|
The English Version of this documentation is under construction. |
1. サンプルアプリケーションについて
BookStoreを題材にしたサンプルアプリケーションです。
各テナントにサンプル用のメタデータとEntityデータを取り込むことで動作します。
2. アプリケーション全体像
-
運営者向け
商品や注文などの情報を管理する機能です。
Gemベースの画面を利用して実装されています。 -
一般消費者向け(ECサイト)
商品購入するための機能です。
実装は三つのパターンになっています。Jsp、GroovyTemplateとVue.jsを利用して独自で実装されています。
2.1. 運営者向け画面
-
ログイン画面にテナント作成時に登録された管理者IDとパスワードを入れてログインします。
-
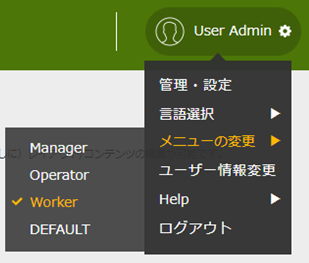
メニュー変更リストを確認する。このサンプルでは
Manager(マネージャー)、Operator(オペレーター)、Worker(利用ユーザー)三つのロールに対するメニュー画面トップメニュー画面が用意されていることを確認します。
-
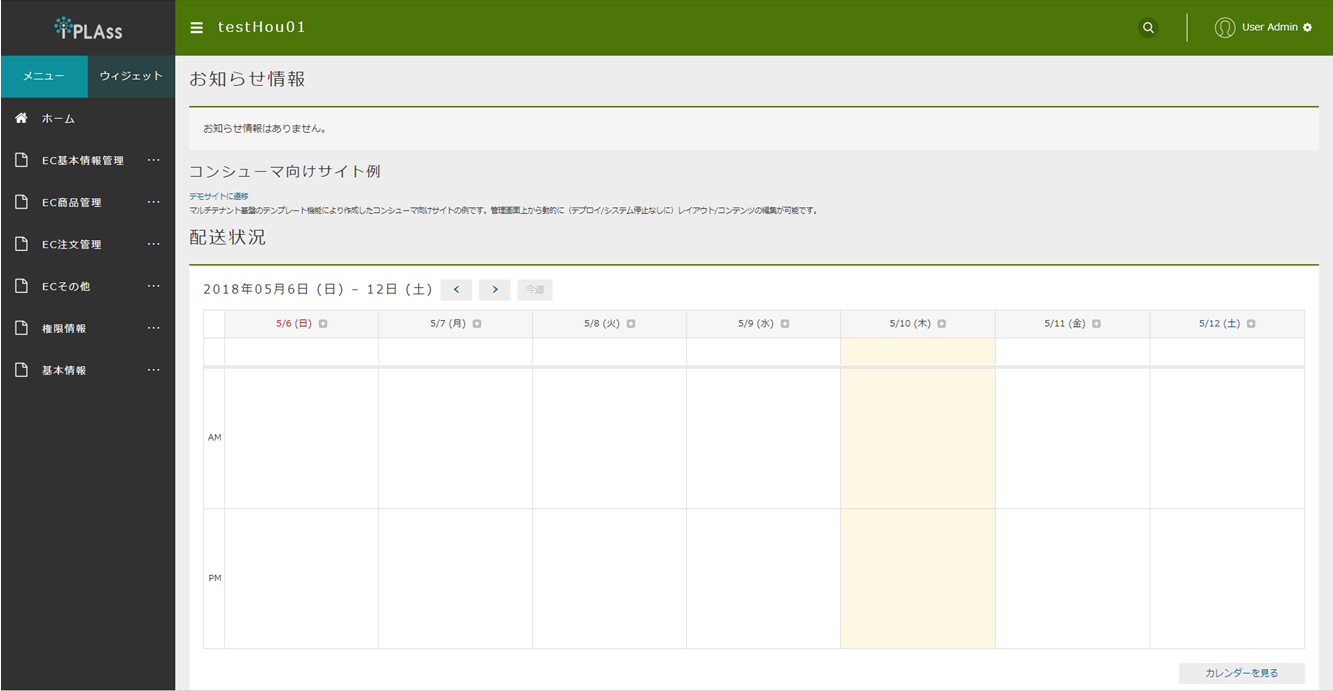
マネージャーグループに属する管理者向けのTop画面

2.2. 一般消費者向け(ECサイト)画面
-
管理者向けのTop画面に下のリンクが表示されています。クリックすると、一般消費者向け(ECサイト)のTop画面に遷移することができます。

-
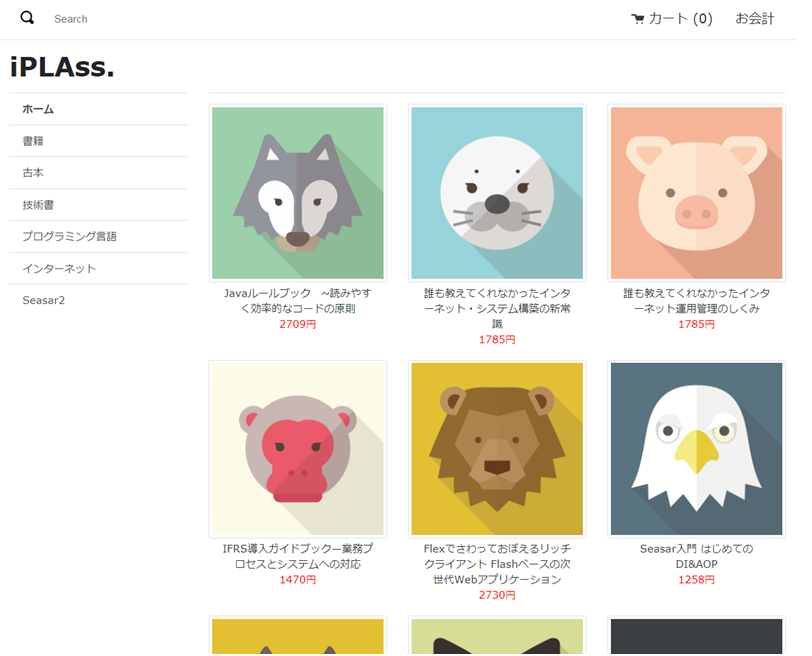
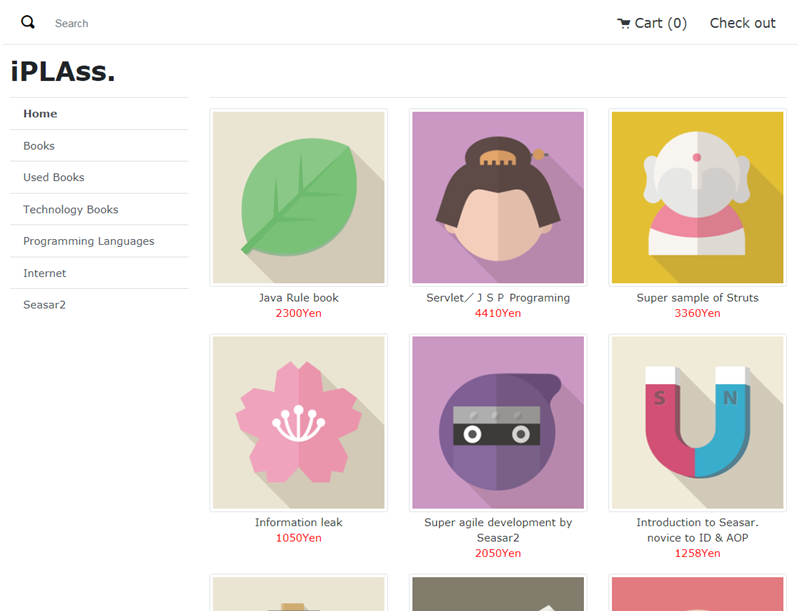
一般消費者向けのTop画面

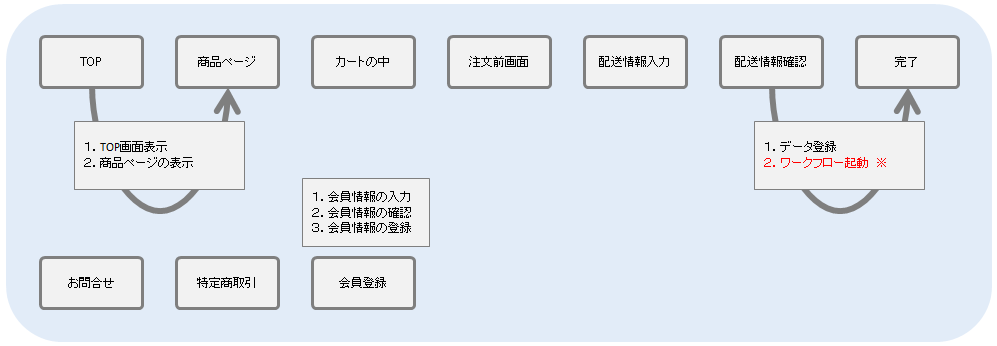
3. サンプルアプリの業務フロー図

※ ワークフロー起動はEnterprise Editionの機能です。
3.1. 一般消費者向け(ECサイト)画面
商品の購入
ECサイトの画面で商品を購入することができます。
-
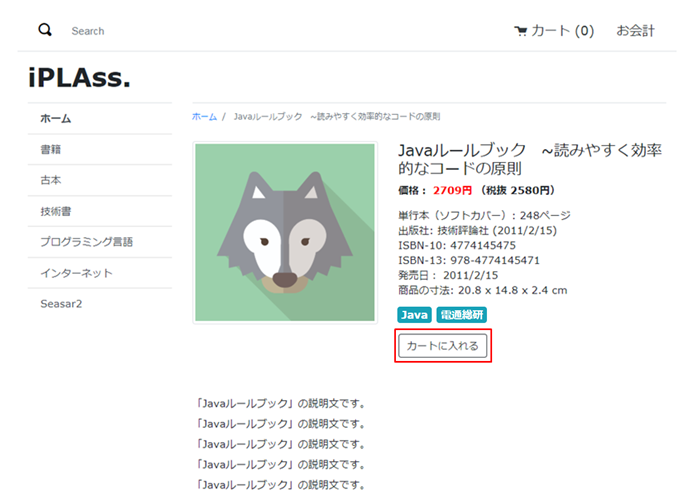
商品詳細画面を開きます。「カートに入れる」ボタンをクリックします。

-
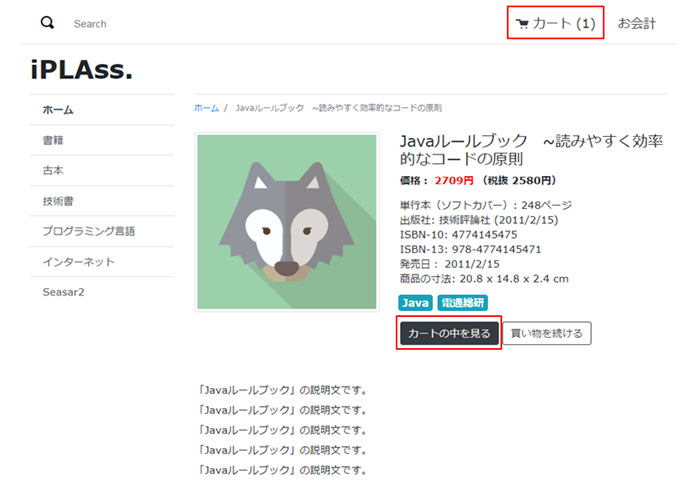
商品詳細画面の右上でカートに入れた商品の数量を確認できます。
「カートの中を見る」ボタンをクリックすると、カートの中画面に遷移します。
-
カートの中の画面でカートに入れた商品を削除したり、商品の数量を更新したりすることができます。
商品数量を変更し、リフレッシュボタンをクリックすることで商品の合計を更新できます。
「お会計」ボタンをクリックすると、ログイン画面に遷移します。
-
会員アカウントでログインするか、または会員登録せずに購入手続きへ進むかを選択できます。
会員アカウントでログインする場合、次の配送先情報入力画面で会員登録時に登録された情報を自動に入力してくれます。
-
配送先情報を入力し、「上記の届き先に送る」ボタンをクリックします。
配送先情報入力画面にBean Validation機能が組み込まれているので、入力値に対するバリデーションが行われます。
-
前画面で入力した配送先情報を確認できます。「編集」ボタンまたは「配送先入力画面に戻る」ボタンをクリックすると、
配送先情報を編集することが出来ます。
-
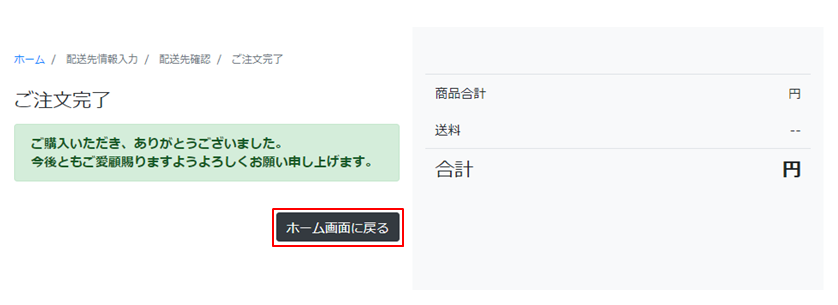
注文完了画面
新規注文が登録された時に、注文処理ワークフローが自動に起動されます。
管理者が運営者向け画面で振り当てられたタスクに対する操作が行えます。※ ワークフロー起動はEnterprise Editionの機能です。

お問い合わせの登録
-
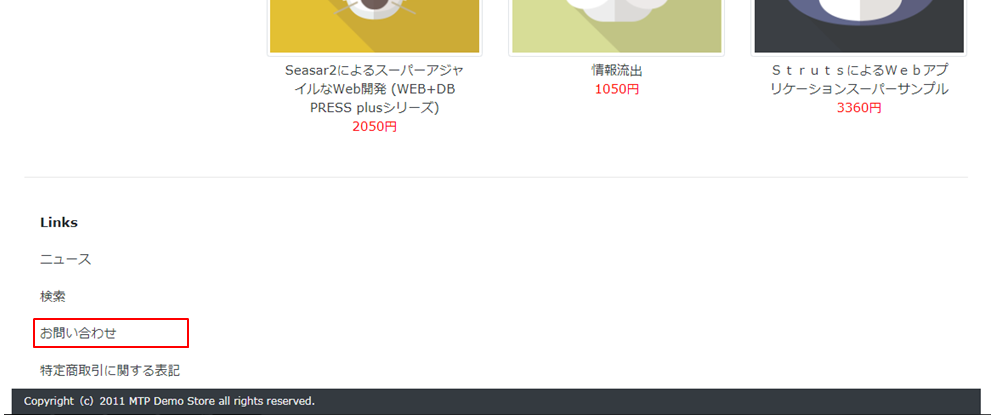
一般消費者向け(ECサイト)画面の下でお問い合わせリンクをクリックすると、お問い合わせ登録画面に遷移することができます。

-
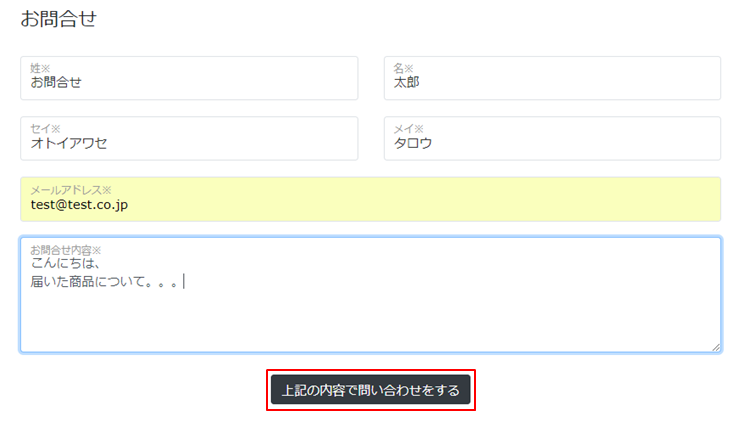
お問い合わせ内容を入力し、「上記の内容でお問い合わせをする」ボタンをクリックすると、登録処理が実行されます。
お問い合わせ登録画面にBean Validation機能が組み込まれているので、入力値に対するバリデーションが行われます。

-
お問い合わせ登録完了
新規お問い合わせ情報が登録された時に、お問い合わせ処理ワークフローが自動に起動されます。
管理者が運営者向け画面で振り当てられたタスクに対する操作が行えます。※ ワークフロー起動はEnterprise Editionの機能です。

会員登録
-
一般消費者向け(ECサイト)画面の右上でお会計ボタンをクリックすると、ログイン画面に遷移することができます。

-
ログイン画面で「会員登録をする」ボタンをクリックします。

-
会員情報入力画面で会員情報を入力し、「会員規約に同意して登録」ボタンをクリックすると、会員情報確認画面に遷移します。
会員情報入力画面にBean Validation機能が組み込まれているので、入力値に対するバリデーションが行われます。
-
会員情報確認画面

-
会員情報登録完了画面
※ ECサイトの画面で登録する会員がデフォルトに
Worker(利用ユーザー)に属するユーザーとして登録されます。
開発環境で送信されたメールの中身を確認したい場合、ユーザーについてを参照してください。
商品検索
デフォルトの設定で全文検索を利用していません。利用するために、全文検索についてを参照してください。
-
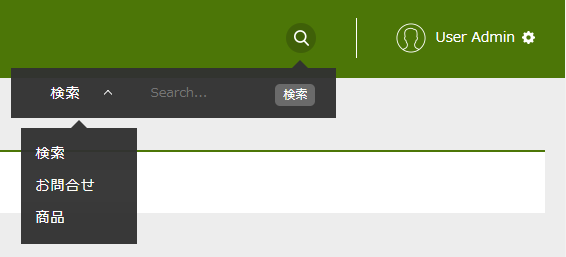
一般消費者向け(ECサイト)画面の下で検索リンクをクリックすると、商品検索画面に遷移することができます。

-
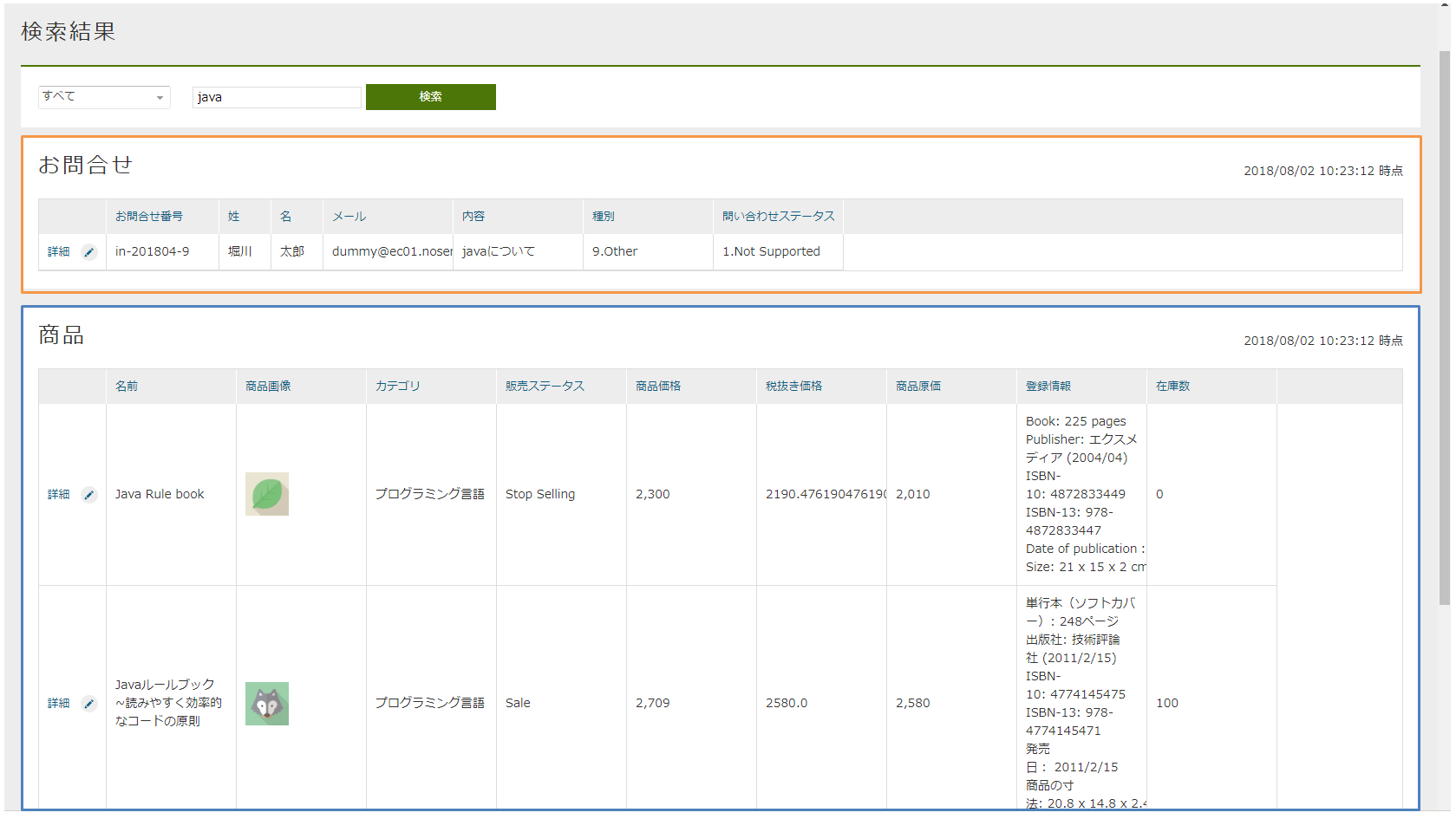
キーワードを入力し、検索ボタンをクリックすると、検索結果一覧が表示されます。

-
検索結果一覧

3.2. 運営者向け画面
運営者向け画面は以下のiPLAss機能を利用して作られています。
AdminConsoleで作成されたカスタムの機能を各ロールのメニューに組み込む形になっています。
マネージャー用メニューを例として説明して行きます。
マネージャー用メニュー
EC基本情報管理
-
ショップ情報管理
-
特定商取引法
-
支払い方法設定
-
会員規約
EC商品管理
-
商品
-
商品検索画面のカスタマイズ(検索結果の一括更新機能の有効化)
Admin Console部分の共通設定の検索結果の一括更新機能の章を参照してください。
-
カテゴリ
-
商品サブ情報
-
在庫一括更新
Admin Console部分の共通設定の一括更新画面の章を参照してください。
注文管理
-
注文
-
注文明細
-
注文明細カスタム検索
Enterprise Edition機能の追加パッケージのEntityListingの章を参照してください。
-
請求
-
売上集計
Enterprise Edition機能の追加パッケージのダッシュボードの章を参照しください。
お問合せ管理
-
新着情報
-
お問い合わせ
-
お問い合わせ状況
Enterprise Edition機能の追加パッケージのクロース集計の章を参照しください。
権限情報管理
-
ロール
-
Action権限
-
WebApi権限
-
Entity権限
-
Workflow権限
-
Cube権限
基本情報管理
-
グループ権限
ユーザーについてを参照してください。
-
ランク権限
-
ユーザー情報
保存リスト
Enterprise Edition機能の追加パッケージの保存リストを参照してください。
4. サンプルアプリのグローバル設定
4.1. ユーザーについて
-
サンプルは3つのユーザーグループ(≒ロール)によって機能を分けています。
-
マネージャー ( 「EC01(マネージャー001)」グループ)
このユーザーグループで管理用画面が見えるように親グループを GemUserに指定しなければなりません。 -
オペレーター (「EC01(オペレーター001)」グループ)
このユーザーグループで管理用画面が見えるように親グループを GemUserに指定しなければなりません。 -
利用ユーザー (「 EC01(利用ユーザー001)」グループ)
利用ユーザーが管理用画面を参照することができないので、親グループを GemUserに指定する必要がありません。
-
-
これらのユーザーにより実行可能な権限などを登録してありますので、実際に権限によってどう動作が変わるかを確認したい場合は、それぞれのグループに属するユーザーを 登録してください。(Packageをインポートしたタイミングでは、ユーザー情報は登録されません)。
-
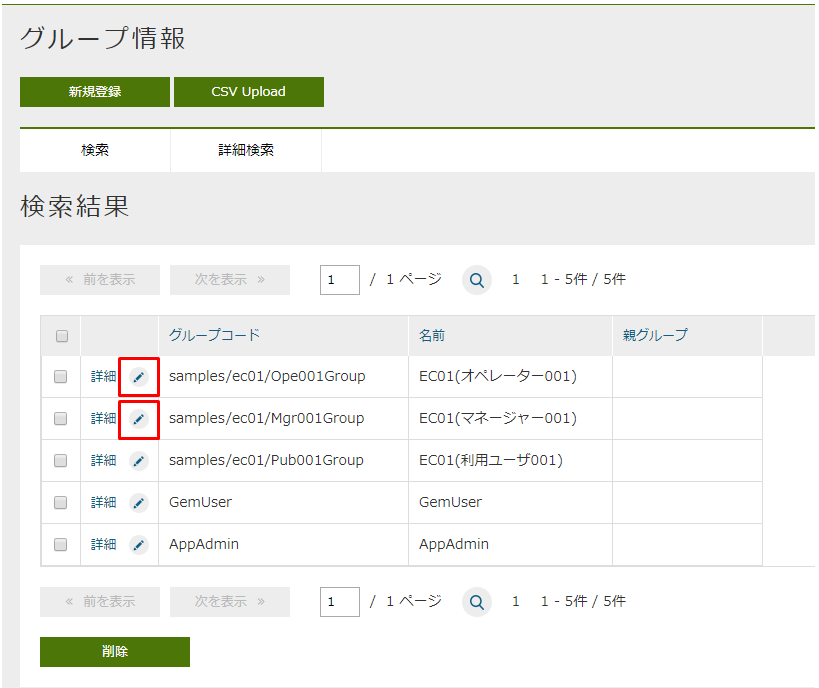
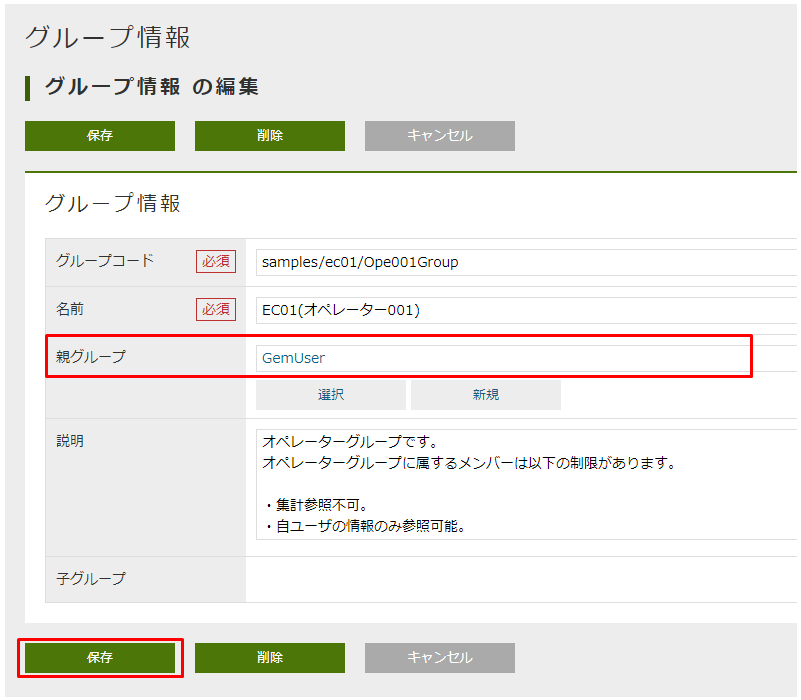
iPLAssセットアップで入力したテナント管理者ユーザーIDで管理者画面にログインし、マネージャーとオペレーターユーザーグループの親グループを変更します。変更を反映するために、一度ログアウトして再ログインしてください。
編集ボタンをクリックします。

該当ユーザーグループの親グループを
GemUserに指定し、保存ボタンをクリックします。
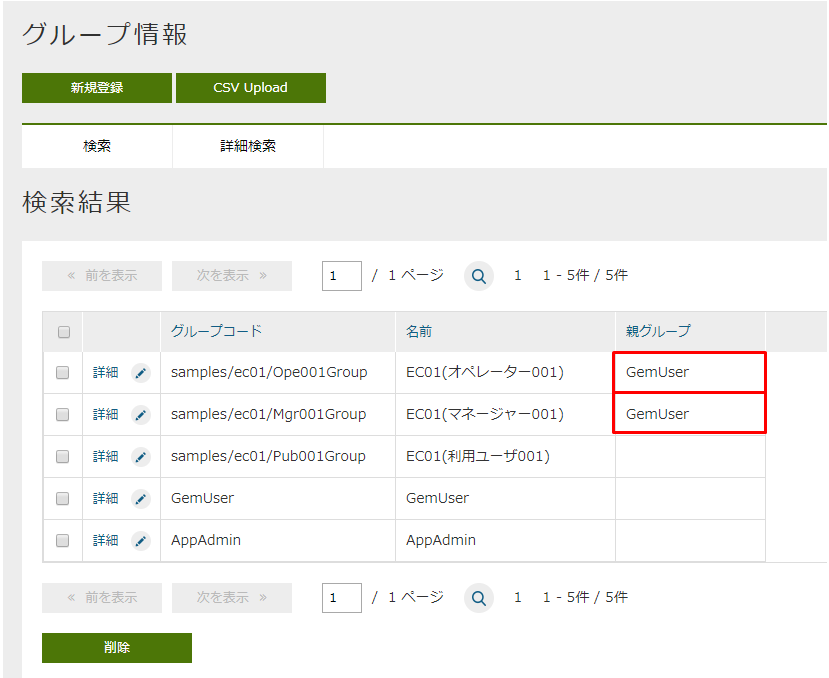
「EC01(マネージャー001)」グループと「EC01(オペレーター001)」グループの親グループが
GemUserになっていることを確認します。
-
開発環境でテストする時にユーザーを新規登録したい場合、仮パスワードの送信メールがログ出力に確認できるようにsrc/main/resouces/mtp-service-config.xmlファイルに以下の定義を追加してください。
<service> <interface>org.iplass.mtp.impl.mail.MailService</interface> <!-- ■ for develop only (additional="true) ■ --> <!-- 送信メールをデバッグ出力する場合、以下を有効にしてください。 --> <property name="listener" class="org.iplass.mtp.mail.listeners.LoggingSendMailListener" additional="true"/> </service>実行例
15:56:17.038 [http-nio-8080-exec-9] DEBUG 26 907 gem/generic/detail/InsertCommand o.i.m.m.l.LoggingSendMailListener - From:test@contract.dentsusoken.com ReplyTo:test@contract.dentsusoken.com To:(1)NewUser001@test.co.jp; Cc:(0) Bcc:(0) Subject:【testTenant】ユーザー登録のお知らせ FileName: PlainMessage:新規ユーザー001様 testTenantに「新規ユーザー001」様のユーザー登録が行われました。 ユーザーIDと仮パスワードが発行されましたので、下記URLからtestTenantにアクセスし、 パスワードの登録作業を実施して下さい。 URL: XXXXXXXX ユーザーID: NewUser001 ユーザー名: 新規ユーザー001 仮パスワード: i7~n.5,! ===================================================================== □ 本メールにお心当たりが無い方へ 本メールは、testTenantにてユーザー登録を頂いたお客様にお送りしています。 このメールにお心当たりのない場合は、お手数ですが下記、アドレス (送信元アドレス)までご連絡下さい。 testTenant事務局 ===================================================================== 送信元:株式会社 電通総研 COPYRIGHT 2011 DENTSU SOKEN INC. ALL RIGHTS RESERVED. HtmlMessage: 15:56:17.038 [http-nio-8080-exec-9] DEBUG 26 907 gem/generic/detail/InsertCommand o.i.mtp.impl.mail.MailServiceImpl - send mail flag of tenat configration is off, so don't send mail.
4.2. 多言語対応について
-
有効にする為に配下の操作を行って下さい。 (サンプルインポート時に、テナント情報を初期チェック状態で取り込んでいる場合は、すでに有効になっています。) ※カレンダー、集計にて一部多言語対応されていない部分があります。
-
多言語利用を「利用する」、利用可能言語で「日本語」、「English」を選択して保存
※ Java/Jsp版とVue.js/WebApi版の場合、多言語利用に設定が必要です。
※ Groovy/GroovyTemplate版の場合、Tenantのメタデータ定義がPackaging機能を利用してインポートされたので、多言語利用に設定は不要です。
-
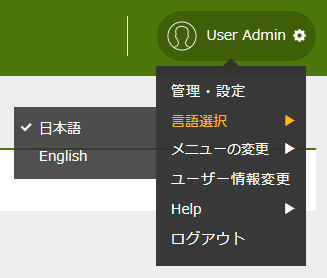
多言語の利用
下図のように言語選択がメニューに表示されます。言語を選択後、次遷移の画面から選択言語が有効になります。
-
-
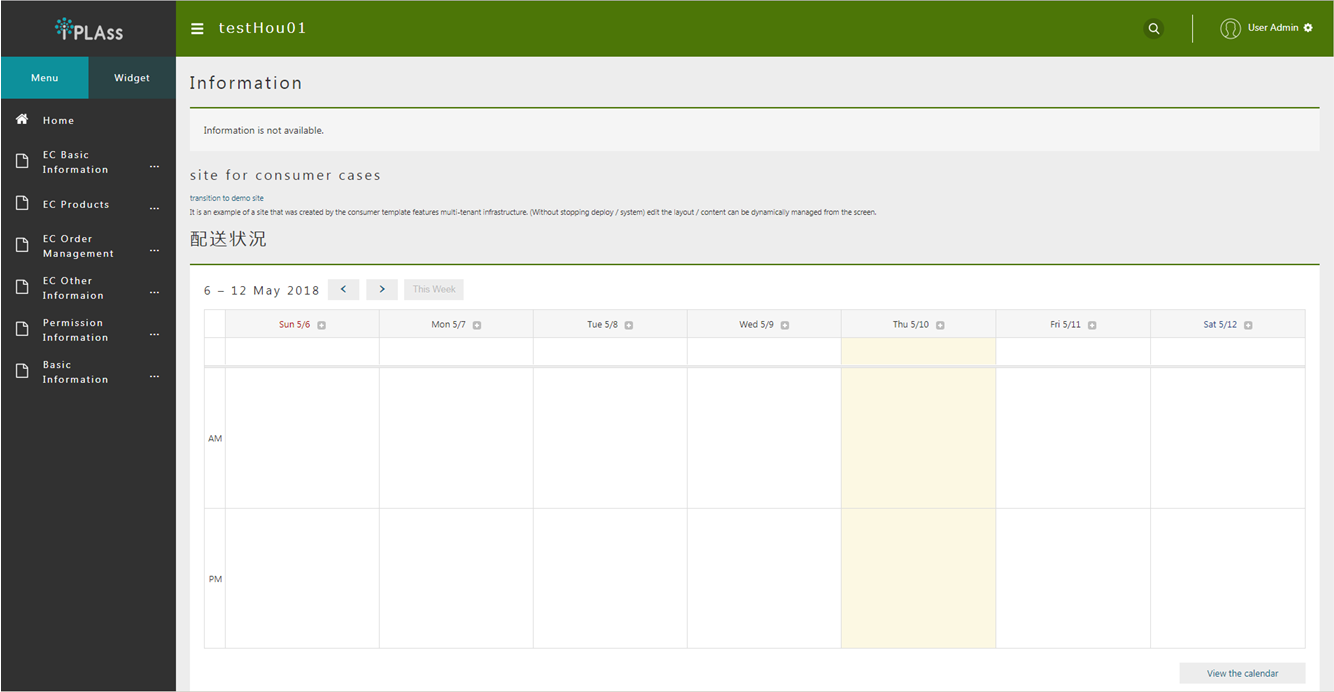
管理者向けのTop画面 英語版

-
一般消費者向けのTop画面 英語版

4.3. 全文検索について
-
管理画面で利用可能です。詳細な利用方法は開発者ガイド全文検索の章をご参照ください。

プルダウンでエンティティを選択すると選択したエンティティに対して、選択しない場合は全エンティティ(クロール対象となっている)に対し全文検索を実施します。

-
一般消費者向け画面で全文検索を利用したい場合、Containsを利用するソースコードのコメントを外して関連するJavaパッケージをインポートしてください。
ファイル名
/src/main/java/samples/ec01/command/search/FulltextSearchCommand.java
public class FulltextSearchCommand implements Command { ...... public String execute(RequestContext request) { String productName = request.getParam(PARAM_PRODUCT_NAME); String categoryOid = request.getParam(PARAM_CATEGORY_OID); List<Product> productList = null; Condition cond = null; String[] properties = new String[] { Product.OID, Product.NAME, Product.PRODUCT_IMG, Product.PRICE }; if (ALL.equals(categoryOid) == false) { // ※ Containsを使いたい場合は、全文検索機能を設定し、有効化する必要があります。 // cond = new And(new Contains(productName), // new Equals(PRODUCT_CATEGORY_OID, categoryOid)); (1) cond = new And(new Like(Product.NAME, productName, MatchPattern.PARTIAL), new Equals(PRODUCT_CATEGORY_OID, categoryOid)); (2) } else { // ※ Containsを使いたい場合は、全文検索機能を設定し、有効化する必要があります。 // cond = new Contains(productName); (1) cond = new Like(Product.NAME, productName, MatchPattern.PARTIAL); (2) } productList = EntityDaoHelper.searchDistinctEntity(Product.DEFINITION_NAME, cond, properties); if (productList.size() > 0) { // 実行結果をdefaultResultとしてセットする request.setAttribute(RESULT_DEFAULT_RESULT, productList); } return Constants.CMD_EXEC_SUCCESS; } ...... }1 コメントを外します。 2 コメントアウトにします。
5. サンプルアプリの実装
一般消費者向け(ECサイト)画面の実装は三つのパターンになっています。
Jsp、GroovyTemplateとVue.jsを利用して独自で実装されています。
