1. 前提条件
本チュートリアルは以下を前提条件としています。 チュートリアルを進めるにあたり、以下のいずれかを実施し、Webアプリケーションが動作する環境を準備してください。
-
チュートリアル実施にあたり、Enterprise Editionでのみ実施可能なものがあります。
オープンソース版の環境をEnterprise Editionにアップグレードする場合は、Enterprise Editionへのアップグレードを参照してください。
Dockerの場合、Enterprise Edition版のDockerイメージを利用してください。
2. 本チュートリアルについて
チュートリアル(ベーシック)ではiPLAssを利用する上で最低限必要な機能について説明しましたが、これらの機能だけではiPLAssの利用シーンは限られてしまいます。 ここからは更に幅広いシーンでiPLAssを活用するための簡易的なカスタマイズ機能について説明します。
本チュートリアルでは、一日のタスクと予定所要工数・実績所要工数を管理するための簡単な工数管理アプリを作成します。 アプリケーションを作成する中で、各種機能について説明します。
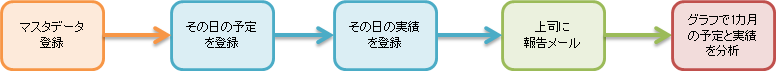
アプリで想定している業務フローは以下の通りです。

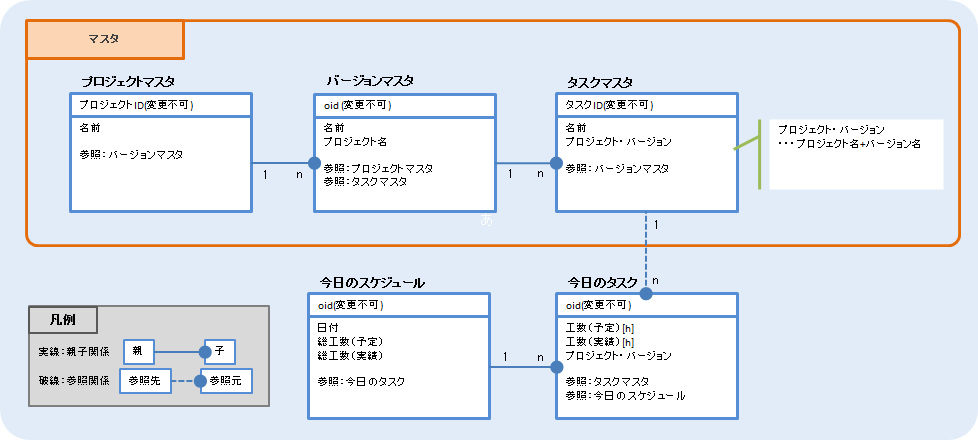
本チュートリアルで作成するEntityは以下の通りです。

2.1. 利用機能
工数管理アプリケーションを作成するにあたって、以下の機能を利用します。
-
Entityカスタマイズ機能
-
画面カスタマイズ機能
-
その他の機能
ユーザーが値を指定しなくても、決められたルールに従って値が自動採番されます。 ここではプロジェクトIDに自動的に「P○○○」という書式で自動採番するよう設定しています。

指定されたロジックに従って自動的に値をセットします。 ここでは工数(予定)の合計値をセットするようにしています。

Entityのデータ作成・更新時に指定されたロジックが呼び出されます。 ここでは、Entityデータ作成・更新時に自動的に名前に値をセットするロジックを呼び出しています。

Propertyの入力チェックを行います。 ここでは、0~24以外の値が入力されるとエラーを表示するようにしています。

Audit Logをオンにすると、エンティティの操作ログを記録することができます。

表を入れ子にしてReferenceの情報を表示します。

多段階先の参照情報をドロップダウンで表示します。

セクション名や列数を指定することができます。 ここではセクション名を「総工数」、列数を2列としています。

オリジナルのテンプレートを画面に組み込むことができます。

Date型、もしくはDateTime型のPropertyを持つEntityの情報は、カレンダー機能を用いてカレンダー上に表示することができます。

ユーザーによってEntityに対する操作権限を変えることができます。 参照、登録、更新、削除が可能なユーザーと参照のみ可能なユーザーで画面表示も変わります。

メールのテンプレートを作成し、ワークフローを経由してiPLAssの画面上からメールを送信できます。

グラフや表を表示できます。

3. Entityのカスタマイズ
まずはEntityを作成します。 ここではEntityを作成した後、Entityに対してカスタマイズを行っていきます。 管理者権限を持つユーザーでログインしてください。
3.1. 準備作業
アプリを作成するに当り、まずはEntityのメタデータを登録していきます。 AdminConsoleから以下の名前のEntityを作成してください。
| 名前 | 表示名 |
|---|---|
tutorial.advanced.projectMaster |
プロジェクトマスタ |
tutorial.advanced.versionMaster |
バージョンマスタ |
tutorial.advanced.taskMaster |
タスクマスタ |
tutorial.advanced.dailyTask |
今日のタスク |
tutorial.advanced.dailySchedule |
今日のスケジュール |
それぞれのEntityに以下のPropertyを追加してください。
TypeがReferenceの項目を参照する際はすでにEntityが作成されている必要があり、
Entityを設定後、改めてReference項目を追加します。
| Name | DisplayName | Type | 属性値 | ||||
|---|---|---|---|---|---|---|---|
taskId |
タスクID |
String |
|||||
projectVer |
バージョン |
Reference |
|
||||
projectAndVer |
プロジェクト・バージョン |
String |
| Name | DisplayName | Type | 属性値 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
project |
プロジェクト |
Reference |
|
||||||||||
task |
タスク |
Reference |
|
||||||||||
projectName |
プロジェクト名 |
String |
| Name | DisplayName | Type | 属性値 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
projectId |
プロジェクトID |
String |
|||||||||||
projectVer |
バージョン |
Reference |
|
| Name | DisplayName | Type | 属性値 | ||||
|---|---|---|---|---|---|---|---|
task |
タスク |
Reference |
|
||||
planedManhour |
工数(予定)[h] |
Float |
|||||
actualManhour |
工数(実績)[h] |
Float |
|||||
dailySchedule |
今日のスケジュール |
Reference |
|
||||
projectAndVersion |
プロジェクト・バージョン |
String |
| Name | DisplayName | Type | 属性値 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
day |
日付 |
Date |
|||||||||||
dailyTask |
タスク |
Reference |
|
||||||||||
totalPlanedManhour |
総工数(予定)[h] |
Float |
|||||||||||
totalActualManhour |
総工数(実績)[h] |
Float |
以上で準備作業は完了です。
3.2. 自動採番機能(AutoNumber)
では、早速 業務フロー の流れに従ってGEMの編集画面からマスタデータを登録して行きましょう。
プロジェクトマスタEntityに以下の内容で新規登録します。
| 名前 | 説明 | プロジェクトID |
|---|---|---|
Aプロジェクト |
Aプロジェクトの説明です。 |
P001 |
Bプロジェクト |
Bプロジェクトの説明です。 |
P002 |
IDなど、上記の例のように P001, P002, … と一定の文法に従ってProperty名を指定したい場合でも、String型では手作業で値を入力しなければなりません。
手作業での入力では入力が面倒なだけでなく、入力ミスなども発生しかねません。
このようなケースでは、AutoNumber機能を用いると便利です。
AutoNumber機能は、一定の文法に従って値を自動採番する機能です。
実際にカスタマイズを加えてAutoNumber機能を利用してみましょう。
AutoNumberの詳細はAutoNumberを参照してください。
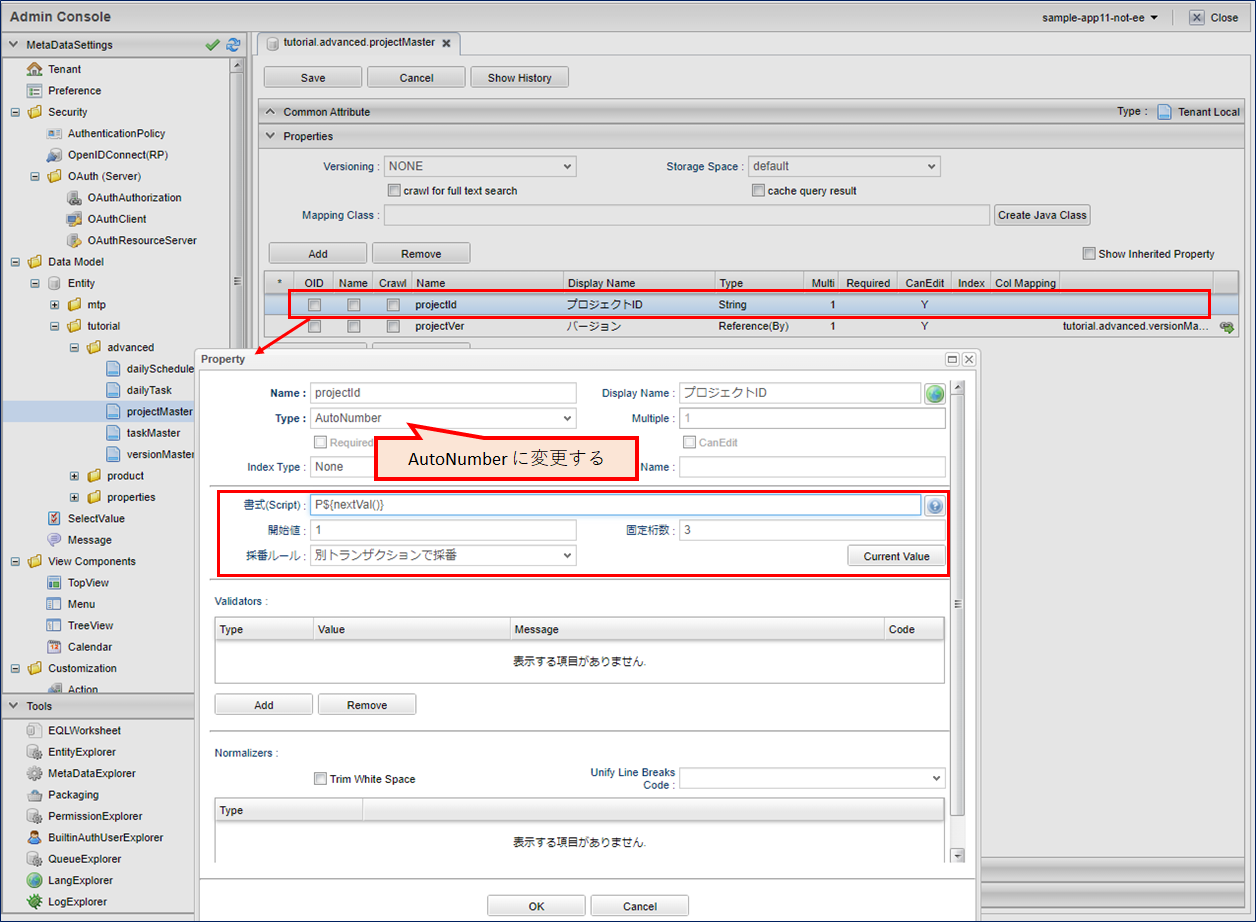
プロジェクトIDの設定画面を表示し、設定を変更します。

固定桁数は値を何桁で表示するかを指定できます。ここでは3桁としているので、 001, 002, 003,… と表示されます。
また、書式は値を表示する際の書式を指定できます。ここでは P${nextVal()} と指定しているので、 P001, P002, P003, … と値がふられます。
その他の表記方法については ? ボタンを押下すると確認できます。
| 項目 | 設定値 |
|---|---|
Type |
AutoNumber |
開始値 |
1 |
固定桁数 |
3 |
書式(Script) |
P${nextVal()} |
変更が完了したら、Entityを保存してください。
同様にタスクIDの設定を以下のように変更してください。
| 項目 | 設定値 |
|---|---|
Type |
AutoNumber |
開始値 |
1 |
固定桁数 |
3 |
書式(Script) |
P${nextVal()} |
変更が完了したら、Entityを保存してください。
以上でAutoNumberの設定は完了です。
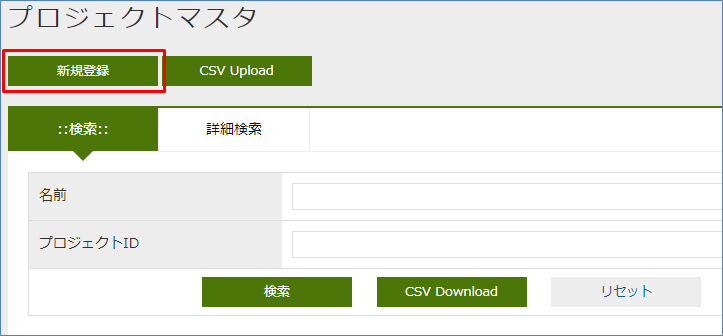
確認のため、プロジェクトマスタEntityにデータを追加します。 検索画面から新規登録を行います。

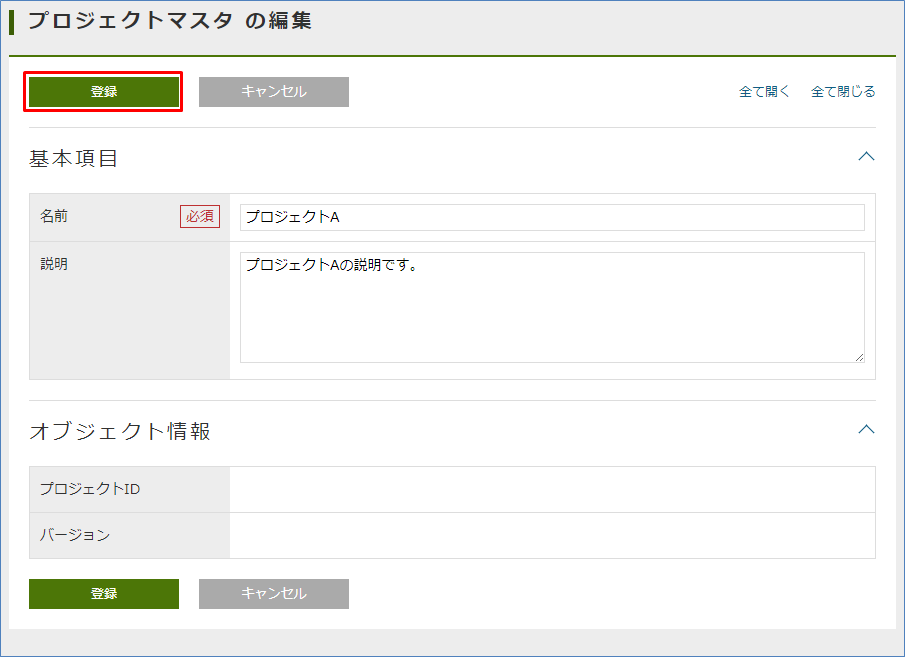
名前と説明を入力し、登録を行います。

プロジェクトIDに指定された書式に従って、自動的に値がふられているのが確認できます。

3.3. 関数(Expression)
次に、バージョンマスタEntityに以下のデータを登録します。
| 名前 | 説明 | プロジェクト | プロジェクト名 |
|---|---|---|---|
1.0.0 |
Aプロジェクトのバージョン1.0.0です。 |
Aプロジェクト |
Aプロジェクト |
1.0.1 |
Aプロジェクトのバージョン1.0.1です。 |
Aプロジェクト |
Aプロジェクト |
1.0.0 |
Bプロジェクトのバージョン1.0.0です。 |
Bプロジェクト |
Bプロジェクト |
上記のプロジェクト名を登録した際、バージョンマスタEntityが参照するプロジェクトマスタEntityの名前を手作業で入力しました。
このように、他のProperty値を元に取得した値をセットしたい場合には、Expression機能を用いると便利です。
Expression機能では、四則演算式やEQL(iPLAss版SQL)を用いて値を取得することができます。
EQL についての詳しい説明を知りたい方はEQLリファレンスを参照してください。
実際にカスタマイズを加えてExpressionを利用してみましょう。
Expression機能の詳細はExpressionを参照してください。
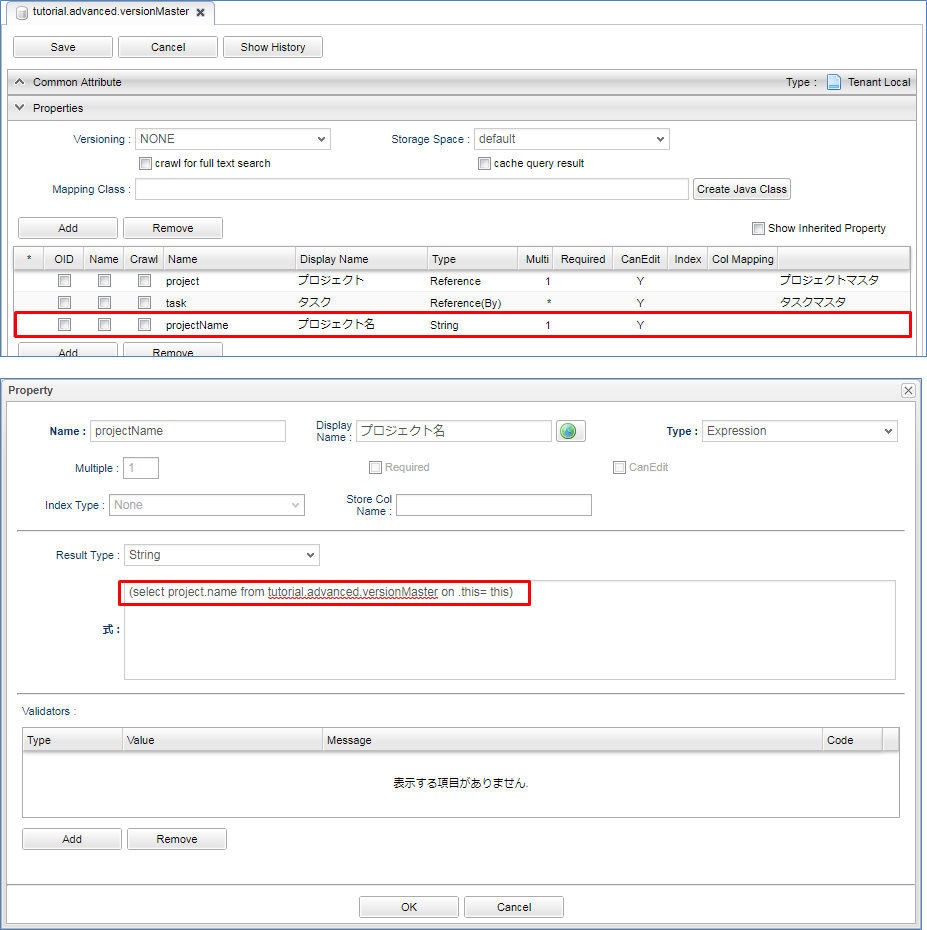
プロジェクト名の設定を以下のように変更してください。

式に記述された四則演算式やEQLに従って値が取得され、Property値としてセットされます。 ここでは、プロジェクトマスタのnameの値を取得するようEQLを記述しています。
| 項目 | 設定値 |
|---|---|
Type |
Expression |
Result Type |
String |
式 |
(select project.name from tutorial.advanced.versionMaster on .this= this) |
変更が完了したら、Entityを保存してください。
同様にプロジェクト・バージョンの設定を以下のように変更してください。
| 項目 | 設定値 |
|---|---|
Type |
Expression |
Result Type |
String |
式 |
(select task.projectAndVer from tutorial.advanced.dailyTask on .this=this)[1] |
[1]:タスクマスタEntityのプロジェクト・バージョン
変更が完了したら、Entityを保存してください。
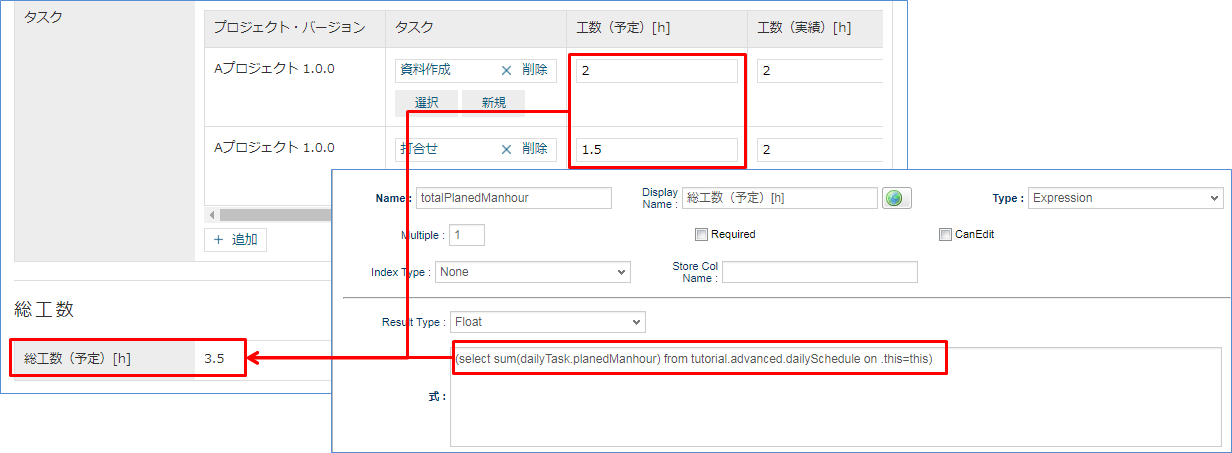
こちらも同様に総工数(予定)[h]と総工数(実績)[h]の設定を以下のように変更してください。
| 項目 | 設定値 |
|---|---|
Name |
totalPlanedManhour |
DisplayName |
総工数(予定)[h] |
Type |
Expression |
Result Type |
Float |
式 |
(select sum(dailyTask.planedManhour) from tutorial.advanced.dailySchedule on .this=this)[2] |
[2]:今日のタスクEntityの工数(予定)[h]の値の合計値を取得
| 項目 | 設定値 |
|---|---|
Name |
totalActualManhour |
DisplayName |
総工数(実績)[h] |
Type |
Expression |
Result Type |
Float |
式 |
(select sum(dailyTask.actualManhour) from tutorial.advanced.dailySchedule on .this=this)[3] |
[3]:今日のタスクEntityの工数(実績)[h]の値の合計値を取得
変更が完了したら、Entityを保存してください。
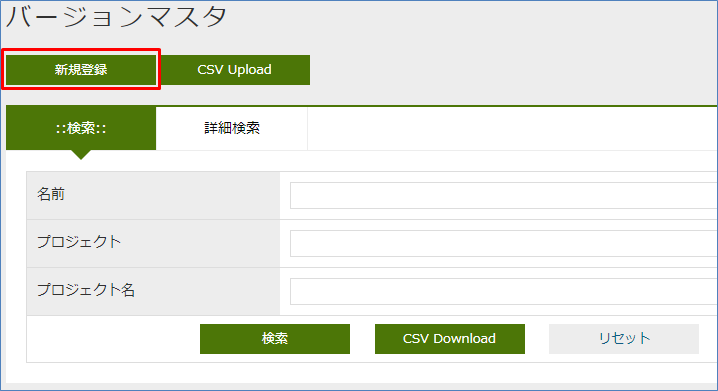
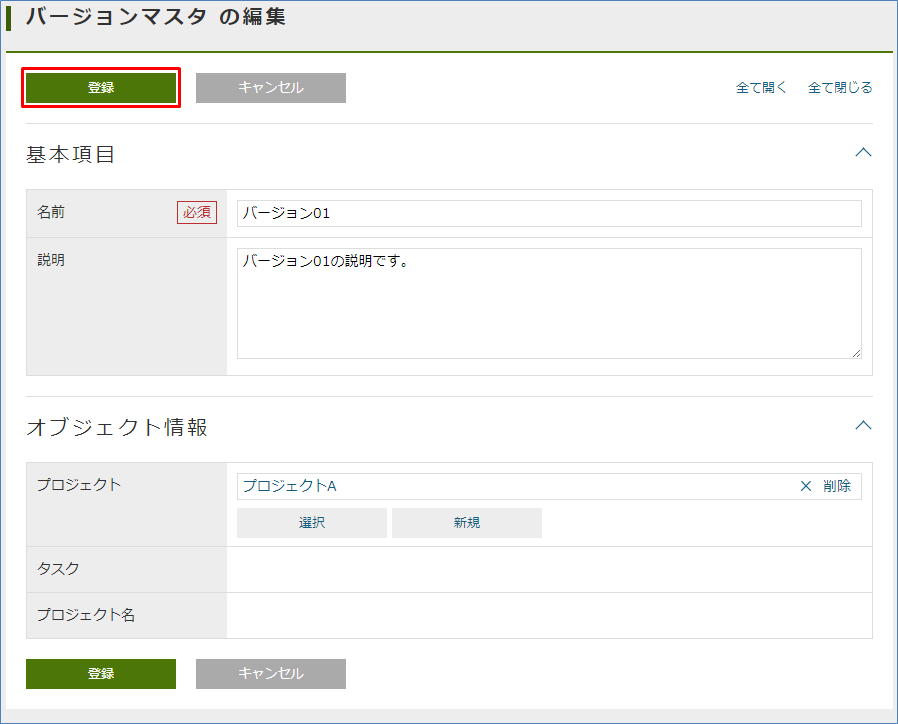
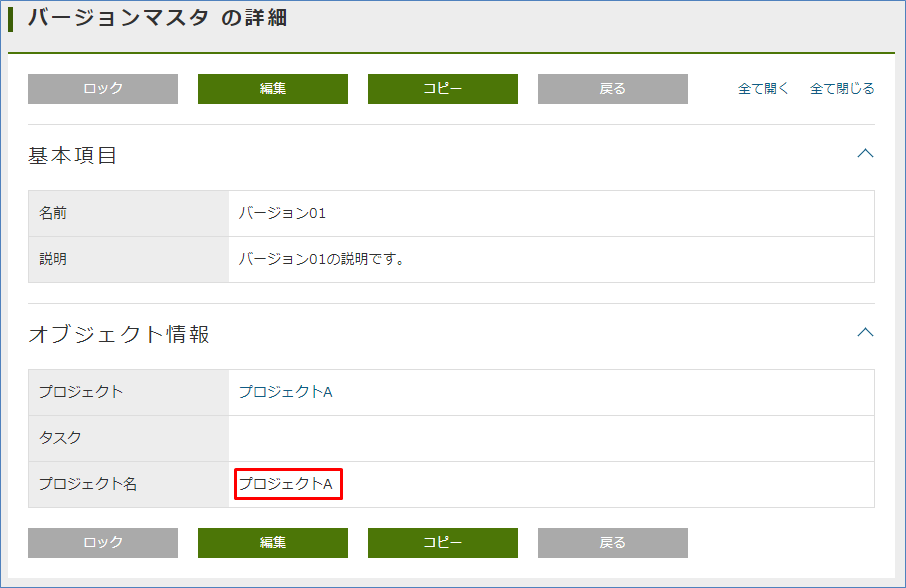
確認のため、バージョンマスタEntityにデータを追加します。 検索画面から新規登録を行います。

名前と説明を入力、プロジェクトを選択し、登録を行います。

プロジェクト名にプロジェクトの名前が設定されているのが確認できます。

3.4. データ登録時のロジック呼出し(EventListener)
タスクマスタEntityに以下のデータを登録します。
| 名前 | 説明 | バージョン | プロジェクト・バージョン |
|---|---|---|---|
資料作成 |
Aプロジェクトの資料作成です。 |
1.0.0(Aプロジェクト) |
Aプロジェクト・1.0.0 |
打合せ |
Aプロジェクトの打合せです。 |
1.0.0(Aプロジェクト) |
Aプロジェクト・1.0.0 |
資料作成 |
Bプロジェクトの資料作成です。 |
1.0.0(Bプロジェクト) |
Bプロジェクト・1.0.0 |
打合せ |
Bプロジェクトの打合せです。 |
1.0.0(Bプロジェクト) |
Bプロジェクト・1.0.0 |
プロジェクト・バージョンの項目は、それぞれプロジェクトマスタの名前、バージョンマスタの名前で構成されています。 タスクマスタEntityにはバージョンPropertyがあり、更にバージョンPropertyからはプロジェクトマスタEntityを参照として持っています。
ここではEventListener機能を利用して、Entityの登録や更新の際に呼び出すカスタムロジックで、プロジェクト・バージョンPropertyを設定しましょう。
また、今日のスケジュールEntityと今日のタスクEntityについても、名前Propertyを自動で設定するようEventListenerを設定します。 この方法は必須項目の名前Propertyをユーザーに直接入力させたくないようなシーンでも利用できます。
EventListener機能の詳細はEventListenerを参照してください。
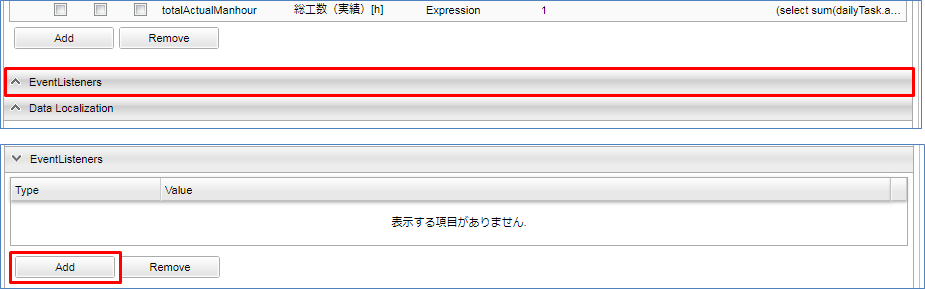
EventListenerを追加します。 デフォルトではEventListenersは閉じているので、バーをクリックしてEventListenersを開きます。

Addボタンをクリックして、編集用ダイアログを表示します。
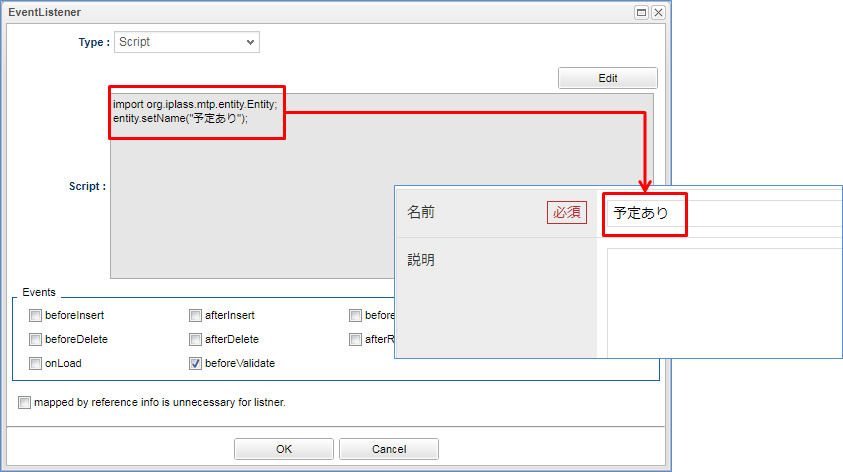
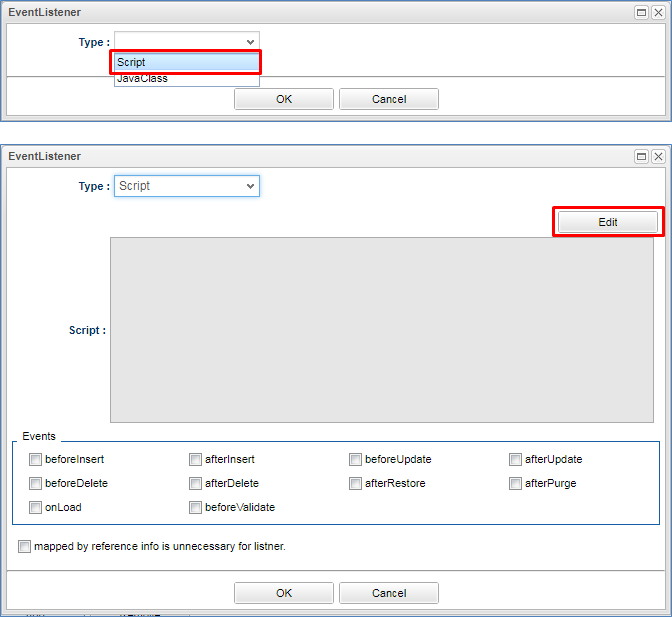
Script を選択すると、以下のように設定画面が表示されるので Edit ボタンをクリックします。

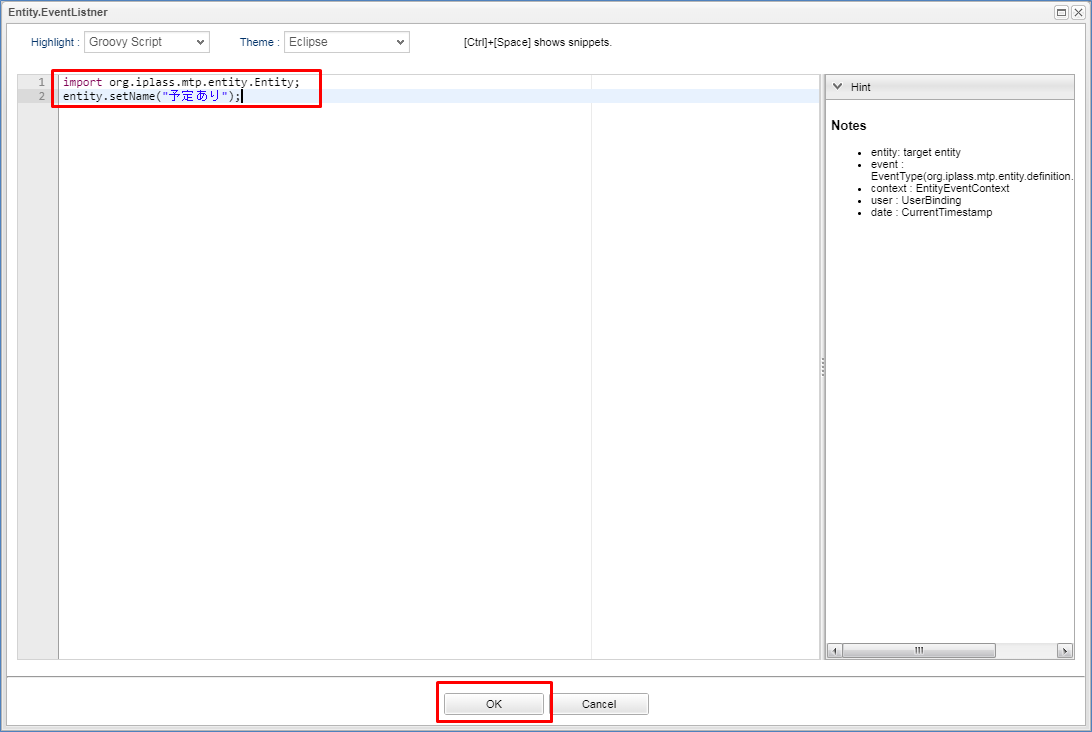
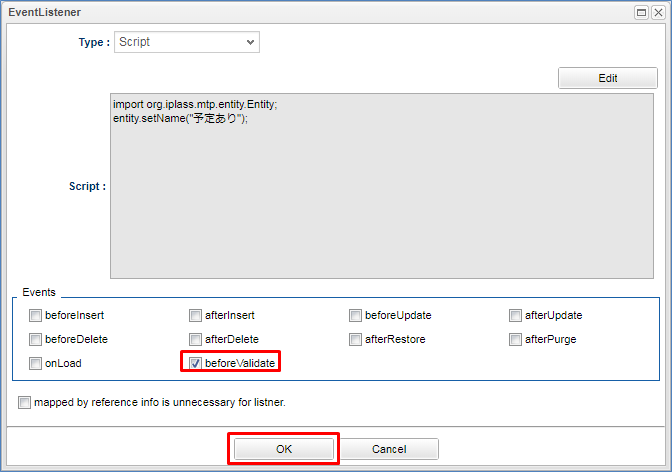
編集用エディタを表示し、下記スクリプトを入力します。

import org.iplass.mtp.entity.Entity;
entity.setName("予定あり");OKボタンをクリックして、ダイアログを閉じ、Entityを保存します。

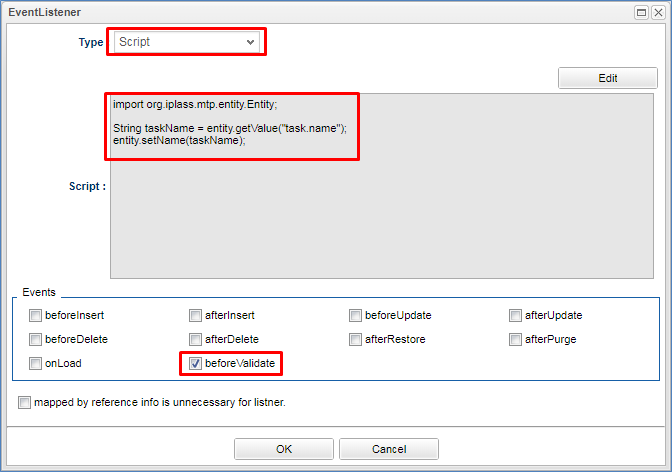
同様にEventListenerに下記スクリプトを追加します。

import org.iplass.mtp.entity.Entity;
String taskName = entity.getValue("task.name");
entity.setName(taskName);タスクマスタEntityから名前Propertyの値を取得し、今日のタスクEntityの名前Propertyに値をセットします。
変更が完了したら、Entityを保存してください。
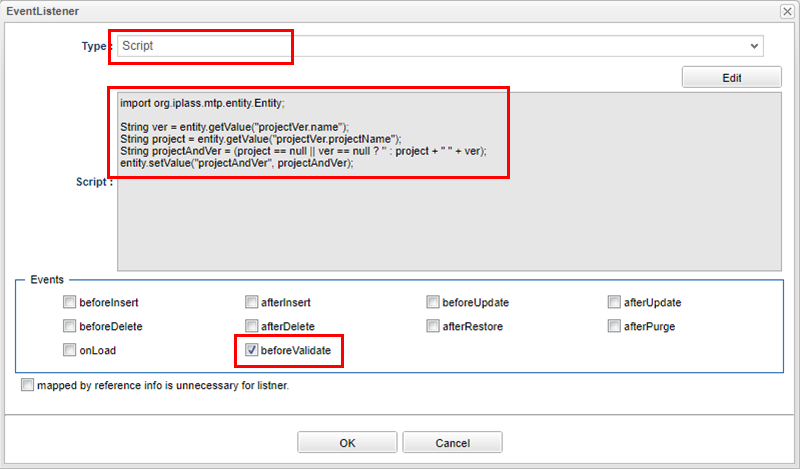
こちらも同様にEventListenerに下記スクリプトを追加します。

バージョンマスタEntityから名前Propertyとプロジェクト名Propertyの値を取得し、両者を結合してプロジェクト・バージョンプロパティにセットします。
import org.iplass.mtp.entity.Entity;
String ver = entity.getValue("projectVer.name");
String project = entity.getValue("projectVer.projectName");
String projectAndVer = (project == null || ver == null ? '' : project + " " + ver);
entity.setValue("projectAndVer", projectAndVer);変更が完了したら、Entityを保存してください。
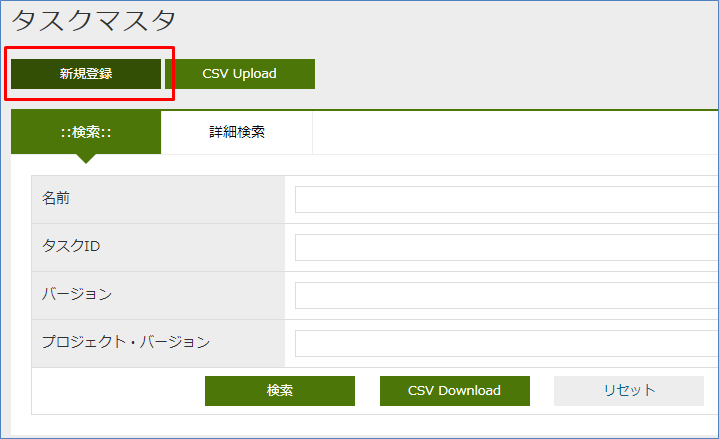
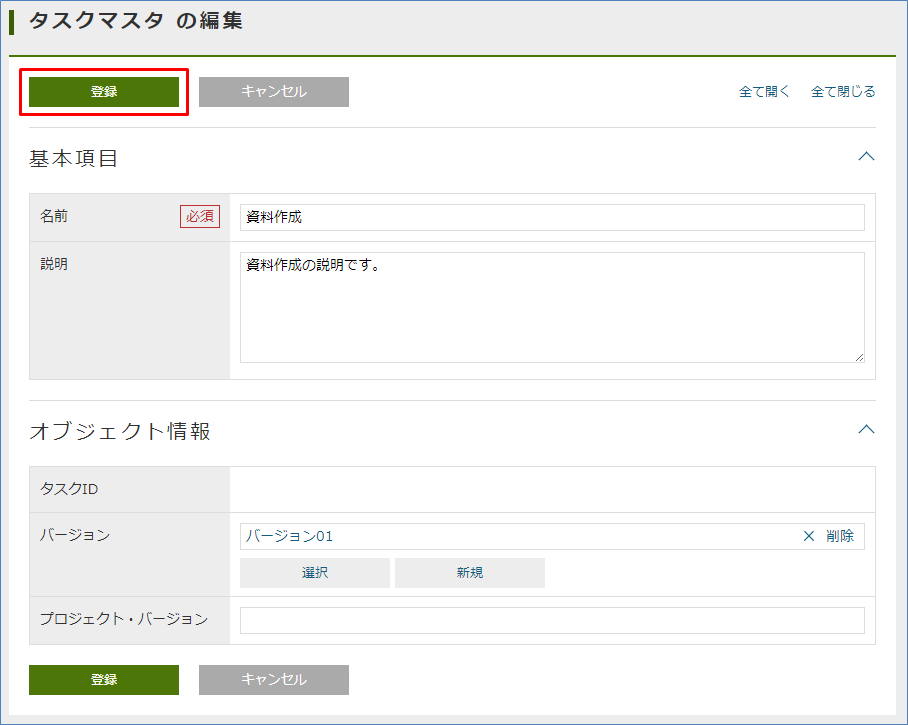
確認のために、タスクマスタEntityにデータを追加します。 検索画面から新規登録を行います。

名前と説明を入力、バージョンを選択し、登録を行います。

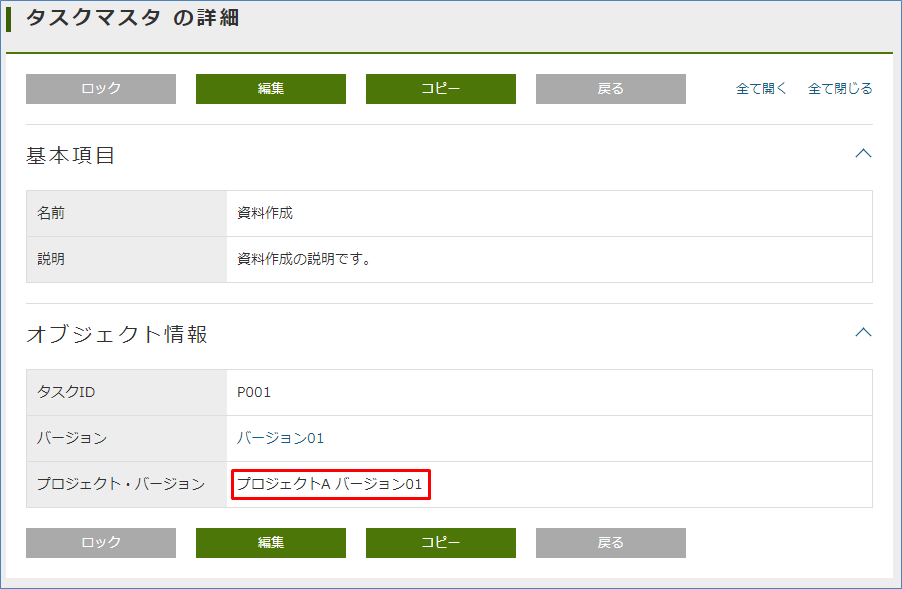
プロジェクト・バージョンにバージョンマスタの名前とプロジェクト名の値を結合した値が設定されているのが確認できます。

3.5. 入力チェック機能(Validator)
Entityに登録させるデータの入力チェックを行いたい場合には、Validator機能を用います。
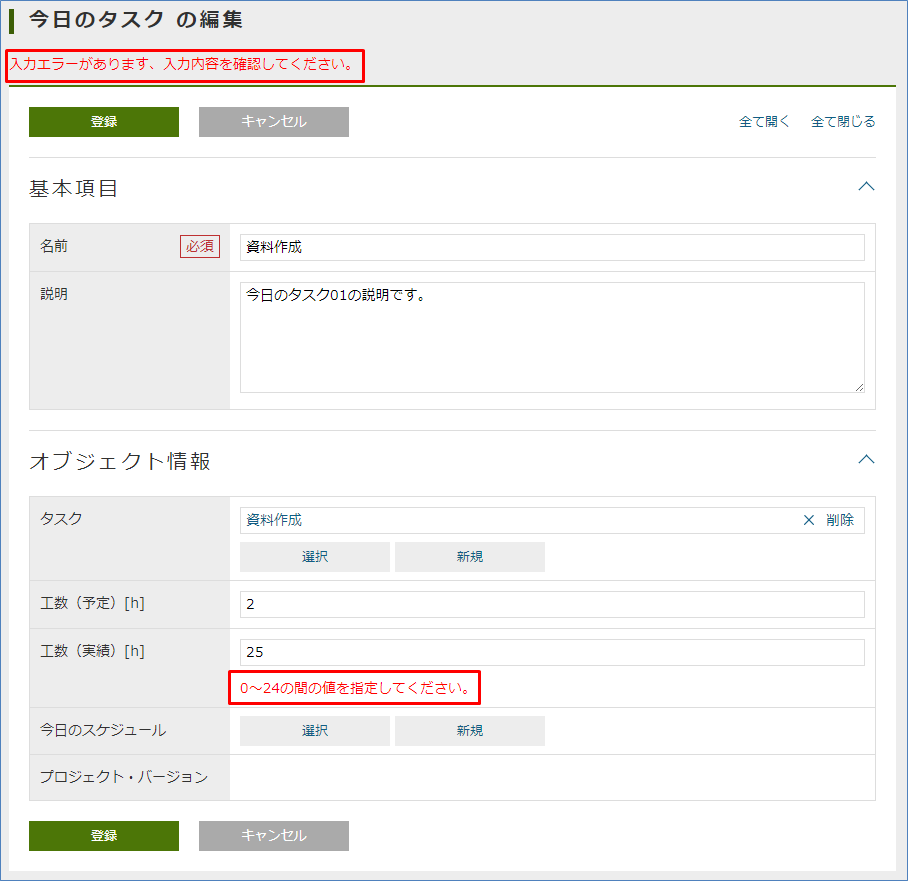
ここでは、今日のタスクEntityの工数(予定)[h]と工数(実績)[h]に0~24以外の値が入力された際にはエラーを表示するよう、Validatorを付与します。
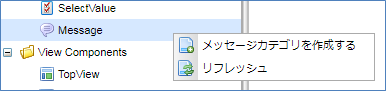
まず、入力チェックエラー発生時のメッセージを登録します。 Data ModelのMessageを右クリックして表示されるコンテキストメニューから「メッセージカテゴリを作成する」をクリックして、以下のメッセージを作成してください。

| 項目 | 設定値 |
|---|---|
名前 |
tutorial/advanced/common |
表示名 |
共通 |
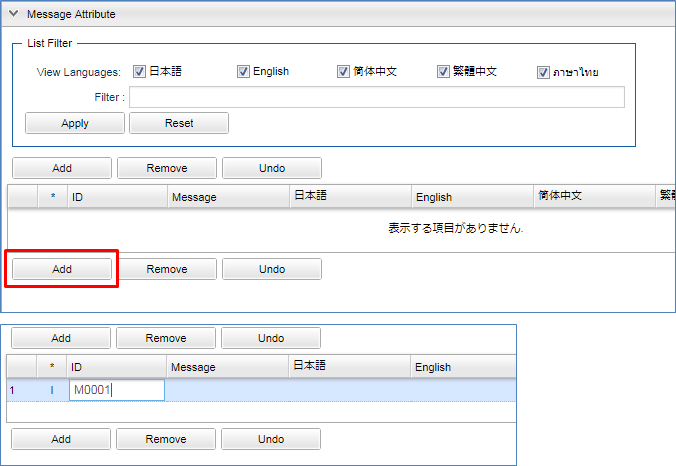
行を追加し、メッセージアイテムを追加します。 ID列をクリックしてIDを設定します。

| 項目 | 設定値 |
|---|---|
ID |
M0001 |
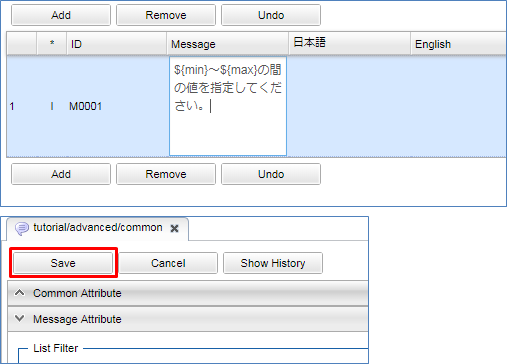
Message列をクリックしてメッセージを設定します。 ${min}、${max}には後ほどValidatorで指定する値が入ります。

| 項目 | 設定値 |
|---|---|
Message |
${min}~${max}の間の値を指定してください。 |
Saveボタンをクリックし、メッセージを保存します。
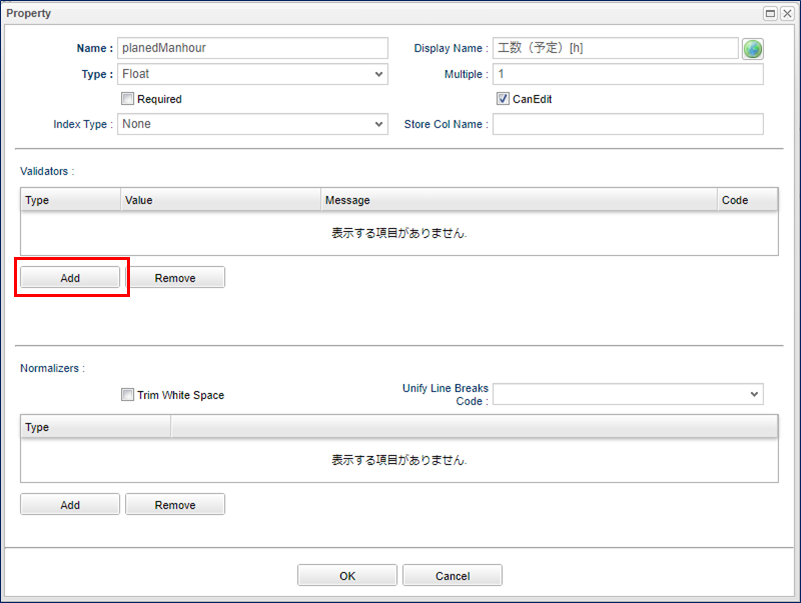
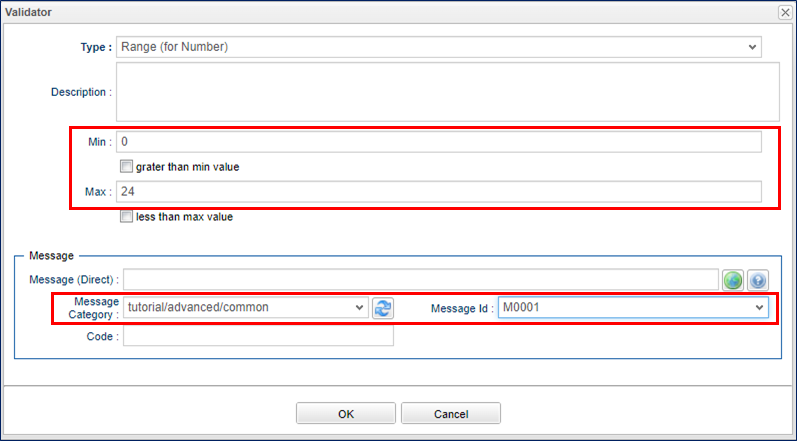
次に、PropertyにValidatorの設定を行います。
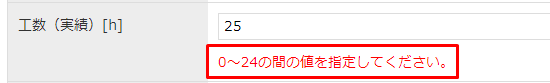
今日のタスクEntityの工数(予定)[h]のPropertySettingから以下の設定を行ってください。

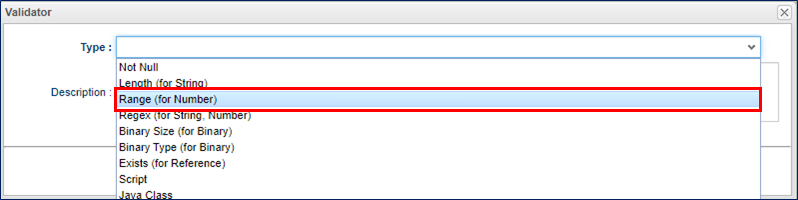
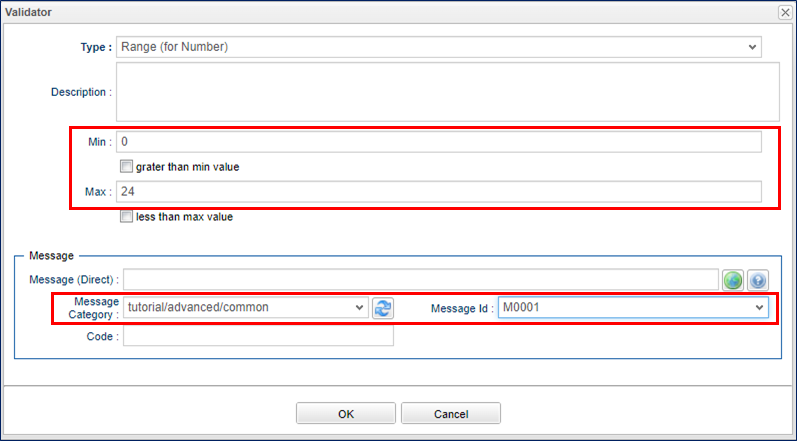
入力された数値が特定の範囲内になければエラーとします。

MinとMaxには入力可能な値の範囲を指定します。さきほど作成したメッセージの${min}、${max}にはここのMinとMaxの値が入ります。
Message Categoryはエラー時に使用したいメッセージのメッセージカテゴリ名を選択します。
ここでは、 tutorial/advanced/common を指定してください。
Message Idにはエラー時に使用したいメッセージのメッセージIDを指定します。
ここでは、 M0001 を指定してください。
Codeの設定は任意です。

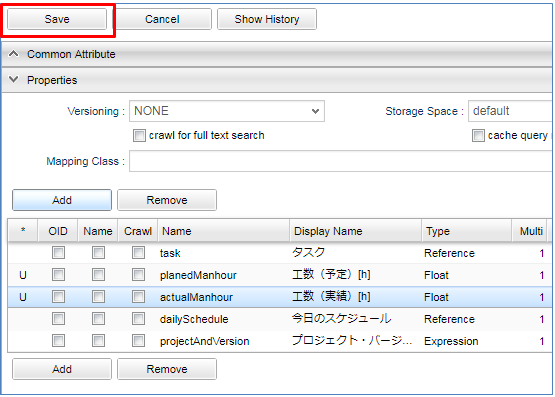
工数(実績)[h]についても同様に設定を行い、Entityを保存します。


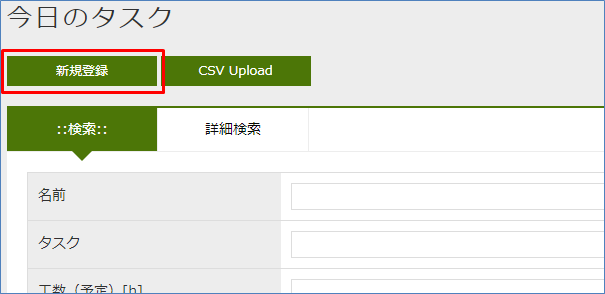
確認のため、今日のタスクEntityにデータを追加します。 検索画面から新規登録を行います。

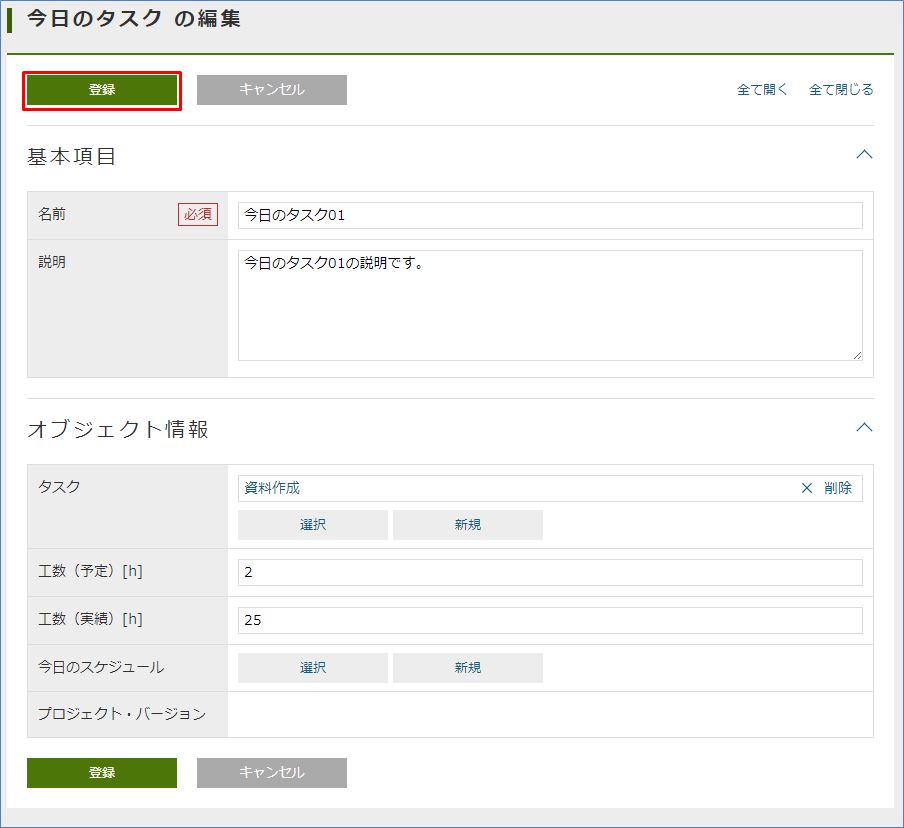
工数(実績)[h]に入力チェックエラーとなる値を設定し、登録を行います。

画面上部にエラーメッセージが表示されます。 また、入力チェックエラーとなった箇所にも詳細メッセージが表示されています。

3.6. 更新履歴の記録(AuditLog)
Entityの更新履歴を記録したい場合には、AuditLog機能を用います。 ここでは、プロジェクトマスタEntityの更新履歴を記録するよう、AuditLogの設定を行います。
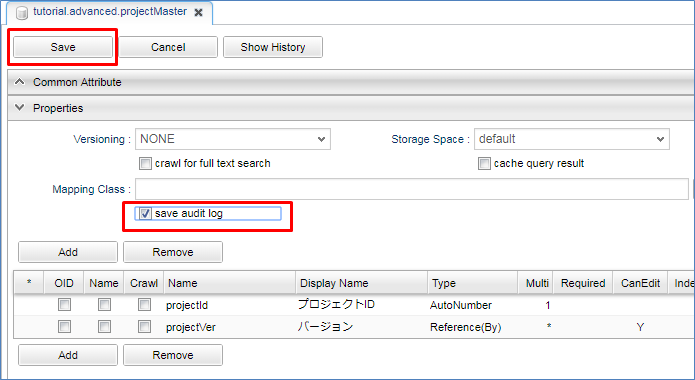
プロジェクトマスタEntityで save audit log を有効にします。
チェックを入れることで、操作ログが記録されます。

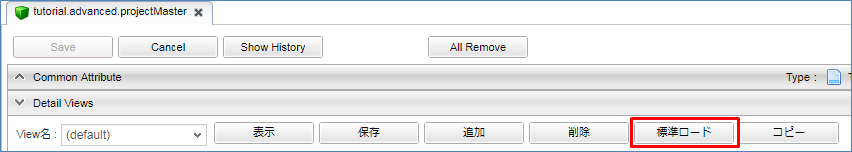
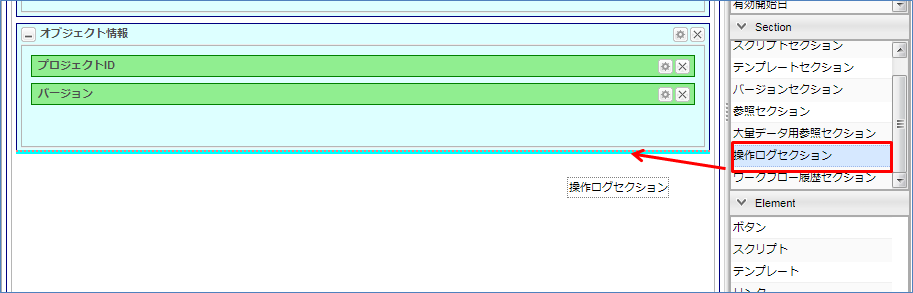
プロジェクトマスタEntityのDetail_Layoutを開き、標準ロードをクリックします。

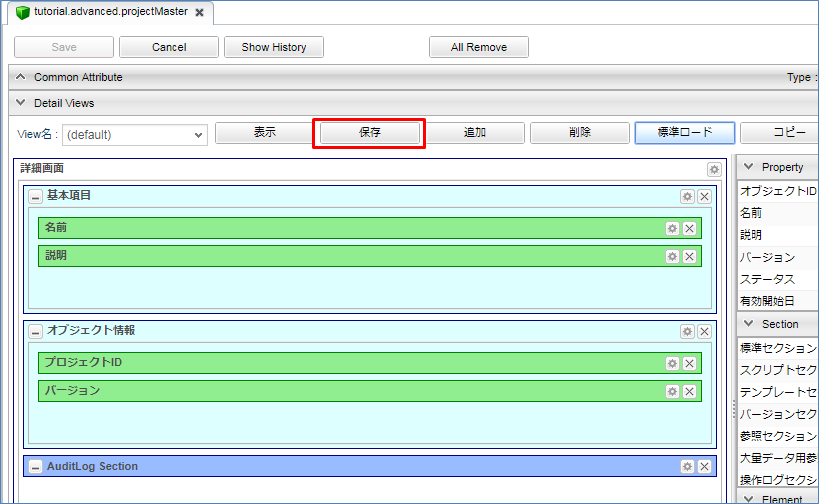
Entity定義にあわせた標準設定がロードされます。 AuditLogを有効にしているため、AuditLog Sectionが追加されています。 保存ボタンをクリックして画面定義を保存します。

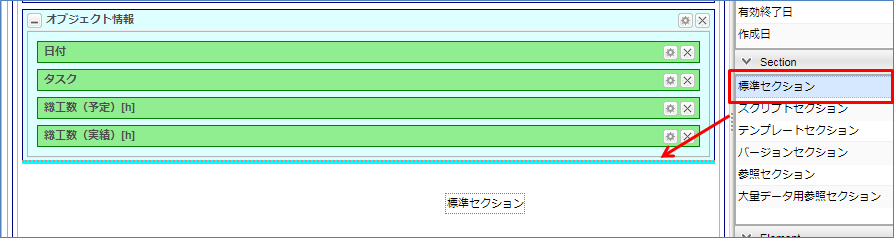
右側の一覧からドラッグ&ドロップで配置することも出来ます。

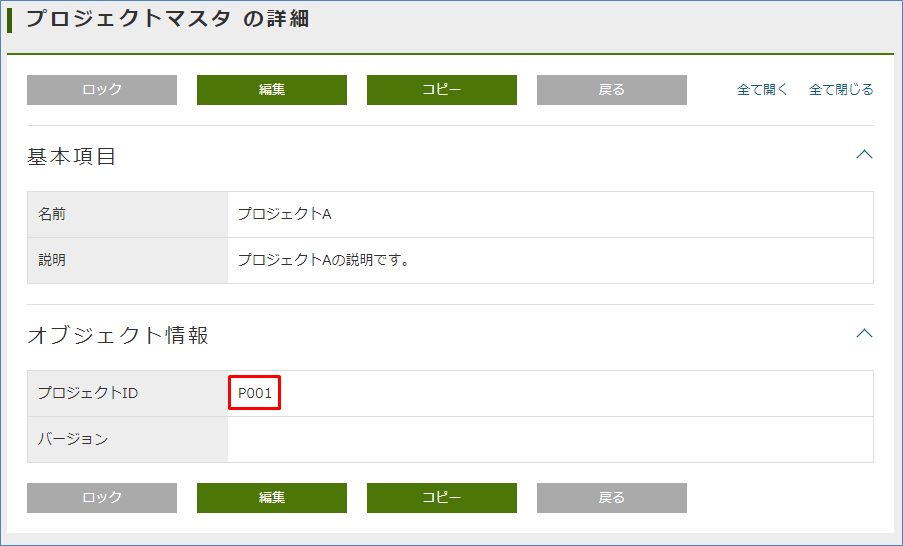
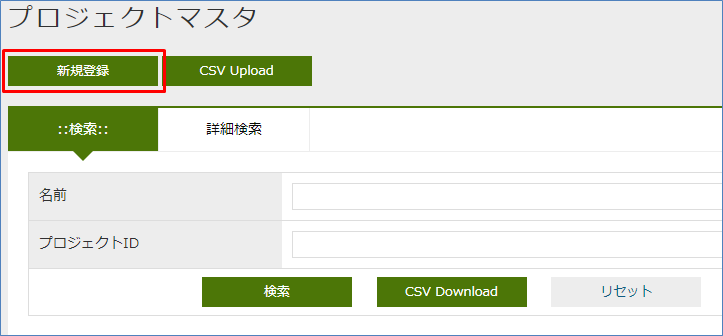
確認のため、プロジェクトマスタEntityにデータを追加します。 検索画面から新規登録を行います。

検索画面から新規登録を行います。

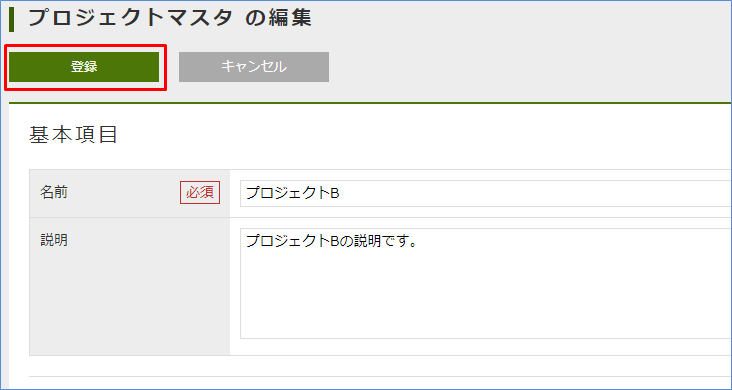
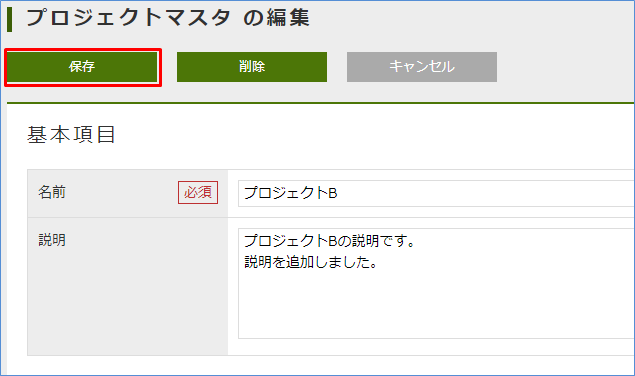
作成されたプロジェクトマスタのデータを編集します。

内容を編集し、保存してください。

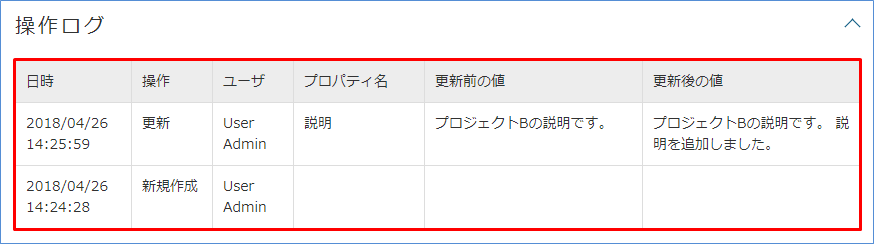
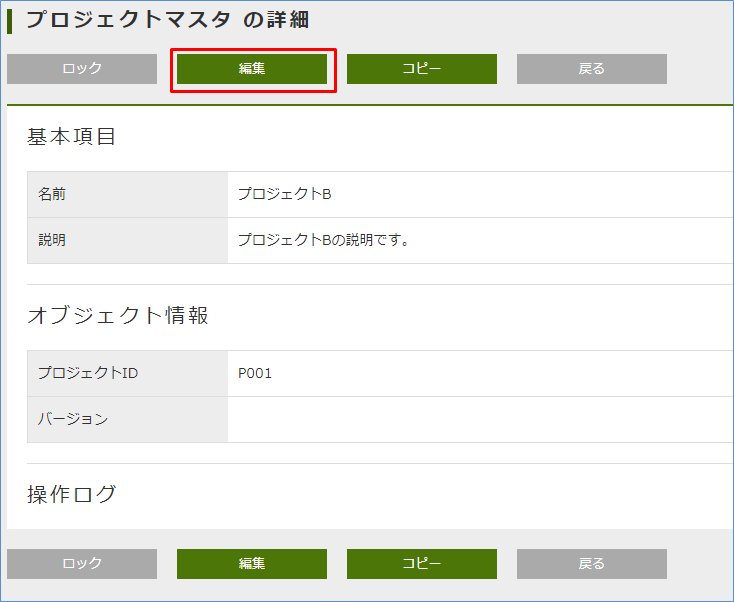
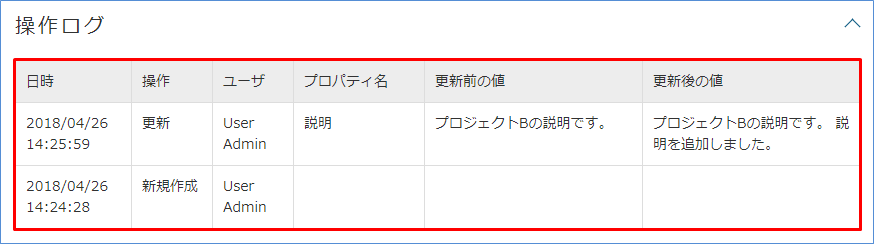
操作ログセクションを開きます。

操作ログセクションにエンティティデータの操作履歴(変更されたプロパティと、変更前、変更後の値)が記録されていることが確認できます。

以上でEntityの設定は完了です。
次からは画面の表示内容に関する設定を行っていきます。
4. 検索・詳細画面のカスタマイズ
ここからは、検索画面と詳細画面の画面レイアウトをカスタマイズしていきます。
GEM画面の SearchLayout、 DetailLayout についての詳しい説明を知りたい方はGeneric Entity Manager (EntityView)を参照してください。
4.1. 検索画面でのReferenceProperty
詳細画面にReference型のPropertyの内容を表示する方法には以下の方法があります。
-
Link
-
Select
-
Checkbox
-
RefCombo
-
NestTable
-
Label
ここではRefComboとNestTableについて扱います。
NestTable
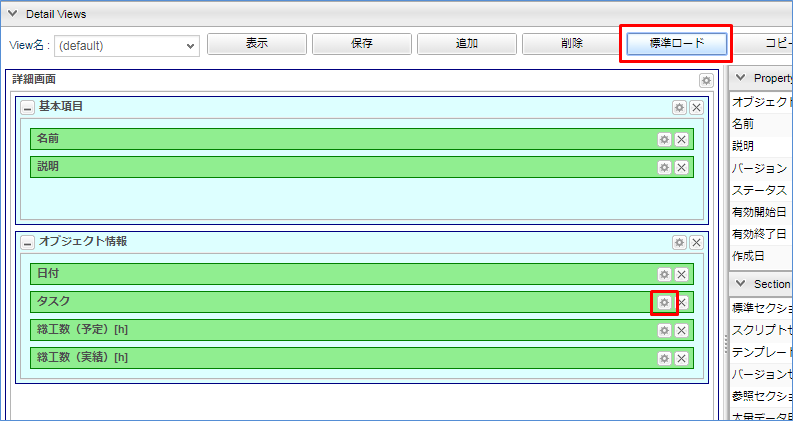
まずは今日のスケジュールEntityについて、NestTableの設定を行います。 今日のスケジュールEntityのDetail_Layoutを開いてください。 レイアウトが読み込まれていない場合は標準ロードを押下してデフォルトレイアウトを読み込んでください。 タスクの設定を表示します。

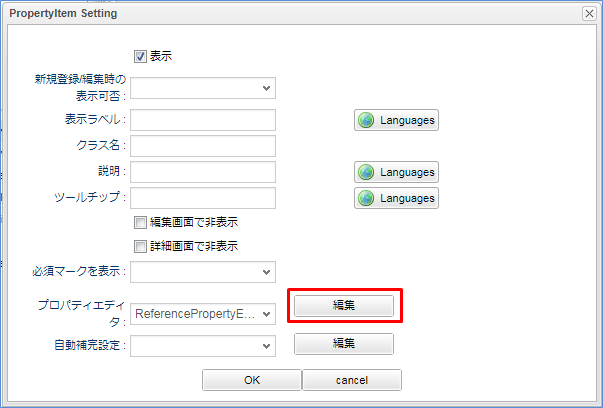
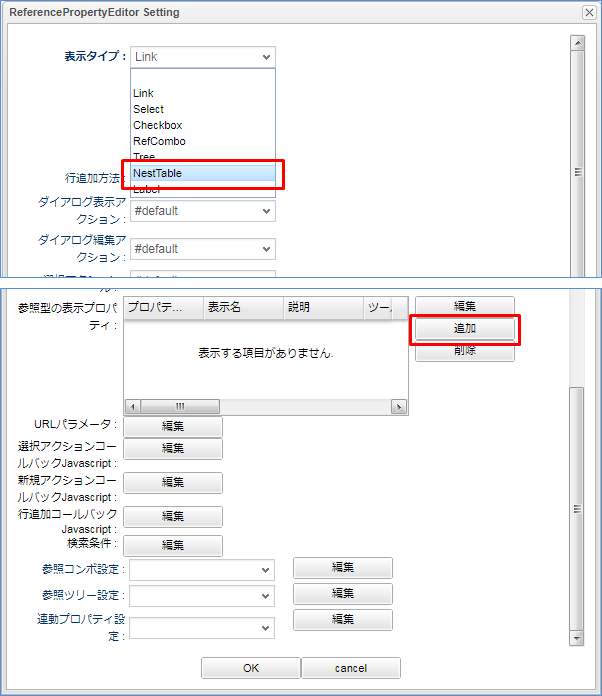
プロパティエディタの編集をクリックします。

表示タイプで NestTable を選択します。
参照型の表示プロパティで、NestTableに表示する今日のタスクEntityのプロパティを追加していきます。

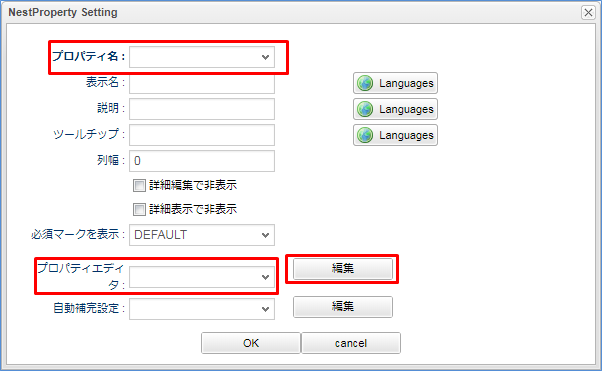
参照先のプロパティの設定画面で以下の表示プロパティを追加してください。

表示タイプについては、プロパティエディタの編集ボタンをクリックした際に表示される画面で設定してください。
| 項目 | 設定値 |
|---|---|
プロパティ名 |
projectAndVersion |
プロパティエディタ |
StringPropertyEditor |
表示タイプ |
Label |
| 項目 | 設定値 |
|---|---|
プロパティ名 |
task |
プロパティエディタ |
ReferencePropertyEditor |
| 項目 | 設定値 |
|---|---|
プロパティ名 |
planedManhour |
プロパティエディタ |
FloatPropertyEditor |
| 項目 | 設定値 |
|---|---|
プロパティ名 |
actualManhour |
プロパティエディタ |
FloatPropertyEditor |
プロパティの追加が完了したら設定内容を保存してください。 以上でNestTableの設定は完了です。
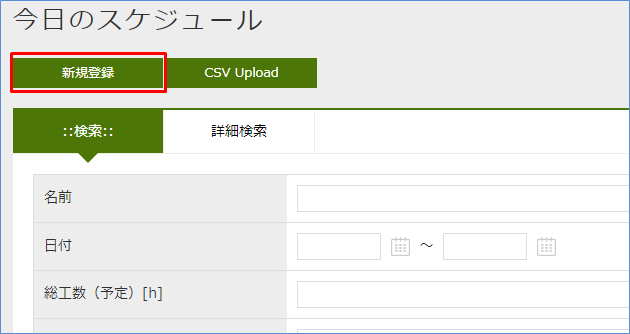
確認のため、今日のスケジュールEntityにデータを追加します。

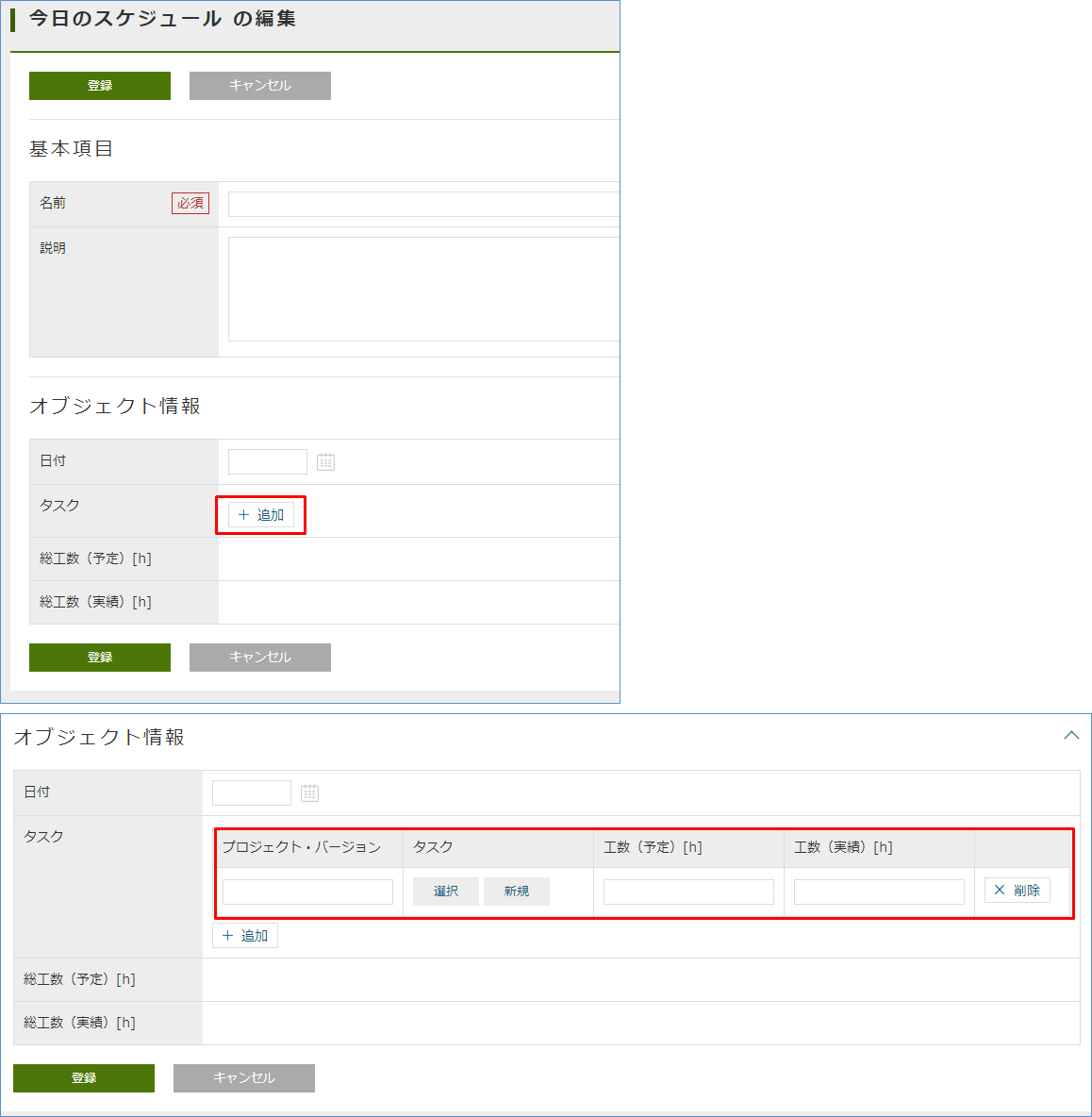
タスクを追加すると、参照元Entityのテーブルの中に参照先Entityのテーブルが生成されます。 データを入力して登録します。

編集画面同様、詳細画面にもテーブルが入れ子になって表示されます。

Reference Combo
NestTableでは参照先情報を入れ子構造の表形式で表示しましたが、Reference Comboでは、参照先の情報をドロップダウン形式で表示します。 ここでは、タスクマスタEntityのデータを関連するプロジェクト名からたどって検索できるよう、Reference Comboの設定を行います。
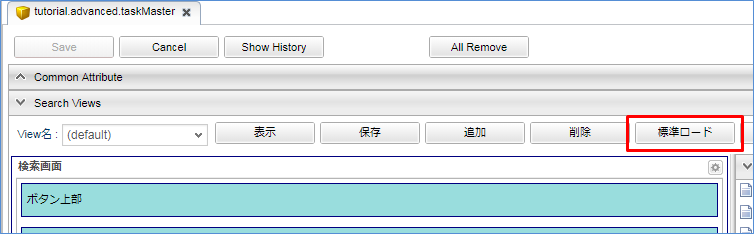
タスクマスタEntityのSearch_Layoutを開いてください。 レイアウトが読み込まれていない場合は標準ロードを押下してデフォルトレイアウトを読み込んでください。

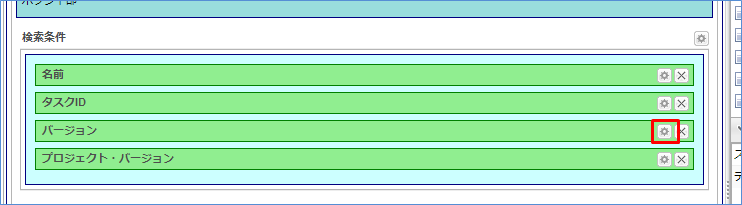
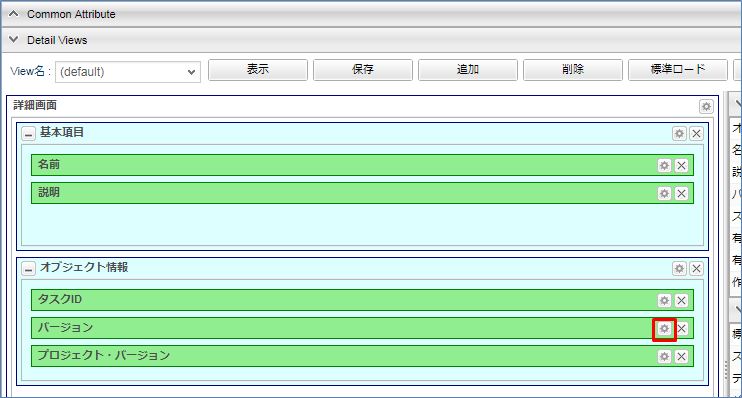
バージョンの設定を表示します。

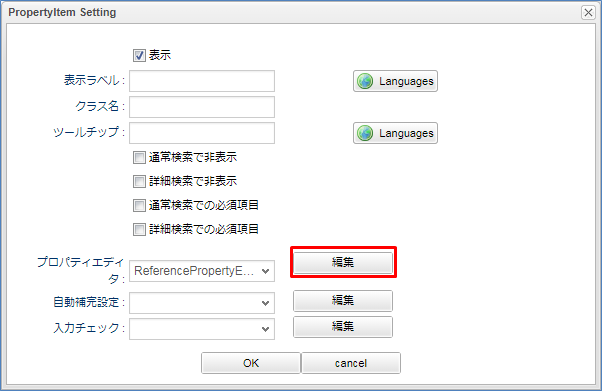
プロパティエディタの編集をクリックします。

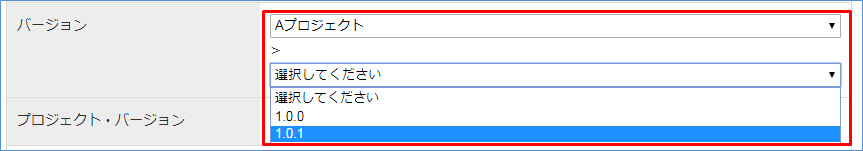
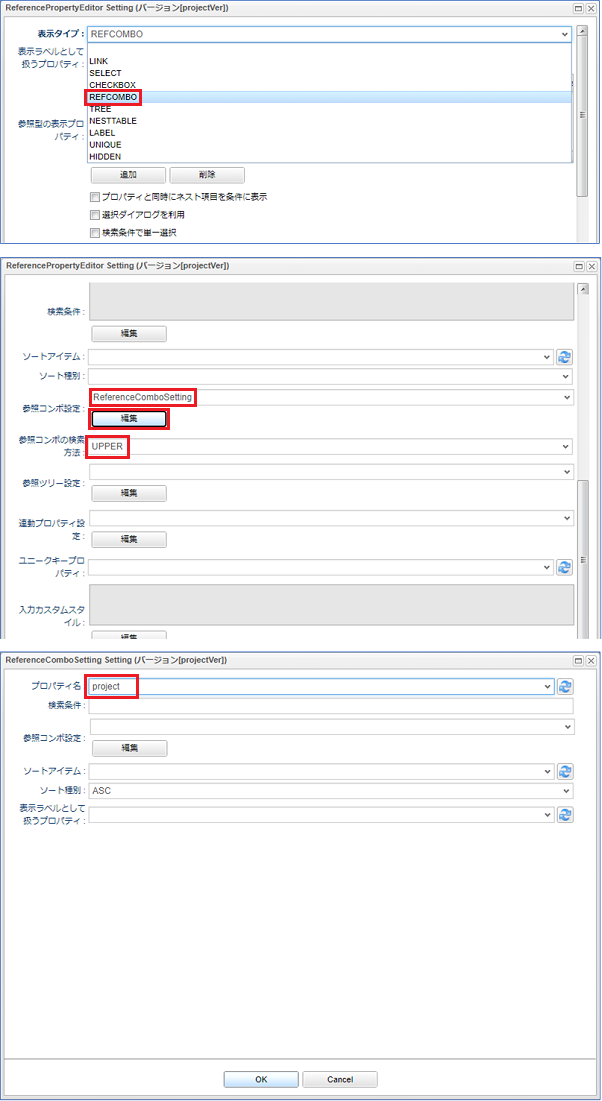
表示タイプで RefCombo を選択します。
参照コンボの検索方法にUPPERを選択します。
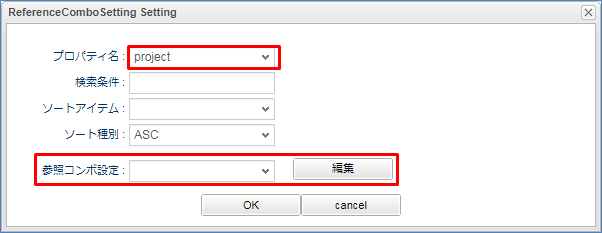
参照コンボ設定でReferenceComboSettingを選択し、編集ボタンをクリックします。
参照コンボ設定の編集ボタンをクリックした際に表示される画面でプロパティ名にprojectを選択します。

参照コンボの検索方法でUPPERを指定している場合、条件が指定されていないドロップダウンがあっても、指定されている条件を適用して検索します。

UPPERを選択していない場合、Reference Comboのドロップダウンに値を指定していない項目があれば、全件検索とみなされます。

プロパティ名にはバージョンマスタEntityに定義されている参照型Propertyの名前を指定します。 ここではprojectを指定します。
検索条件となるEntityから見て、上位になる参照プロパティを指定していくことで、3段階以上の参照コンボを設定することも出来ます。 指定したい場合には、同じように参照コンボ設定でさらに上位のプロパティを設定していきます。

OKボタン、保存ボタンを順に押下して、編集内容を保存してください。 検索画面と同様に、詳細画面についても設定を行っていきます。 タスクマスタEntityのDetail_Layoutを開いてください。

検索画面同様にReference Comboの設定を行います。
以上でReference Comboの設定は完了です。
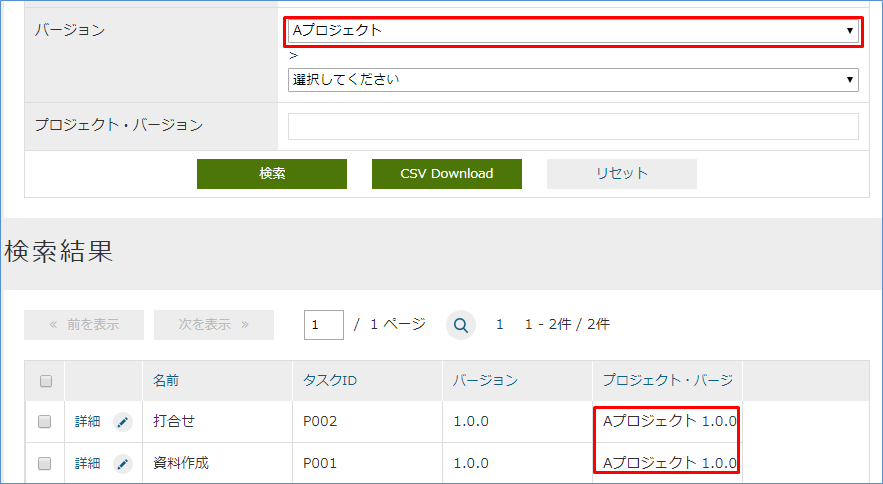
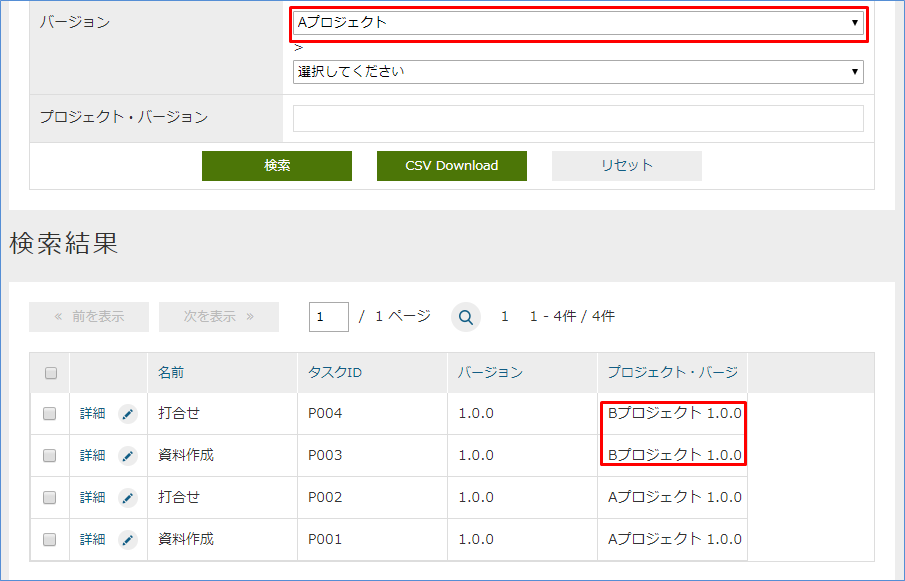
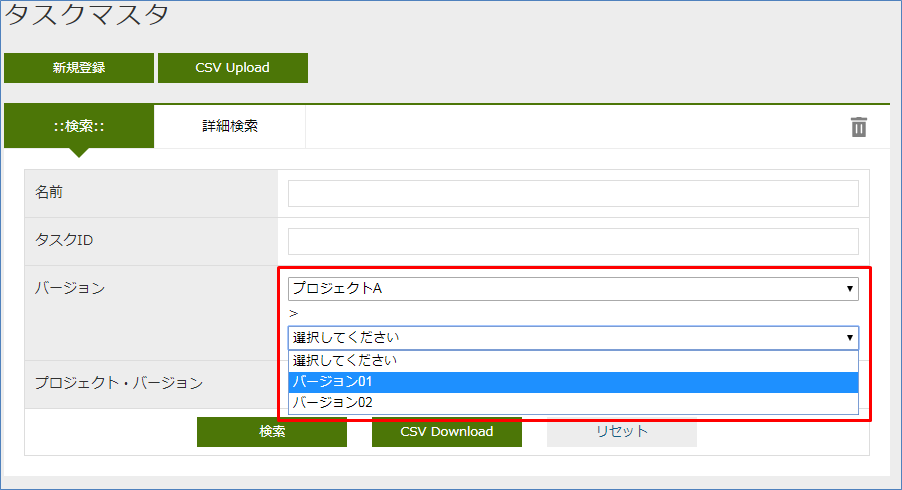
確認のため、タスクマスタEntityの検索画面を開いてください。 バージョンの項目でプロジェクトを選択すると、そのプロジェクトを参照しているバージョンが次のリストに表示されます。

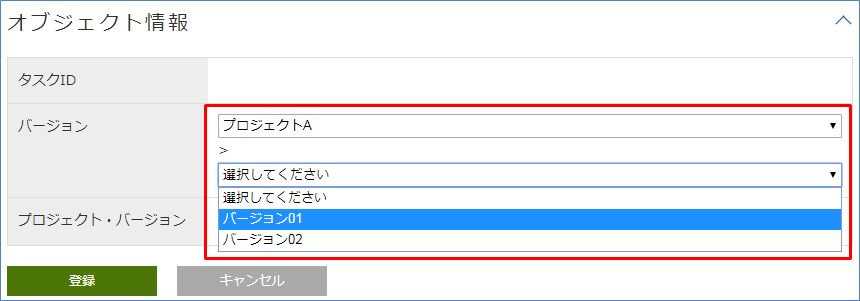
編集画面についても確認してみましょう。

編集画面でも同様に選択、指定できることが確認できます。

以上で動作確認は終わりです。
4.2. 詳細画面の2列表示
デフォルトでは詳細画面ではプロパティ情報が1列の表形式で表示されますが、Detail_Layoutから列数を増やすことが可能です。 今日のスケジュールEntityのPropertyデータの一部を2列で表示するよう設定を行います。
今日のスケジュールEntityのDetail_Layoutを開いてください。
標準セクション をDetail Viewsにドラッグ&ドロップします。

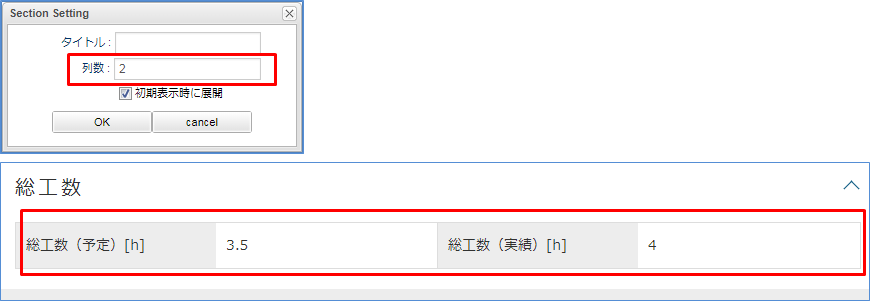
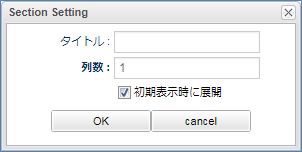
Section Settingウインドウが立ち上がるので、タイトルと列数を指定してください。

| 項目 | 設定値 |
|---|---|
タイトル |
総工数 |
列数 |
2 |
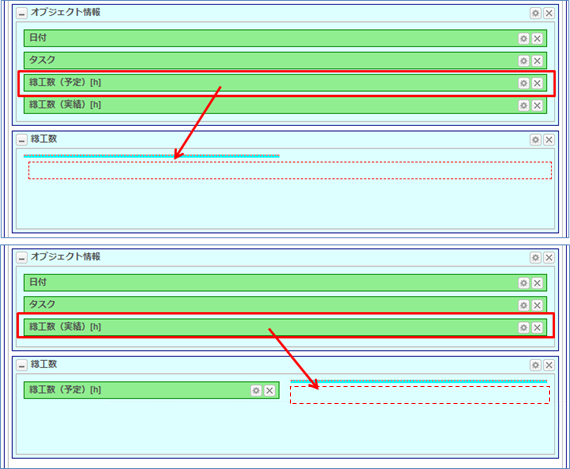
総工数(予定)[h]を総工数セクションにドラッグ&ドロップします。 同様に総工数(実績)[h]もドラッグ&ドロップします。

保存ボタンを押下して変更内容を保存してください。 以上で2列表示の設定は完了です。
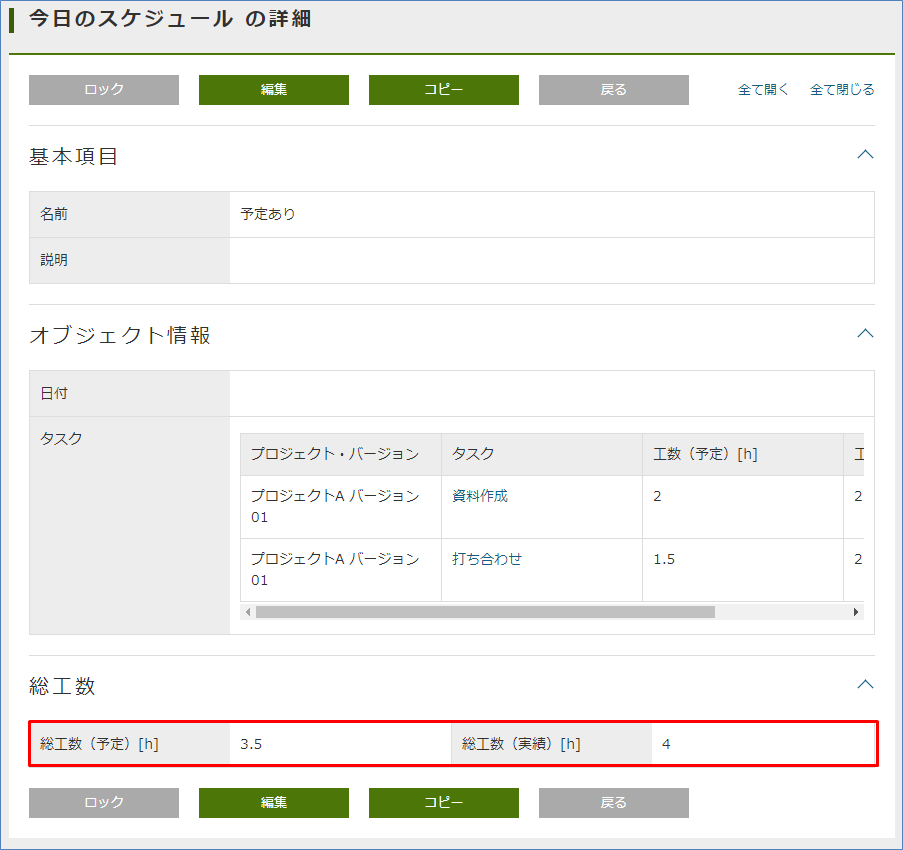
確認のため、今日のスケジュールEntityの詳細画面を開いてください。 総工数セクションが2列で表示されていることが確認できます。

以上で動作確認は終わりです。
4.3. オリジナルテンプレートの組込
オリジナルで作成したテンプレートの組込方法を説明します。 作成したテンプレートはホーム画面に表示したり、メニューから表示したりすることができます。 ここでは、テンプレートをメニューから表示する方法について説明します。
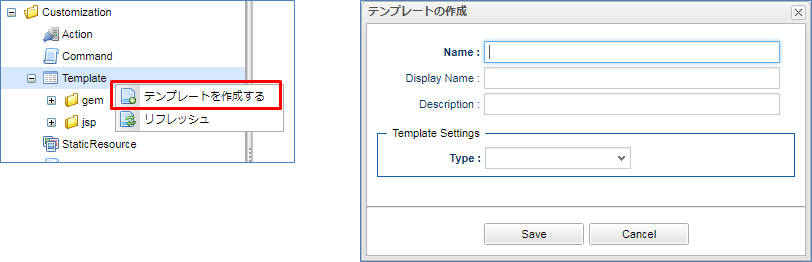
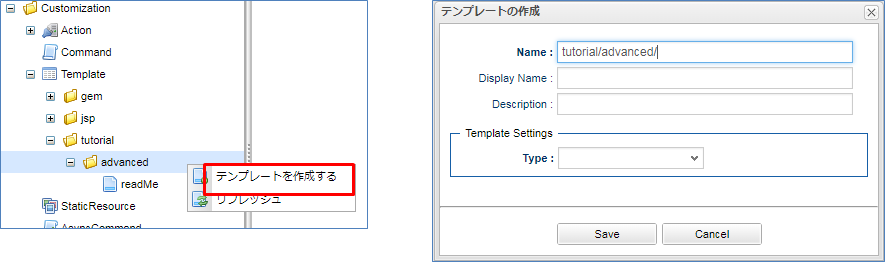
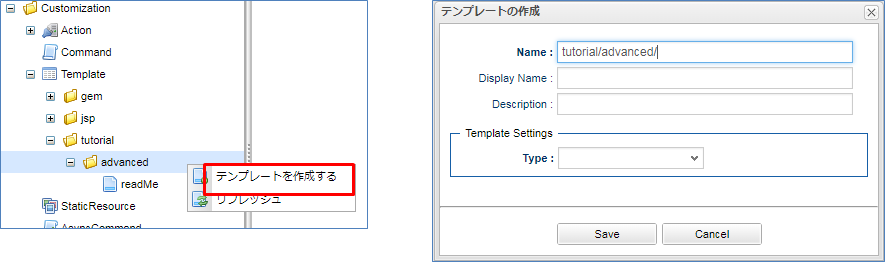
まず、テンプレートを作成します。

次のテンプレートを作成してください。
| 項目 | 設定値 |
|---|---|
Name |
tutorial/advanced/readMe |
Display Name |
利用方法 |
Type |
Html (TextResource) |
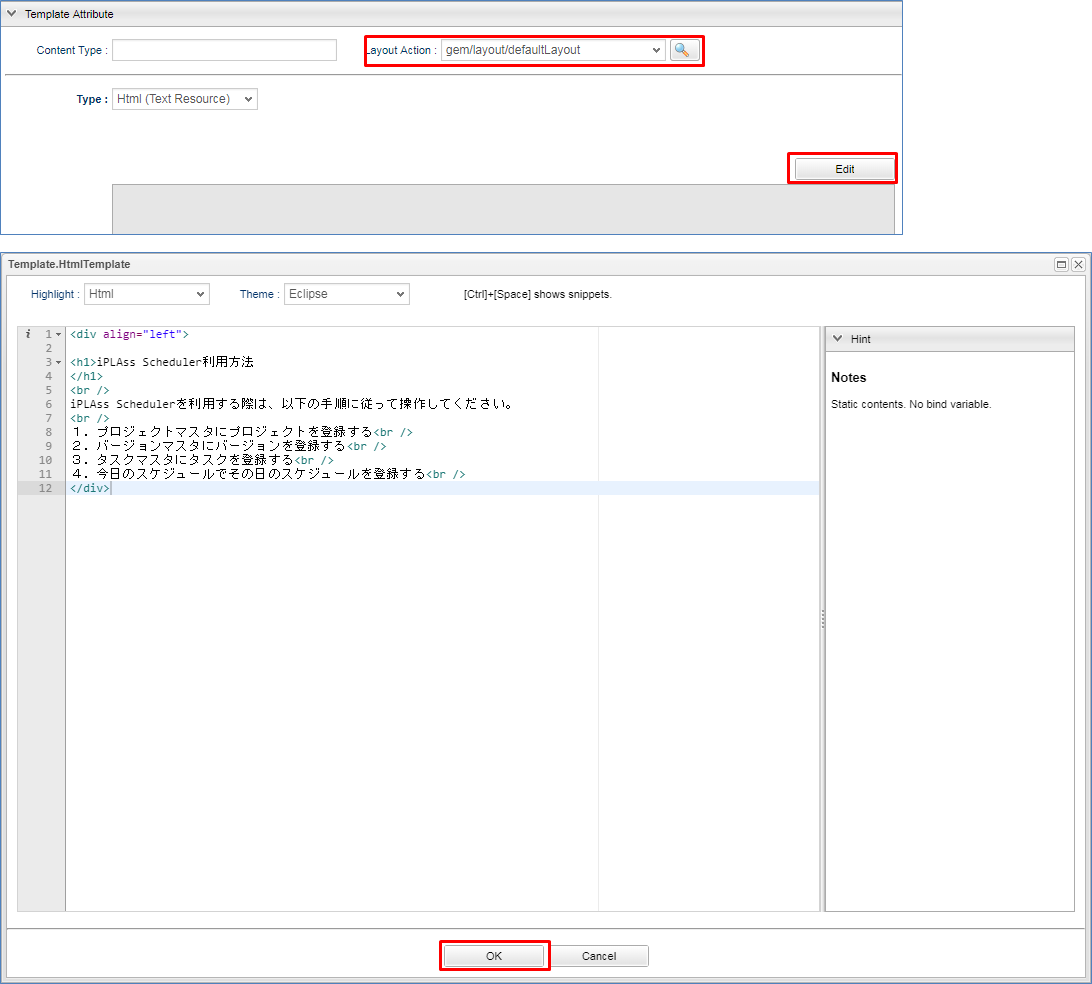
作成したテンプレートを表示します。
Layout Actionには gem/layout/defaultLayout (標準レイアウト)を指定します。
これはTop画面や検索一覧等のGEM画面で利用しているヘッダーやメニューを、このテンプレートでも利用するためです。

<div align="left">
<h1>iPLAss Scheduler利用方法
</h1>
<br />
iPLAss Schedulerを利用する際は、以下の手順に従って操作してください。
<br />
1.プロジェクトマスタにプロジェクトを登録する<br />
2.バージョンマスタにバージョンを登録する<br />
3.タスクマスタにタスクを登録する<br />
4.今日のスケジュールでその日のスケジュールを登録する<br />
</div>Saveボタンを押下して変更内容を保存してください。
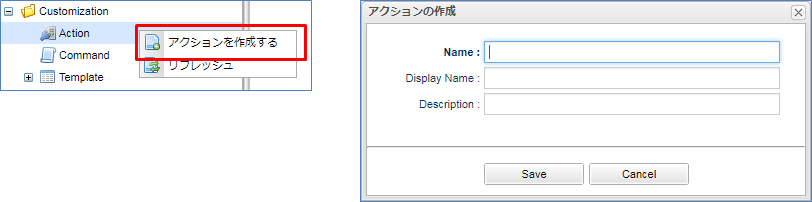
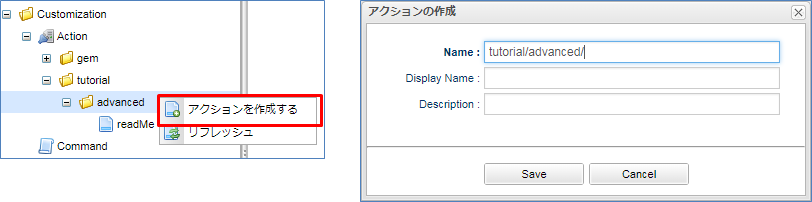
次に、テンプレートを呼び出すためのアクションを作成します。

以下のアクションを作成してください。
| 項目 | 設定値 |
|---|---|
Name |
tutorial/advanced/readMe |
Display Name |
利用方法 |
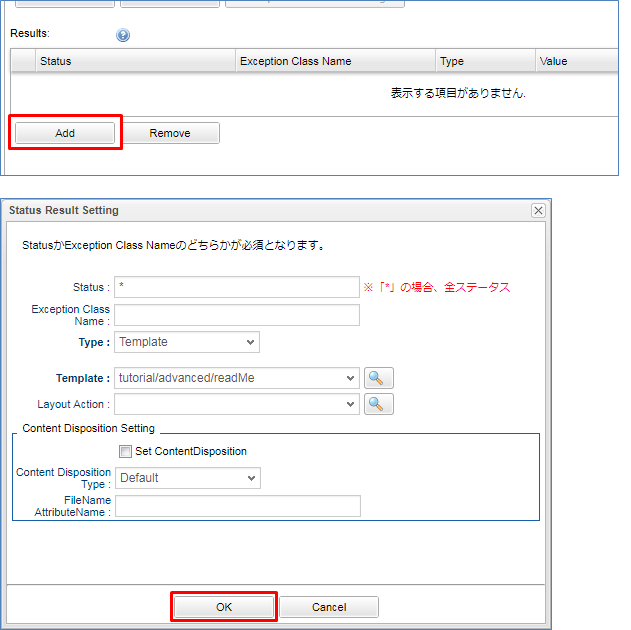
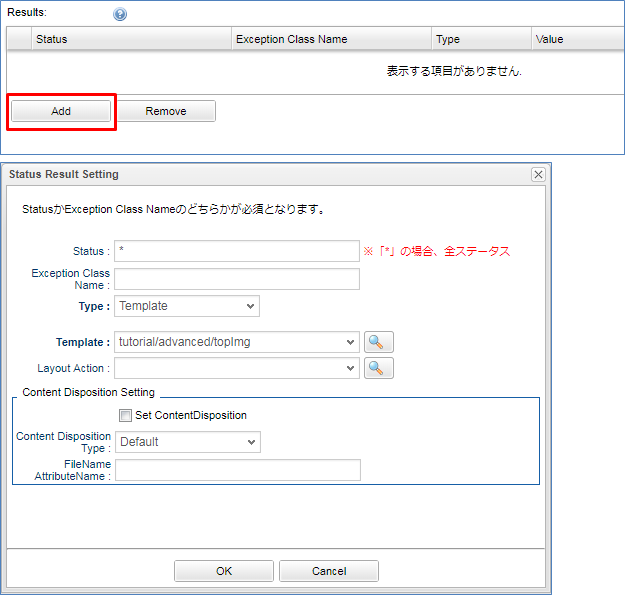
作成したアクションを開き、Resultsを追加します。

| 項目 | 設定値 |
|---|---|
Status |
* |
Type |
Template |
Template |
tutorial/advanced/readMe |
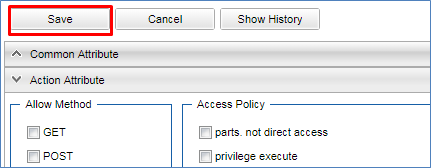
Saveボタンを押下して変更内容を保存してください。
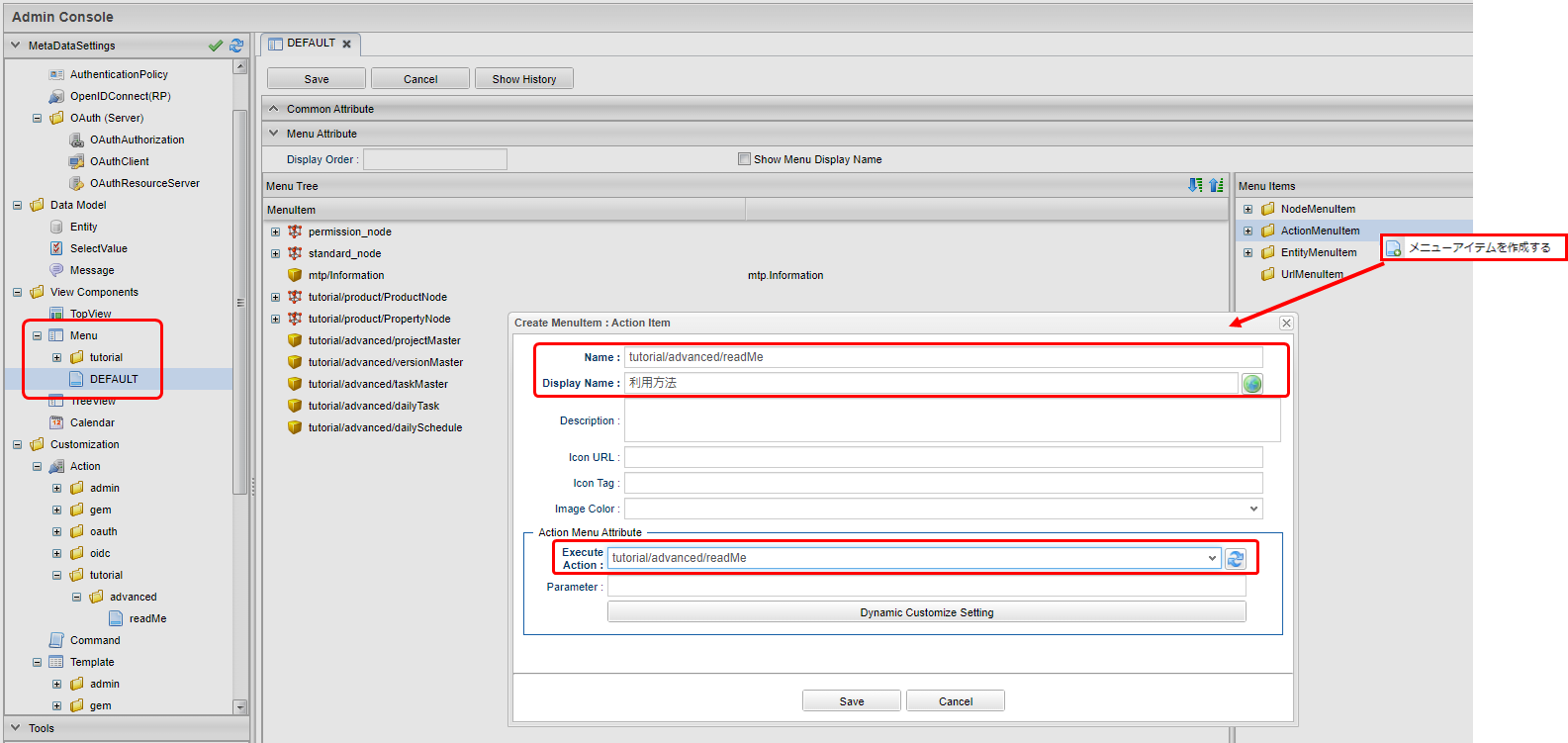
続いて、作成したアクションを呼び出すためのメニューを追加します。
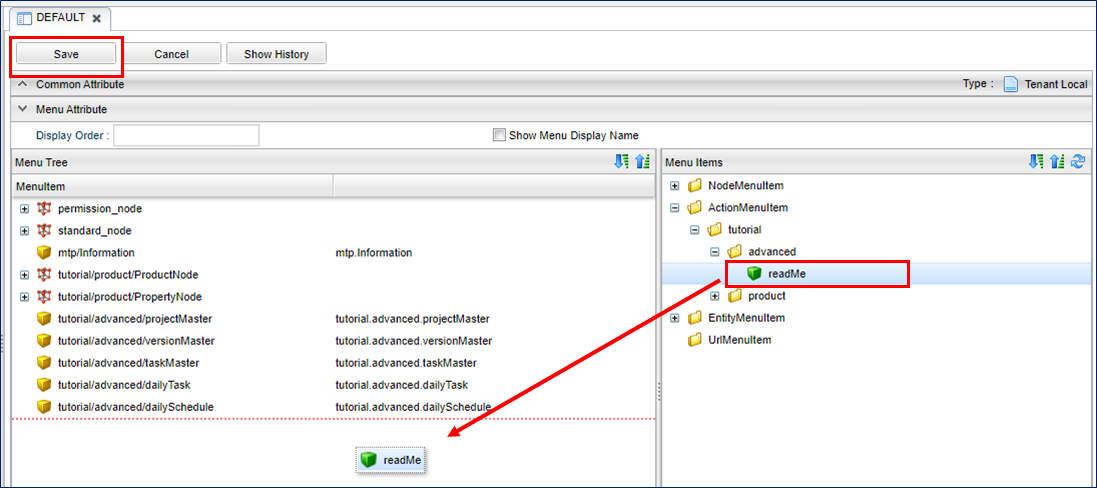
Menu Itemsに表示されているActionMenuItemを右クリックし、表示されるコンテキストメニューから「メニューアイテムを作成する」を選択します。

| 項目 | 設定値 |
|---|---|
Name |
tutorial/advanced/readMe |
Display Name |
利用方法 |
Execute Action |
tutorial/advanced/readMe |
メニューアイテムをメニューツリーにドラッグ&ドロップしてメニューに追加します。 メニュー追加後、保存したら設定完了です。

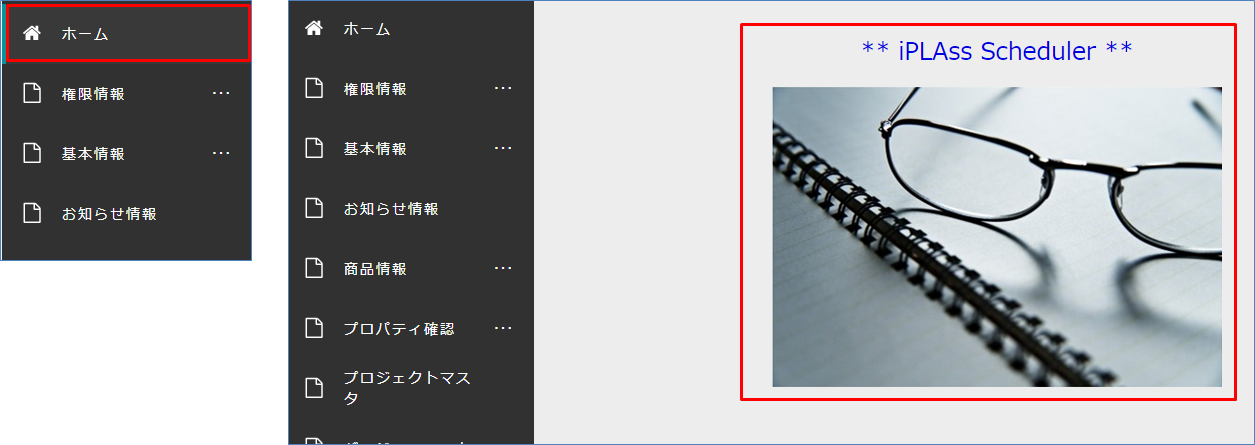
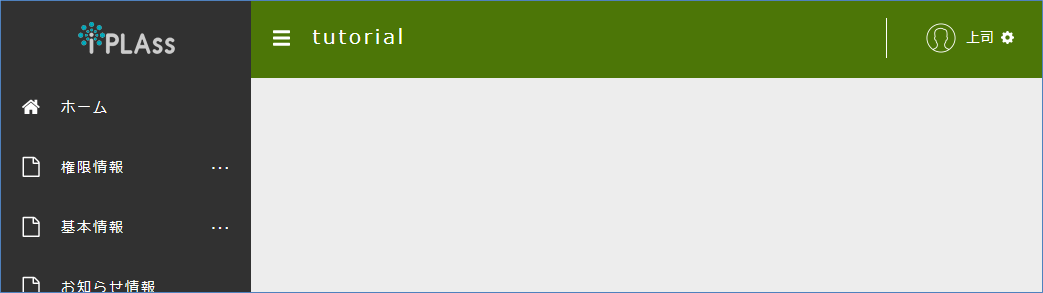
確認のため、ホームボタンを押下してメニューを更新してください。
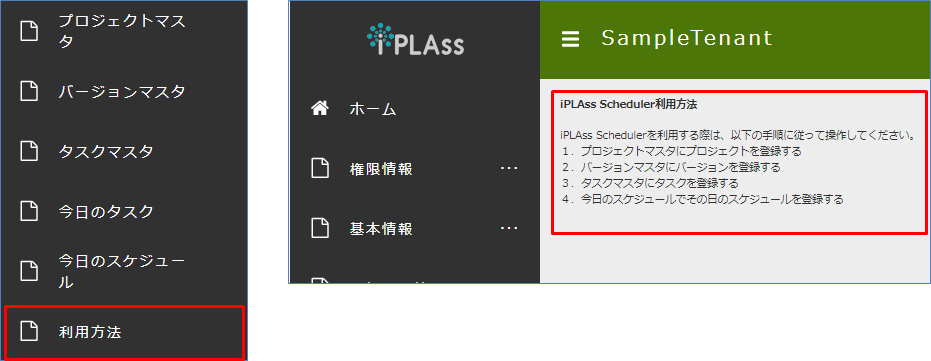
利用方法 のメニュ-が増えていることが確認できます。
また、このメニューをクリックして利用方法の画面を開くと、作成したテンプレートが表示されているのが確認できます。

5. Top画面のカスタマイズ
ここからは、Top画面のカスタマイズを行います。
GEM画面の TopView についての詳しい説明を知りたい方はGeneric Entity Manager (TopView)を参照してください。
5.1. オリジナルテンプレートの組込
検索・詳細画面のカスタマイズでは、作成したテンプレートをメニューから表示する方法について説明しましたが、ここでは、テンプレートをTop画面に組み込む方法について説明します。
作成するテンプレートはTop画像を表示するためのテンプレートとTop画面に表示するテンプレートの2つです。
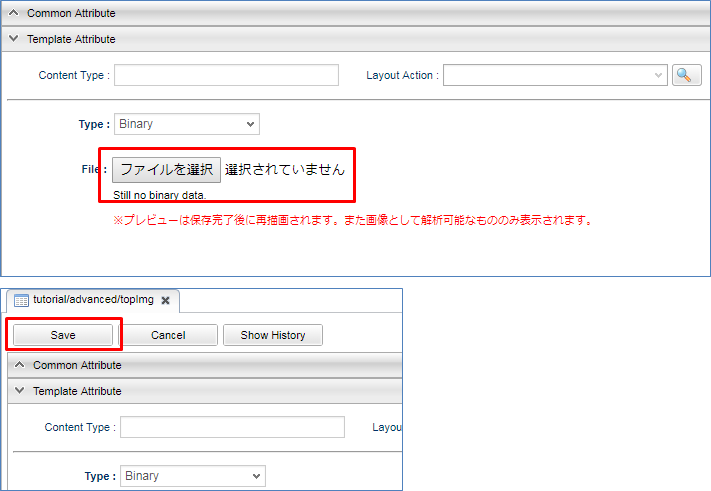
まずは、Top画面用テンプレートで使用する画像を登録します。 テンプレートに表示するための画像は予め用意しておいてください。 以下に従ってテンプレートを作成してください。

| 項目 | 設定値 |
|---|---|
Name |
tutorial/advanced/topImg |
Display Name |
チュートリアルトップ画像 |
Type |
Binary |
Top画面で使用する画像ファイルを選択し、保存してください。

次に、topImgテンプレートを呼び出すためのActionを作成します。

| 項目 | 設定値 |
|---|---|
Name |
tutorial/advanced/topImg |
Display Name |
チュートリアルトップ画像 |
作成したアクションを開き、Resultsに画像テンプレートを指定します。

| 項目 | 設定値 |
|---|---|
Status |
* |
Type |
Template |
Template |
tutorial/advanced/topImg |
アクションを保存します。

引き続きTop画面用のテンプレートを作成します。

次のテンプレートを作成してください。
| 項目 | 設定値 |
|---|---|
Name |
tutorial/advanced/top |
Display Name |
チュートリアルトップ |
Type |
GroovyTemplate |
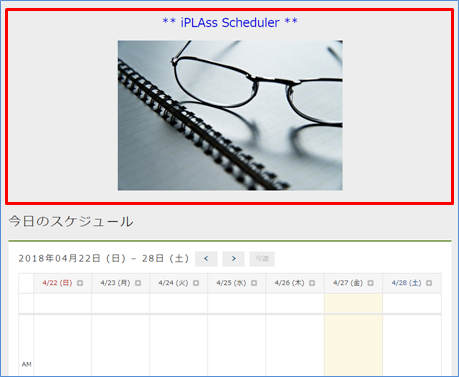
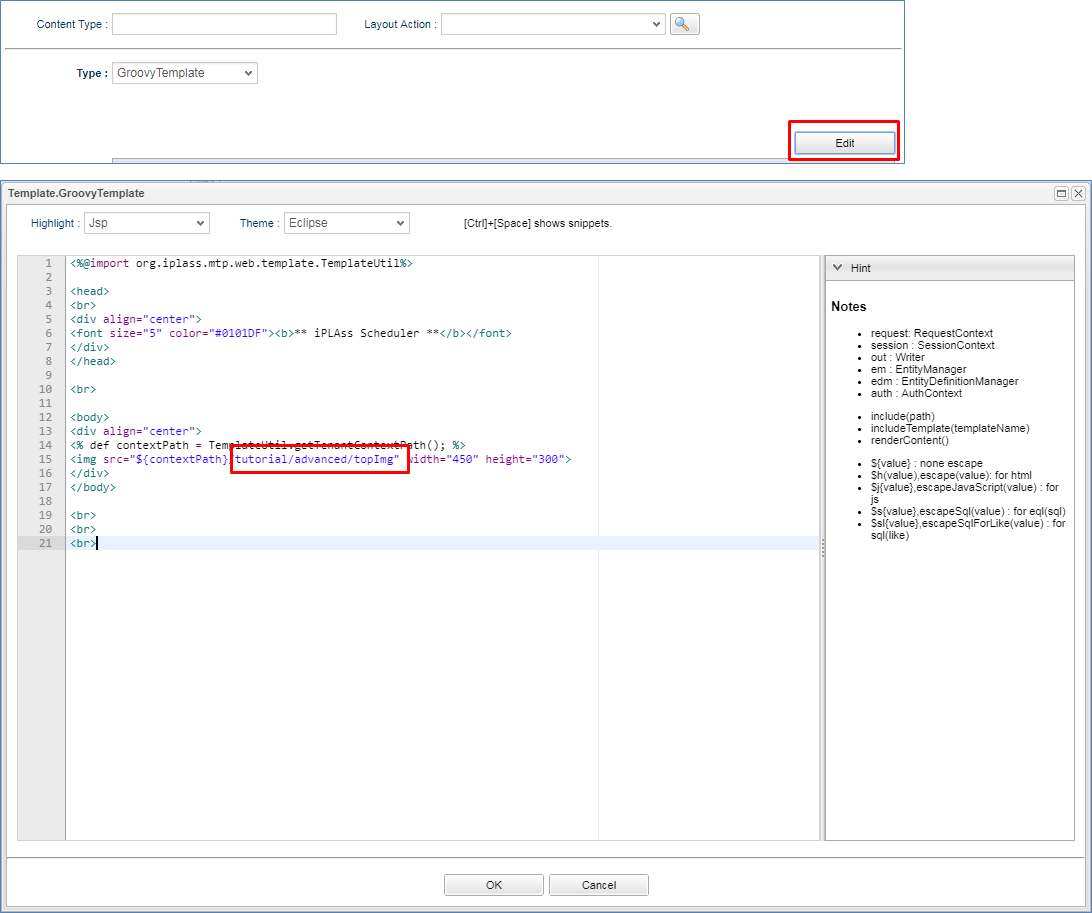
テンプレート内の画像イメージのURLに、先ほど作成したアクションのPathを指定し、保存します。

<%@import org.iplass.mtp.web.template.TemplateUtil%>
<head>
<br>
<div align="center">
<font size="5" color="#0101DF"><b>** iPLAss Scheduler **</b></font>
</div>
</head>
<br>
<body>
<div align="center">
<% def contextPath = TemplateUtil.getTenantContextPath(); %>
<img src="${contextPath}/tutorial/advanced/topImg" width="450" height="300">
</div>
</body>
<br>
<br>
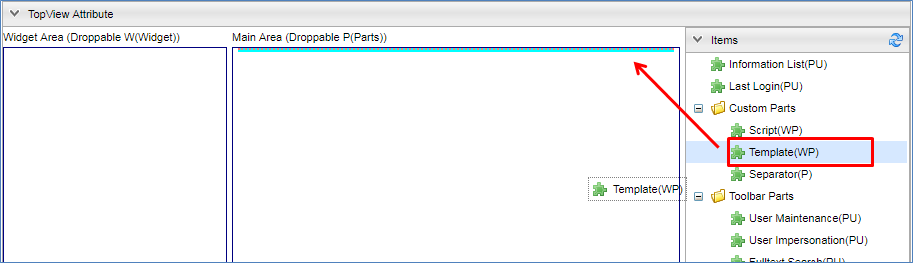
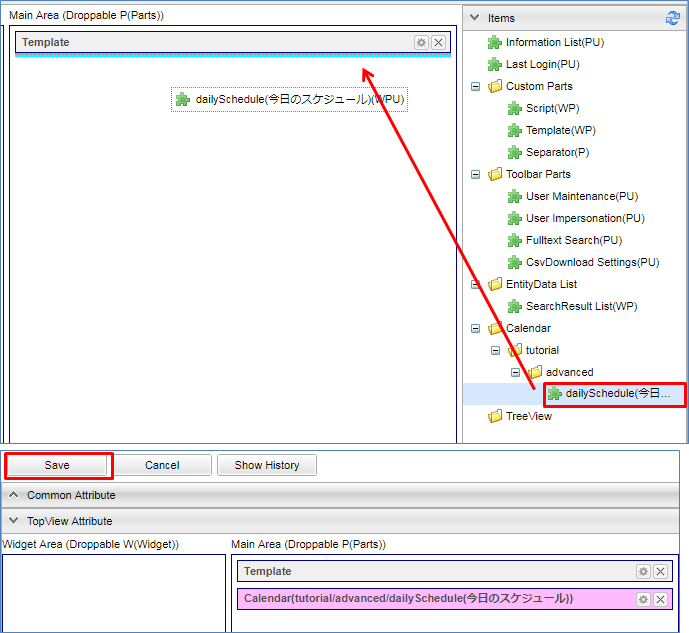
<br>Top画面にテンプレートを追加します。TopViewを開いてください。

さきほど作成したチュートリアルトップTemplateを選択します。

Saveボタンを押下して変更内容を保存したら、Top画面へのテンプレートの組込は完了です。

確認のため、ホームボタンを押下してTop画面を更新してください。 作成したテンプレートが表示されていることが確認できます。

以上で動作確認は終わりです。
5.2. カレンダー
ここからはトップ画面にカレンダーを表示する方法について説明します。
GEM画面の Calendar についての詳しい説明を知りたい方はGeneric Entity Manager (Calendar)を参照してください。
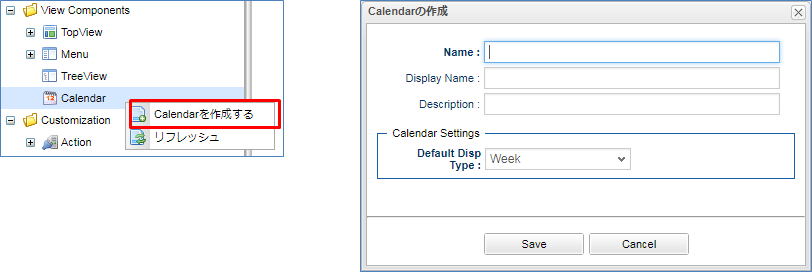
まず、トップ画面に表示するためのカレンダーを作成します。

| 項目 | 設定値 |
|---|---|
Name |
tutorial/advanced/dailySchedule |
Display Name |
今日のスケジュール |
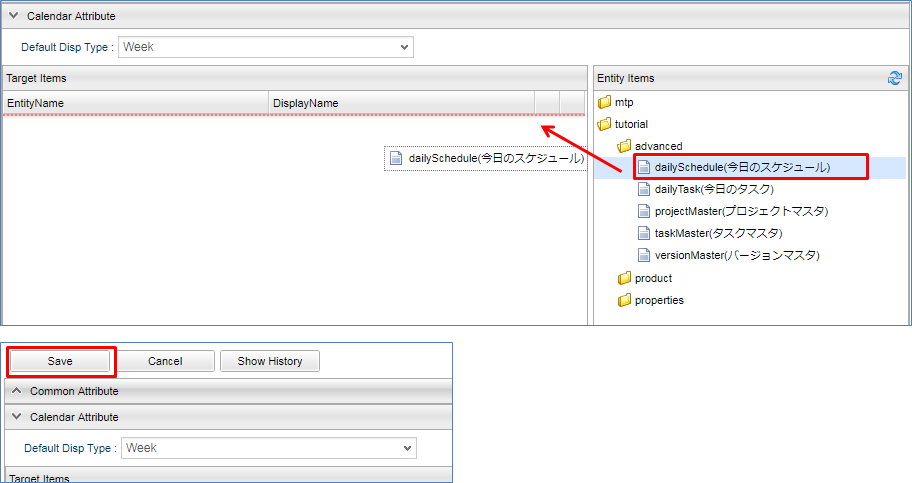
作成したカレンダーを開きます。 カレンダーに表示したいエンティティを登録します。 ここでは、今日のスケジュールEntityに登録した内容をカレンダーに表示したいので、今日のスケジュールEntityをEntity ItemsからTarget Itemsにドラッグ&ドロップします。

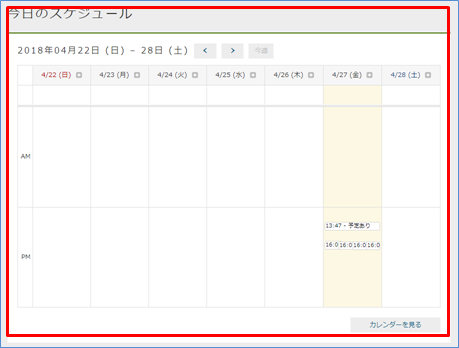
Top画面に作成したカレンダーを組み込みます。 TopViewを開いてください。 テンプレートの時と同様に、ItemsからMainAreaにドラッグ&ドロップしてください。

以上で設定は完了です。
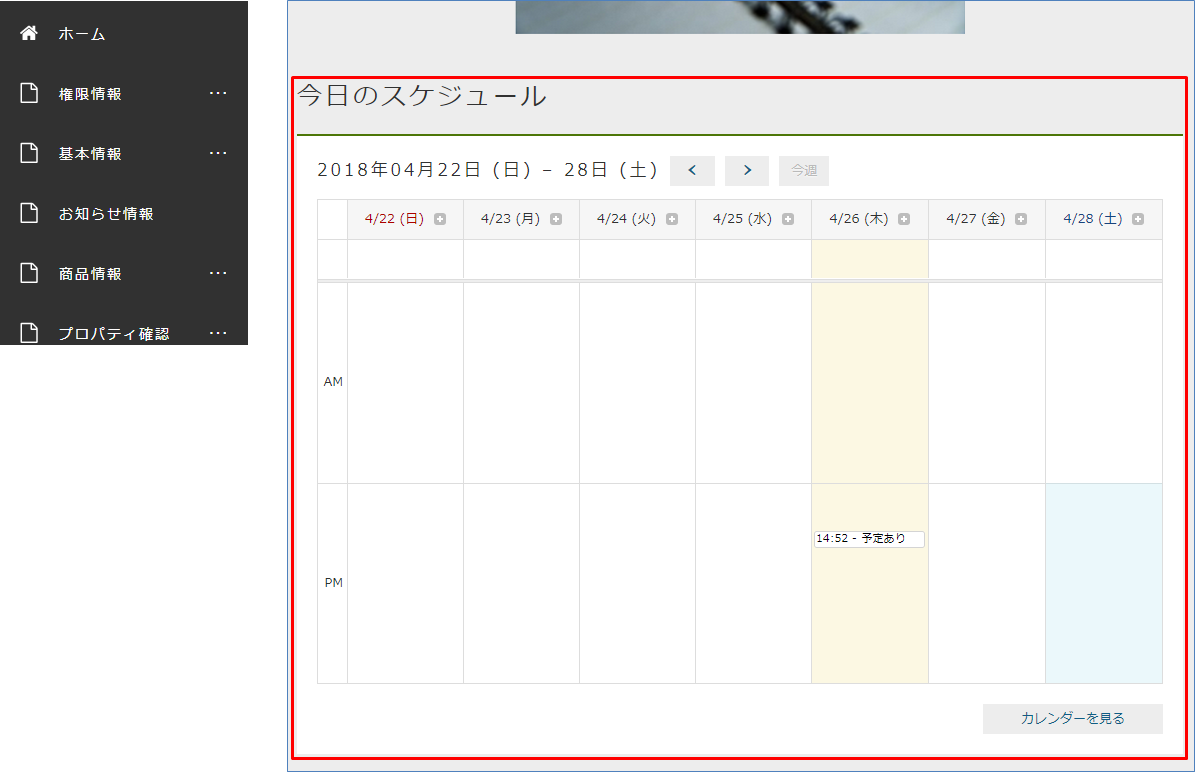
確認のために、ホームボタンを押下してTop画面を更新してください。 カレンダーがトップ画面に組み込まれていることが確認できます。

以上で動作確認は終わりです。
6. その他の機能
6.1. Entity権限
チュートリアル(ベーシック)の初期ロールと付与権限にある通り、テナント作成時に作成されるロールでは今回作成したEntityに対する権限がありません。 ここまでは管理者ユーザーによる操作のため、特に問題はありませんでしたが、ここからは実際のユーザーが扱うデータについて権限制御を行います。
まずはマスタ系のデータについては上司のみが編集可能とし、社員は閲覧のみ可能とするようカスタマイズを加えてみましょう。
上司用のグループと社員用のグループを作成します。 このグループは権限制御を行う際の条件として利用します。 グループを作成することで、そのグループに属する複数のユーザーに対して同じロールを割り当てることが可能になります。
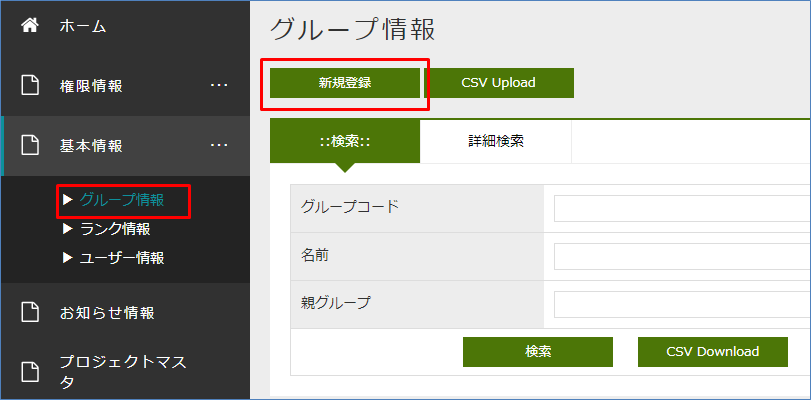
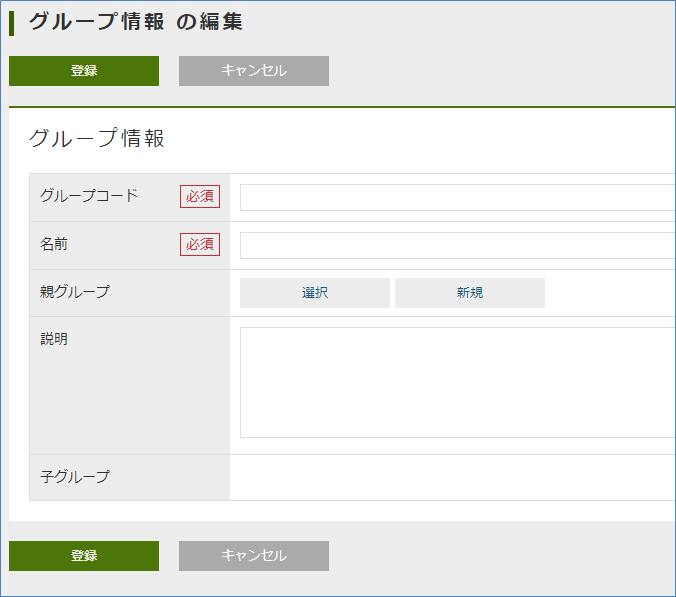
基本情報 - グループ情報 メニューを選択すると表示される検索画面から 新規登録 ボタンをクリックし、以下の二つのグループを作成してください。
| グループコード | 名前 | 親グループ |
|---|---|---|
manager |
管理者グループ |
GemUser |
member |
社員グループ |
GemUser |


権限が制御されていることを確認するためのユーザーを用意します。
アカウント作成方法はチュートリアル(ベーシック)のユーザーの登録を参照してください。
| ユーザーID | 姓 | メールアドレス | グループ | アカウントポリシー |
|---|---|---|---|---|
boss@advanced |
上司 |
管理者グループ |
標準 |
|
member01@advanced |
社員 |
社員グループ |
標準 |
セキュリティ権限を分けるためのロールを作成します。 以下のロールを作成してください。
ロールの作成方法はチュートリアル(ベーシック)を参照してください。
| 項目 | 設定値 | ||||||
|---|---|---|---|---|---|---|---|
ロールコード |
tutorial/advanced/manager |
||||||
名前 |
manager |
||||||
ロール条件 |
|
| 項目 | 設定値 | ||||||
|---|---|---|---|---|---|---|---|
ロールコード |
tutorial/advanced/member |
||||||
名前 |
member |
||||||
ロール条件 |
|
各Entityに対するCRUD権限を制御するために、Entity権限を作成します。
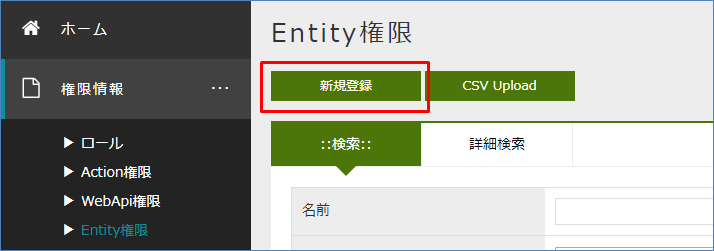
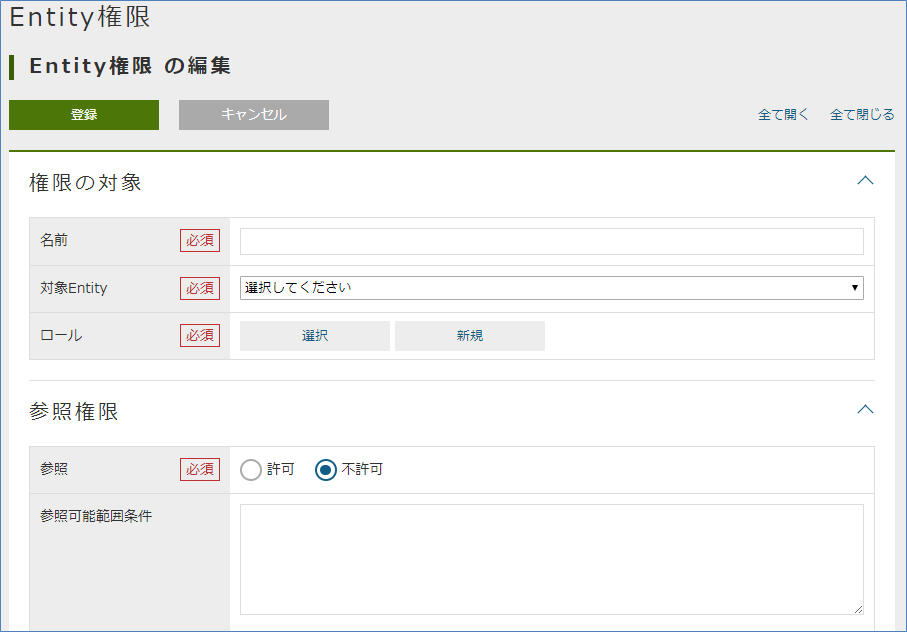
権限情報 - Entity権限 メニューを選択し、検索画面を表示します。

新規登録 ボタンをクリックし、以下のEntity権限を作成してください。

| 名前 | 対象Entity | ロール | 参照 | 登録 | 更新 | 削除 |
|---|---|---|---|---|---|---|
プロジェクトマスタAll |
プロジェクトマスタ |
manager |
許可 |
許可 |
許可 |
許可 |
バージョンマスタAll |
バージョンマスタ |
manager |
許可 |
許可 |
許可 |
許可 |
タスクマスタAll |
タスクマスタ |
manager |
許可 |
許可 |
許可 |
許可 |
今日のタスクAll |
今日のタスク |
manager |
許可 |
許可 |
許可 |
許可 |
今日のスケジュールAll |
今日のスケジュール |
manager |
許可 |
許可 |
許可 |
許可 |
| 名前 | 対象Entity | ロール | 参照 | 登録 | 更新 | 削除 |
|---|---|---|---|---|---|---|
プロジェクトマスタ参照 |
プロジェクトマスタ |
member |
許可 |
不許可 |
不許可 |
不許可 |
バージョンマスタ参照 |
バージョンマスタ |
member |
許可 |
不許可 |
不許可 |
不許可 |
タスクマスタ参照 |
タスクマスタ |
member |
許可 |
不許可 |
不許可 |
不許可 |
今日のタスクAll |
今日のタスク |
member |
許可 |
許可 |
許可 |
許可 |
今日のスケジュールAll |
今日のスケジュール |
member |
許可 |
許可 |
許可 |
許可 |
入力が完了したら登録ボタンを押下してそれぞれのEntity権限を登録してください。
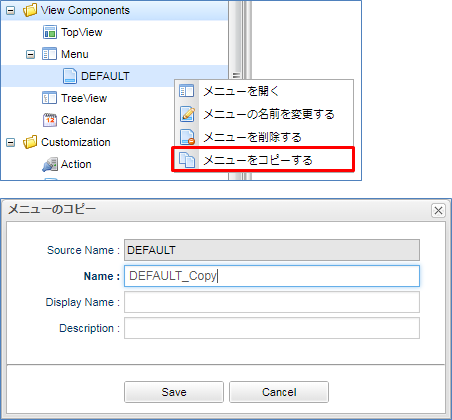
それぞれのロールに紐づけるメニューを作成します。 現在の設定ではデフォルトのメニューを使用しているので、これをコピーして、管理者用メニューと社員用メニューを作成します。

以下の2つのMenuを作成してください。
| Name | DisplayName |
|---|---|
tutorial/advanced/manager |
manager |
tutorial/advanced/member |
member |
入力が完了したら、Saveボタンを押下して保存してください。 それぞれのメニューのカスタマイズは特には不要です。
続いて、各Entityの画面が利用できるよう、検索画面と詳細画面のレイアウトを作成しておきます。
レイアウトが作成されていない場合は、後述の操作を行う際に対象となるメニューが表示されません。ここまでの操作でレイアウトが未設定のEntityに対してSearch_LayoutとDetail_layoutを開き、標準ロードで作成される設定を保存してください。
以上でセキュリティ権限の設定は完了です。
確認のため、管理者ユーザーから一度ログアウトしてください。

まずは上司アカウントboss@advancedでログインしてください。

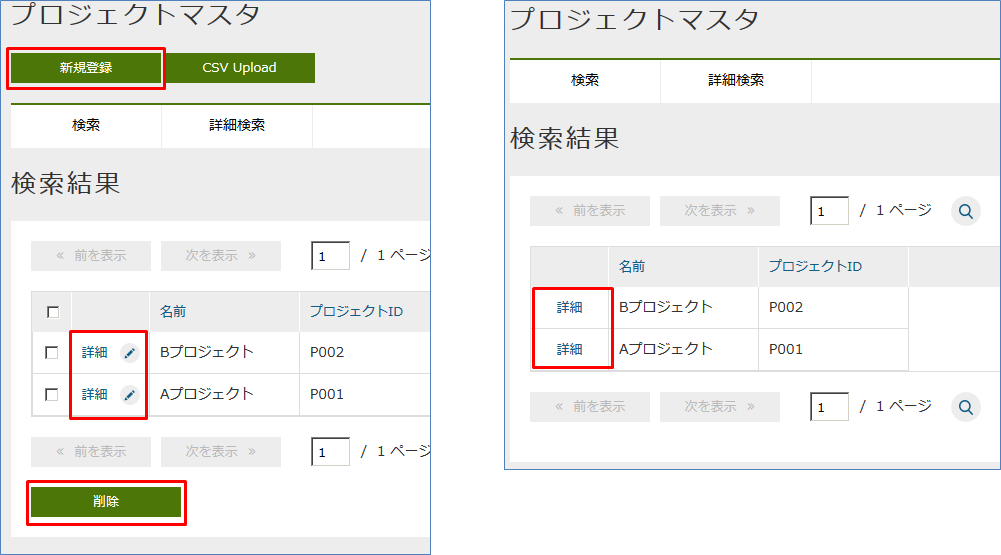
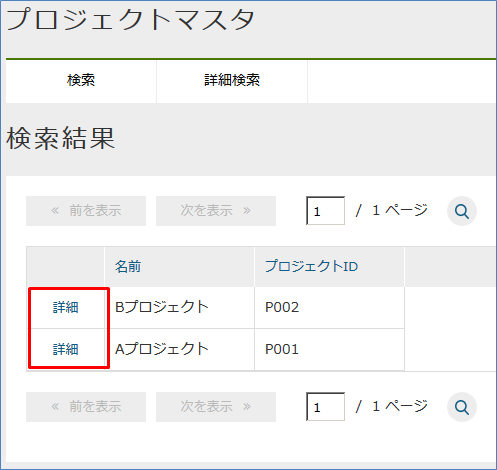
マスタ系Entityの検索画面を開きます。

参照、登録、更新、削除の4つの操作全て実施可能なことが確認できます。

再度ログアウトし、社員アカウントmember01@advancedでログインし直してください。

マスタ系Entityの検索画面を確認します。

参照のみ可能なことが確認できます。

このように、ユーザー毎(ロール毎)に権限制御を行うことで、必要最低限の情報のみ開示したり、不要な操作をさせないよう制限することができます。
6.2. メール/ワークフロー機能
一日の実績登録が完了した際に、Entity登録画面から上司にメールで報告できるよう設定を行います。
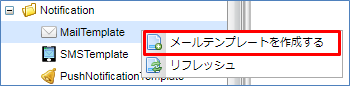
まずは、メールのテンプレートを作成します。以下のテンプレートを作成してください。

| 項目 | 設定値 |
|---|---|
Name |
tutorial/advanced/reportMail |
Display Name |
実績報告メール |
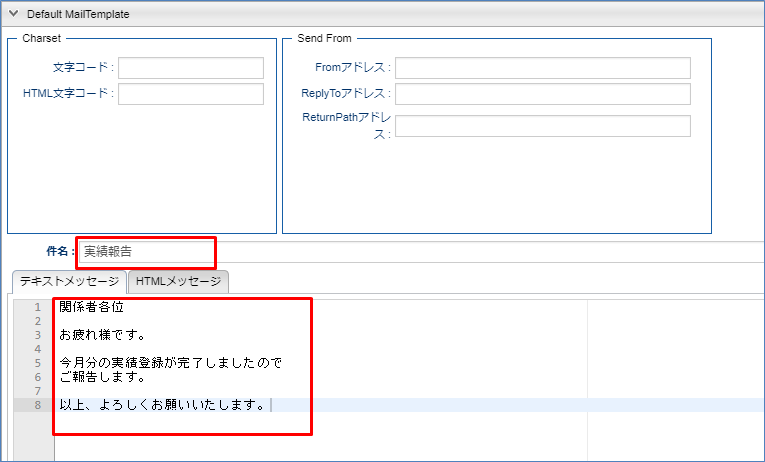
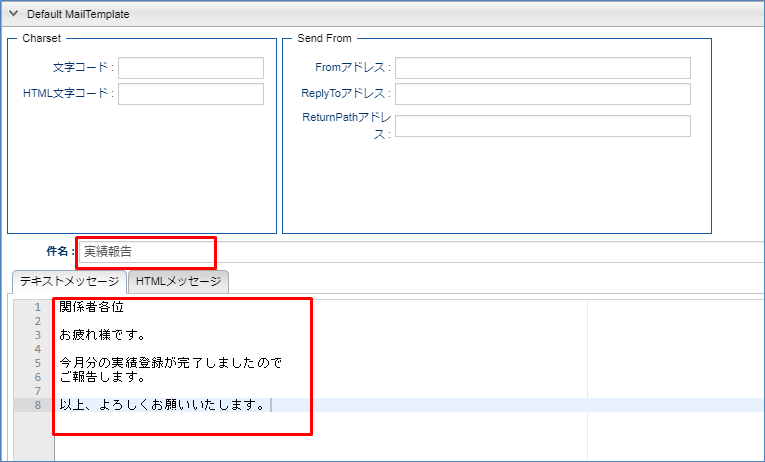
送信するメールの件名とメッセージを入力してください。

関係者各位
お疲れ様です。
今月分の実績登録が完了しましたので
ご報告します。
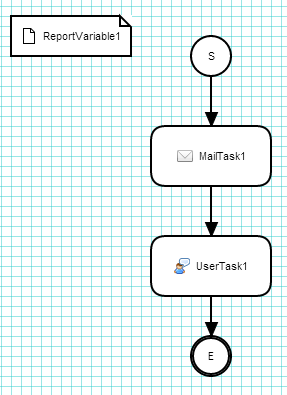
以上、よろしくお願いいたします。次に、メール機能を利用するためにWorkflowを作成します。 以下のWorkflowを作成してください。
なお、Workflowの詳細な操作方法等についてはチュートリアル(ワークフロー)を参照してください。
設定後のワークフローは以下の図となります。

| 項目 | 設定値 |
|---|---|
Name |
tutorial/advanced/report |
Display Name |
実績報告 |
各Itemの設定をしていきます。記載のない項目名については設定不要です。
ワークフローの変数です。 ワークフローを起動した際のEntityデータが格納されます。

| 項目 | 設定値 |
|---|---|
Name |
reportVariable1 |
Display Name |
ReportVariable1 |
メール送信を行うタスクです。 メールテンプレートや宛先を設定します。

| 項目 | 設定値 | ||||||
|---|---|---|---|---|---|---|---|
Name |
mailTask1 |
||||||
Display Name |
MailTask1 |
||||||
mailTemplateName |
tutorial/advanced/reportMail |
||||||
to |
|
ユーザーが何かしらの操作を行うタスクです。 割り当てられたユーザーの操作により処理の分岐などが可能です。

| 項目 | 設定値 |
|---|---|
Name |
userTask1 |
Display Name |
UserTask1 |
asignRule |
設定値詳細については下記 |
taskResultStatus |
設定値詳細については下記 |
タスクをユーザーに割り当てるためのルールを設定します。 ここでは上司に当たるユーザーを指定します。
| 項目 | 設定値 |
|---|---|
タイプ |
ById |
適用フロー名 |
* |
割当種別 |
ALL |
完了条件 |
ANYONE |
定義形式 |
STRING |
ID取得ロジック |
boss@advanced |
タスクの結果を設定します。 ここで設定された値がワークフローの詳細画面で、ユーザーが行える操作となります。 Nameの値をユーザータスクから伸びる矢印に設定することで、フローの進行を制御できます。
| 項目 | 設定値 |
|---|---|
Name |
ok |
Display Name |
承認 |
Primary |
チェックを入れる |
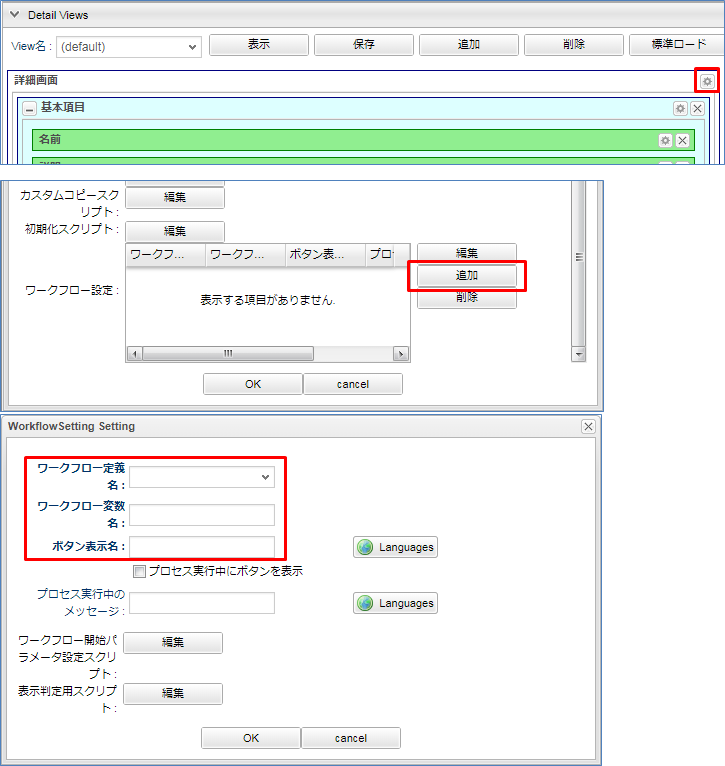
続いて、ワークフローを起動するための設定をDetail_Layoutから行います。 今日のスケジュールEntityのDetailLayoutからDetailFormViewの設定を行ってください。

| 項目 | 設定値 |
|---|---|
ワークフロー定義名 |
tutorial/advanced/report |
ワークフロー変数名 |
reportVariable1 |
ボタン表示名 |
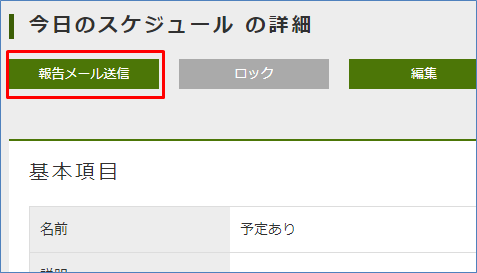
報告メール送信 |
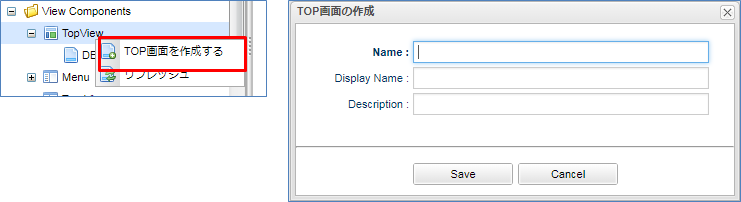
次に、上司が報告を確認・承認するために、Top画面にワークフローから割り当てられたタスクを表示するパーツを設定します。 以下のTopViewを作成してください。

| 項目 | 設定値 |
|---|---|
Name |
tutorial/advanced/manager |
DisplayName |
manager |
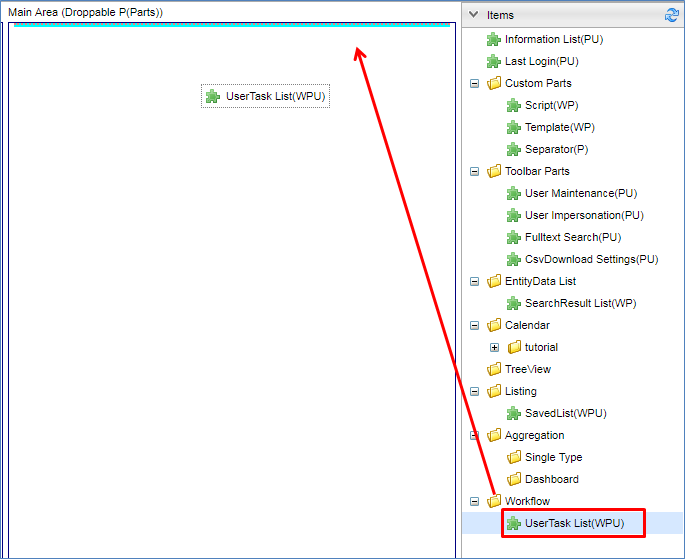
作成したTopViewを開き、UserTaskListをドラッグ&ドロップします。

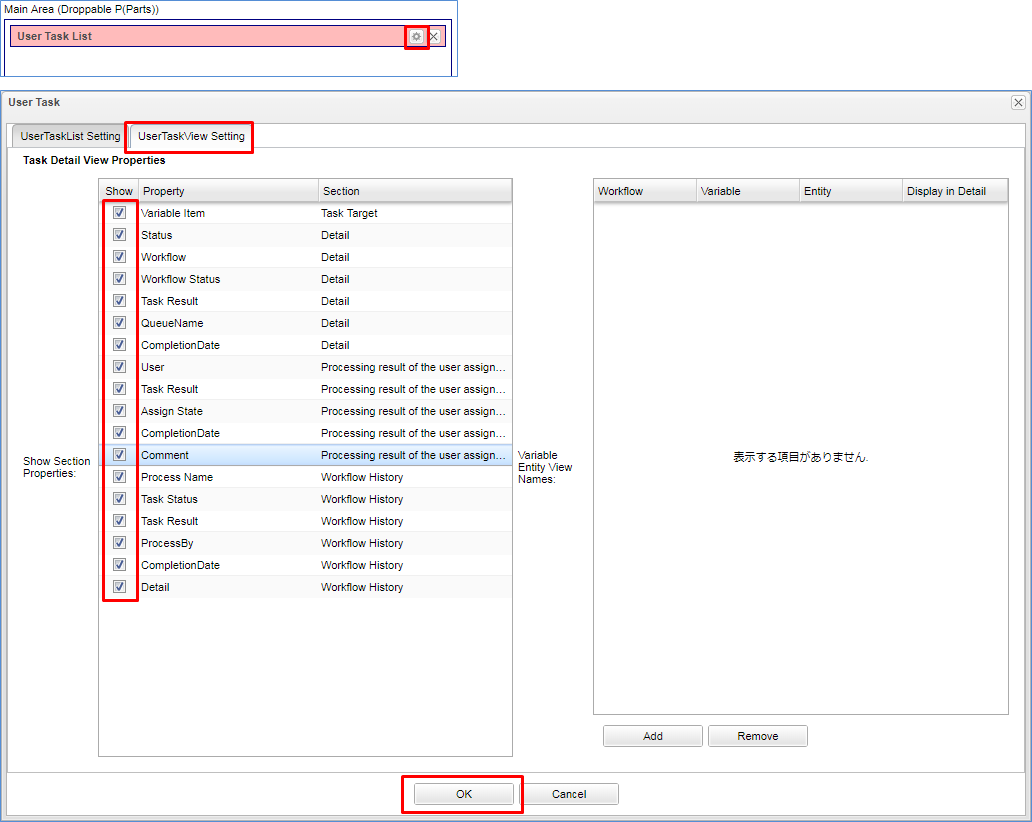
パーツの設定画面を開き、 UserTaskView Setting をクリックします。
Show Section Properties の一覧内のチェックボックスを全てチェックし、OKボタンをクリックします。

完了後、TopViewを保存してください。
前項でロールおよび権限を作成しましたが、ワークフローを利用する際にも権限が必要になります。
以上でワークフローを利用したメール機能の設定は完了です。
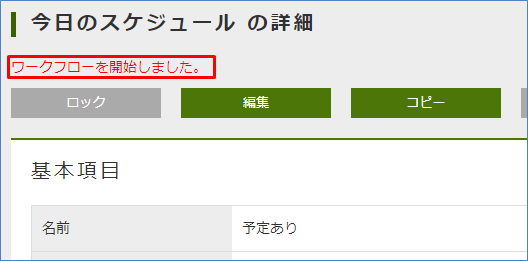
確認のため、一度ログアウトし、社員ユーザー(menber01@advanced)でログインします。 今日のスケジュールを作成後、詳細画面から報告メールの送信を行ってください。

ワークフローが起動し、boss@test.jpにメールが送信されます。

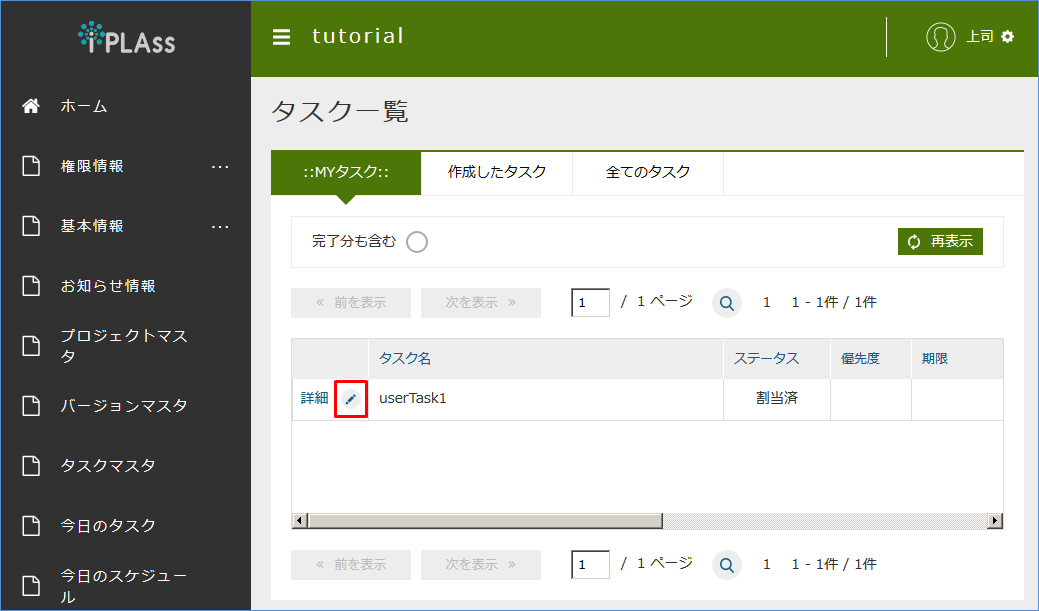
上司ユーザー(boss@advanced)でログインします。 タスクが割り当てられているのが確認できます。 編集リンクをクリックして編集画面を表示します。

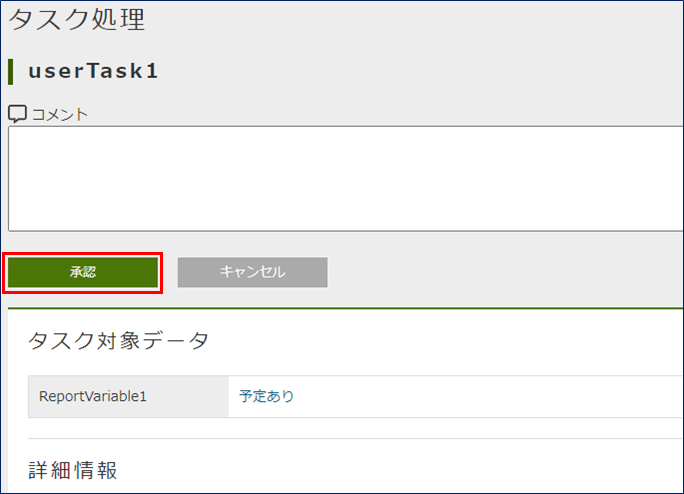
編集画面から承認処理を実施します。

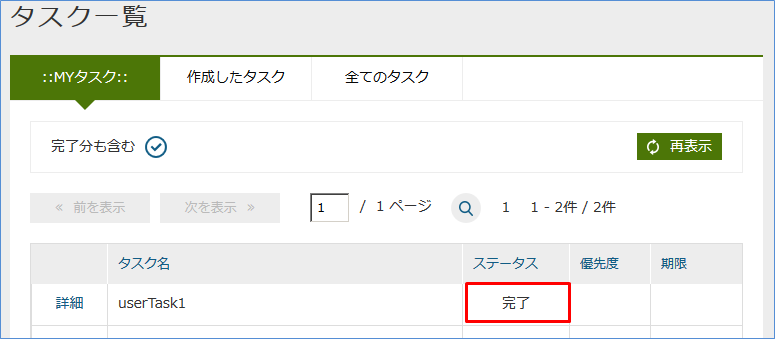
Top画面に戻り、タスク一覧で完了分を含むにチェックを入れ、再表示を行います。 処理が完了していることが確認できます。

以上で動作確認は終わりです。
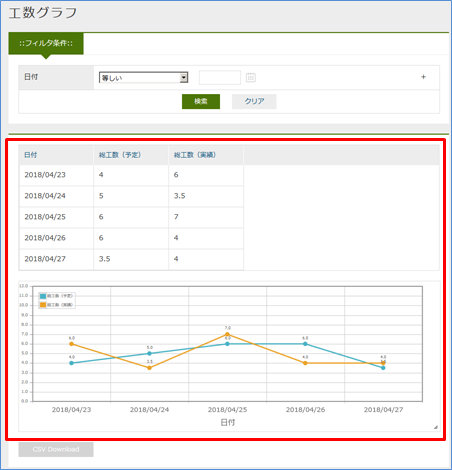
6.3. グラフ/集計表(Aggregation)
総工数の予定と実績の推移をグラフで表示します。 以下の流れに沿って、Aggregationの設定を行ってください。
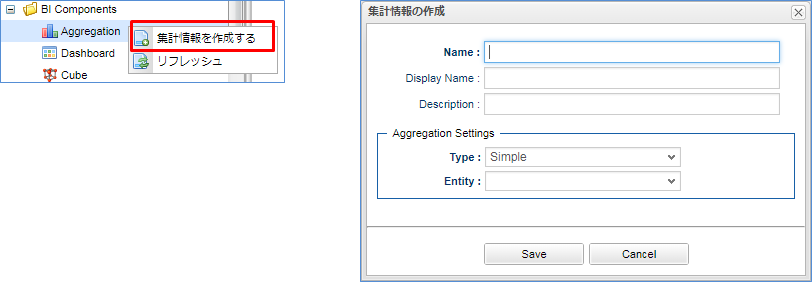
次のAggregationを作成してください。

| 項目 | 設定値 |
|---|---|
Name |
tutorial/advanced/graph |
Display Name |
工数グラフ |
Entity定義名 |
dailySchedule(今日のスケジュール) |
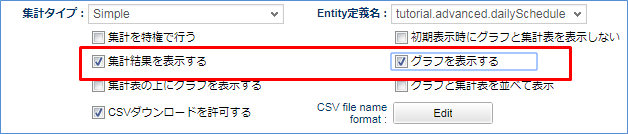
Aggregationを開き、以下の設定を行ってください。
グラフを表示する 、 集計表の上にグラフを表示する にチェックを入れてください。

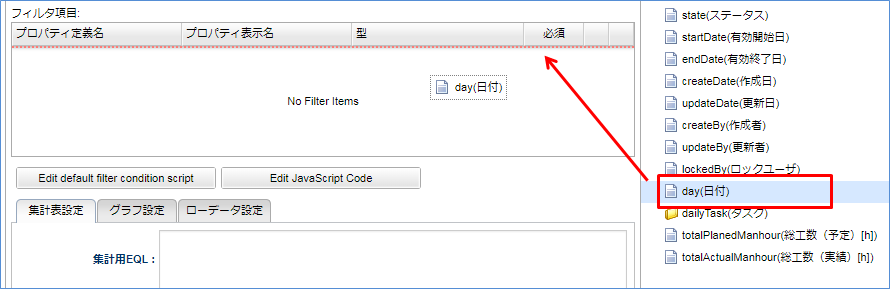
day(日付)をフィルタ項目に設定します。

今日のスケジュールEntityから日付、総工数(予定)、総工数(実績)を検索するEQLを設定します。

select day, totalPlanedManhour, totalActualManhour
from tutorial.advanced.dailySchedule
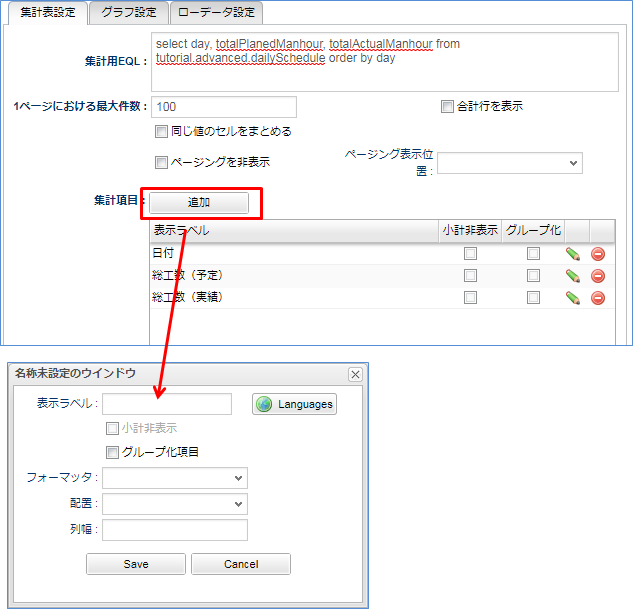
order by day追加ボタンから以下を追加してください。指定のない項目については設定は不要です。
| 項目 | 設定値 |
|---|---|
表示ラベル |
日付 |
表示ラベル |
総工数(予定) |
表示ラベル |
総工数(実績) |
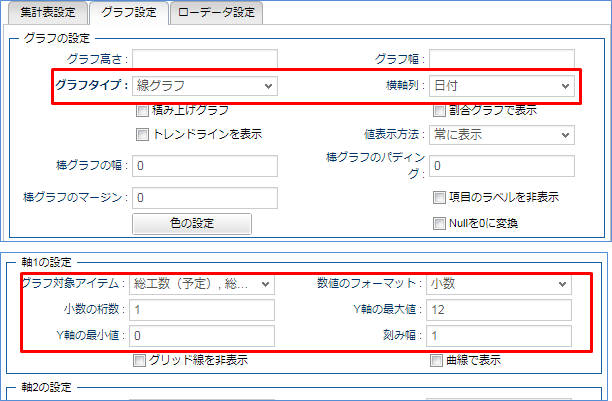
グラフ設定タブから、以下の設定を行ってください。 指定のない項目については設定は不要です。

| 項目 | 設定値 | |
|---|---|---|
グラフの設定 |
グラフタイプ |
線グラフ |
横軸列 |
日付 |
|
軸1の設定 |
グラフ対象アイテム |
総工数(予定)、総工数(実績) |
数値のフォーマット |
小数 |
|
小数の桁数 |
1 |
|
Y軸の最大値 |
12 |
|
Y軸の最小値 |
0 |
|
刻み幅 |
1 |
設定が完了したら保存します。

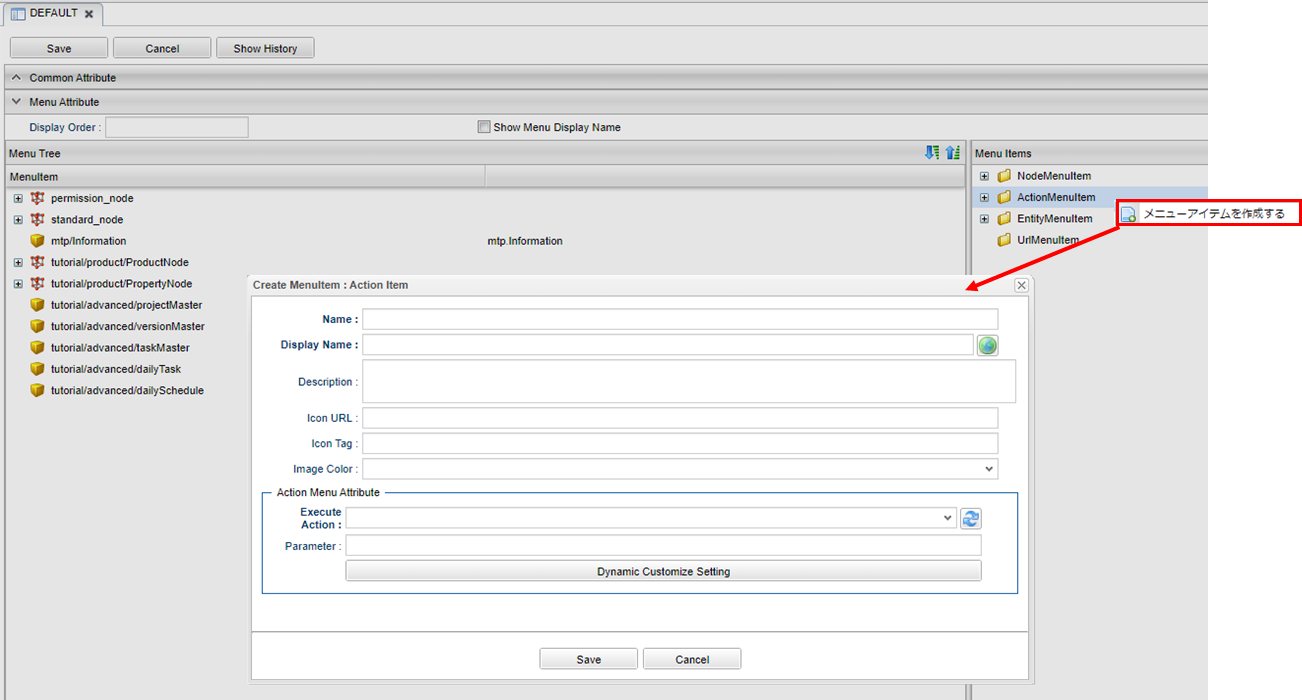
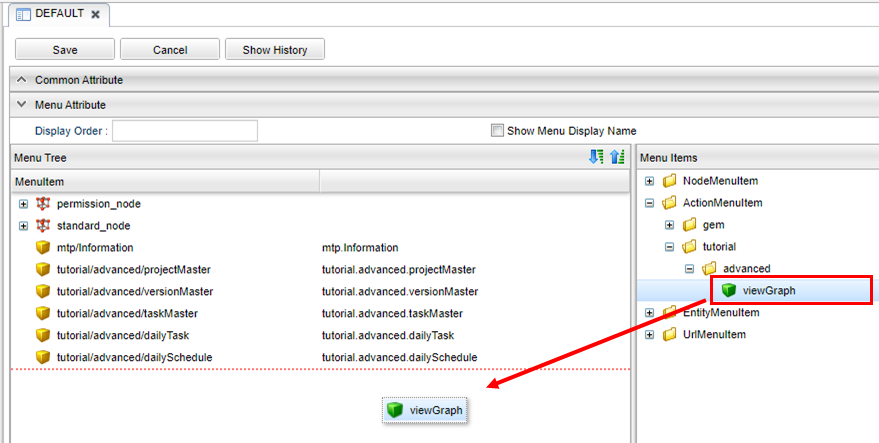
管理者グループのメニューに工数グラフを表示するためのActionを追加します。 Menu Itemsに表示されているActionMenuItemを右クリックし、表示されるコンテキストメニューから「メニューアイテムを作成する」を選択します。

| Name | tutorial/advanced/viewGraph |
|---|---|
DisplayName |
工数グラフ |
Execute Action |
gem/aggregation/unit/viewAggregation |
Parameter |
defName=tutorial/advanced/graph |
viewGraphをMenuItemsからMenuTreeに追加します。

メニューを保存します。

以上で設定は完了です。
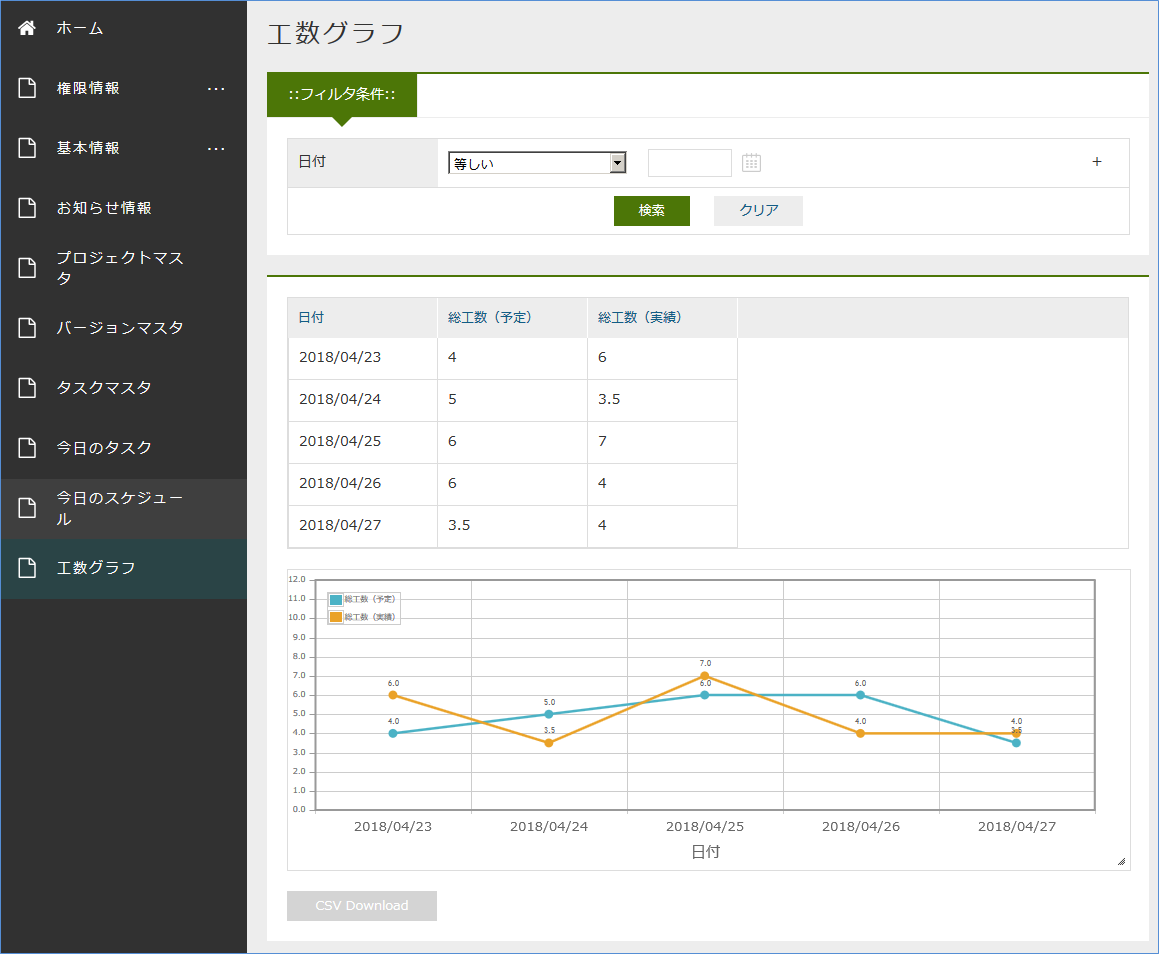
確認のため、ホームボタンを押下してTop画面を更新してください。 メニューに工数グラフが追加されているのが確認できます。
追加したメニューをクリックし、画面を表示します。

フィルター項目に設定した項目がフィルタ条件に追加されています。 また、今日のスケジュールEntityに登録したデータが折れ線グラフと集計表として表示されているのが確認できます。
7. 次のステップ
GroovyやJava/JSPを利用して独自の画面、処理を組み込む場合、 チュートリアル(カスタマイズ) を実施してみてください。
それぞれの機能の詳細を理解したい場合は、 Developer Guide を参照し、いろいろと定義を変更してみてください。
