 設定内容 | ||
|---|---|---|---|---|
表示タイプ |
- |
画面に表示する方法を下記から選択します。
|
||
テンプレート文字列の解釈タイプ |
- |
記述されたテンプレート文字列の解釈タイプです。以下の3つから選択できます。
|
||
コンポーネント名 |
- |
コンポーネント名を設定します。 コンポーネント名は、英文字とハイフン(-)のみを利用したパスカルケースでの命名を推奨します。
テンプレート文字列の解釈タイプが |
||
スクリプト |
- |
スクリプト編集画面を表示してGroovyTemplateの文法に従って記述します。 詳細はGroovyTemplateを参照してください。 独自のバインド変数
request変数には以下の変数がバインドされています。
|
||
VUE_SFC形式のテンプレートをプリコンパイルするか |
- |
Vue.jsのSFC形式のテンプレートをプリコンパイルするかを指定します。
|
||
詳細画面 テンプレート文字列の解釈タイプ |
- |
詳細画面と編集画面で出力タイプを分けたい場合に指定します。 |
||
詳細画面 コンポーネント名 |
- |
詳細画面と編集画面でコンポーネント名を分けたい場合に指定します。 |
||
詳細画面 スクリプト |
- |
詳細画面と編集画面でスクリプトを分けたい場合に指定します。 |
||
詳細画面 VUE_SFC形式のテンプレートをプリコンパイルするか |
- |
Vue.jsのSFC形式の詳細画面用テンプレートをプリコンパイルするかを指定します。
|
以下のデータがpropsとしてコンポーネントに引き渡されます。
- contextMap
-
コンテキストマップ。リアクティブなMapオブジェクト。次のデータが格納されています。
-
executeMode : 実行モード
-
entity : 処理対象のエンティティデータ
-
detailViewDefinition : DetailView定義
-
- element
-
対象プロパティのプロパティ項目
- modelValue
-
対象プロパティの値
以下のイベント通知をリスニングします。
| イベント名 | 通知値 |
|---|---|
update:modelValue |
対象プロパティの更新値 |
SelectPropertyEditor
Select型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
- |
画面に表示する方法を設定します。
|
プレースホルダー |
SELECT |
入力領域にプレースホルダーを設定します。 |
詳細画面で値をChip形式で表示する |
CHECKBOX |
詳細画面で値をChip形式で表示するかを指定します。 |
Chipカラー |
CHECKBOX |
Chipカラー設定を参照してください。 |
選択値 |
CHECKBOX |
選択値を指定できます。詳細は選択値設定を参照してください。未指定の場合、エンティティ定義から選択値を取得します。 |
CHECKBOX形式の場合にアイテムを横に並べる |
CHECKBOX |
チェックした場合、CHECKBOX形式のアイテムを横に並べるかを指定します。 |
初期値 |
CHECKBOX |
新規作成時の初期値を設定します。 |
選択値設定
選択値を設定します。
| 設定項目 | 設定内容 |
|---|---|
表示名 |
選択肢のラベルを設定します。 |
値 |
選択肢の値を設定します。 |
CSSクラス名 |
スタイルシートのクラス名を指定します。 複数指定する場合は半角スペースで区切って下さい。 |
Chipカラー設定
Chipカラーを設定します。
| 設定項目 | 設定内容 | ||
|---|---|---|---|
値 |
選択肢の値を設定します。 |
||
Chipカラー |
Chipの色を指定できます。 カラーコードまたはマテリアルカラー名(例:red)を指定します。
|
StringPropertyEditor
String型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
- |
画面に表示する方法を設定します。
|
プレースホルダー |
TEXT |
入力領域にプレースホルダーを設定します。 |
最大文字数 |
TEXT |
テキストフィールドに入力可能な最大文字数を設定します。 1以上の場合に適用されます。 |
選択値 |
SELECT |
選択値を指定できます。詳細は選択値設定を参照してください。 |
初期値 |
TEXT |
新規作成時の初期値を設定します。 |
TemplatePropertyEditor
別途定義したテンプレートを利用して表示するプロパティエディタです。
テンプレートの実装方法の詳細については、コンポーネントカタログを参照してください。
| 設定項目 | 表示タイプ | 設定内容 | ||
|---|---|---|---|---|
表示タイプ |
- |
画面に表示する方法を設定します。
|
||
テンプレート文字列の解釈タイプ |
- |
記述されたテンプレート文字列の解釈タイプです。以下の3つから選択できます。
|
||
コンポーネント名 |
- |
コンポーネント名を設定します。 コンポーネント名は、英文字とハイフン(-)のみを利用したパスカルケースでの命名を推奨します。
テンプレート文字列の解釈タイプが |
||
テンプレート名 |
- |
登録済テンプレート名を設定します。 独自のバインド変数
request変数には以下の変数がバインドされています。
|
||
VUE_SFC形式のテンプレートをプリコンパイルするか |
- |
Vue.jsのSFC形式のテンプレートをプリコンパイルするかを指定します。
|
||
詳細画面 テンプレート文字列の解釈タイプ |
- |
詳細画面と編集画面で出力タイプを分けたい場合に指定します。 |
||
詳細画面 コンポーネント名 |
- |
詳細画面と編集画面でコンポーネント名を分けたい場合に指定します。 |
||
詳細画面 テンプレート名 |
- |
詳細画面と編集画面でテンプレートを分けたい場合に指定します。 |
||
詳細画面 VUE_SFC形式のテンプレートをプリコンパイルするか |
- |
Vue.jsのSFC形式の詳細画面用テンプレートをプリコンパイルするかを指定します。
|
以下のデータがpropsとしてコンポーネントに引き渡されます。
- contextMap
-
コンテキストマップ。リアクティブなMapオブジェクト。次のデータが格納されています。
-
executeMode : 実行モード
-
entity : 処理対象のエンティティデータ
-
detailViewDefinition : DetailView定義
-
- element
-
対象プロパティのプロパティ項目
- modelValue
-
対象プロパティの値
以下のイベント通知をリスニングします。
| イベント名 | 通知値 |
|---|---|
update:modelValue |
対象プロパティの更新値 |
TimePropertyEditor
Time型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
- |
画面に表示する方法を設定します。
|
日付/時刻のフォーマット設定 |
TEXT |
日付/時刻型を表示する際のフォーマットとロケールを設定します。 |
日付/時刻のフォーマッの多言語設定 |
TEXT |
言語別の日付/時刻型を表示する際のフォーマットとロケールを設定します。 |
時間の表示範囲 |
TEXT |
時間の各リストをどこまで表示するか下記から選択します。
|
分の間隔 |
TEXT |
分のリストの表示間隔を下記から選択します。
|
分の端数処理モード |
TEXT |
分の端数処理方法を設定します。pickerなどで入力された値を分の間隔で端数制御します。
|
初期値 |
TEXT |
新規作成時の初期値を設定します。 HHmmss形式か、予約語を指定して下さい。(予約語は以下の通り)
|
TimestampPropertyEditor
Timestamp型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
- |
画面に表示する方法を設定します。
|
日付/時刻のフォーマット設定 |
TEXT |
日付/時刻型を表示する際のフォーマットとロケールを設定します。 |
日付/時刻のフォーマッの多言語設定 |
TEXT |
言語別の日付/時刻型を表示する際のフォーマットとロケールを設定します。 |
曜日を表示 |
TEXT |
チェックした場合、日付にあわせて曜日を表示します。 曜日の入力はできません。 |
時間の表示範囲 |
TEXT |
時間の各リストをどこまで表示するか下記から選択します。
|
分の間隔 |
TEXT |
分のリストの表示間隔を下記から選択します。
|
分の端数処理モード |
TEXT |
分の端数処理方法を設定します。pickerなどで入力された値を分の間隔で端数制御します。
|
初期値 |
TEXT |
新規作成時の初期値を設定します。 yyyyMMddHHmmss形式か、予約語を指定して下さい。(予約語は以下の通り)
|
UserPropertyEditor
createBy や updateBy 等、Userエンティティの oid (String)を持つプロパティに対して、
oid に一致するユーザー名を表示させるためのプロパティエディタです。
ユーザー名を表示します(読み取り専用)。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
- |
画面に表示する方法を設定します。
|
6. 一括更新画面
一括更新画面のレイアウトをカスタマイズできます。 レイアウト設定を行わない場合、画面には基本項目及び、エンティティに登録されたプロパティが エンティティ定義上での定義順で表示されます。
6.1. BulkLayoutの表示
ViewControlタブのViewControlSetting一覧の「BulkView Layout」から、追加もしくは編集のアイコンを押下すると、該当のView名 のBulkLayoutのタブが表示されます。
6.2. BulkLayoutの構成
BulkLayoutは以下の構成になっています。

ツールバー
紫枠の部分はBulkLayoutの各Viewに対する操作を行うためのボタン群です。
| ボタン名 | 説明 |
|---|---|
Save |
カスタマイズしたViewをViewControlにセットします。この段階ではまだ定義は保存されません。ViewControlタブの先頭に |
Cancel |
Viewの変更を取り消します。 Saveボタン押下前の内容が消えるため、ボタンを押す際は確認してください。 |
Delete |
表示しているViewをViewControlから削除します。BulkLayoutのタブは削除され、ViewControlタブの「Defined」がOFFの状態になり、先頭に |
Load Auto Layout |
View定義を設定しない場合に表示される自動生成画面と同等の設定をロードします。 |
配置エリア
緑枠の部分は各種要素を配置する領域です。
画面右側の Property 、 Section 内の部品をドラッグ&ドロップで配置できます。
BulkLayoutが作成されてない状態だと、一括更新画面表示時にはエンティティのプロパティが自動で配置されます。
配置エリアに直接配置できるのは Section のみとなります。
Property については、配置エリアに置かれた 標準セクション に対してのみとなります。
6.3. 一括更新画面の設定
図の①部分をクリックすると一括更新画面全体に対する設定を行うダイアログが表示されます。
| 設定項目 | 設定内容 | ||
|---|---|---|---|
画面タイトル |
画面に表示するタイトルを入力します。
未入力の場合、エンティティの |
||
アイコンタグ |
タイトルの前に表示するアイコンを設定できます。 |
||
標準ボタン設定 |
編集ボタンや保存ボタンなど、標準で提供されるボタンの設定をカスタマイズします。 詳細は標準ボタン設定を参照してください。 |
||
画面上部のカスタムボタン |
タイトル領域の下に表示する独自のボタンを設定します。 詳細はカスタムボタン設定を参照してください。 |
||
画面下部のカスタムボタン |
フッター領域に表示する独自のボタンを設定します。 詳細はカスタムボタン設定を参照してください。 |
||
データの多言語化 |
データ操作時に多言語化するかを設定します。
有効にした場合、エンティティ定義の |
||
更新時に強制的に更新処理を行う |
チェックした場合、更新項目が1つもない場合にも強制的に更新を行います。 更新日、更新者が更新されます。 |
||
物理削除 |
チェックした場合、削除時にエンティティデータを物理削除します。 未チェックの場合、削除データはごみ箱に移動します。
|
||
親子関係の参照を物理削除 |
チェックした場合、保存時に参照を解除された親子関係のエンティティデータを物理削除します。 |
||
カスタムロード処理クラス名 |
エンティティのロード時にオプション等のカスタマイズを行いたい場合は |
||
カスタム保存処理クラス名 |
登録・更新時にカスタマイズ処理を行いたい場合は |
||
一括更新WebAPI名 |
保存ボタンクリックで実行されるWebApiを設定します。 |
||
条件更新WebAPI名 |
削除ボタンクリックで実行されるWebApiを設定します。 |
標準ボタン設定
一括更新ボタンなど、標準で提供されるボタンの設定をカスタマイズします。
| 設定項目 | 設定内容 |
|---|---|
表示 |
未チェックの場合、ボタンを表示しません。 |
表示判定スクリプト |
表示可否を実行時に動的に判定するGroovyScriptを設定します。 詳細は表示判定スクリプトを参照してください。 |
表示ラベル |
ボタンに表示するラベルを設定します。 |
アイコンタグ |
タイトルの前に表示するアイコンを設定できます。 |
CSSクラス名 |
スタイルシートのクラス名を指定します。 複数指定する場合は半角スペースで区切ってください。 |
ツールチップ |
ツールチップを指定します。 |
カスタムクリックイベント |
ボタンクリック時に実行されるカスタムJavaScriptコードを設定します。 |
カスタムクリックイベントとして実行するJavaScriptには、以下の変数がバインドされます。
- defaultHandler
-
デフォルトのイベントハンドラー関数
- event
-
DOMネイティブイベント
- entity
-
処理対象のエンティティデータ
- bulkViewDefinition
-
BulkView定義
//確認メッセージを表示後に標準の処理を実行する
const { $confirm } = Mdc.useConfirm();
$confirm({
title: '確認タイトル',
message: '確認メッセージです',
okText: '確認'
}).then(ok => {
if (ok) {
console.log('「確認」がクリックされました');
// 標準の処理を実行
defaultHandler.call();
} else {
console.log('「キャンセル」がクリックされました');
}
});カスタムボタン設定
画面内に表示するカスタムボタンの設定を行います。
| 設定項目 | 設定内容 |
|---|---|
表示 |
チェックした場合、ボタンを表示します。 |
表示判定スクリプト |
表示可否を実行時に動的に判定するGroovyScriptを設定します。 詳細は表示判定スクリプトを参照してください。 |
表示ラベル |
ボタンに表示するラベルを設定します。 |
表示方法 |
ボタンの表示方法を設定します。
|
列情報 |
ボタンの表示領域を設定します。 詳細は列情報を参照してください。 |
CSSクラス名 |
スタイルシートのクラス名を指定します。 複数指定する場合は半角スペースで区切ってください。 |
アイコンタグ |
タイトルの前に表示するアイコンを設定できます。 |
プライマリ |
設定するとボタンを強調表示します。 |
クリックイベント |
ボタンクリック時に実行されるJavascriptコードを設定します。 |
クリックイベントとして実行するJavaScriptには、以下の変数がバインドされます。
- entity
-
処理対象のエンティティデータ
- bulkViewDefinition
-
BulkView定義
表示判定スクリプト
表示可否を判定するGroovyScriptを設定します。 スクリプトが未指定か、スクリプトの実行結果がtrueの場合、表示されます。
列情報
MDCはコンテンツのレイアウト設定として全体を12ポイントとするグリッドシステムを利用します。
画面サイズに対するブレークポイントに対して、コンテンツを表示するサイズ(列数)を設定します。
列数に0が設定された場合は画面に表示されません。
各ブレークポイントは、MdcConfigServiceで設定可能です。
| 設定項目 | 設定内容 |
|---|---|
Extra Smallサイズの列数 |
画面サイズが600px以下の場合の列数の設定します。(設定範囲は0~12) |
Smallサイズの列数 |
画面サイズが600px以上 960px以下の場合の列数の設定します。(設定範囲は0~12) |
Mediumサイズの列数 |
画面サイズが960px以上 1264px以下の場合の列数の設定します。(設定範囲は0~12) |
Largeサイズの列数 |
画面サイズが1264px以上 1904px以下の場合の列数の設定します。(設定範囲は0~12) |
Extra Largeサイズの列数 |
画面サイズが1904px以上の場合の列数の設定します。(設定範囲は0~12) |
6.4. 一括更新画面のレイアウト設定
セクションの設定
画面右側のSectionの項目を画面中央の 詳細画面部分 にドラッグ&ドロップすることでセクションを配置できます。
Propertyは 標準セクション にのみ配置可能です。
共通設定項目
各セクションで共通の設定項目です。 セクションもエレメントの一種のため、 エレメントの共通設定項目を持ちます。
セクション特有の設定項目は以下です。
| 設定項目 | 設定内容 |
|---|---|
初期表示時に展開 |
チェックした場合、セクションを初期展開します。 |
折りたたみを許可 |
チェックした場合、セクションを折りたたむことができます。 |
ジャンプリンクを表示 |
チェックした場合、フッタのリンクボタン上にセクションに移動するためのリンクを表示します。 |
スクリプトセクション
GroovyTemplateで記述されたテンプレートを画面に組み込みます。
HTMLやスクリプト、Vue.jsのSFC形式(単一ファイルコンポーネント形式)などでテンプレートを記述できます。
テンプレートの実装方法の詳細については、コンポーネントカタログを参照してください。
| 設定項目 | 設定内容 | ||
|---|---|---|---|
開閉可能な枠を表示 |
チェックした場合、標準セクション同様に枠を表示します。未チェックの場合はコンテンツのみ出力します。 |
||
テンプレート文字列の解釈タイプ |
記述されたテンプレート文字列の解釈タイプです。以下の3つから選択できます。
|
||
コンポーネント名 |
コンポーネント名を設定します。 コンポーネント名は、英文字とハイフン(-)のみを利用したパスカルケースでの命名を推奨します。
テンプレート文字列の解釈タイプが |
||
スクリプト |
スクリプト編集画面を表示してGroovyTemplateの文法に従って記述します。 詳細はGroovyTemplateを参照してください。 独自のバインド変数
request変数には以下の変数がバインドされています。
|
||
VUE_SFC形式のテンプレートをプリコンパイルするか |
Vue.jsのSFC形式のテンプレートをプリコンパイルするかを指定します。
|
以下のデータがpropsとしてコンポーネントに引き渡されます。
- contextMap
-
コンテキストマップ。リアクティブなMapオブジェクト。次のデータが格納されています。
-
entity : 処理対象のエンティティデータ
-
bulkViewDefinition : BulkView定義
-
テンプレートセクション
別途定義したテンプレートを画面に組み込みます。
テンプレートの実装方法の詳細については、コンポーネントカタログを参照してください。
| 設定項目 | 設定内容 | ||
|---|---|---|---|
開閉可能な枠を表示 |
チェックした場合、標準セクション同様に枠を表示します。未チェックの場合はコンテンツのみ出力します。 |
||
テンプレート文字列の解釈タイプ |
記述されたテンプレート文字列の解釈タイプです。以下の3つから選択できます。
|
||
コンポーネント名 |
コンポーネント名を設定します。 コンポーネント名は、英文字とハイフン(-)のみを利用したパスカルケースでの命名を推奨します。
テンプレート文字列の解釈タイプが |
||
テンプレート名 |
登録済テンプレート名を設定します。 独自のバインド変数
request変数には以下の変数がバインドされています。
|
||
VUE_SFC形式のテンプレートをプリコンパイルするか |
Vue.jsのSFC形式のテンプレートをプリコンパイルするかを指定します。
|
以下のデータがpropsとしてコンポーネントに引き渡されます。
- contextMap
-
コンテキストマップ。リアクティブなMapオブジェクト。次のデータが格納されています。
-
entity : 処理対象のエンティティデータ
-
bulkViewDefinition : BulkView定義
-
エレメントの設定
入力項目以外の画面要素を 標準セクション 内にドラッグ&ドロップすることで、画面に配置できます。
プロパティの設定
Property項目については、 標準セクション にドラッグ&ドロップすることで配置できます。
プロパティもエレメントの一種のため、 エレメントの共通設定項目を持ちます。
| 設定項目 | 設定内容 |
|---|---|
ヒント |
入力欄下部に表示する説明を設定します。 |
必須マークを表示 |
編集画面で必須マークを表示するかを設定します。
|
プロパティエディタ |
対象のプロパティの型に合わせたエディタを選択します。
詳細はプロパティエディタを参照してください。
型は基本的に変更しないで下さい。
ただし |
6.5. プロパティエディタ
プロパティエディタは各プロパティの入力表示設定になります。 一括更新画面に配置した各プロパティの表示設定を変更をすることができます。 基本的にはプロパティの型に対応する型を選択してください。
共通設定項目
プロパティエディタで共通の設定項目です。
| 設定項目 | 設定内容 |
|---|---|
カスタムスタイル |
各プロパティのinput要素に対して、直接style属性を指定することが可能です(TemplatePropertyEditorでは指定不可)。 例えば入力用のinputの幅を調整したい場合などに利用します。 詳細はカスタムスタイルを参照してください。 |
カスタムスタイル
GroovyTemplate書式で設定します。
独自に以下の変数がバインドされています。
- value
-
処理対象のプロパティデータ
<% //入力テキストの幅を100pxに、背景色を赤に変更
%>
background-color:#FFCCCC; width:100px;Editorの表示タイプが選択可能な場合、タイプによって適用されるinputが異なります。
- TEXT
-
.mdc-input-fieldに対して指定したスタイルを適用します。 - TEXTAREA、RICHTEXT
-
.mdc-textarea-fieldに対して指定したスタイルを適用します。 - SELECT
-
.mdc-select-fieldに対して指定したスタイルを適用します。 - RADIO
-
radioを囲む
.mdc-radio-groupに対して指定したスタイルを適用します。 - CHECKBOX
-
checkboxを囲む
.mdc-checkbox-groupに対して指定したスタイルを適用します。 - SWITCH
-
switchを囲む
.mdc-switch-groupに対して指定したスタイルを適用します。
BinaryPropertyEditor
Binary型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
- |
画面に表示する方法を設定します。
|
許可するファイル型 |
LINK |
アップロードで許可するファイル型を設定します。inputの 検証対象となる MIME Type の決定方法については、WebFrontendService uploadFileTypeDetector, FileTypeDetector を参照してください。 |
ファイル選択ボタン非表示 |
LINK |
ファイル選択ボタンを非表示にします。これでアップロード権限制御なとに利用してください。 |
削除ボタン非表示 |
LINK |
バイナリファイルデータを削除するボタンを非表示にします。これで削除権限制御なとに利用してください。 |
アップロードWebApi |
LINK |
アップロード時に実行されるWebApiを設定します。 |
ダウンロードアクション |
LINK |
ダウンロード時に実行されるアクションを設定します。 |
BooleanPropertyEditor
Boolean型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
- |
画面に表示する方法を設定します。
|
プレースホルダー |
SELECT |
入力領域にプレースホルダーを設定します。 |
真偽値の表示ラベル |
RADIO |
真偽の選択肢に表示するラベルを設定します。 |
RADIO、CHECKBOX、SWITCH形式の場合にアイテムを横に並べる |
RADIO |
チェックした場合、RADIO、CHECKBOX、SWITCH形式のアイテムを横に並べるかを指定します。 |
DatePropertyEditor
Date型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
- |
画面に表示する方法を設定します。
|
DateRangePropertyEditor
日付型のプロパティを二つ組合せ、範囲を入力・表示するプロパティエディタです。
設定した2つのプロパティの入力欄が表示され、登録時に期間の前後関係のチェックを行います。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
- |
画面に表示する方法を設定します。
|
プロパティエディタ |
- |
このプロパティ(From)のプロパティエディタを設定します。 プロパティの型にあわせたプロパティエディタを選択してください。 |
Fromの未入力を許容 |
- |
チェックした場合、Fromの入力欄の未入力を許容します。 |
Toプロパティ名 |
- |
このプロパティと組み合わせて表示する他のプロパティを指定します。 指定するプロパティはこのプロパティの型と合わせてください。 |
Toプロパティエディタ |
- |
Toプロパティのプロパティエディタを設定します。 プロパティの型にあわせたプロパティエディタを選択してください。 |
Toの未入力を許容 |
- |
チェックした場合、Toの入力欄の未入力を許容します。 |
同値を許容 |
- |
チェックした場合、FromとToを同じ値での登録を許容します。 |
DecimalPropertyEditor
Decimal型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
- |
画面に表示する方法を設定します。
|
プレースホルダー |
TEXT |
入力領域にプレースホルダーを設定します。 |
最大文字数 |
TEXT |
テキストフィールドに入力可能な最大文字数を設定します。 1以上の場合に適用されます。 |
カンマ表示 |
TEXT |
テキストフィールドからフォーカスアウトした際に入力値をカンマ区切りで表示します |
FloatPropertyEditor
Float型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
- |
画面に表示する方法を設定します。
|
プレースホルダー |
TEXT |
入力領域にプレースホルダーを設定します。 |
最大文字数 |
TEXT |
テキストフィールドに入力可能な最大文字数を設定します。 1以上の場合に適用されます。 |
カンマ表示 |
TEXT |
テキストフィールドからフォーカスアウトした際に入力値をカンマ区切りで表示します |
IntegerPropertyEditor
Integer型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
- |
画面に表示する方法を設定します。
|
プレースホルダー |
TEXT |
入力領域にプレースホルダーを設定します。 |
最大文字数 |
TEXT |
テキストフィールドに入力可能な最大文字数を設定します。 1以上の場合に適用されます。 |
カンマ表示 |
TEXT |
テキストフィールドからフォーカスアウトした際に入力値をカンマ区切りで表示します |
LongTextPropertyEditor
LongText型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
- |
画面に表示する方法を設定します。
|
プレースホルダー |
TEXT |
入力領域にプレースホルダーを設定します。 |
最大文字数 |
TEXT |
テキストフィールドに入力可能な最大文字数を設定します。 1以上の場合に適用されます。 |
NumericRangePropertyEditor
数値型のプロパティを二つ組合せ、範囲を入力・表示するプロパティエディタです。
設定した2つのプロパティの入力欄が表示され、登録時に期間の前後関係のチェックを行います。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
- |
画面に表示する方法を設定します。
|
プロパティエディタ |
- |
このプロパティ(From)のプロパティエディタを設定します。 プロパティの型にあわせたプロパティエディタを選択してください。 |
Fromの未入力を許容 |
- |
チェックした場合、Fromの入力欄の未入力を許容します。 |
Toプロパティ名 |
- |
このプロパティと組み合わせて表示する他のプロパティを指定します。 指定するプロパティはこのプロパティの型と合わせてください。 |
Toプロパティエディタ |
- |
Toプロパティのプロパティエディタを設定します。 プロパティの型にあわせたプロパティエディタを選択してください。 |
Toの未入力を許容 |
- |
チェックした場合、Toの入力欄の未入力を許容します。 |
同値を許容 |
- |
チェックした場合、FromとToを同じ値での登録を許容します。 |
ReferencePropertyEditor
Reference型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
- |
画面に表示する方法を設定します。
|
表示ラベルとして扱うプロパティ |
LINK |
表示ラベルとして扱うプロパティを設定します。
|
Link設定 |
LINK |
LINKタイプの設定を行います。 詳細はLink設定を参照してください。 |
選択値設定 |
SELECT |
選択値の設定を行います。 詳細は選択値設定を参照してください。 |
Link設定
LINKタイプに対する設定を行います。
| 設定項目 | 設定内容 |
|---|---|
View定義名 |
参照先エンティティのView定義名を設定します。 未指定の場合はデフォルトのView定義を使用します。 |
参照リンクで編集を許可 |
チェックした場合、参照リンク押下時のリンク先詳細画面で編集が可能となります。 |
新規ボタンを非表示 |
チェックした場合、新規ボタンを非表示にします。 |
選択ボタンを非表示 |
チェックした場合、選択ボタンを非表示にします。 |
削除ボタンを非表示 |
チェックした場合、削除ボタンを非表示にします。 |
選択画面での全選択を許可 |
参照先の選択画面で複数選択が可能な場合、全選択時の範囲を変更します。 ただし多重度以上の選択はできず、先頭から順に選択されます。
|
選択画面でバージョン検索を許可 |
バージョン管理している参照先Entityの選択画面でバージョン検索を許可します。 |
特定バージョンの基準となるプロパティ |
参照先のプロパティのバージョン管理に合わせて、画面内のプロパティ名を指定します。 指定したプロパティの値を利用して、選択画面での検索時にバージョンを指定して検索します。 |
参照画面表示JavaScript |
参照先の詳細画面を表示する前のタイミングで実行されるJavaScriptを指定します。
戻り値として クリックイベントの変数
クリックイベントとして実行するJavaScriptには、以下の変数がバインドされます。
|
新規参照画面表示JavaScript |
新規での参照先の編集画面を表示する前のタイミングで実行されるJavaScriptを指定します。
戻り値として クリックイベントの変数
クリックイベントとして実行するJavaScriptには、以下の変数がバインドされます。
|
参照画面保存後JavaScript |
参照先の編集画面で保存されたタイミングで実行されるJavaScriptを指定します。 JavaScriptの変数
JavaScriptには、以下の変数がバインドされます。
|
参照画面削除後JavaScript |
参照先の詳細画面で削除されたタイミングで実行されるJavaScriptを指定します。 JavaScriptの変数
JavaScriptには、以下の変数がバインドされます。
|
選択画面表示JavaScript |
参照先の選択画面を表示する前のタイミングで実行されるJavaScriptを指定します。
戻り値として クリックイベントの変数
クリックイベントとして実行するJavaScriptには、以下の変数がバインドされます。
|
選択画面パラメータ生成スクリプト |
選択画面に渡すカスタムパラメータをGroovyScript形式で記述します。
バインドされている
として値を設定すると、選択画面の初期検索条件として設定されます。 独自のバインド変数
独自に以下の変数がバインドされています。
|
選択画面カスタムパラメータJavaScript |
選択画面に渡すパラメータをカスタマイズするJavascriptを記述します。
JavaScriptのパラメータとして渡される
として値を設定すると、選択画面の初期検索条件として設定されます。
パラメータには、 JavaScriptの変数
JavaScriptには、以下の変数がバインドされます。
|
選択画面選択後JavaScript |
参照先の選択画面で選択されたタイミングで実行されるJavaScriptを指定します。 JavaScriptの変数
JavaScriptには、以下の変数がバインドされます。
新規で追加した参照先データはまだ保存されていないため、選択画面には表示されません。 選択画面で選択値を変更した場合も、新規データは追加されている状態で残ります。 もし削除したい場合は、明示的に削除ボタンから削除する必要があります。 |
選択値設定
SELECTタイプ、CHECKBOXタイプに対する設定を行います。
| 設定項目 | 設定内容 |
|---|---|
検索条件 |
選択可能項目を検索する際の条件に依存しない検索条件を設定します。 |
ソートアイテム |
選択項目をソートする項目を設定します。 |
ソート種別 |
選択項目をソートする種別を設定します。 |
プレースホルダー |
SELECTタイプの場合に、入力領域にプレースホルダーを設定します。 |
CHECKBOX形式の場合にアイテムを横に並べる |
チェックした場合、CHECKBOX形式のアイテムを横に並べるかを指定します。 |
SelectPropertyEditor
Select型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
- |
画面に表示する方法を設定します。
|
プレースホルダー |
SELECT |
入力領域にプレースホルダーを設定します。 |
選択値 |
CHECKBOX |
選択値を指定できます。詳細は選択値設定を参照してください。未指定の場合、エンティティ定義から選択値を取得します。 |
CHECKBOX形式の場合にアイテムを横に並べる |
CHECKBOX |
チェックした場合、CHECKBOX形式のアイテムを横に並べるかを指定します。 |
選択値設定
選択値を設定します。
| 設定項目 | 設定内容 |
|---|---|
表示名 |
選択肢のラベルを設定します。 |
値 |
選択肢の値を設定します。 |
CSSクラス名 |
スタイルシートのクラス名を指定します。 複数指定する場合は半角スペースで区切って下さい。 |
StringPropertyEditor
String型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
- |
画面に表示する方法を設定します。
|
プレースホルダー |
TEXT |
入力領域にプレースホルダーを設定します。 |
最大文字数 |
TEXT |
テキストフィールドに入力可能な最大文字数を設定します。 1以上の場合に適用されます。 |
選択値 |
SELECT |
選択値を指定できます。詳細は選択値設定を参照してください。 |
TemplatePropertyEditor
別途定義したテンプレートを利用して表示するプロパティエディタです。
テンプレートの実装方法の詳細については、コンポーネントカタログを参照してください。
| 設定項目 | 表示タイプ | 設定内容 | ||
|---|---|---|---|---|
表示タイプ |
- |
画面に表示する方法を設定します。
|
||
テンプレート文字列の解釈タイプ |
- |
記述されたテンプレート文字列の解釈タイプです。以下の3つから選択できます。
|
||
コンポーネント名 |
- |
コンポーネント名を設定します。 コンポーネント名は、英文字とハイフン(-)のみを利用したパスカルケースでの命名を推奨します。
テンプレート文字列の解釈タイプが |
||
テンプレート名 |
- |
登録済テンプレート名を設定します。 独自のバインド変数
request変数には以下の変数がバインドされています。
|
||
VUE_SFC形式のテンプレートをプリコンパイルするか |
- |
Vue.jsのSFC形式のテンプレートをプリコンパイルするかを指定します。
|
以下のデータがpropsとしてコンポーネントに引き渡されます。
- contextMap
-
コンテキストマップ。リアクティブなMapオブジェクト。次のデータが格納されています。
-
entity : 処理対象のエンティティデータ
-
bulkViewDefinition : BulkView定義
-
- element
-
対象プロパティのプロパティ項目
- modelValue
-
対象プロパティの値
以下のイベント通知をリスニングします。
| イベント名 | 通知値 |
|---|---|
update:modelValue |
対象プロパティの更新値 |
TimePropertyEditor
Time型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
- |
画面に表示する方法を設定します。
|
時間の表示範囲 |
TEXT |
時間の各リストをどこまで表示するか下記から選択します。
|
分の間隔 |
TEXT |
分のリストの表示間隔を下記から選択します。
|
分の端数処理モード |
TEXT |
分の端数処理方法を設定します。pickerなどで入力された値を分の間隔で端数制御します。
|
TimestampPropertyEditor
Timestamp型用のプロパティエディタです。
| 設定項目 | 表示タイプ | 設定内容 |
|---|---|---|
表示タイプ |
- |
画面に表示する方法を設定します。
|
時間の表示範囲 |
TEXT |
時間の各リストをどこまで表示するか下記から選択します。
|
分の間隔 |
TEXT |
分のリストの表示間隔を下記から選択します。
|
分の端数処理モード |
TEXT |
分の端数処理方法を設定します。pickerなどで入力された値を分の間隔で端数制御します。
|
7. フィルタの管理
8. カスタム処理の組み込み
8.1. カスタム検索処理
検索画面や選択画面で、検索処理の実行前後に独自の処理を組み込むことができます。
以下のインターフェースを実装したJavaクラスまたはUtilityClassを作成してください。 作成したクラスを検索画面のEQLカスタム処理クラス名に指定します。
org.iplass.mtp.mdc.view.entityview.search.SearchQueryInterceptor
| メソッド | 引数 | 戻り値 | 処理内容 |
|---|---|---|---|
beforeSearch |
SearchQueryContext |
なし |
検索前処理を行います。 |
afterSearch |
SearchQueryContext |
なし |
検索後処理を行います。afterSearchではEntity1レコード毎に処理が呼ばれます。 |
Entity |
|||
afterSearchComplete |
SearchQueryContext |
なし |
検索完了処理を行います。 |
List<Entity> |
| 3.2.18から新しいシグネチャのメソッドを追加し、3.2.17以前のシグネチャのメソッドを非推奨としました。将来のバージョンでは3.2.17以前のシグネチャのメソッドは削除されます。 |
SearchQueryInterceptor では、beforeSearch afterSearch afterSearchComplete をデフォルト実装しています。
必要に応じてオーバーライドします。
例えば beforeSearch では、クエリのカスタマイズ結果や検索時のオプションを設定したSearchQueryContextを返すように実装します。
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
import org.iplass.mtp.entity.query.condition.expr.And;
import org.iplass.mtp.entity.query.condition.predicate.Like;
import org.iplass.mtp.entity.query.condition.predicate.Like.MatchPattern;
import org.iplass.mtp.mdc.command.view.entityview.search.DetailSearchCondition;
import org.iplass.mtp.mdc.command.view.entityview.search.search.SearchParameter;
import org.iplass.mtp.mdc.view.entityview.search.SearchQueryContext;
import org.iplass.mtp.mdc.view.entityview.search.SearchQueryInterceptor;
import org.iplass.mtp.mdc.view.entityview.search.SearchType;
import org.iplass.mtp.mdc.view.entityview.search.SearchViewConstants;
import org.iplass.mtp.mdc.view.entityview.search.definition.element.MdcSearchConditionElement;
import org.iplass.mtp.mdc.view.entityview.search.definition.element.property.MdcSearchConditionProperty;
import org.iplass.mtp.mdc.view.entityview.definition.editor.search.condition.MdcSearchConditionPropertyEditor;
import org.iplass.mtp.mdc.view.entityview.definition.editor.search.condition.MdcSearchConditionScriptPropertyEditor;
import org.iplass.mtp.mdc.view.entityview.definition.editor.search.condition.MdcSearchConditionTemplatePropertyEditor;
public class TestSearchQueryInterceptor implements SearchQueryInterceptor {
@Override
public void beforeSearch(SearchQueryContext context) {
// 入力された検索条件を取得
SearchParameter param = (SearchParameter) context.getRequest().getAttribute(SearchViewConstants.PARAMS);
List<MdcSearchConditionElement> elements = context.getSearchViewDefinition().getSearchConditionSection()
.getElements();
List<MdcSearchConditionProperty> propertyElements = new ArrayList<>();
for (MdcSearchConditionElement element : elements) {
if (element instanceof MdcSearchConditionProperty) {
propertyElements.add((MdcSearchConditionProperty) element);
}
}
SearchType searchType = SearchType.resolveSearchType(param.getSearchCondition().getSearchType());
if (searchType.equals(SearchType.NORMAL)) {
// 通常検索の場合
// 通常検索で入力した検索条件を取得
Map<String, Object> inputCondNormal = param.getSearchCondition().getNormal();
// 検索条件を取得する場合は以下のように対象のプロパティを取得して処理を実行する
for (MdcSearchConditionProperty property : propertyElements) {
MdcSearchConditionPropertyEditor editor = property.getEditor();
// 例)
// MdcSearchConditionTemplatePropertyEditorかMdcSearchConditionScriptPropertyEditorの場合の条件を作成してクエリーのWhere句に追加
if (editor instanceof MdcSearchConditionTemplatePropertyEditor
|| editor instanceof MdcSearchConditionScriptPropertyEditor) {
if (context.getQuery().getWhere().getCondition() == null) {
And and = new And();
context.getQuery().getWhere().setCondition(and);
}
((And) context.getQuery().getWhere().getCondition()).and(new Like(property.getPropertyName(),
(String) inputCondNormal.get(property.getPropertyName()), MatchPattern.PARTIAL));
} else {
continue;
}
}
} else if (searchType.equals(SearchType.DETAIL)) {
// 詳細検索の場合
// 詳細検索で入力した検索条件を取得
DetailSearchCondition inputCondDetail = param.getSearchCondition().getDetail();
} else if (searchType.equals(SearchType.FIXED)) {
// 定型検索の場合
// 定型検索で入力した検索条件を取得
String inputCondFixed = param.getSearchCondition().getFixed();
}
// 特権実行する場合
context.setDoPrivileged(true);
// Entity権限における限定条件を適用せずに検索を実行する参照先名
// 特権実行する場合は無視されます
context.setWithoutConditionReferenceName("ref1", "ref2");
}
}beforeSearch内ではクエリをカスタマイズし、SELECT句の対象を追加したり、WHERE句に条件を追加したりすることが可能です。
また、 org.iplass.mtp.entity.query.ASTTransformer インターフェースを利用することで、クエリに設定されている式自体をカスタマイズすることも可能になります。
ASTTransformerはデザインパターンのVisitorパターンを利用してクエリを解析します。
以下は検索条件を取り出し、特定の項目に対する条件が指定されていた場合に値を書き換えるサンプルになります。 下記サンプルでは、ASTTransformerの実装クラスのASTTransformerSupportを継承した独自の無名クラスを作成し、特定のEQLの条件クラスが来た場合にクエリをカスタマイズしています。
Condition condition = query.getWhere().getCondition();
if (condition != null) {
condition.accept(new ASTTransformerSupport() {
@Override
public ASTNode visit(Equals equals) {
encriptName(equals);
return super.visit(equals);
}
@Override
public ASTNode visit(NotEquals notEquals) {
encriptName(notEquals);
return super.visit(notEquals);
}
@Override
public ASTNode visit(Greater greater) {
encriptName(greater);
return super.visit(greater);
}
@Override
public ASTNode visit(GreaterEqual greaterEqual) {
encriptName(greaterEqual);
return super.visit(greaterEqual);
}
@Override
public ASTNode visit(Lesser lesser) {
encriptName(lesser);
return super.visit(lesser);
}
@Override
public ASTNode visit(LesserEqual lesserEqual) {
encriptName(lesserEqual);
return super.visit(lesserEqual);
}
});
}
private void encriptName(ComparisonPredicate predicate) {
if (predicate.getPropertyName().equals("name")
&& predicate.getValue() != null
&& predicate.getValue() instanceof Literal) {
Literal literal = (Literal) predicate.getValue();
if (literal.getValue() instanceof String) {
String value = (String) literal.getValue();
predicate.setValue(new Literal(CipherUtil.encrypt(value)));
}
}
}8.2. カスタムアップロード処理
検索画面でのアップロード時に独自の処理を組み込むことができます。
以下のインターフェースを実装したJavaクラスまたはUtilityClassを作成してください。
作成したクラスをアップロードボタン設定の カスタムアップロード処理クラス名 に指定します。
org.iplass.mtp.mdc.view.entityview.search.SearchFormFileUploadInterrupter
| メソッド | 引数 | 戻り値 | 処理内容 |
|---|---|---|---|
dataMapping |
row(int) |
なし |
アップロードファイルから登録用のデータをマッピングします。 CsvRegistrationType で登録の種類を判断できます。
|
Entity |
|||
EntityDefinition |
|||
CsvRegistrationType |
|||
beforeRegister |
row(int) |
List<ValidateError> |
当該メソッド内に設定した処理内容が、Entityの登録・更新・削除前に実施されます。 |
Entity |
|||
EntityDefinition |
|||
CsvRegistrationType |
|||
afterRegister |
row(int) |
List<ValidateError> |
当該メソッド内に設定した処理内容が、Entityの登録・更新・削除後に実施されます。 |
Entity |
|||
EntityDefinition |
|||
CsvRegistrationType |
|||
insertOption |
InsertOption |
InsertOption |
新規登録時のInsertOptionを制御します。 標準の登録対象プロパティの判定は、アップロードファイルのヘッダ情報または検索条件設定の |
updateOption |
UpdateOption |
UpdateOption |
更新時のUpdateOptionを制御します。
標準の更新対象プロパティの判定は、アップロードファイルのヘッダ情報または検索条件設定の |
deleteOption |
DeleteOption |
DeleteOption |
削除時のDeleteOptionを制御します。 |
columnNameMap |
EntityDefinition |
Map<String, String> |
ヘッダ名をカスタマイズしたい場合に指定します。keyをプロパティ名、valueを出力列名としてマッピングを定義します。 nullを返す場合、またはMapに該当がない場合は、標準の形式で出力します。 |
sampleFileData |
EntityDefinition |
List<Entity> |
サンプルファイルとして出力したいEntityデータを返します。引数で出力対象のプロパティが渡されます。nullを返す場合、プロパティ型に応じてランダムな値を出力します。 |
List<PropertyDefinition> |
カスタムアップロード処理の各メソッドは以下のように呼ばれます。
-
ファイルデータの1行分を読み込みます。
-
_useCtrlフラグの有無、ユニークキー値と既存データの有無により、新規、更新、削除を判断します。 -
dataMappingが実行され、処理対象のEntityが作成されます。 -
beforeRegisterが実行されます。 -
Entityを登録します。
- 新規の場合
-
insertOptionが実行されます。 - 更新の場合
-
updateOptionが実行されます。 - 削除の場合
-
deleteOptionが実行されます。
-
afterRegisterが実行されます。
beforeRegister afterRegister でValidateErrorを返した場合、
またはいずれかでエラーが発生した場合、ロールバックされます。
beforeRegister でValidateErrorを返した場合にも登録処理は実行しませんが、
afterRegister 処理は呼び出します。
columnNameMap を実装することで、ヘッダを変更することが可能です。
Upload形式のダウンロード、サンプルダウンロード、アップロード処理時に参照します。
import java.util.Map;
import java.util.stream.Collectors;
import org.iplass.mtp.entity.definition.EntityDefinition;
import org.iplass.mtp.mdc.view.entityview.search.SearchFormFileUploadInterrupter;
public class SampleSearchFormFileUploadInterrupter implements SearchFormFileUploadInterrupter {
@Override
public Map<String, String> columnNameMap(EntityDefinition definition) {
// 列名を表示名だけで出力する
return definition.getPropertyList().stream()
.collect(Collectors.toMap(
property -> property.getName(),
property -> property.getDisplayName()));
}
}8.3. カスタム一括削除処理
一括削除処理で複数のEntityに対する一括操作時に独自の処理を組み込むことができます。
以下のインターフェースを実装したJavaクラスまたはUtilityClassを作成してください。 作成したクラスを検索結果のカスタム一括削除処理クラス名に指定します。
org.iplass.mtp.mdc.view.entityview.search.delete.DeleteListInterceptor
| メソッド | 引数 | 戻り値 | 処理内容 |
|---|---|---|---|
beforeDelete |
DeleteListContext |
なし |
削除前処理を行います。 |
afterDelete |
DeleteListContext |
なし |
削除後処理を行います。 |
8.4. カスタムロード処理
詳細表示、編集画面でEntityのロード時に独自の処理を組み込むことができます。
以下のインターフェースを実装したJavaクラスまたはUtilityClassを作成してください。 作成したクラスを詳細・編集画面のカスタムロード処理クラス名に指定します。
org.iplass.mtp.mdc.view.entityview.detail.load.LoadEntityInterceptor
| メソッド | 引数 | 戻り値 | 処理内容 |
|---|---|---|---|
beforeLoadEntity |
LoadEntityContext |
なし |
ロード前処理を行います。
詳細・編集画面の表示時や、登録、更新時の登録済データ取得時に呼ばれます。
|
afterLoadEntity |
LoadEntityContext |
Entity |
ロード後処理を行います。 ロードされたエンティティデータをカスタマイズすることが可能です。 |
Entity |
|||
beforeLoadMappedByReference |
LoadEntityContext |
なし |
データ登録時の被参照プロパティのロード前処理を行います。
|
ReferenceProperty |
|||
afterLoadMappedByReference |
LoadEntityContext |
Entity |
被参照プロパティのロード後処理を行います。 ロードされたエンティティデータをカスタマイズすることが可能です。 |
ReferenceProperty |
|||
Entity |
LoadEntityContext#getLoadMode() からロードのタイミングを取得できます。
- VIEW
-
詳細画面表示時
- EDIT
-
編集画面表示時
- BEFORE_UPDATE
-
更新処理、初期ロード時(表示判定用)
- UPDATE_MAPPEDBY
-
更新処理、被参照対象ロード時
- COPY
-
コピー処理、コピー元データロード時(DEEP以外)
- BEFORE_DELETE
-
削除処理、対象ロード時
- BEFORE_LOCK
-
ロック、ロック解除処理、初期ロード時(ボタン表示判定用)
8.5. カスタム保存処理
編集画面での登録・更新時に独自の処理を組み込むことができます。
以下のインターフェースを実装したJavaクラスまたはUtilityClassを作成してください。 作成したクラスを詳細・編集画面のカスタム登録処理クラス名に指定します。
org.iplass.mtp.mdc.view.entityview.detail.save.SaveEntityInterceptor
| メソッド | 引数 | 戻り値 | 処理内容 |
|---|---|---|---|
dataMapping |
SaveEntityContext |
なし |
登録用のデータにリクエストのデータをマッピングします。 リクエストデータから生成された登録用エンティティデータをカスタマイズすることが可能です。 |
isSpecifyAllProperties |
SaveEntityContext |
boolean |
更新対象の範囲を制御します。
デフォルトは |
getAdditionalProperties |
SaveEntityContext |
Set<String> |
更新対象のプロパティを指定します。
更新対象のプロパティは |
beforeRegister |
SaveEntityContext |
List<ValidateError> |
当該メソッド内に設定した処理内容が、エンティティの登録・更新前に実施されます。 戻り値としてValidateErrorを返すと、登録処理を行いません。 |
afterRegister |
SaveEntityContext |
List<ValidateError> |
当該メソッド内に設定した処理内容が、エンティティの登録・更新後に実施されます。 戻り値としてValidateErrorを返すと、保存データはロールバックされます。 |
カスタム登録処理の各メソッドは以下のように呼ばれます。
-
リクエストデータから登録用のエンティティデータが作成されます。
-
カスタム登録処理の
dataMappingが実行されます。 -
参照型のデータを登録します。
-
カスタム登録処理の
beforeRegisterが実行されます。 -
エンティティ(本データ)を登録(insert)または更新(update)します。
更新時は、isSpecifyAllPropertiesgetAdditionalPropertiesの設定によりUpdateOptionを制御します。 -
被参照の参照型のデータを登録します。
-
カスタム登録処理の
afterRegisterが実行されます。
いずれかでエラーが発生した場合、ロールバックされます。
参照データの追加や編集時に表示される編集画面での保存処理では、実際の登録処理は実行せず、 validate 処理のみを行います。
本データの保存時に、参照データ1件ごとに登録処理が実行されます。参照データは、 ReferencePropertyEditor で指定されているView定義の設定によって上記の登録処理が同様に行われます。
8.6. カスタム検索処理(大量データ参照セクション)
詳細画面の大量データ参照セクションで、検索処理の実行前後に独自の処理を組み込むことができます。
以下のインターフェースを実装したJavaクラスまたはUtilityClassを作成してください。 作成したクラスを大量データ参照セクションのEQLカスタム処理クラス名に指定します。
org.iplass.mtp.mdc.view.entityview.detail.massreference.MassReferenceSearchQueryInterceptor
| メソッド | 引数 | 戻り値 | 処理内容 |
|---|---|---|---|
beforeSearch |
MassReferenceSearchQueryContext |
なし |
検索前処理を行います。 |
afterSearch |
MassReferenceSearchQueryContext |
なし |
検索後処理を行います。afterSearchではEntity1レコード毎に処理が呼ばれます。 |
Entity |
|||
afterSearchComplete |
MassReferenceSearchQueryContext |
なし |
検索完了処理を行います。 |
List<Entity> |
8.7. カスタムロード(単一項目)処理
一括更新画面(単一項目)でEntityのロード時に独自の処理を組み込むことができます。
以下のインターフェースを実装したJavaクラスまたはUtilityClassを作成してください。 作成したクラスを検索結果セクションの設定のカスタムロード処理クラス名に指定します。
org.iplass.mtp.mdc.view.entityview.bulk.load.BulkUpdateLoadEntityInterceptor
| メソッド | 引数 | 戻り値 | 処理内容 |
|---|---|---|---|
beforeLoadEntity |
BulkUpdateLoadEntityContext |
なし |
ロード前処理を行います。
一括更新時の登録済データ取得時に呼ばれます。
|
afterLoadEntity |
BulkUpdateLoadEntityContext |
Entity |
ロード後処理を行います。 ロードされたエンティティデータをカスタマイズすることが可能です。 |
Entity |
8.8. カスタム一括更新(単一項目)処理
一括更新画面(単一項目)での更新時に独自の処理を組み込むことができます。
以下のインターフェースを実装したJavaクラスまたはUtilityClassを作成してください。 作成したクラスを検索結果セクションの設定のカスタム登録処理クラス名に指定します。
org.iplass.mtp.mdc.view.entityview.bulk.save.BulkUpdateInterceptor
| メソッド | 引数 | 戻り値 | 処理内容 |
|---|---|---|---|
dataMapping |
BulkUpdateContext |
なし |
登録用のデータにリクエストのデータをマッピングします。 リクエストデータから生成された登録用エンティティデータをカスタマイズすることが可能です。 |
isSpecifyAllProperties |
BulkUpdateContext |
boolean |
更新対象の範囲を制御します。
デフォルトは |
getAdditionalProperties |
BulkUpdateContext |
Set<String> |
更新対象のプロパティを指定します。
更新対象のプロパティは |
beforeBulkUpdate |
BulkUpdateContext |
List<ValidateError> |
当該メソッド内に設定した処理内容が、エンティティの登録・更新前に実施されます。 戻り値としてValidateErrorを返すと、登録処理を行いません。 |
afterBulkUpdate |
BulkUpdateContext |
List<ValidateError> |
当該メソッド内に設定した処理内容が、エンティティの登録・更新後に実施されます。 戻り値としてValidateErrorを返すと、保存データはロールバックされます。 |
カスタム登録処理の各メソッドは以下のように呼ばれます。
-
リクエストデータから登録用のエンティティデータが作成されます。
-
カスタム登録処理の
dataMappingが実行されます。 -
カスタム登録処理の
beforeBulkUpdateが実行されます。 -
一括更新対象をループ処理。
-
参照型のデータを登録します。
-
エンティティ(本データ)を登録(update)します。
更新時は、isSpecifyAllPropertiesgetAdditionalPropertiesの設定によりUpdateOptionを制御します。 -
ループ処理完了、カスタム登録処理の
afterBulkUpdateが実行されます。
処理1-6でエラーが発生した場合、ロールバックされます。
参照データの追加や編集時に表示される編集画面での保存処理では、実際の登録処理は実行せず、 validate 処理のみを行います。
本データの保存時に、参照データ1件ごとに登録処理が実行されます。参照データは、 ReferencePropertyEditor で指定されているView定義の設定によって上記の登録処理が同様に行われます。
8.9. カスタムロード(複数項目)処理
一括更新画面(複数項目)でEntityのロード時に独自の処理を組み込むことができます。
以下のインターフェースを実装したJavaクラスまたはUtilityClassを作成してください。 作成したクラスを一括更新画面の設定のカスタムロード処理クラス名に指定します。
org.iplass.mtp.mdc.view.entityview.bulk.load.BulkViewLoadEntityInterceptor
| メソッド | 引数 | 戻り値 | 処理内容 |
|---|---|---|---|
beforeLoadEntity |
BulkViewLoadEntityContext |
なし |
ロード前処理を行います。
一括更新時の登録済データ取得時に呼ばれます。
|
afterLoadEntity |
BulkViewLoadEntityContext |
Entity |
ロード後処理を行います。 ロードされたエンティティデータをカスタマイズすることが可能です。 |
Entity |
8.10. カスタム一括更新(複数項目)処理
一括更新画面(複数項目)での更新時に独自の処理を組み込むことができます。
以下のインターフェースを実装したJavaクラスまたはUtilityClassを作成してください。 作成したクラスを一括更新画面のカスタム登録処理クラス名に指定します。
org.iplass.mtp.mdc.view.entityview.bulk.save.BulkViewInterceptor
| メソッド | 引数 | 戻り値 | 処理内容 |
|---|---|---|---|
dataMapping |
BulkViewContext |
なし |
登録用のデータにリクエストのデータをマッピングします。 リクエストデータから生成された登録用エンティティデータをカスタマイズすることが可能です。 |
isSpecifyAllProperties |
BulkViewContext |
boolean |
更新対象の範囲を制御します。
デフォルトは |
getAdditionalProperties |
BulkViewContext |
Set<String> |
更新対象のプロパティを指定します。
更新対象のプロパティは |
beforeBulkUpdate |
BulkViewContext |
List<ValidateError> |
当該メソッド内に設定した処理内容が、エンティティの登録・更新前に実施されます。 戻り値としてValidateErrorを返すと、登録処理を行いません。 |
afterBulkUpdate |
BulkViewContext |
List<ValidateError> |
当該メソッド内に設定した処理内容が、エンティティの登録・更新後に実施されます。 戻り値としてValidateErrorを返すと、保存データはロールバックされます。 |
カスタム登録処理の各メソッドは以下のように呼ばれます。
-
リクエストデータから登録用のエンティティデータが作成されます。
-
カスタム登録処理の
dataMappingが実行されます。 -
カスタム登録処理の
beforeBulkUpdateが実行されます。 -
一括更新対象をループ処理。
-
参照型のデータを登録します。
-
エンティティ(本データ)を登録(update)します。
更新時は、isSpecifyAllPropertiesgetAdditionalPropertiesの設定によりUpdateOptionを制御します。 -
ループ処理完了、カスタム登録処理の
afterBulkUpdateが実行されます。
処理1-6でエラーが発生した場合、ロールバックされます。
参照データの追加や編集時に表示される編集画面での保存処理では、実際の登録処理は実行せず、 validate 処理のみを行います。
本データの保存時に、参照データ1件ごとに登録処理が実行されます。参照データは、 ReferencePropertyEditor で指定されているView定義の設定によって上記の登録処理が同様に行われます。