1. 前提条件
本チュートリアルは以下を前提条件としています。 チュートリアルを進めるにあたり、以下のいずれかを実施し、Webアプリケーションが動作する環境を準備してください。
2. 基本操作
iPLAssは設定画面を利用することで、簡単にWebアプリケーションが構築できます。 ここではチュートリアルを通して、設定画面の基本的な使い方を学びます。
2.1. GEMモジュールとAdminConsole
iPLAss上に作成されたテナントには、初期状態で GEMモジュール と AdminConsole という2つのアプリケーションが利用可能になっています。
- GEMモジュール
-
主にエンドユーザー向けの画面群。ログイン画面やEntityデータの参照/編集機能等のGEM画面があります。 AdminConsoleを利用して定義されたEntity定義情報や画面定義情報を元に画面が生成されます。
- AdminConsole
-
システム管理者、開発者向けの画面群。開発者はAdminConsoleを利用しながら、Entity定義の作成やEntity操作画面の設計、ActionやCommand等のメタデータの管理を行います。
テナントを作成した段階で、iPLAss上には以下を中心に基盤のベースとなるメタデータが定義された状態になっています。
- Entity
-
RDBのテーブルに相当します。 認証や権限、ワークフロー等iPLAss基盤の機能に必要なEntityが定義されています。
- Action
-
どの処理を呼び出し、どの画面へ遷移させるか等の情報を定義したものです。 GEM画面用のActionが定義されています。
- Command
-
処理内容を定義したものです。 GEM画面用のCommandが定義されています。
- Template
-
結果を表示する画面に相当します。 GEM画面用のTemplateが定義されています。
AdminConsoleの起動
開発者が各種設定を行うためのAdminConsoleの起動は以下の手順で行います。
-
APサーバ起動
APサーバ(Tomcat等)が起動されていない場合は起動してください。 -
ログイン画面表示
ブラウザからデフォルトで提供されるログイン画面にアクセスしてください。- URL
- {Host}
-
APサーバのホスト名
- {Port}
-
APサーバのポート番号
- {YourAppContextRoot}
-
Webアプリケーションに設定されたコンテキストルート
- {TenantName}
-
対象のテナント名
-
ログイン
テナント作成時に併せて作成される管理者(または追加された管理者権限を持つユーザー)でログインしてください。 ログインに成功するとTop画面が表示されます。 -
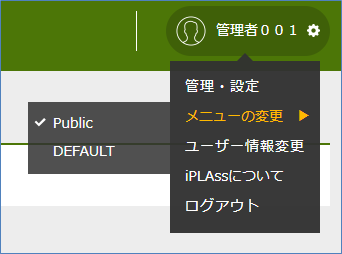
AdminConsoleの起動
ヘッダ領域のUser Adminをクリックすることで、管理・設定メニューが表示されます。 この管理・設定メニューをクリックすると、AdminConsoleが別タブで表示されます。

AdminConsoleの基本操作
AdminConsoleの左側には MetaDataSettings と Tools という2つのメニューグループが表示されています。
MetaDataSettings は各テナント上に定義されたEntity等のメタデータがその種類毎にツリーに表示されます。
各メタデータの追加、編集はこのツリーから行います。
Tools は開発者向けの管理ツール群です。詳細は こちらを参照してください。
MetaDataSettings
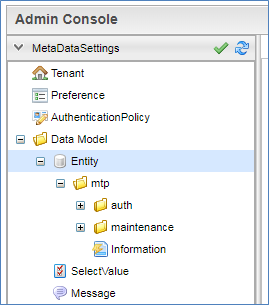
起動時はツリー上にiPLAss基盤として提供しているメタデータの種類(EntityやActionなど)のみが表示された状態になっています。 登録されているメタデータを参照するには、それぞれのノードをダブルクリックします。

テナント作成時点でいくつかのメタデータが定義されています。
mtp や gem はiPLAss基盤として提供される機能で利用するメタデータ群です。
メタデータのチェック
メタデータを作成していく中で、各メタデータは互いに参照しあうことがあります。
一方のメタデータで更新や削除を行っても、それを参照するメタデータへは反映されません。
GroovyScriptを利用して何かしらの設定を行った場合にコンパイルエラーが起こる可能性もあります。
このような不正な状態が起きた場合、もしくは確認したい場合には MetaDataSettings の緑のチェックアイコンをクリックしてください。
エラーが検出されると対象のメタデータが一覧で表示されるので、対象をクリックして修正を行ってください。
メタデータのリフレッシュ
メタデータはロードされるとAPサーバのメモリ上にキャッシュされます。 Commandや各種GroovyScript内で参照されるUtilityClassを更新した際はこのキャッシュをクリアする必要があります。 青色のリフレッシュアイコンをクリックし、APサーバのキャッシュをクリアしてください。
メタデータの編集
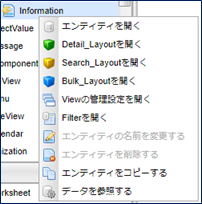
ツリー上のメタデータを選択し、右クリックするとメニューが表示されます。 登録済みのメタデータに対する操作はこのメニューから行います。 また、ダブルクリックした場合はメタデータの編集画面が表示されます。

メタデータの新規作成
メタデータを新規で作成する場合は、対象のメタデータのルートノードか、既に存在する階層ノードを右クリックします。 なお、階層フォルダ上で実行すると、メタデータ名に予め階層名が設定された状態で登録ダイアログが表示されます。
2.2. Entityの作成とデータ操作
iPLAss基盤はMVC構造のモデル部分を表現する、Entityというメタデータ定義をベースとして、検索機能や編集機能、集計機能などのGEMモジュールが予め提供されているのが特徴となっています。
Entityの作成
ここではiPLAss基盤の中心となる重要なメタデータである Entity について作成手順を確認します。
そしてEntity定義により利用可能になるGEMの画面(データの検索・編集)の基本操作を確認します。
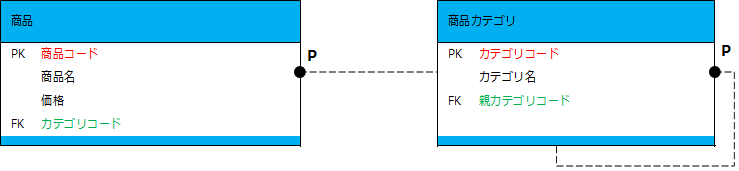
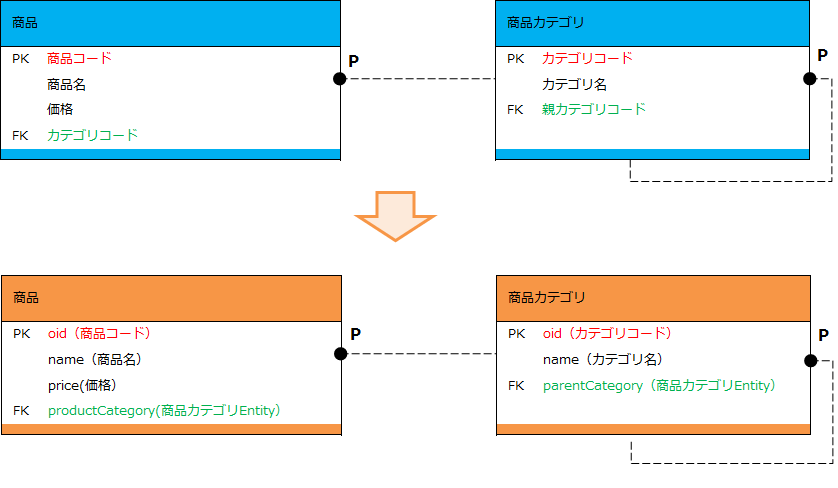
題材として、以下のような商品を管理する為の 商品 、 商品カテゴリ Entityを作成します。

Entityの新規作成
AdminConsoleからEntity定義を新規で作成します。
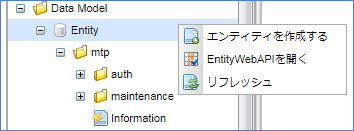
Entityを選択し、右クリックメニューから エンティティを作成する をクリックします。

表示されるダイアログにてそれぞれ以下のように入力してEntityを作成してください。
EntityのNameに対して . (ドット)を使用すると、階層を表現することができます。
| Name | DisplayName |
|---|---|
tutorial.product.ProductCategory |
商品カテゴリ |
tutorial.product.Product |
商品 |
Propertyの新規作成
作成したEntityに対してPropertyを追加していきます。 今回は商品Entityから参照されている商品カテゴリEntityを先に編集します。
商品カテゴリEntityの定義
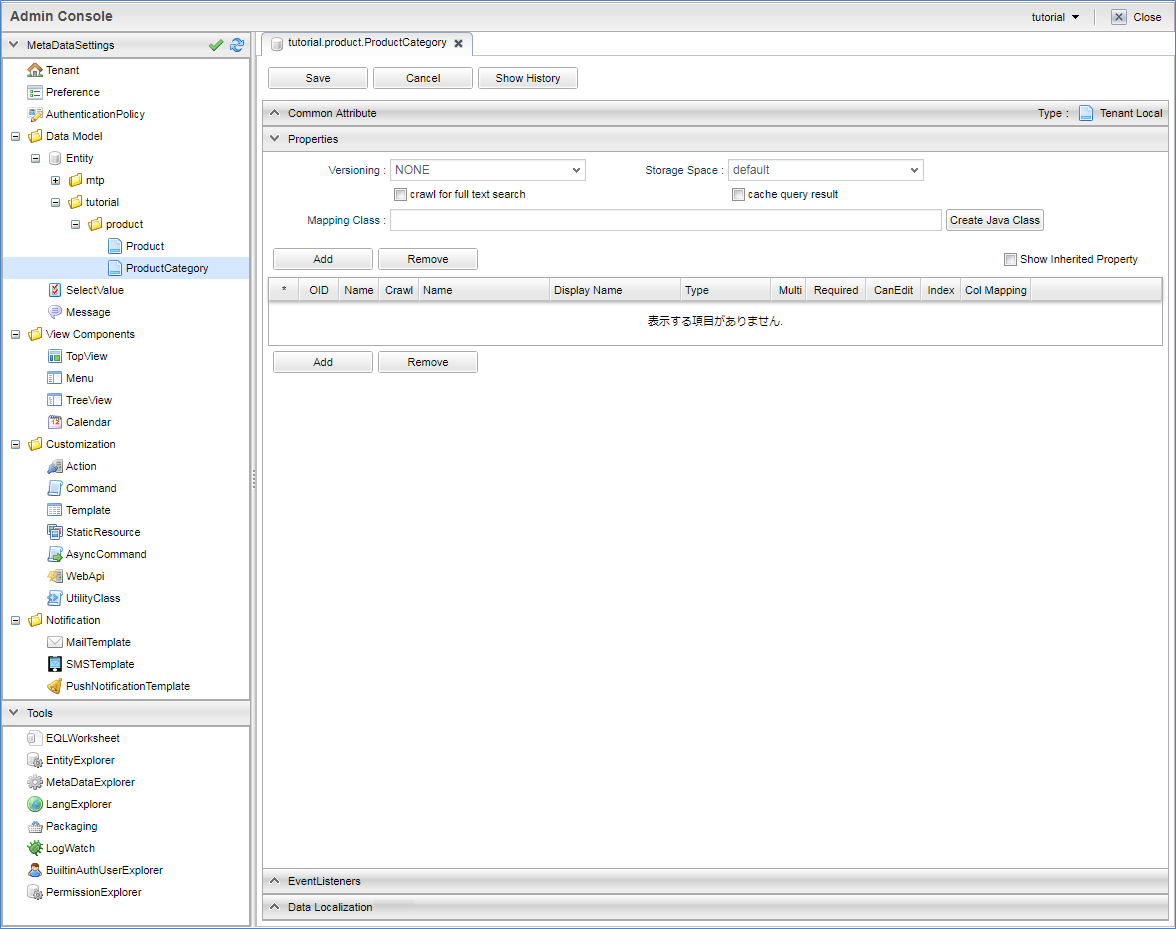
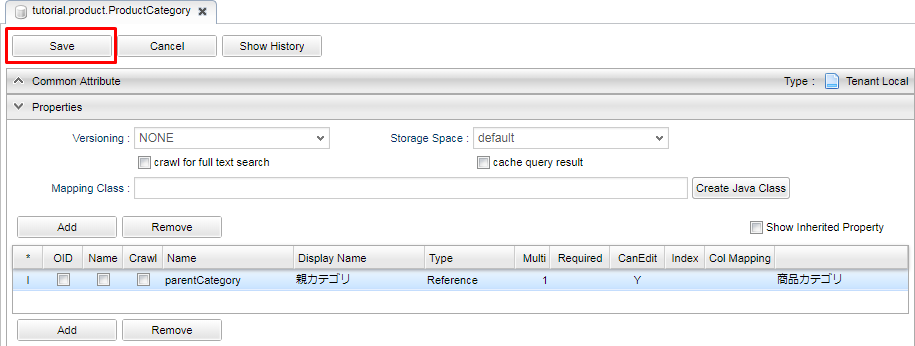
ツリー上の ProductCategory をダブルクリックし、Entityの編集画面を表示します。
Entityの編集画面は CommonAttribute 、 Properties 、 EventListener 、 Data Localization の4つに分類されています( Properties 以外は閉じられていますが、それぞれクリックすることで展開・縮小を切り替えることができます)。今回は Properties を操作していきます。

Entityには共通のProperty(詳細については後述)が存在します。
一覧の右上にある Show Inherited Property をチェックすることで共通Propertyが表示されます。

ここで注目して欲しいのは oid と name です。
oid はEntityデータを登録する際に、基盤側で自動的に採番する値が格納されます。
RDBでいうPrimaryKeyのようなものです。
また name はレコードに対する 名前 を格納するためのPropertyです。
商品カテゴリはプロパティとしてはよくある コード と 名称 を持ったマスタデータです。
このような項目は oid や name を利用することでiPLAssとしては扱いやすくなります。
ここではそのまま oid と name を利用することとしてPropertyの追加を進めます
(以降のスクリーンショットでは共通Propertyは非表示になります)。
商品カテゴリEntityのプロパティとして追加する必要があるのは結果的に 親カテゴリコード のみとなりました。
通常、RDBのテーブル定義などでは 親カテゴリコード のように参照先のテーブルのKEYを参照もとのカラムとして定義して関連付けます。
iPLAssではテーブル≒Entityとなり、このEntity同士の関連付けは Reference 型のPropertyとしてEntityに定義することで関連付けを表現します。
今回の場合、親カテゴリは自身である ProductCategory Entityです。
これを Reference 型のPropertyを利用して参照させます。
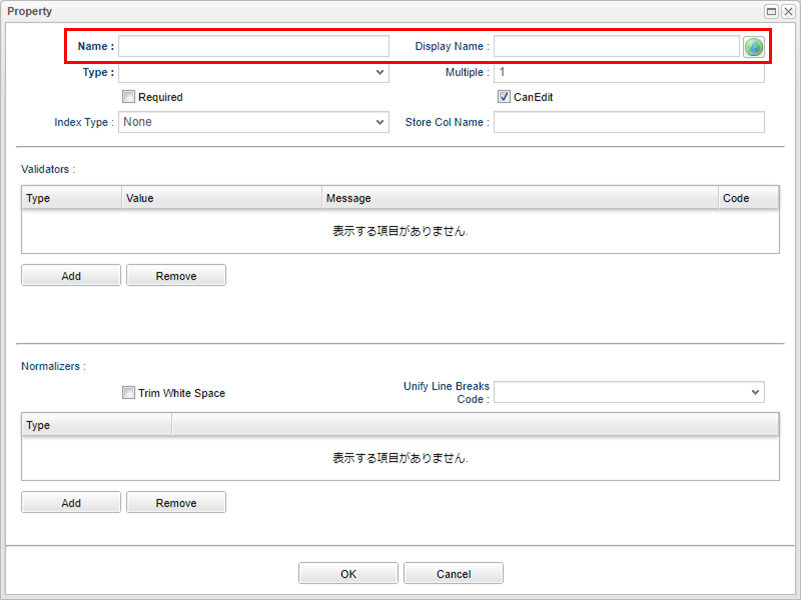
Add ボタンをクリックするとPropertyの定義ダイアログが表示されます。
今回は 親カテゴリ のProperty名として parentCategory として定義します。
またNameについては、英数字のみを使用するよう注意してください(キャメル形式を推奨)。

| Name | DisplayName |
|---|---|
parentCategory |
親カテゴリ |
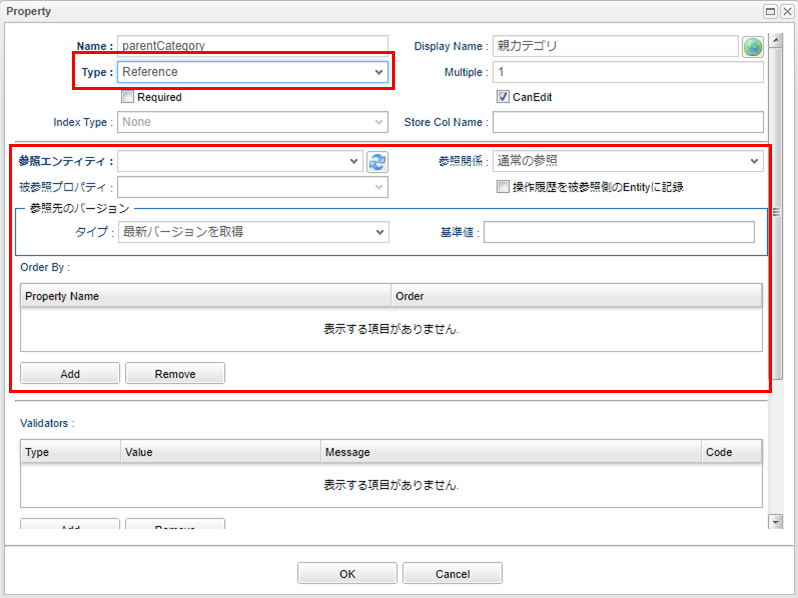
次にTypeから Reference を選択します。
Typeを選択すると、選択した型に応じた設定項目が表示されます。

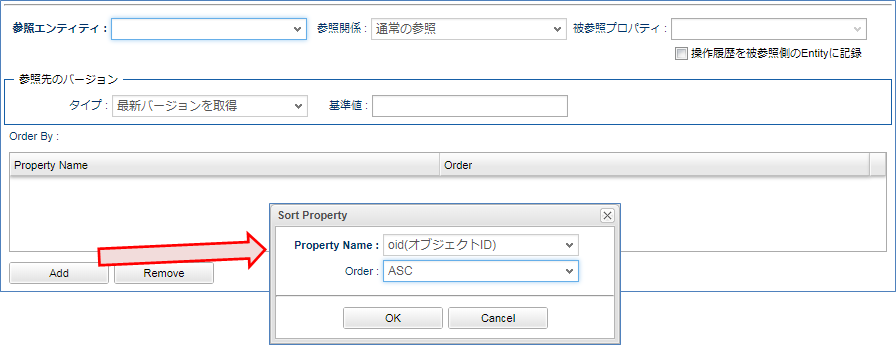
Referenceに対しては 参照エンティティ 、 参照関係 、 被参照プロパティ 、 参照先のバージョン 、 Order By といった固有の設定項目が表示されます。
今回の登録では一番シンプルな紐付けのみを行いますので、操作するのは 参照エンティティ のみとなります
(その他はデフォルト設定のまま)。
参照関係 や 被参照プロパティ を使った複雑な参照を行いたい場合や、以下のような参照関係を設定したい場合等は、Entityのプロパティを参照してください。
-
親子関係を持った参照の作成(親を削除した場合、自動で子も削除する)
-
参照先の更新可否の設定
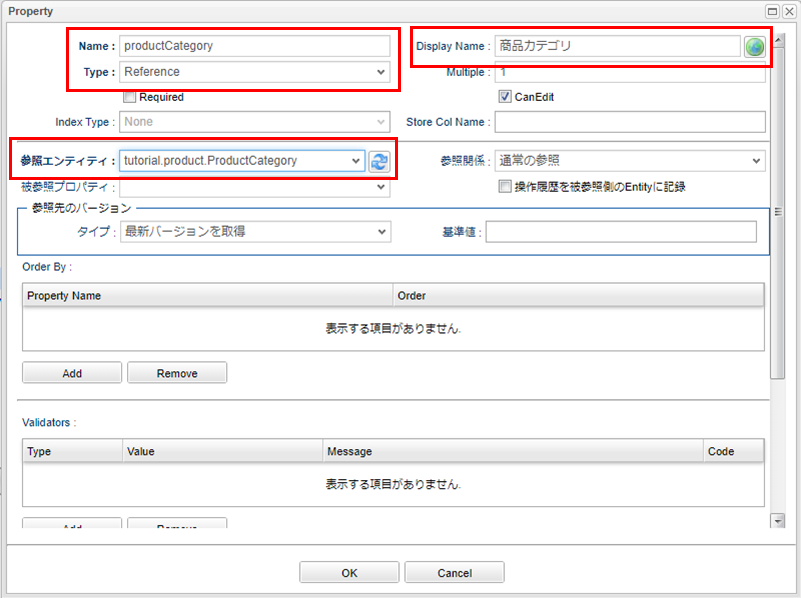
参照エンティティ で ProductCategory(商品カテゴリ)を選択し、OKボタンを押します。
Propertyの一覧に追加されたことを確認し、変更を確定させます。
画面上部にある Save ボタンを押してください。
商品カテゴリについてはこれでひとまず完成です。

商品Entityの定義
商品Entityですが、こちらの 商品コード 、 商品名 についても商品カテゴリEntityと同様に oid と name を利用することとします。
残りの属性となる 価格 と 商品カテゴリ への参照用Propertyを追加します。
商品カテゴリEntityと同様に Add ボタンから追加します。
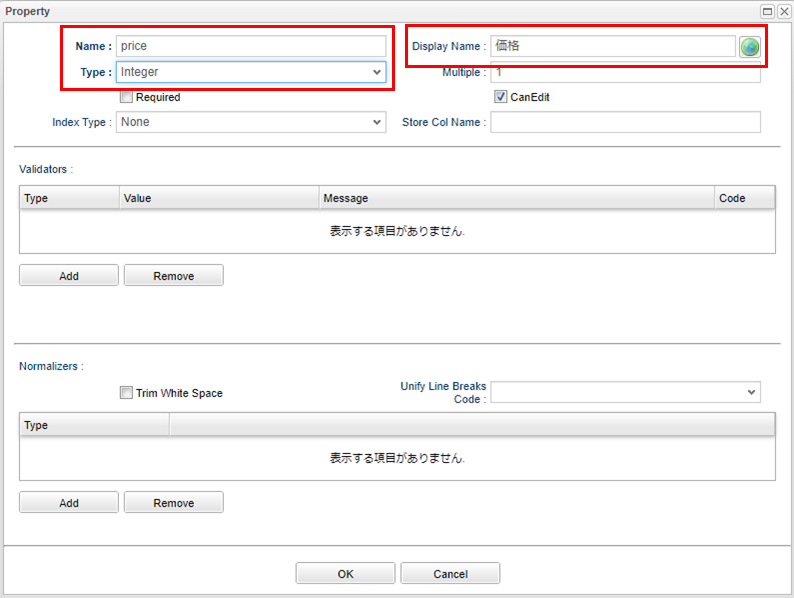
まず 価格 を追加します。

| Name | DisplayName | Type |
|---|---|---|
price |
価格 |
Integer |
続いて 商品カテゴリ を追加します。

| Name | DisplayName | Type | 参照Entity |
|---|---|---|---|
productCategory |
商品カテゴリ |
Reference |
ProductCategory(商品カテゴリ) |
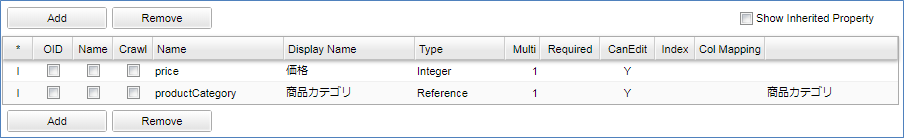
追加したプロパティが一覧に表示されます。

商品Entityについてもこれで完成です。
画面上部にある Save ボタンをクリックしてEntity定義を保存します。
作成したEntity定義
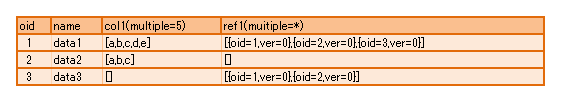
ここまでの流れで作成したEntityは以下のようになりました。

Entityの検索・編集用のGEM画面
ここまででEntity定義の作成ができました。 iPLAss基盤ではEntityを定義するだけでGEM画面上の機能としてEntityの検索・編集画面が利用できるようになります。 まずはEntity定義のみで利用可能になるEntityの検索・編集画面を確認しましょう。
メニュー
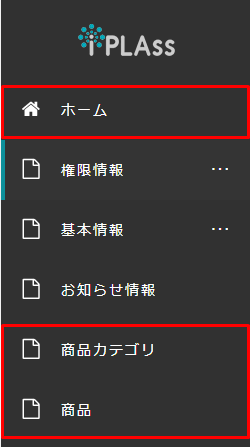
AdminConsoleを起動する際に利用したGEM画面に切り替え、左上に存在する ホームボタン をクリックしてください。Entityとして追加した 商品カテゴリ と 商品 用のメニューが表示されます。

これはEntityを作成したタイミングで、メニューの構造を管理する Menu メタデータに、作成したEntityのメニューが自動的に追加されたためです。
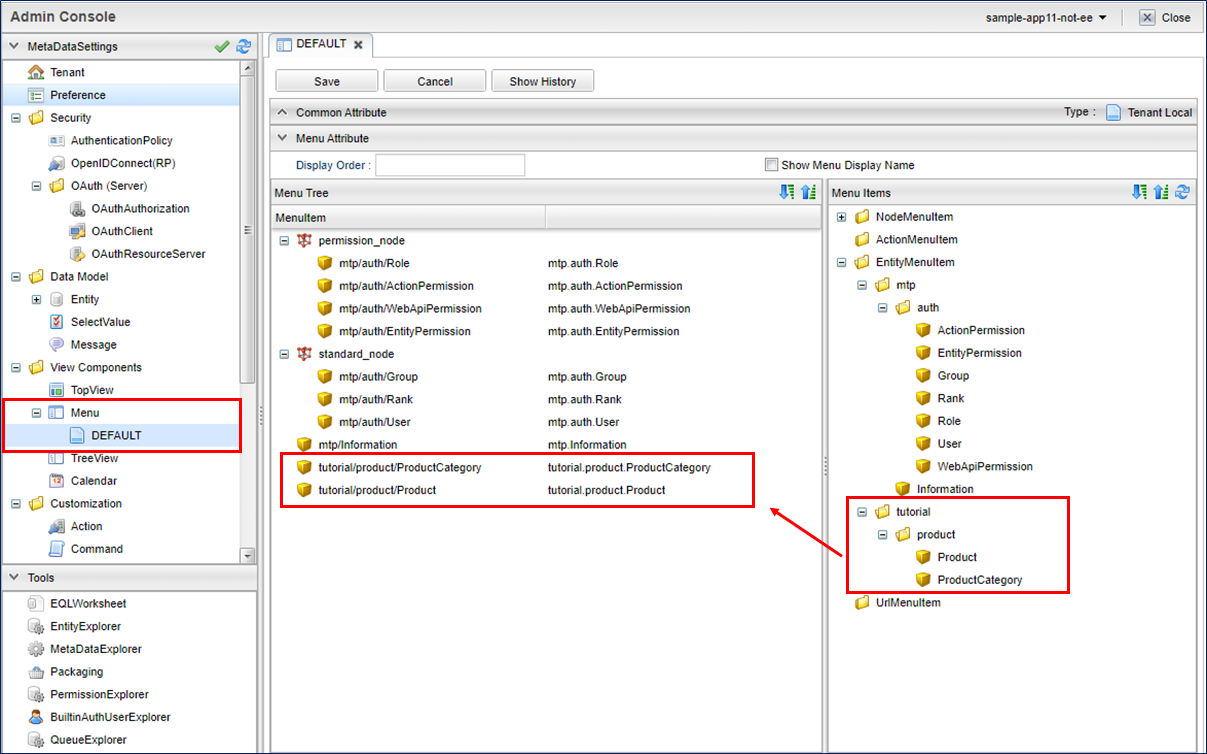
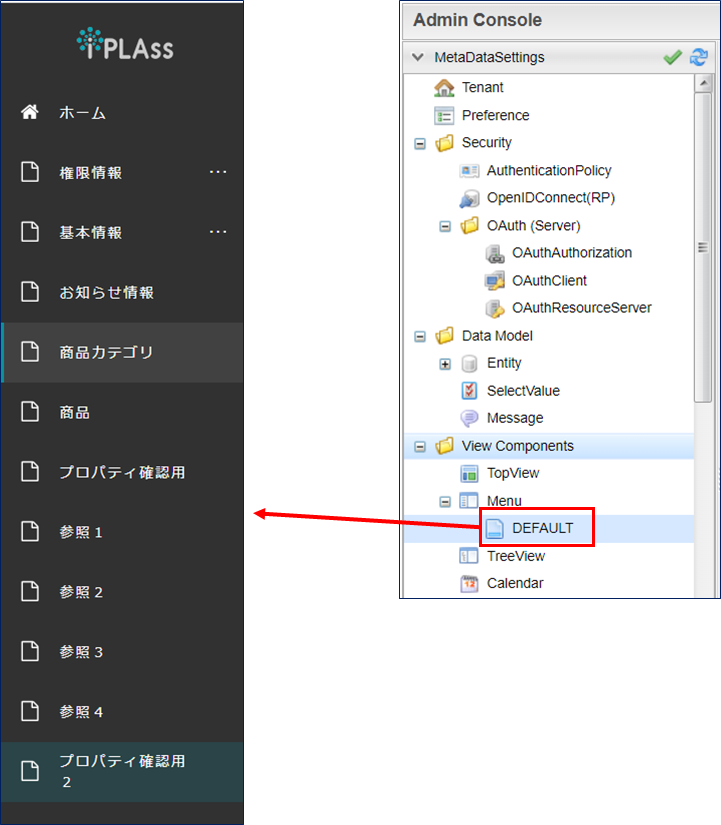
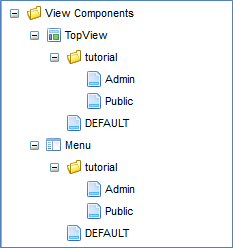
AdminConsole内の左ペイン(MetaDataSettings)にあるView ComponentsのMenuを展開し、
その下にある DEFAULT をダブルクリックします。

Menu メタデータにはテナント作成時点で DEFAULT というメニュー定義が作成されています。
Entityを作成すると、この DEFAULT メニュー定義上にEntityに対するメニューが自動的に追加されます
(実際にはEntityMenuItemが作成されて参照が追加されています)。
ここではMenu定義のカスタマイズについては説明しませんが、Entityを作成したタイミングでメニューに追加されることを覚えておいてください。
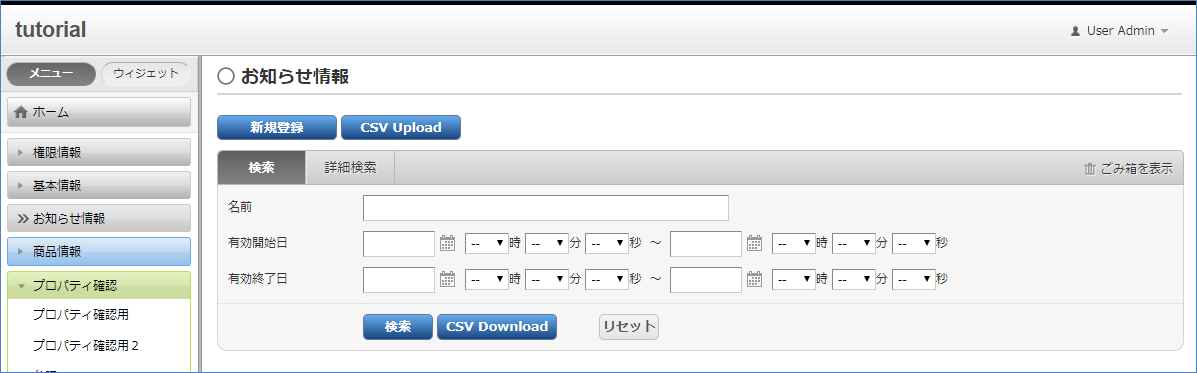
検索画面
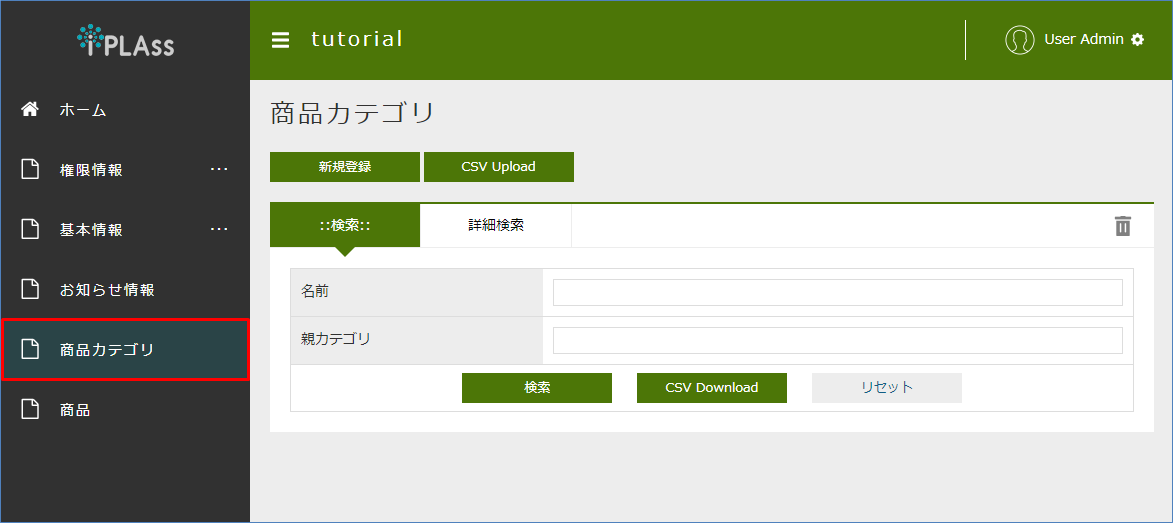
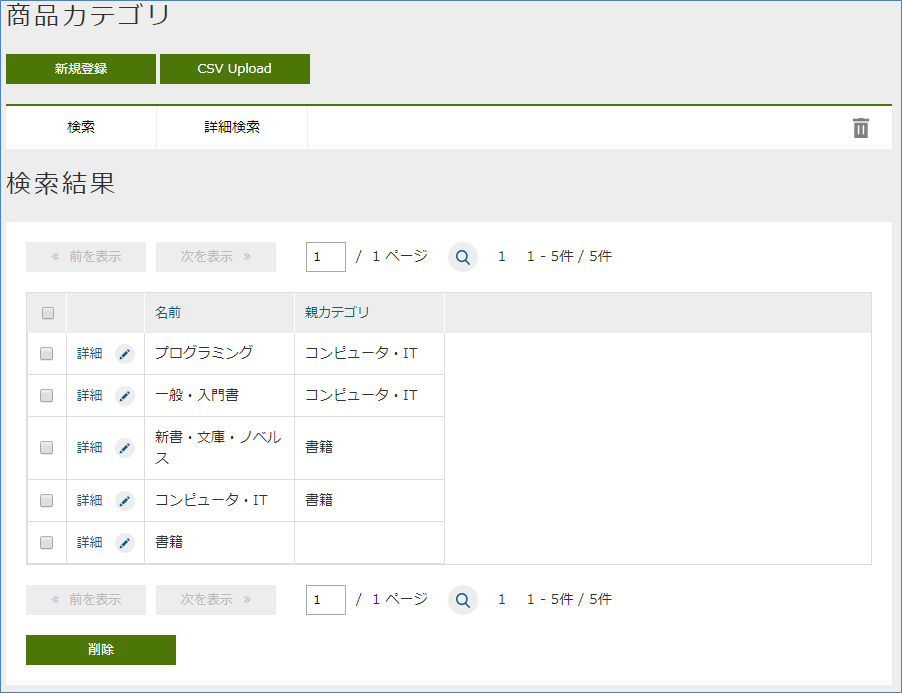
追加された 商品カテゴリ メニューをクリックしてみましょう。メイン部分に検索条件を指定する画面が表示されます。

新規登録 ボタンや CSV Upload ボタン、検索条件指定部分や CSV Download ボタンなど、よくある機能が並んでいます。
検索条件はEntityのPropertyとして定義した項目が表示されています
(全部のPropertyが表示されるわけではありません)。
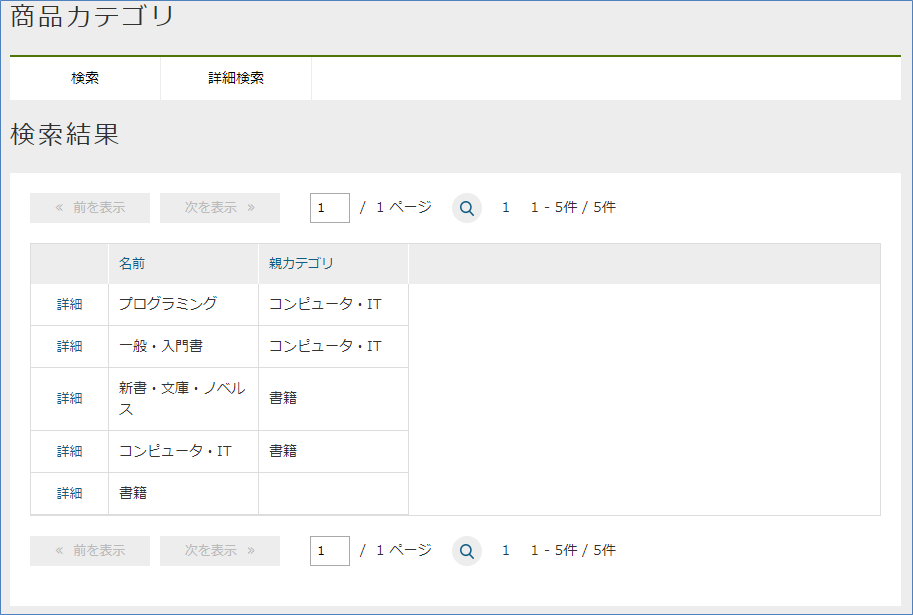
検索 ボタンをクリックすると、検索結果が下部に表示されます
(データ登録を行っていないので、 検索 を実行しても該当データはありません)。

商品カテゴリを登録します。画面上部の 新規登録 ボタンをクリックします。

商品カテゴリのデータ登録
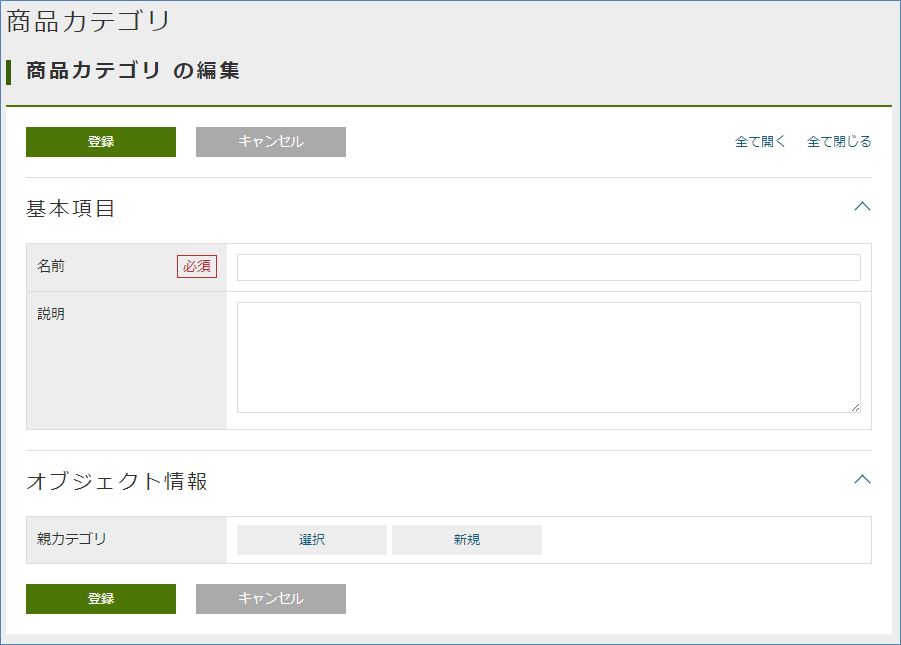
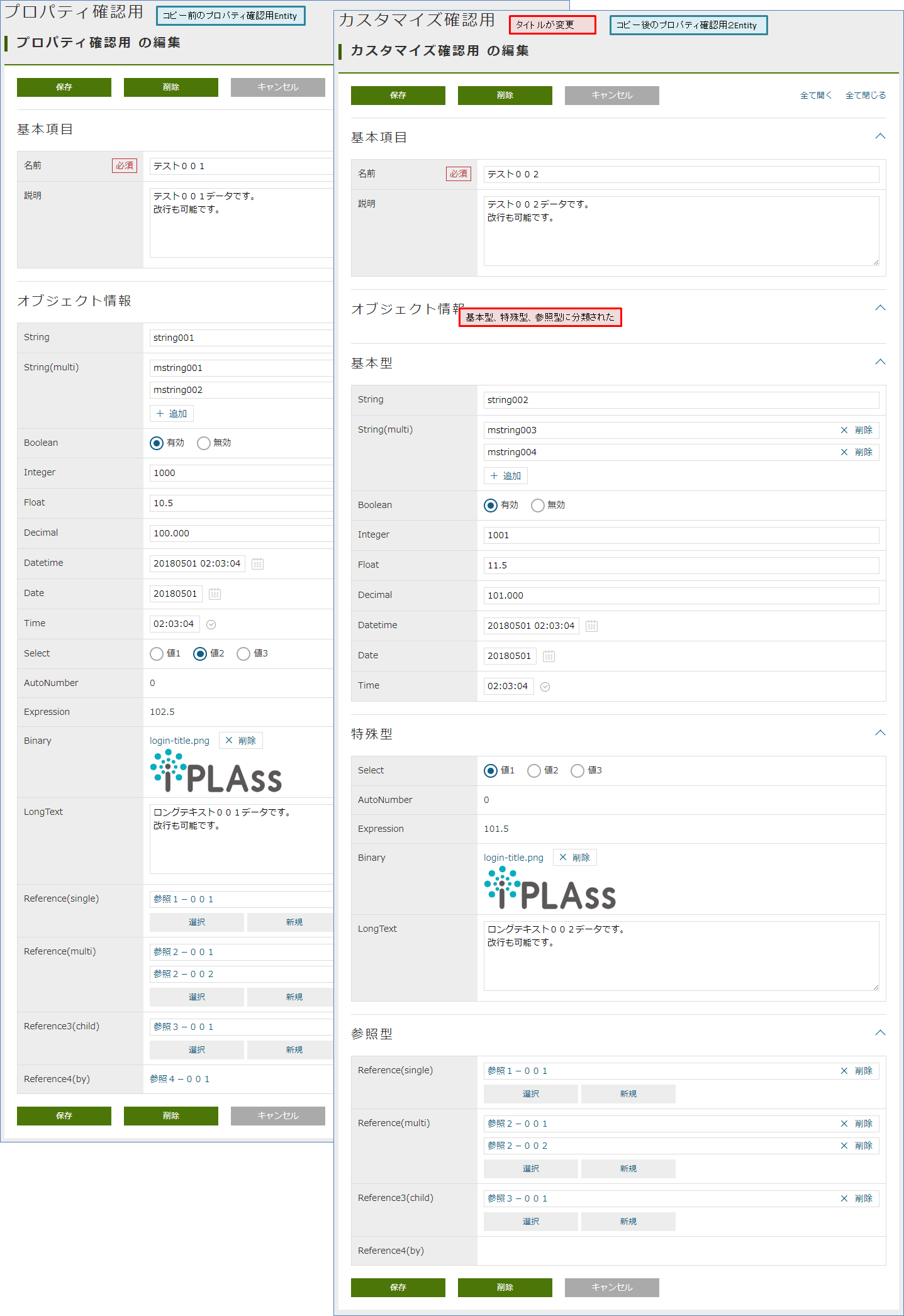
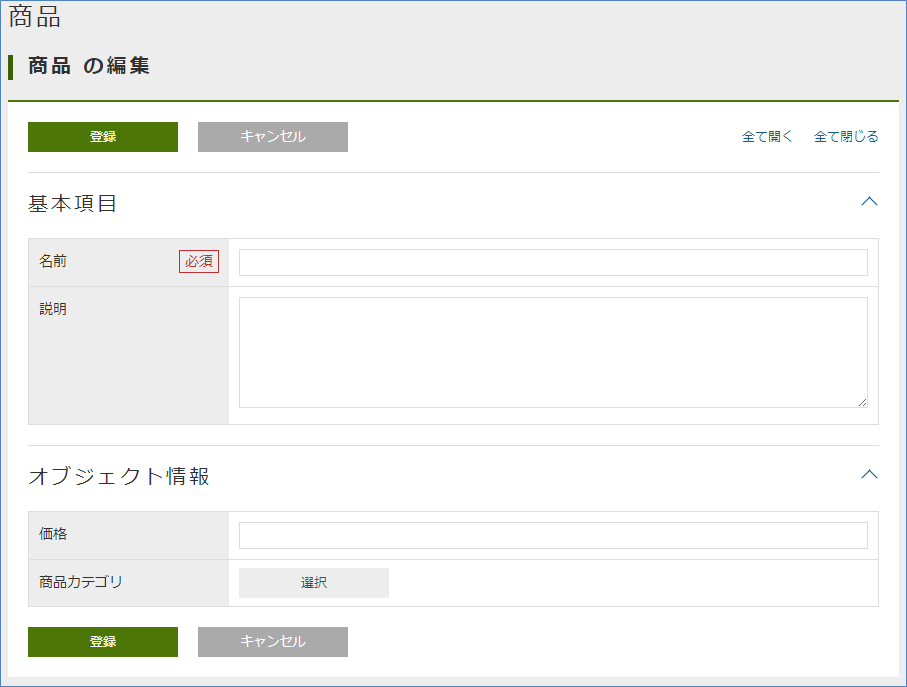
新規作成ボタン をクリックすると、編集画面が表示されます。

画面の構成について以下に補足します。
画面の上下にはボタンやリンクが表示されます。
登録 登録のようなメインとなるアクションは色つきのボタン(テナント設定のテーマにより他の色の場合もある)で表現しています。
キャンセル や 戻る 等のデータに変更がかからないものはグレーのボタンで表現しています。
全て開く | 全て閉じる リンクは、 基本項目 や オブジェクト情報 といったグループ(Section)の展開を行うものです。
基本項目 にはEntityの共通Propertyである name と description Propertyの編集領域が表示されます。
必須項目である name には必須マークが表示されます。
オブジェクト情報 にはEntityに追加したPropertyの編集領域が表示されます
(一部表示されないPropertyがあります)。
入力手段(テキストボックスやテキストエリア、選択ボタンなど)はPropertyのTypeによって判断されます。
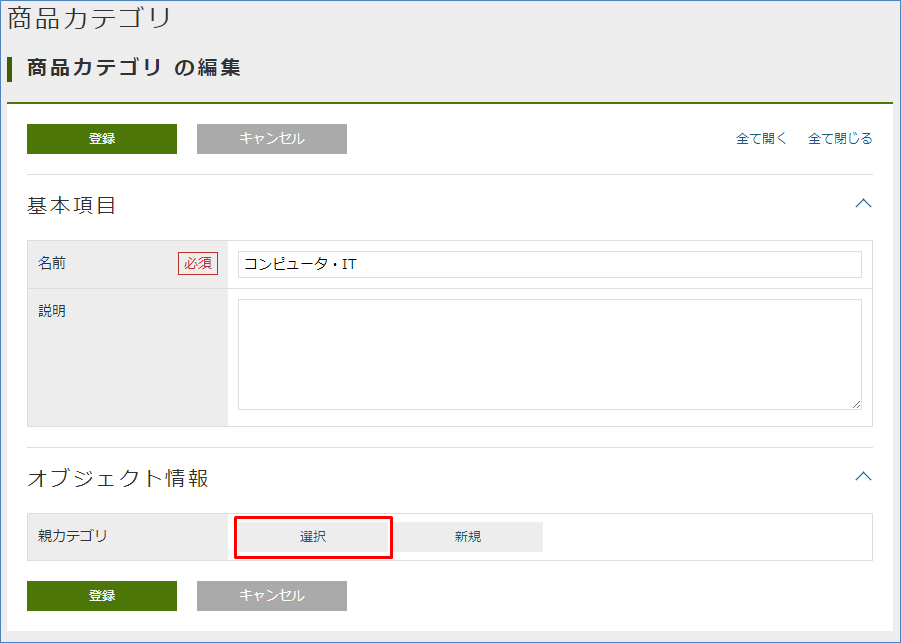
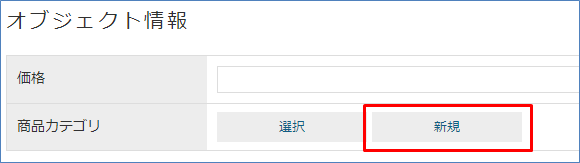
親カテゴリのように Reference 型の場合は、 選択 新規 のボタンをクリックすることで編集ダイアログが開きます。
以下のデータを登録してみます。
| 大カテゴリ | 中カテゴリ | 小カテゴリ |
|---|---|---|
書籍 |
コンピュータ・IT |
一般・入門書 |
プログラミング |
||
新書・文庫・ノベルス |
|
大カテゴリを登録します(親カテゴリは無いので未選択)。

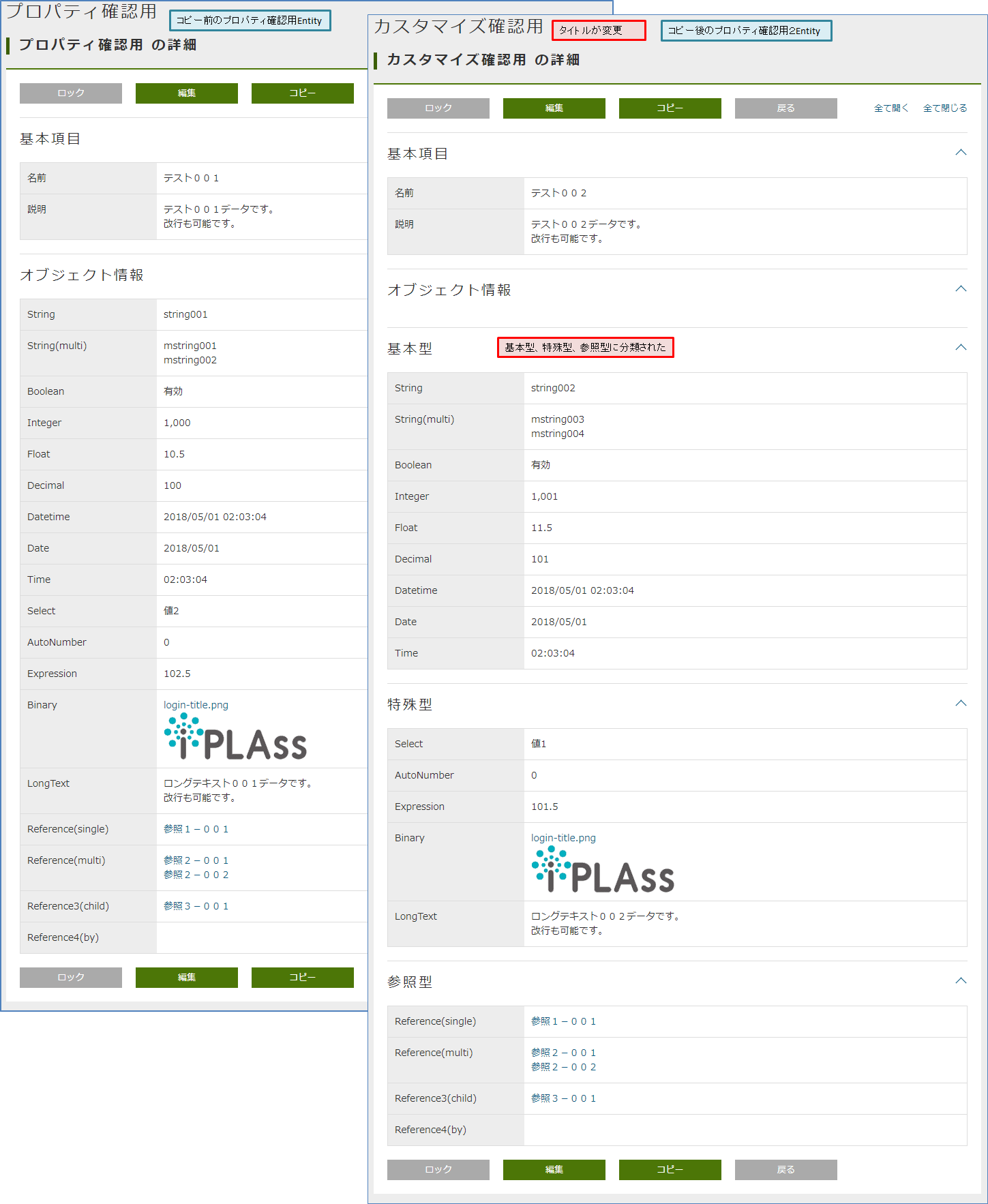
登録 ボタンをクリックすると詳細画面が表示されます。
レイアウトは編集画面とほぼ同じです。
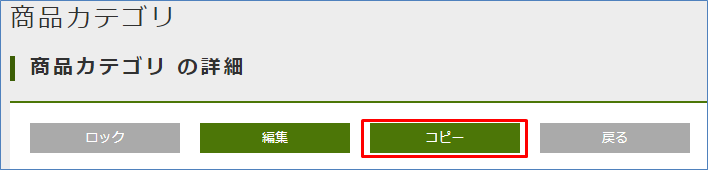
ロック 、 編集 、 コピー ボタン、 戻る リンクが表示されます。
ロック ボタンはメインとなるアクションではないため、グレーのボタンで表示されています。

戻る リンクをクリックして、一覧画面に戻ります。
先ほど追加したデータが検索結果一覧に表示されます。

他のカテゴリについても同様に登録していきます。
中カテゴリを登録する際は、編集画面で親カテゴリを選択します
(親カテゴリから登録している場合。まだの場合は 新規 で作成する)。

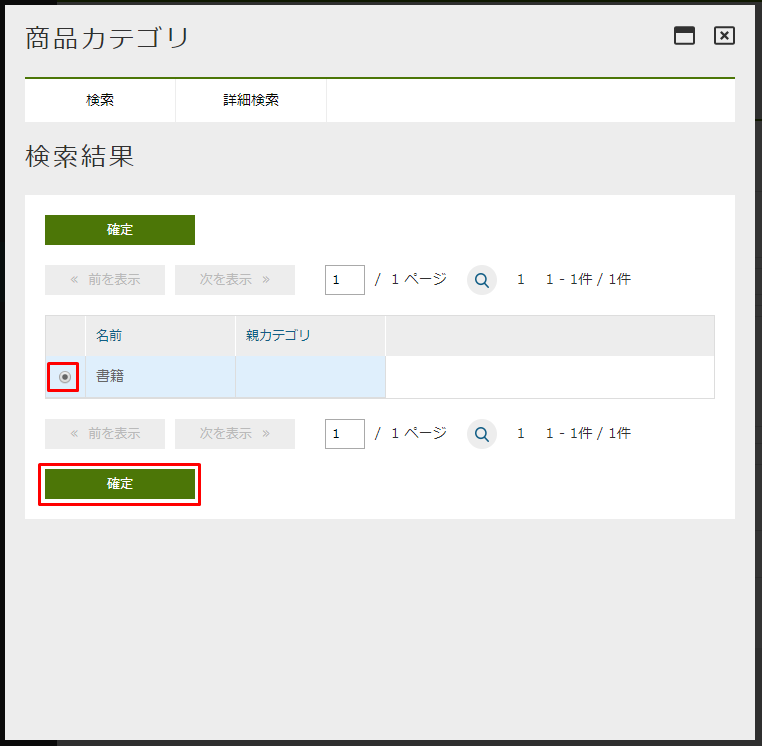
商品カテゴリを選択するダイアログが表示されるので検索して選択します。

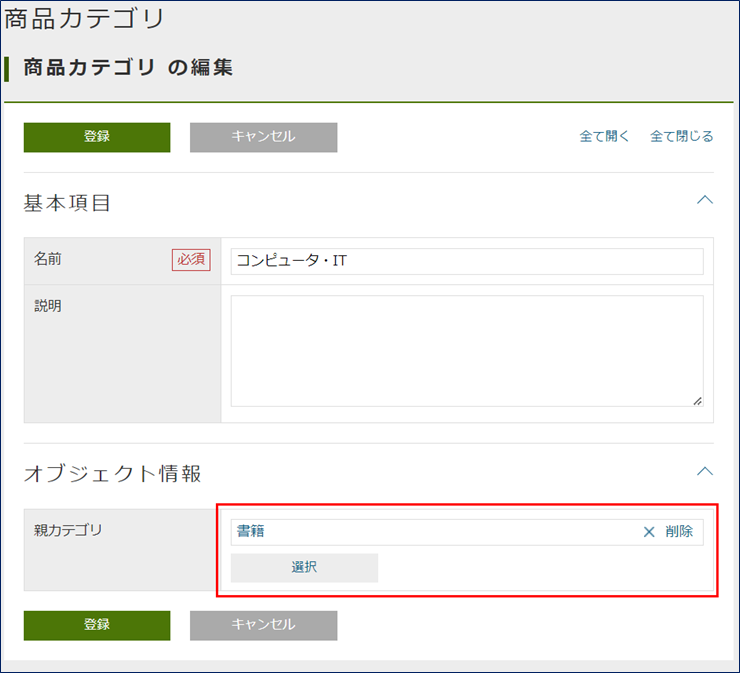
親カテゴリに選択したカテゴリが設定されます。

選択したデータのnameの値がリンクとして表示されます。
またリンクの横に削除ボタンが表示されます。
削除を実行すると参照が削除されます
(上の例で言うと 書籍 データ自体が削除されるわけではありません)。
親カテゴリにPropertyの多重度で設定した数のカテゴリが選択されている状態では、新規 ボタンは非表示になります。
登録 ボタンを押してデータを登録します。
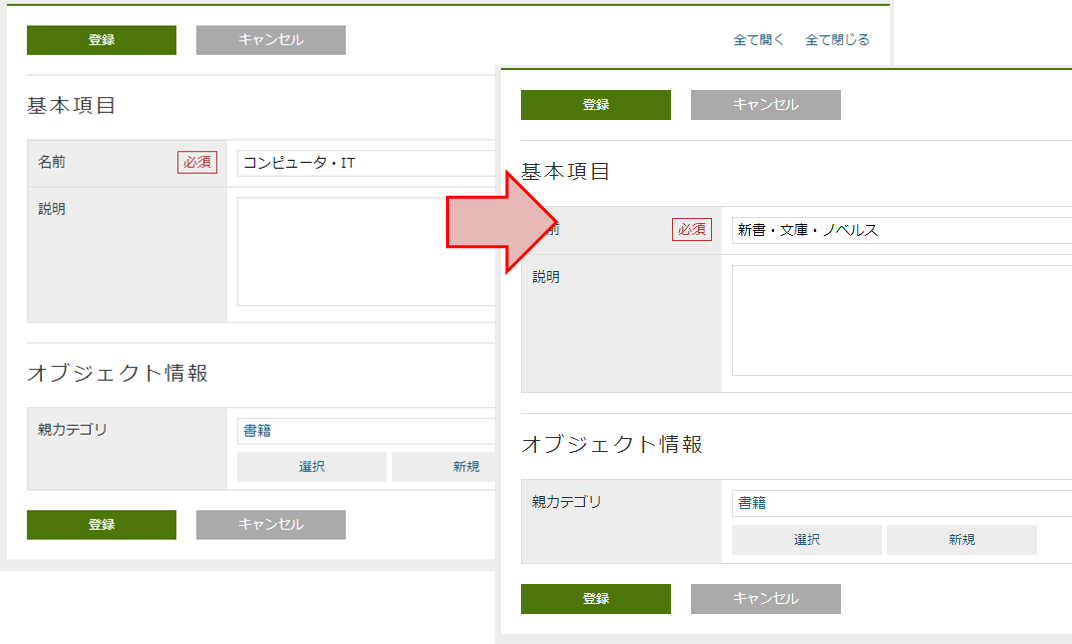
詳細画面に表示されている コピー ボタンでデータを作成してみましょう。

コピー元のデータが予め設定された登録画面が表示されます。名前などを変更して登録しましょう。

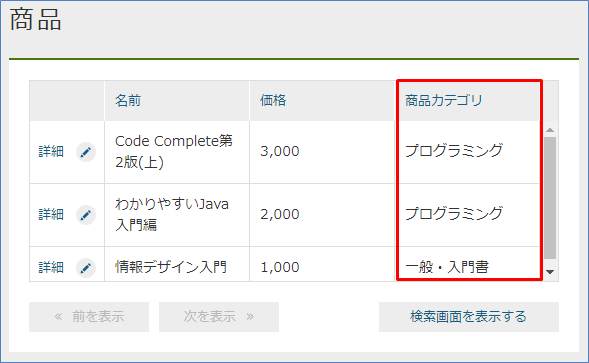
データ登録の項目に記載されたデータを全て登録します。 登録後は以下のような検索結果が表示されます。

商品データの登録
商品カテゴリと同様に商品も登録してみましょう。
登録するデータは以下になります。
| 大カテゴリ | 中カテゴリ | 小カテゴリ | 商品 | 価格 |
|---|---|---|---|---|
書籍 |
コンピュータ・IT |
一般・入門書 |
情報デザイン入門 |
1000 |
プログラミング |
わかりやすいJava入門編 |
2000 |
||
Code Complete第2版(上) |
3000 |
|||
新書・文庫・ノベルス |
|
|
|

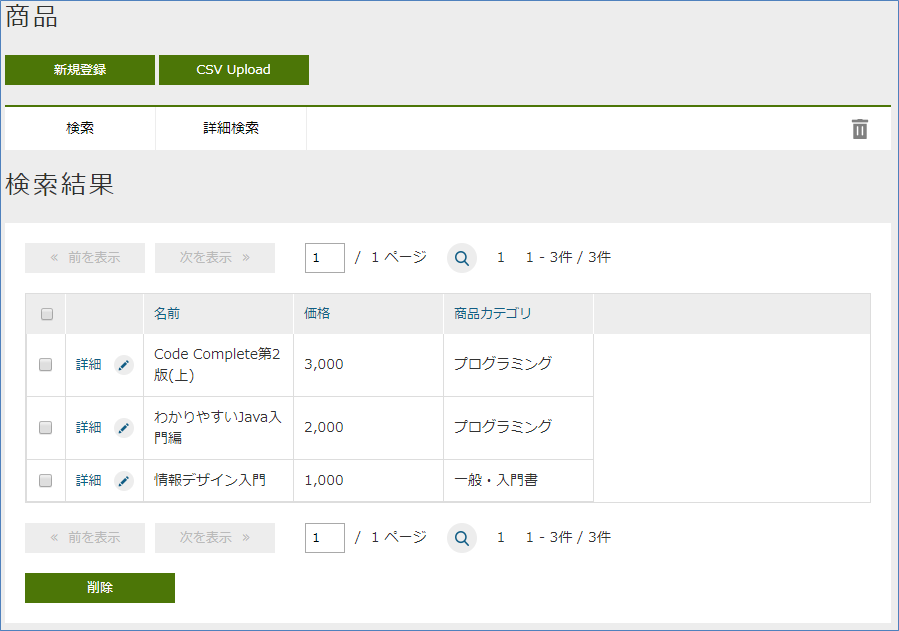
商品データを全て登録すると、検索結果は以下のようになります。

Entity定義の登録方法とその結果利用できるようになるEntityデータのGEM画面の基本的な動作を説明しました。 次は、EntityのPropertyについて少し詳しく説明し、Propertyの型ごとのGEM画面の動作を確認していきます。
2.3. EntityのProperty
EntityのProperty
Entity定義の作成を行う過程で一部登場しましたが、Entityには共通のPropertyがあります。 またPropertyには複数の型が用意されていて、それぞれの型によってGEM画面の動作は変わります。
Entityの共通Property
Entity定義の編集画面で Show Inherited Property をチェックすることで、共通Propertyを参照することができました。
ここで表示されたPropertyは共通のPropertyとしてEntityに予め定義されています。
それぞれの用途について説明します。
| 名前 | 表示名 | タイプ | 多重度 | 必須 | 変更可否 | 用途 |
|---|---|---|---|---|---|---|
oid |
オブジェクトID |
String |
1 |
データ(≒レコード)を一意に特定するID、基盤内部で採番 |
||
name |
名前 |
String |
1 |
○ |
○ |
データの名前、任意に利用可能 |
description |
説明 |
String |
1 |
○ |
データの説明、任意に利用可能 |
|
version |
バージョン |
Integer |
1 |
基盤項目、バージョン管理用、管理しない場合は0 |
||
state |
ステータス |
Select |
1 |
○ |
基盤項目、バージョン管理用 |
|
startDate |
有効開始日 |
DateTime |
1 |
○ |
基盤項目、バージョン管理用 |
|
endDate |
有効終了日 |
DateTime |
1 |
○ |
基盤項目、バージョン管理用 |
|
createDate |
作成日 |
DateTime |
1 |
基盤項目、データ作成日時、基盤内部で自動設定 |
||
updateDate |
更新日 |
DateTime |
1 |
基盤項目、データ更新日時、基盤内部で自動設定 |
||
createBy |
作成者 |
String |
1 |
基盤項目、データ作成者、 |
||
updateBy |
更新者 |
String |
1 |
基盤項目、データ作成者、 |
||
lockedBy |
ロックユーザー |
String |
1 |
○ |
基盤項目、データロック機能用 |
共通のPropertyとして利用されている名前は予約語です。 各Entityで同じ名前のPropertyを定義することはできません。
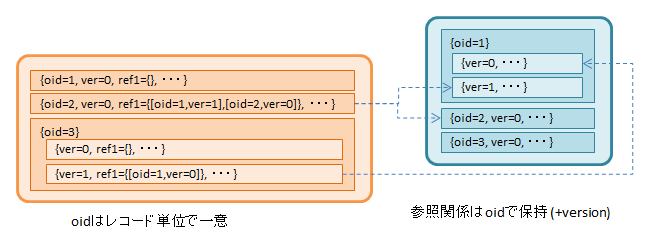
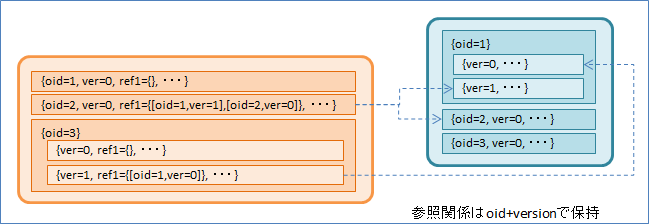
Entityデータは1レコード単位に oid という一意のKEY値(PKキーのようなもの)を保持します。
デフォルトの動作として、 oid はEntityデータの登録時に基盤内部で自動的に採番されます。
また、更新処理で変更することはできません。
後述するEntityの参照定義(Reference)においても、この oid で参照関係を保持します(正確には oid + version )。

データ登録時の必須項目です。
変更が可能で、重複した値を保持できます。
KEYは oid であるため、一意である必要もありません。
制限として256byteまでのサイズしか格納できません。
データ説明等を保持することを想定した任意項目です。 利用可否も含め、自由に利用してください。 ただし、格納可能なサイズは1024byteまでという制限があります。
その他の共通Propertyについては、基盤内部の管理用Propertyです。
各テナントでの利用は推奨していません。
今後基盤のバージョンアップなどで増減したり、格納値が変更される可能性があります。
有効開始日 、 有効終了日 についても、ユーザーEntityやお知らせ情報Entity等で一部利用していますが、Entityデータをバージョン管理する場合に基盤内部で制御項目として利用する(値が自動設定される)ため、基本的には利用しないでください。
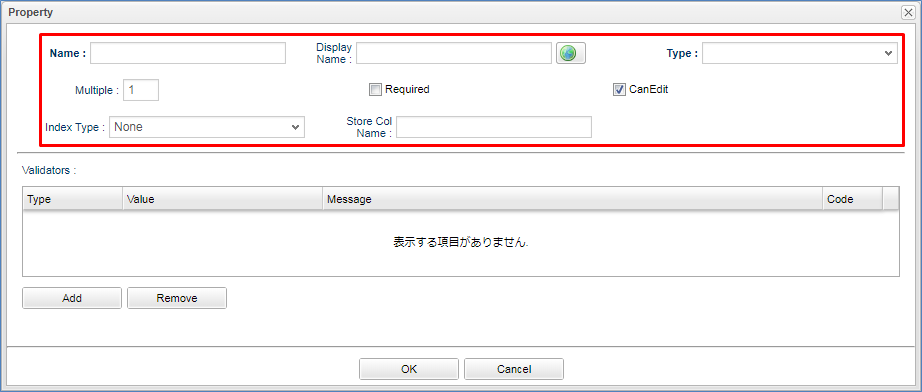
Propertyの共通設定項目
Entityの編集画面からPropertyの編集画面を開くと、上部にPropertyの共通設定項目が表示されます(一部タイプによって利用不可)。

| 設定項目 | 設定値 |
|---|---|
Name |
物理名、英数字のみ指定可 |
Display Name |
表示名(多言語化可能)、未指定の場合Entity定義の保存時にNameが設定される |
Type |
タイプ(型)、詳細はProperty Typeを参照 |
Multiple |
多重度、詳細はMultiple(多重度)を参照 |
Required |
必須、 |
CanEdit |
変更可否、値を変更できるかを設定、Entityデータの更新時(Update)の変更チェックや、GEM画面上での編集可否に利用される |
Index Type |
インデックス、詳細はIndex Type(インデックス)を参照 |
Store Col Name |
カスタム定義のカラム名、Entityをテーブルに保存する際に、iPLAssの標準の列ではなく、指定したカスタム定義のカラムに保存される |
Entityには1つのPropertyに対して複数の値を保持することが可能となっています(配列のようなイメージです)。

Reference 型については、無制限をあらわす * を指定できます。
Reference 型以外については、現状32を限度とした値(バックエンドのDB定義の制約)を設定してください。
それ以上の多重度を持たせたい場合は、別のEntityを定義して Reference 型で参照するようにしてください。
多重度が1以外の Reference 型については、EQLを利用したEntityの検索時に同一 oid で複数レコード返ってくるといった動作になります。
検索処理の高速化のためのRDBのIndexのような機能として、Propertyに対するIndexを設定できます。
Indexを指定すると、レコード毎の oid とProperty値を持った専用のテーブルに値が保持されます。
検索時にはその専用テーブルを参照することで処理を高速化します。
Property単位でのみ設定が可能です。 複合Index(複数Propertyの結合)はサポートしていません。
Unique IndexはEntity単位での値の重複をチェックします。 Entity更新時に重複がある場合はエラーとなります。
Entityのバージョン管理を行う場合、Unique Indexとして指定したPropertyは変更不可となります。
Entity定義の保存時に自動的に CanEdit = false として登録されます
(バージョン管理については別途説明)。
多重度が1以外のPropertyについては、Indexは作成することができません (Index指定されていても無効)。
既に登録済みのEntityデータが存在する場合にIndex属性を変更すると、Entity定義の保存時にIndexの再作成処理が実行されます。 大量データが登録されている場合等は考慮が必要です (Unique Indexの場合、Uniqueでないデータが存在すると定義自体が保存できません)。
Property Type
Propertyは保持したいデータ型に併せてTypeを指定する必要があります。以下の型が提供されています。
| カテゴリ | 型 | 説明 |
|---|---|---|
基本型 |
String |
文字列型です |
Boolean |
真・偽を表す型です |
|
Integer |
整数を表す数値型です |
|
Float |
小数点を表す数値型です |
|
Decimal |
正確な小数計算を扱う数値型です |
|
Datetime |
日付と時刻を表す型です |
|
Date |
日付を表す型です |
|
Time |
時刻を表す型です |
|
特殊型(拡張型) |
Select |
選択項目として |
AutoNumber |
自動採番値を扱う型です |
|
Expression |
式を設定することができる型です |
|
Binary |
バイナリデータを扱う型です(BLOB型) |
|
LongText |
String型では入りきらない文字列を扱う型です(BLOB型) |
|
参照型 |
Reference |
各Entityを関連付ける事ができる型です |
基本型については特記事項のみ列挙します。
-
String型の文字制限
String型はバックエンドとしてvarchar(4000)の領域にデータを格納している関係で、それ以上の値は格納できません。 なお、バックエンドのDBの文字コードはUTF-8ですので、全角2000文字でないことに注意してください。 -
Decimal型の丸めモード
Decimal型の場合、小数桁数と丸めモードが指定可能になります。丸めモードは下記の通り(java.math.RoundModeに相当)です。 Entityデータの保存時に丸めた値で保存されます。選択値 java.math.RoundMode 0から離れるようにする(正数切り上げ/負数切り上げ)
UP
0に近づける(正数切り下げ/負数切り下げ)
DOWN
正の無限大に近づける(正数切り上げ/負数切り下げ)
CEILING
負の無限大に近づける(正数切り下げ/負数切り上げ)
FLOOR
四捨五入
HALF_UP
五捨六入
HALF_DOWN
銀行型丸め
HALF_EVEN
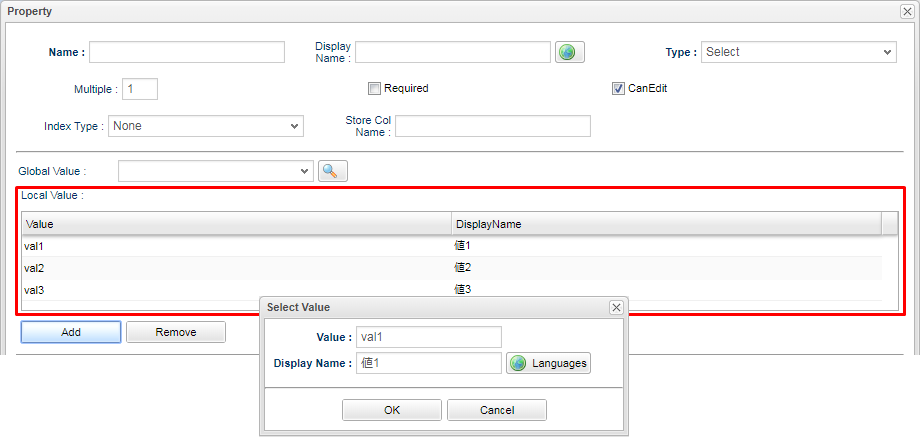
コンボボックスの選択値のように、格納できる値を 値 と 表示名 のセットで定義できるPropertyです。
値と表示名のセットを登録します。設定方法は2通りあります。
- Global Value
-
複数のEntityで同じ値と表示名のセットを登録した場合に利用できます。 左側のメニューにある
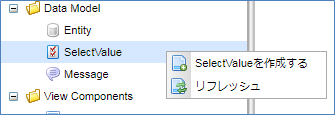
SelectValueを選択肢、右クリックメニューからSelectValueを作成するをクリックします。
項目 設定値 Name
tutorial/properties/PropertiesSelect
DisplayName
プロパティ確認用セレクト
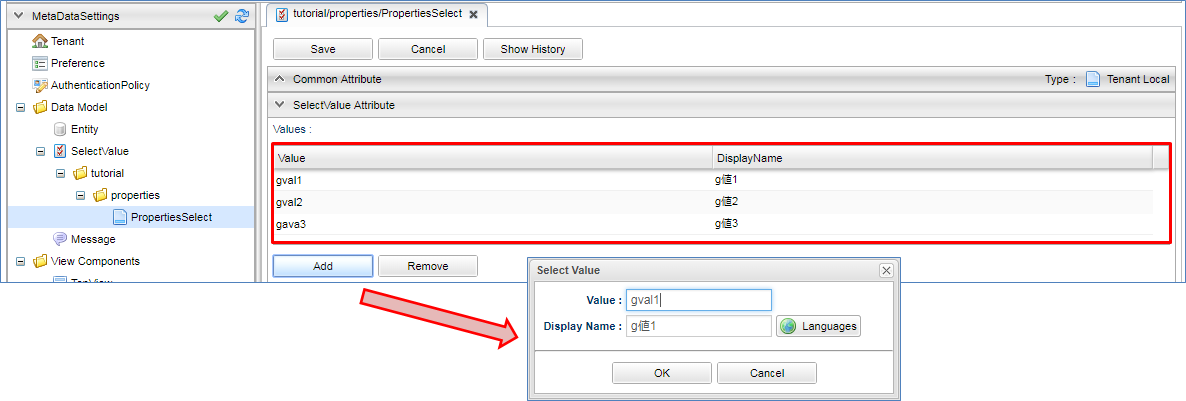
SelectValueはNameに対して
/(スラッシュ)で階層を表現することができます。Saveするとツリー上に追加されますので、ダブルクリックで表示します。 追加する場合はAddボタン、編集する場合は対象のレコードをダブルクリック、削除する場合は対照のレコードを選択(ctrlやshiftで複数選択可)してRemoveボタンです。 また順番を並び替える場合はドラッグ&ドロップで並び替えてください(そのままGEMの編集画面での表示順になります)。
値と表示名のセットを登録して
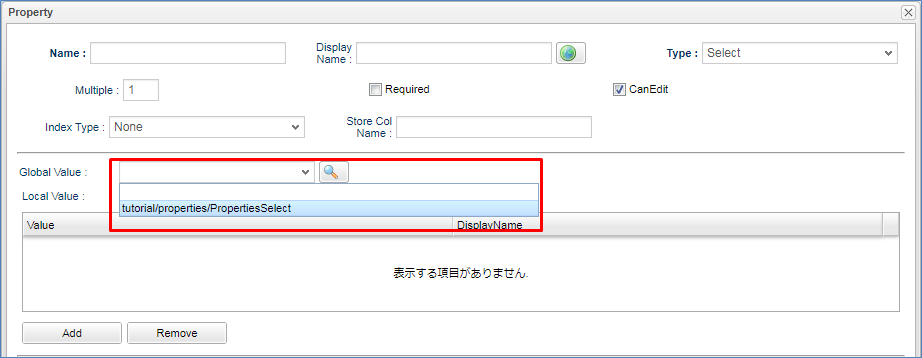
Save後、任意のEntityのプロパティ設定画面を開きます。 TypeをSelectに設定すると表示されるGlobal Valueを選択すると、登録済みのSelectValue一覧が表示されるので選択します。
- Local Value
-
プロパティごとに任意の値と表示名のセットを登録したい場合に利用します。

追加する場合は
Addボタン、編集する場合は対象のレコードをダブルクリック、削除する場合は対象のレコードを選択(ShiftやCtrlで複数可)してRemoveボタンです。 また順番を並び替える場合はドラッグ&ドロップで並び替えてください(そのまま編集画面の表示順になります)。
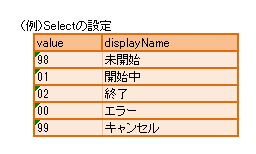
Select型のソート順は定義での並び順が適用されます。
ソートは検索結果一覧のヘッダクリックや、EntityManagerを利用した検索処理等で利用されています。
下記のような順番で定義した場合、valueではソートされず、定義した順番 未開始~キャンセル でデータはソートされます。

Entityデータの登録時に基盤内部で自動的に値を採番するPropertyです。 このため読み取り専用のPropertyです。
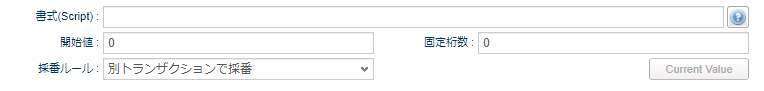
以下の項目が設定可能です。

| 設定項目 | 設定値 | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
書式 |
採番された値を利用した書式をバインド書式形式(${xxx})で設定することができます。 設定可能なバインド変数は以下のものです。
未指定の場合、採番された値が設定されます。(${nextVal()}と同様)
|
||||||||||||||||||
開始値 |
採番を開始する番号を設定します。 既にEntityデータの登録が行われている状態でこの値を変更してEntityを更新しても、カウンタはリセットされません。 カウンタの値をリセットしたい場合は、リセット機能を利用してください。 |
||||||||||||||||||
固定桁数 |
桁数を固定したい場合に設定します。 設定された桁数分、ゼロパディングした値が返されます。 0を設定した場合はゼロパディングされません。 採番値が固定桁数を超えた場合は、そのまま採番値が利用されます。 |
||||||||||||||||||
採番ルール |
採番する際の飛び番に関するルールを設定します。
|
四則演算やCase文、スカラーサブクエリ(結果が1つになるクエリ)など、Query機能の Value Expression として指定可能な式を設定することができるPropertyです。
そのため読み取り専用のPropertyとなります。
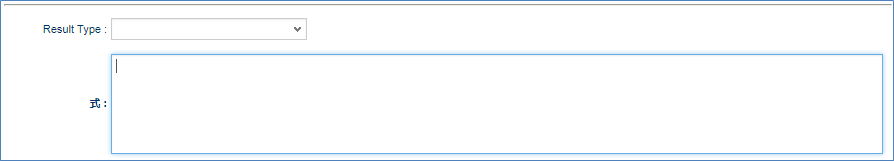
以下の項目が設定可能です。

| 設定項目 | 設定値 |
|---|---|
Result Type |
式に記載した結果の方を指定します。 指定できる型は基本型となります。 |
式 |
式を指定します。
指定可能な式は、Query(api.entity.query.Query)の |
四則演算以外でも以下のような式を設定することができます。
case
when integer1 = 50 then '△△△'
when integer1 = 80 then '○○○'
else '×××'
endinteger1 / (select sum(integer1) from sample.Sample)case
when 50 = (select integer1 + integer2 from sample.Sample on .this=this) then '△△△'
when 80 = (select integer1 + integer2 from sample.Sample on .this=this) then '△△△'
else '×××'
endthisはoidとほぼ同意です。
ですが、逆に .oid=oid は不可となっています。
注意点として、四則演算で参照するプロパティの多重度が1以外の場合、正確な計算が実行されません。 多重度が1のプロパティに対してのみ利用してください。
画像や文書ファイルなどのバイナリデータを扱うPropertyです。Binary型固有の設定はありません。
String型ではサイズが足りない場合等のテキストデータを扱うためのPropertyです。LongText型固有の設定はありません。
-
LongTextに対する検索
LongText型はBinary同様にLobまたはファイルとして管理しているため、単純に検索を行うことができません。このためGEMの検索画面においてもLongText型のプロパティは表示されません。LongTextに対する検索機能を提供する場合は、全文検索機能を利用する必要があります。
Entity同士の参照関係を定義するためのPropertyです。 RdbではSQLのJoinを利用してTable間の結合を定義しますが、iPLAssのEntityでは予め参照を定義しておくことで同等の機能を実現しています。
Propertyの共通設定項目 でも少し説明しましたが、Reference型は参照しているEntityの oid と version を保持します。

この参照関係を利用することで、参照元のEntityを検索する際に参照先のEntity情報を取得することが可能になります。 RdbでFrom句にJoinを定義して、JoinしたTableを選択したり条件指定することを、iPLAssでは対象Entityに対するReferenceを作成することで実現します。
以下の項目が設定可能です。

| 設定項目 | 設定値 |
|---|---|
参照エンティティ |
参照するEntityを指定します。登録済みのEntityから選択できます。 |
参照関係 |
参照するEntityとの関係を指定します。EntityデータCRUD時の動作が異なります。
|
被参照プロパティ |
参照先のEntityで定義されたこのEntityに対するReferenceプロパティを指定します。
指定可能になるのは |
バージョン管理 |
参照左記のデータとして取得するバージョンのポリシーを指定します。 この設定は参照先Entityがバージョン管理している場合のみに違いが発生します。 バージョン管理していない場合は0のため同値です。
|
操作履歴を被参照側のEntityに記録 |
被参照Entityに対する操作履歴のポリシーを指定します。
指定可能になるのは |
Order By |
このPropertyの多重度が1以外の場合に、参照先Entityをどの順で取得するかを指定します。参照先EntityのPropertyに対して、昇順/降順を指定します。 |
バージョン管理や操作履歴については、この段階では重要ではないため、そういった機能があるという点だけ抑えておけば十分です。
Reference型には指定した参照Entityに対する 参照(順参照) と 被参照 という概念があります。
- 順参照
-
当該Entityが対象Entity(Referenceの対象となるEntity)のどのデータを利用するかを保持します。
順参照の場合はEntityの更新対象属性として扱われます。 - 被参照
-
当該Entityが対象Entityのどのデータによって参照されているかを把握するために利用します。 対象Entityから当該Entityに対して定義された
順参照を逆引きするための定義になります。被参照の場合、Entityの更新対象としては扱われず、被参照として定義したPropertyに対して値を設定しても、参照関係が作成されるわけではありません。
PropertyによるGEM画面の挙動
ここまでPropertyについて説明してきました。Propertyの型による違いを実際の画面で確認します。
Entityの作成
確認のため、Entityを5つ作成します。

| 定義名 | 表示名 |
|---|---|
tutorial.properties.Properties |
プロパティ確認用 |
tutorial.properties.Ref1 |
参照1 |
tutorial.properties.Ref2 |
参照2 |
tutorial.properties.Ref3 |
参照3 |
tutorial.properties.Ref4 |
参照4 |
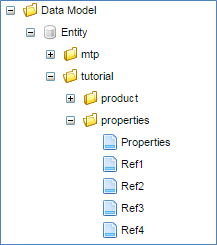
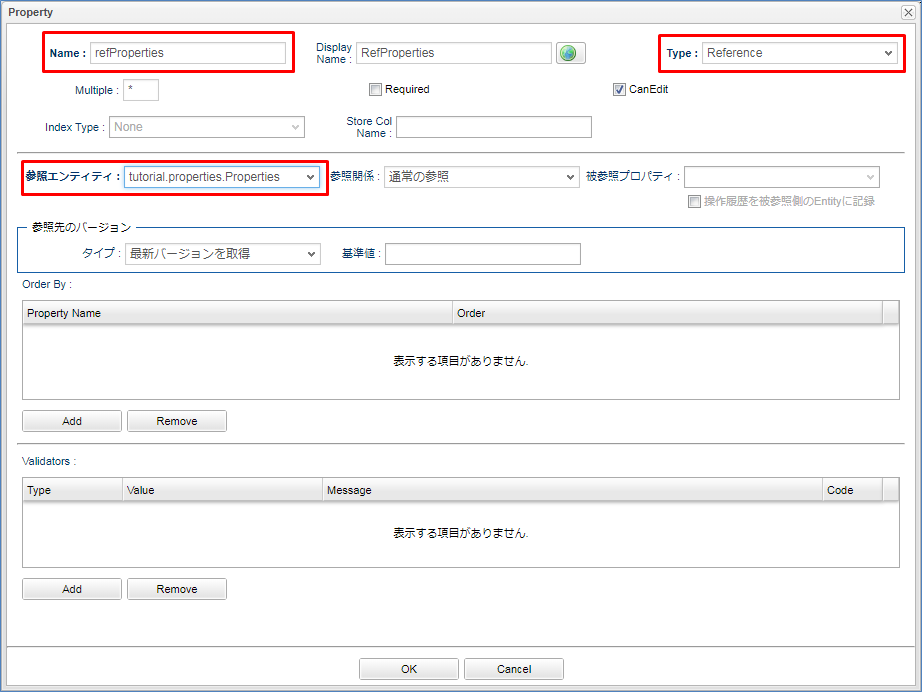
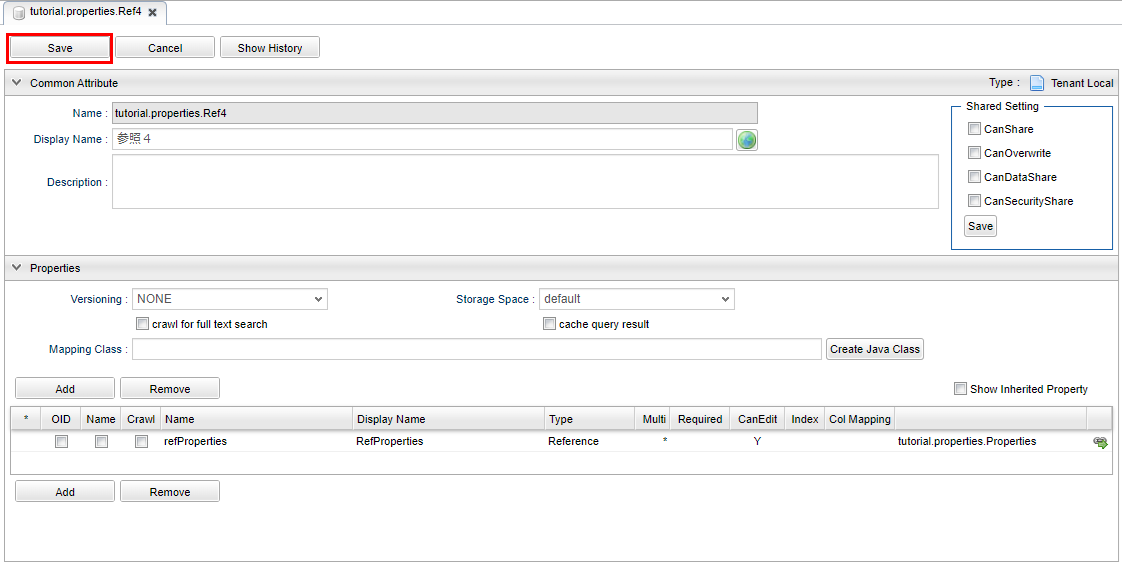
Entityを作成したら Ref4 Entityの編集画面で Properties Entityに対する参照を追加します。
追加後、 Ref4 Entityの Save ボタンを押して保存してください。


| 項目 | 設定内容 |
|---|---|
Name |
refProperties |
DisplayName |
RefProperties |
Type |
Reference |
Multiple |
* |
参照エンティティ |
Properties |
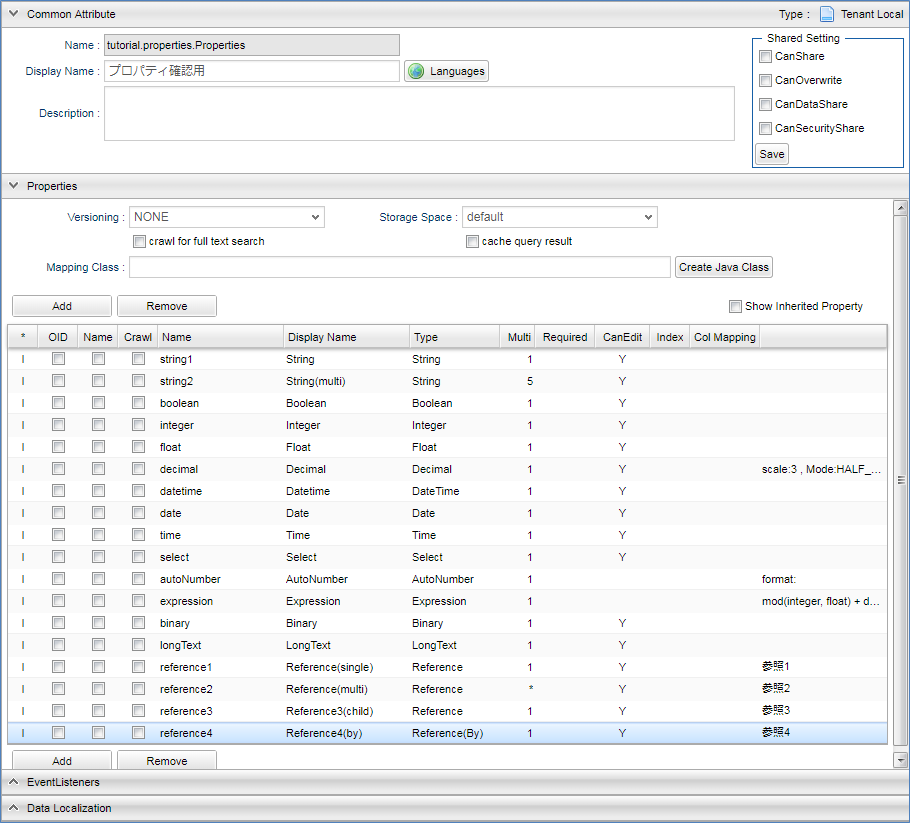
次は Properties Entityに対して以下のPropertyを追加します。

それぞれのProperty設定は以下の通りです。
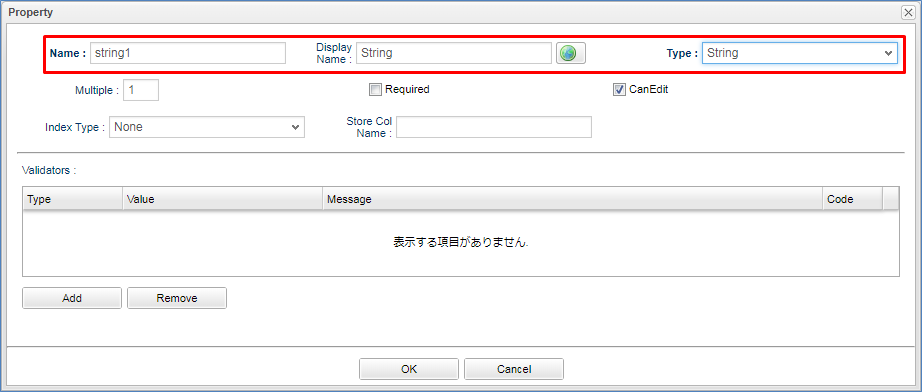
String型のプロパティを以下の通り設定します。

| 項目 | 設定値 |
|---|---|
Name |
string1 |
Display Name |
String |
Type |
String |

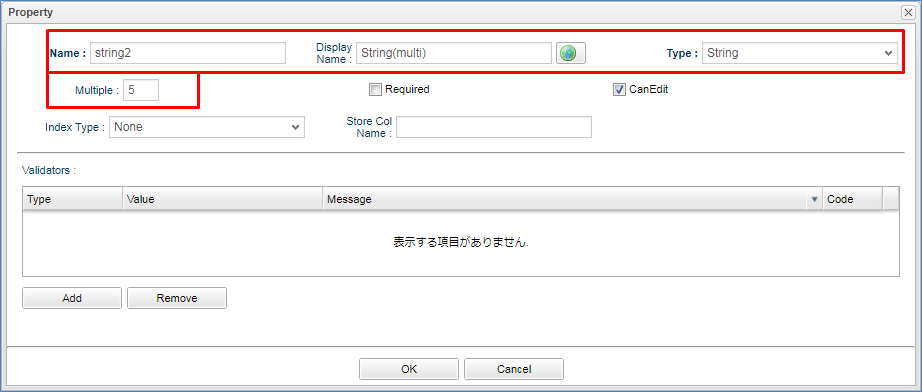
| 項目 | 設定値 |
|---|---|
Name |
string2 |
Display Name |
String(multi) |
Type |
String |
Multiple |
5 |
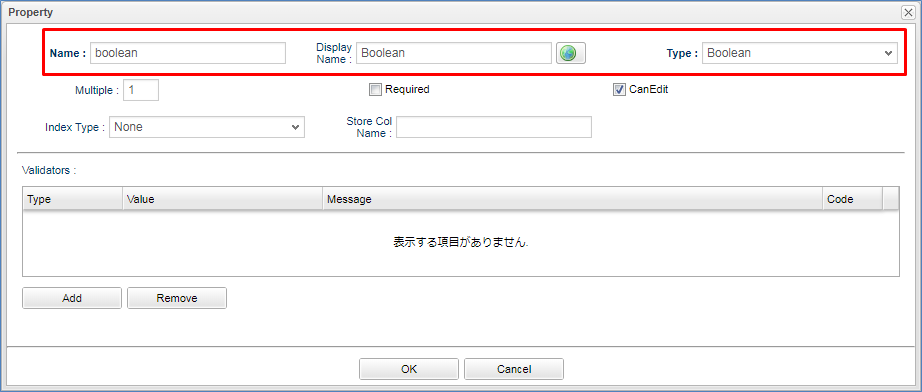
Boolean型のプロパティを以下の通り設定します。

| 項目 | 設定値 |
|---|---|
Name |
boolean |
Display Name |
Boolean |
Type |
Boolean |
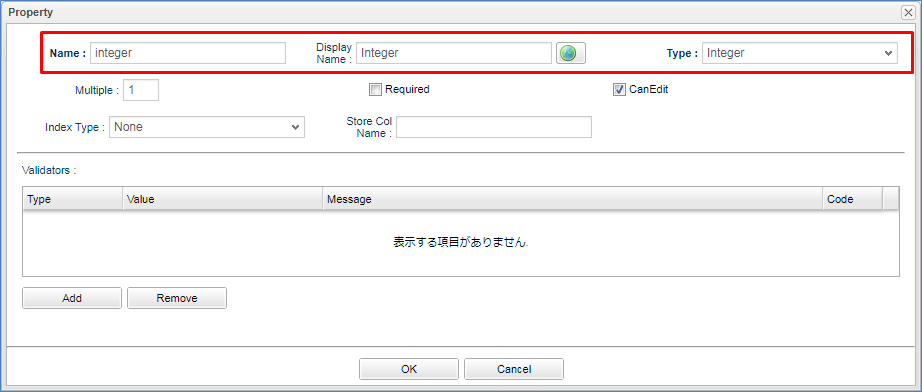
Integer型のプロパティを以下の通り設定します。

| 項目 | 設定値 |
|---|---|
Name |
integer |
Display Name |
Integer |
Type |
Integer |
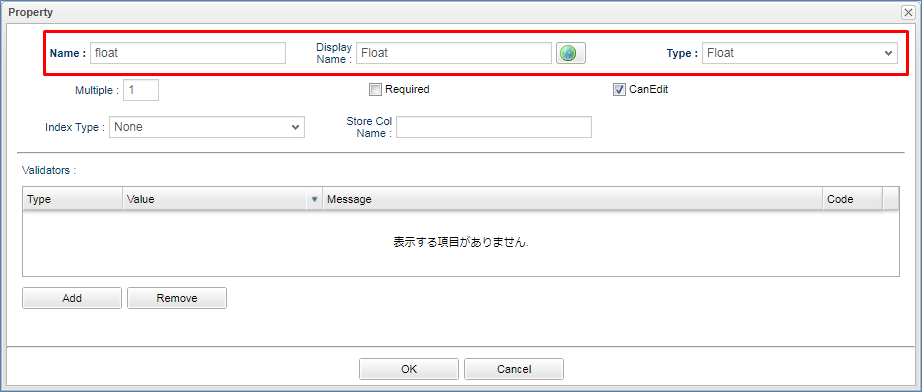
Float型のプロパティを以下の通り設定します。

| 項目 | 設定値 |
|---|---|
Name |
float |
Display Name |
Float |
Type |
Float |
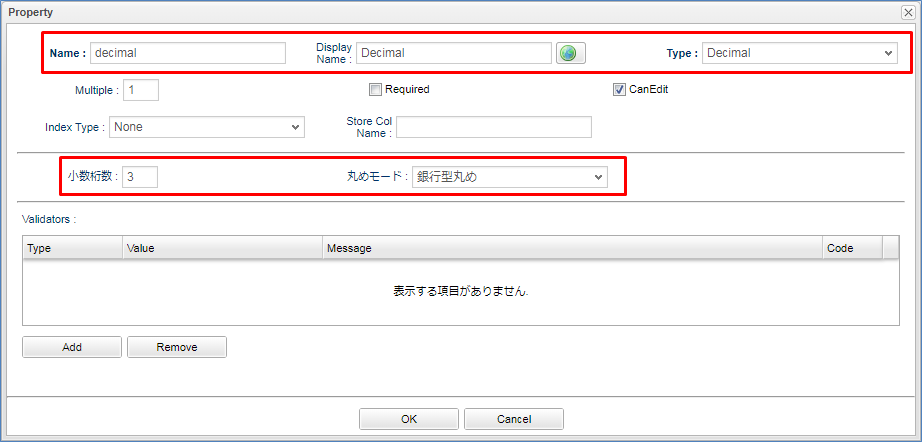
Decimal型のプロパティを以下の通り設定します。

| 項目 | 設定値 |
|---|---|
Name |
decimal |
Display Name |
Decimal |
Type |
Decimal |
小数桁数 |
3 |
丸めモード |
銀行型丸め |
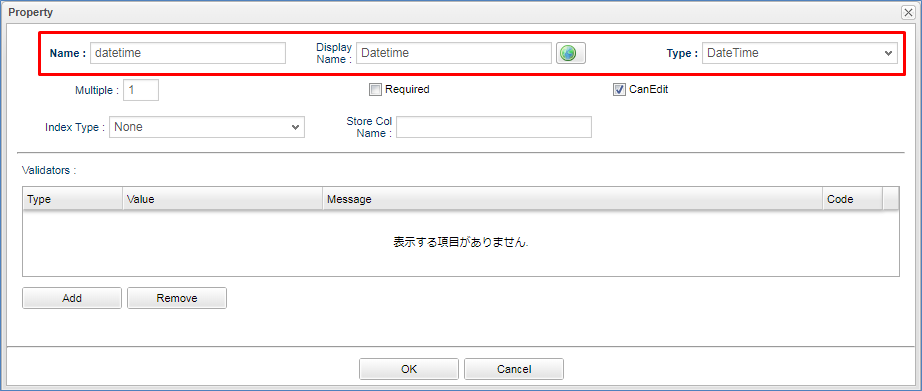
Datetime型のプロパティを以下の通り設定します。

| 項目 | 設定値 |
|---|---|
Name |
datetime |
Display Name |
Datetime |
Type |
DateTime |
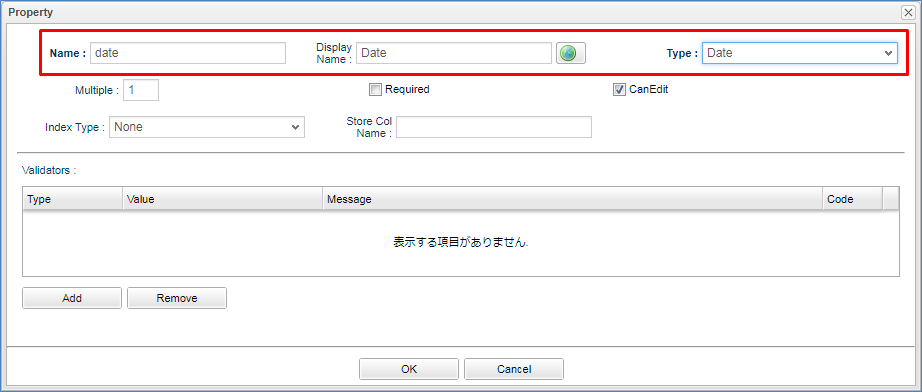
Date型のプロパティを以下の通り設定します。

| 項目 | 設定値 |
|---|---|
Name |
date |
Display Name |
Date |
Type |
Date |
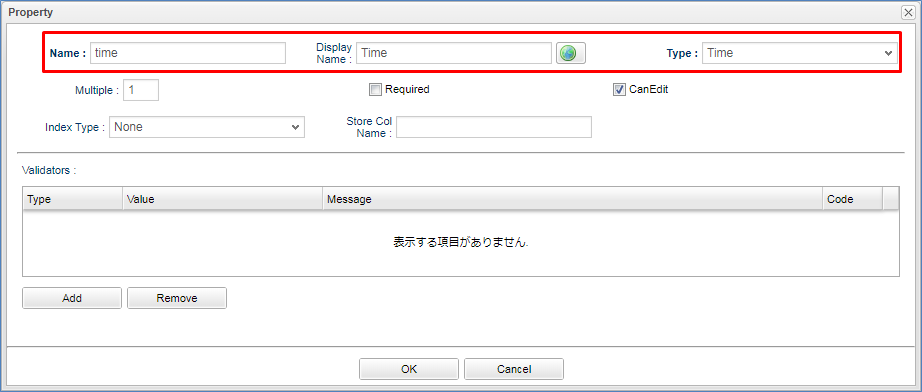
Time型のプロパティを以下の通り設定します。

| 項目 | 設定値 |
|---|---|
Name |
time |
Display Name |
Time |
Type |
Time |
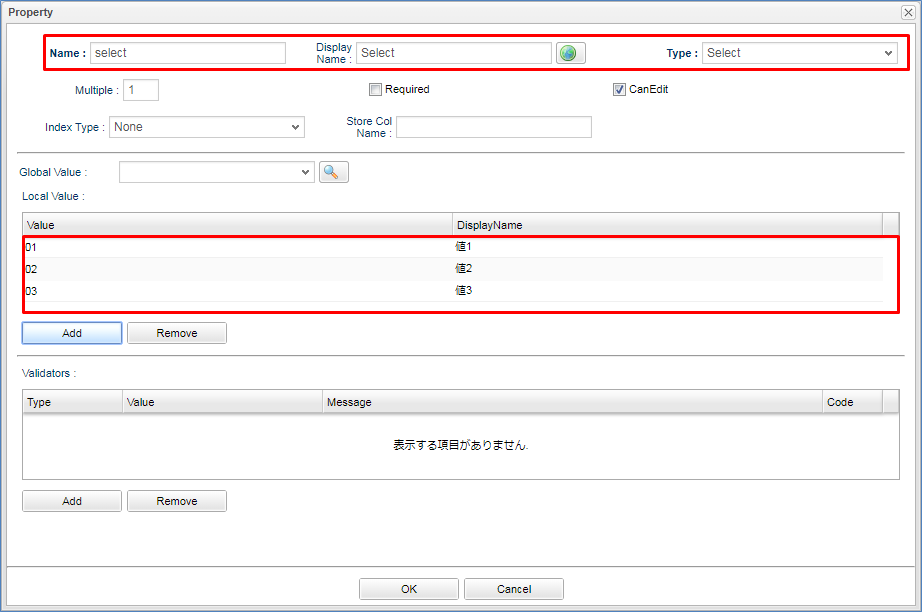
Select型のプロパティを以下の通り設定します。

| 項目 | 設定値 |
|---|---|
Name |
select |
Display Name |
Select |
Type |
Select |
Local Value |
上図参照 |
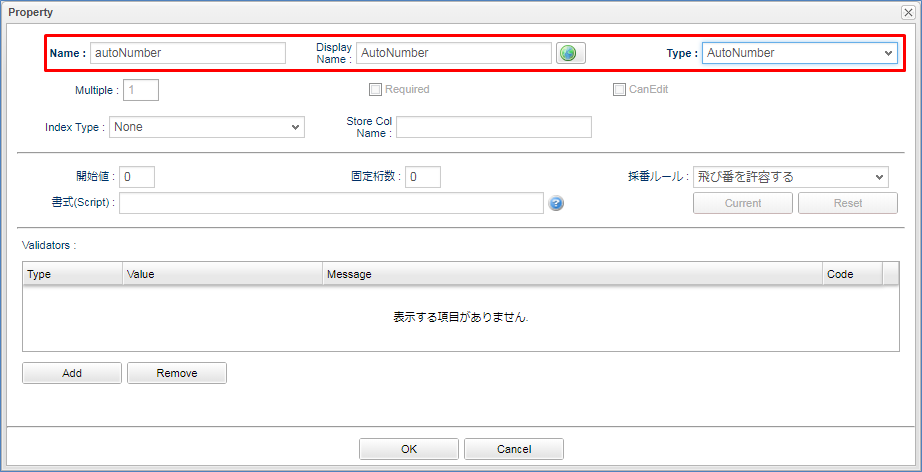
AutoNumber型のプロパティを以下の通り設定します。

| 項目 | 設定値 |
|---|---|
Name |
autoNumber |
Display Name |
AutoNumber |
Type |
AutoNumber |
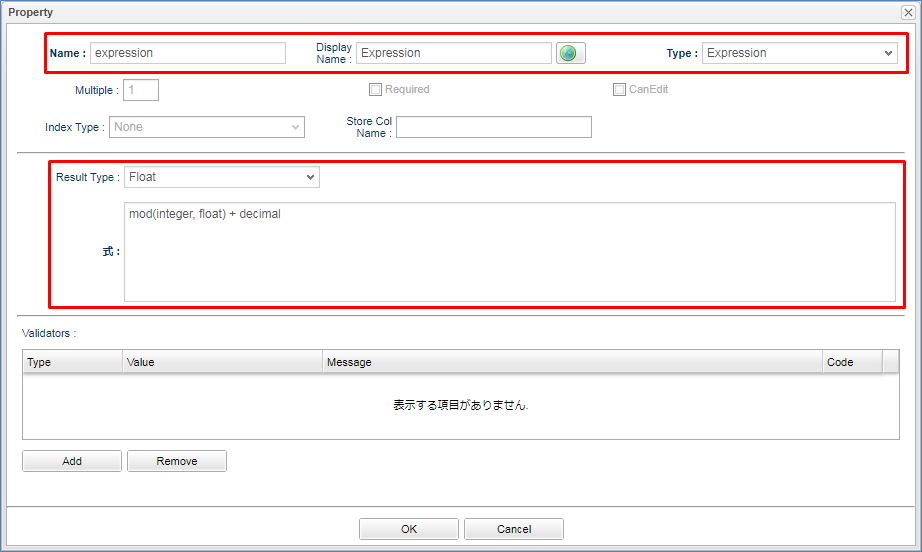
Expression型のプロパティを以下の通り設定します。

| 項目 | 設定値 |
|---|---|
Name |
expression |
Display Name |
Expression |
Type |
Expression |
Result Type |
Float |
式 |
mod(integer, float) + decimal |
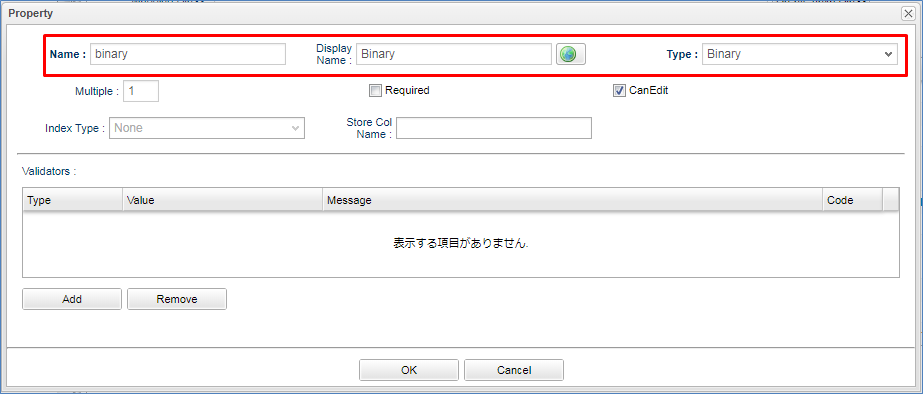
Binary型のプロパティを以下の通り設定します。

| 項目 | 設定値 |
|---|---|
Name |
binary |
Display Name |
Binary |
Type |
Binary |
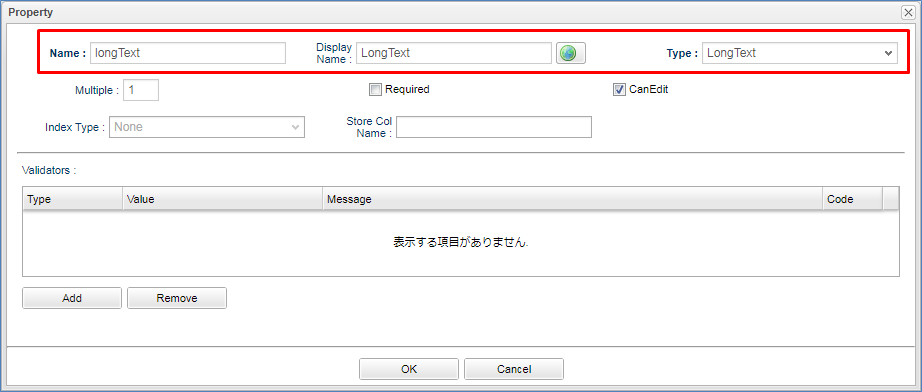
LongText型のプロパティを以下の通り設定します。

| 項目 | 設定値 |
|---|---|
Name |
longText |
Display Name |
LongText |
Type |
LongText |
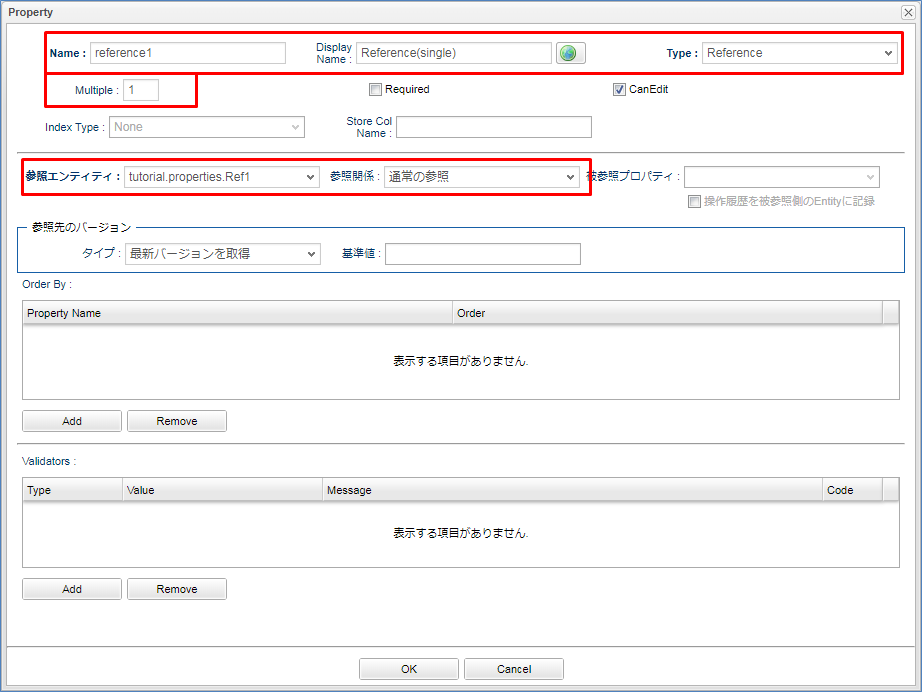
Reference型のプロパティを以下の通り設定します。

| 項目 | 設定値 |
|---|---|
Name |
reference1 |
Display Name |
Reference1(single) |
Type |
Reference |
Multiple |
1 |
参照エンティティ |
Ref1 |
参照関係 |
通常の参照 |

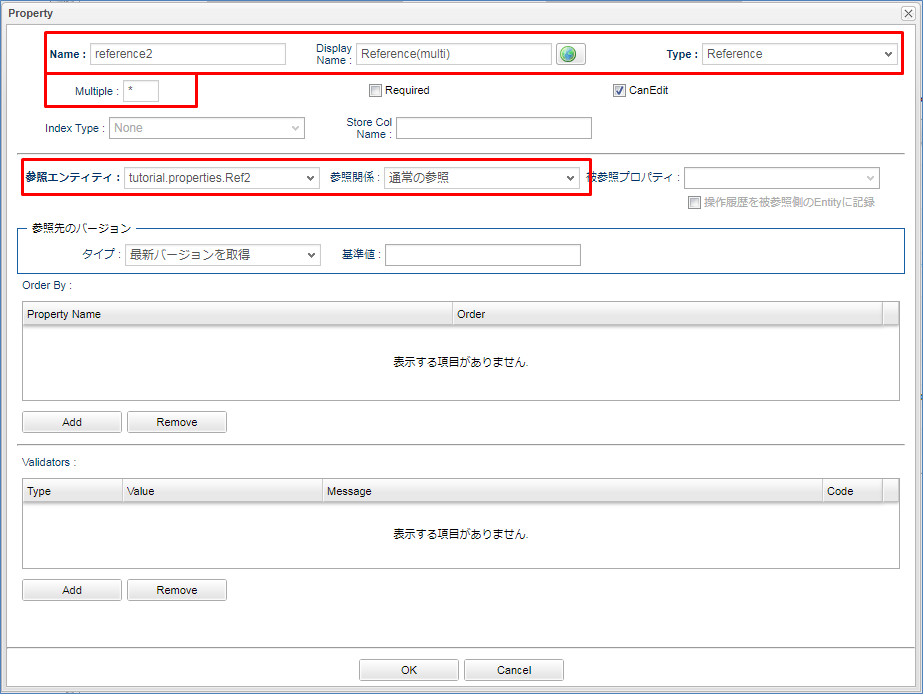
| 項目 | 設定値 |
|---|---|
Name |
reference2 |
Display Name |
Reference2(multi) |
Type |
Reference |
Multiple |
* |
参照エンティティ |
Ref2 |
参照関係 |
通常の参照 |

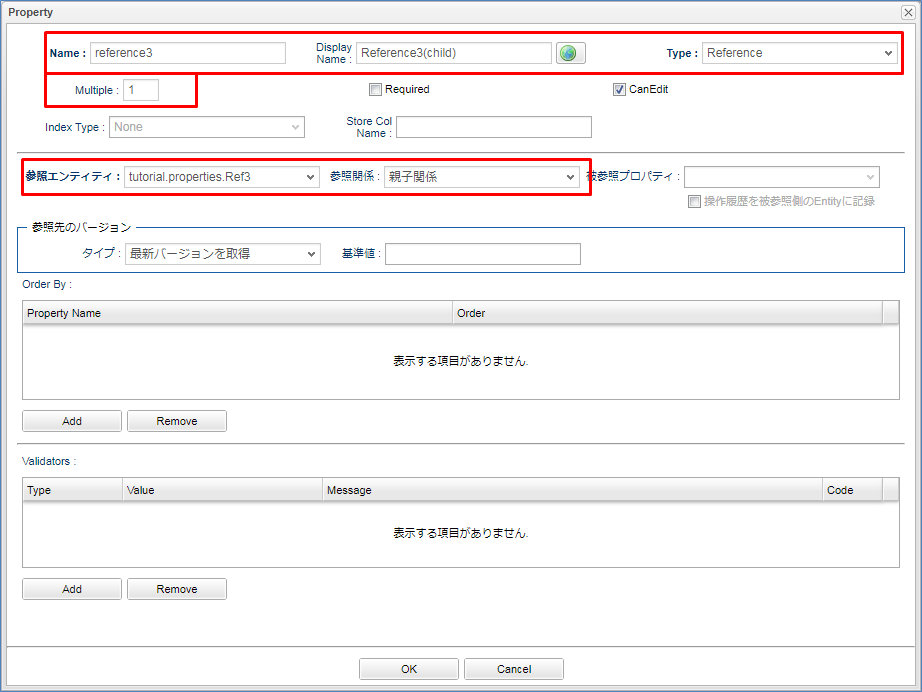
| 項目 | 設定値 |
|---|---|
Name |
reference3 |
Display Name |
Reference3(child) |
Type |
Reference |
Multiple |
1 |
参照エンティティ |
Ref3 |
参照関係 |
親子関係 |
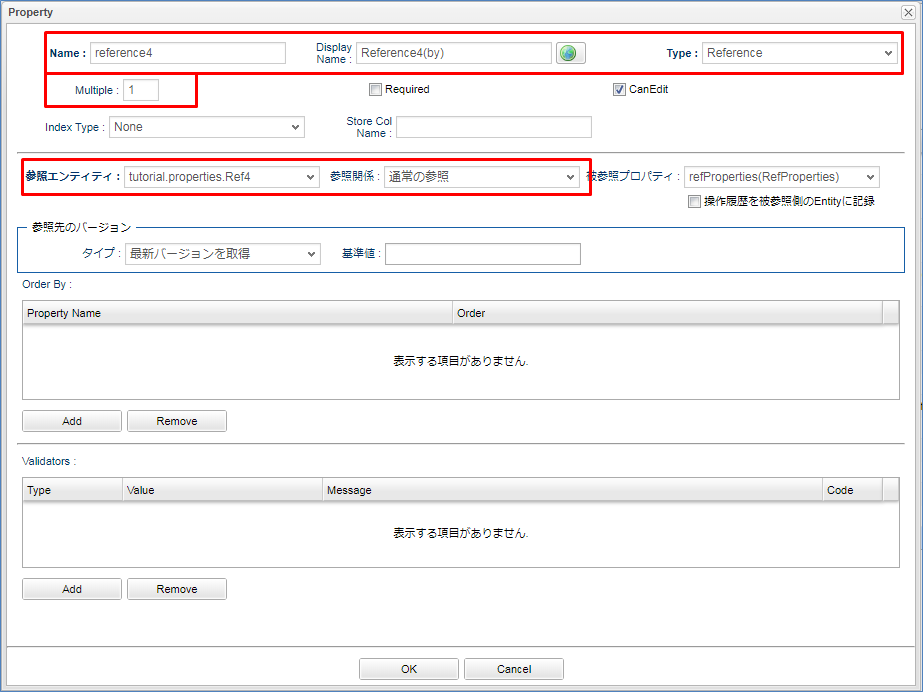
被参照プロパティの refProperties は Ref4 Entityのプロパティです。
Ref4 Entity側で追加していないと選択できません。

| 項目 | 設定値 |
|---|---|
Name |
reference4 |
Display Name |
Reference4(by) |
Type |
Reference |
Multiple |
1 |
参照エンティティ |
Ref4 |
参照関係 |
通常の参照 |
被参照プロパティ |
refProperties |
Propertyの追加が完了したら、Entityを保存してください。

これで確認する準備が整いました。次はGEM画面を確認します。
GEM画面の確認
AdminConsoleを起動する際に利用したGEM画面に切り替え、左上に存在する ホーム ボタンをクリックしてください。

Entityとして追加した プロパティ確認用 、 参照1 、 参照2 、 参照3 、 参照4 用のメニューが表示されます。
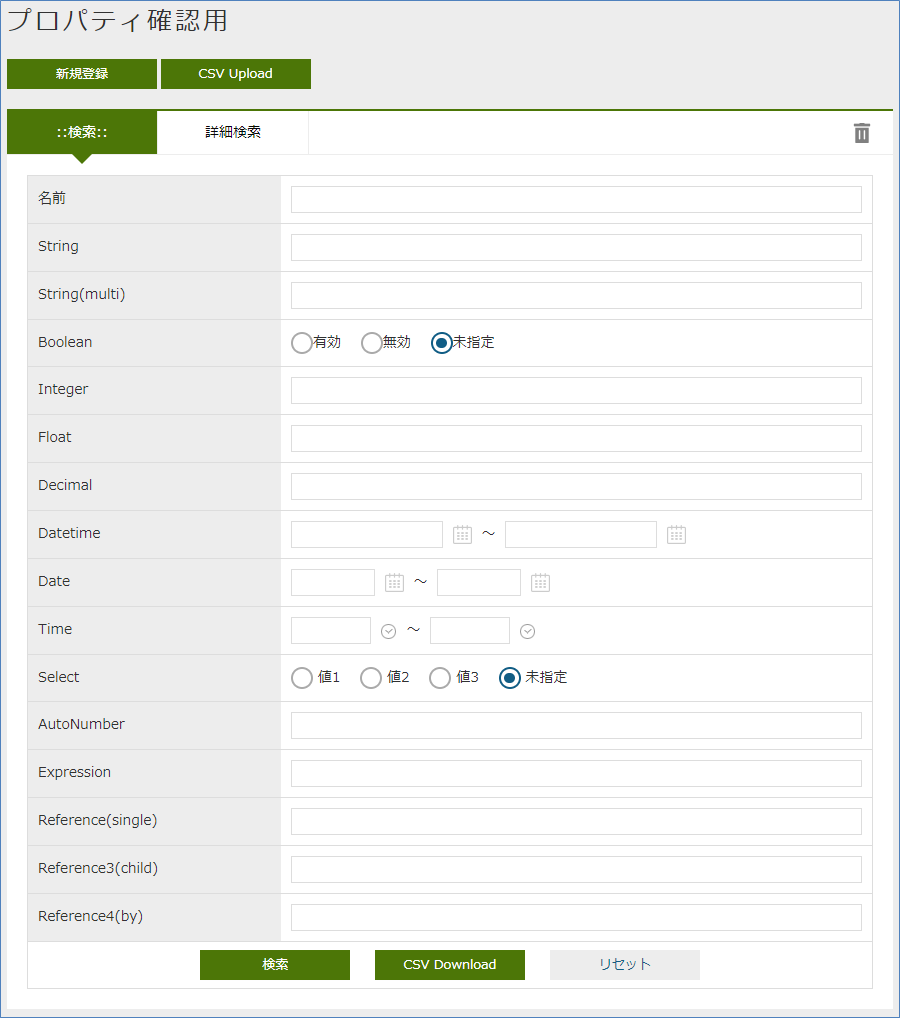
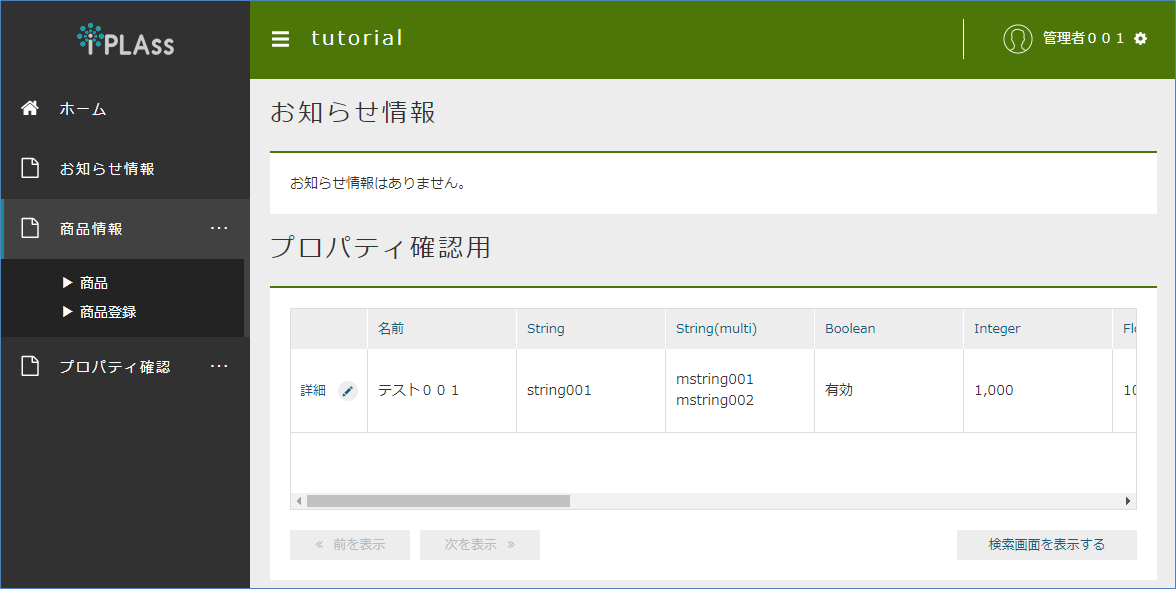
プロパティ確認用 メニューをクリックして検索画面を開いてください。
作成したPropertyが検索部に表示されています。 一部Propertyの型や属性によって表示される形が変わったり、そもそも表示されないものもあります。

デフォルトで表示される検索条件指定部分のポイントです。
-
Boolean型のPropertyはオプションボタンで指定(文言は
有効無効) -
DateTime、Date、Time型のPropertyはFromToの条件が指定可能
-
Select型のPropertyは選択ボックスで指定
-
Binary型のPropertyは表示されない
-
Reference型のPropertyは多重度が1のもののみ指定可能(Reference2は表示されない)
Reference型以外のPropertyは多重度が1以外でも条件に表示される(String(multi)は表示される)
まだデータを登録していないのでデータを登録します。
新規登録 ボタンをクリックしてください。
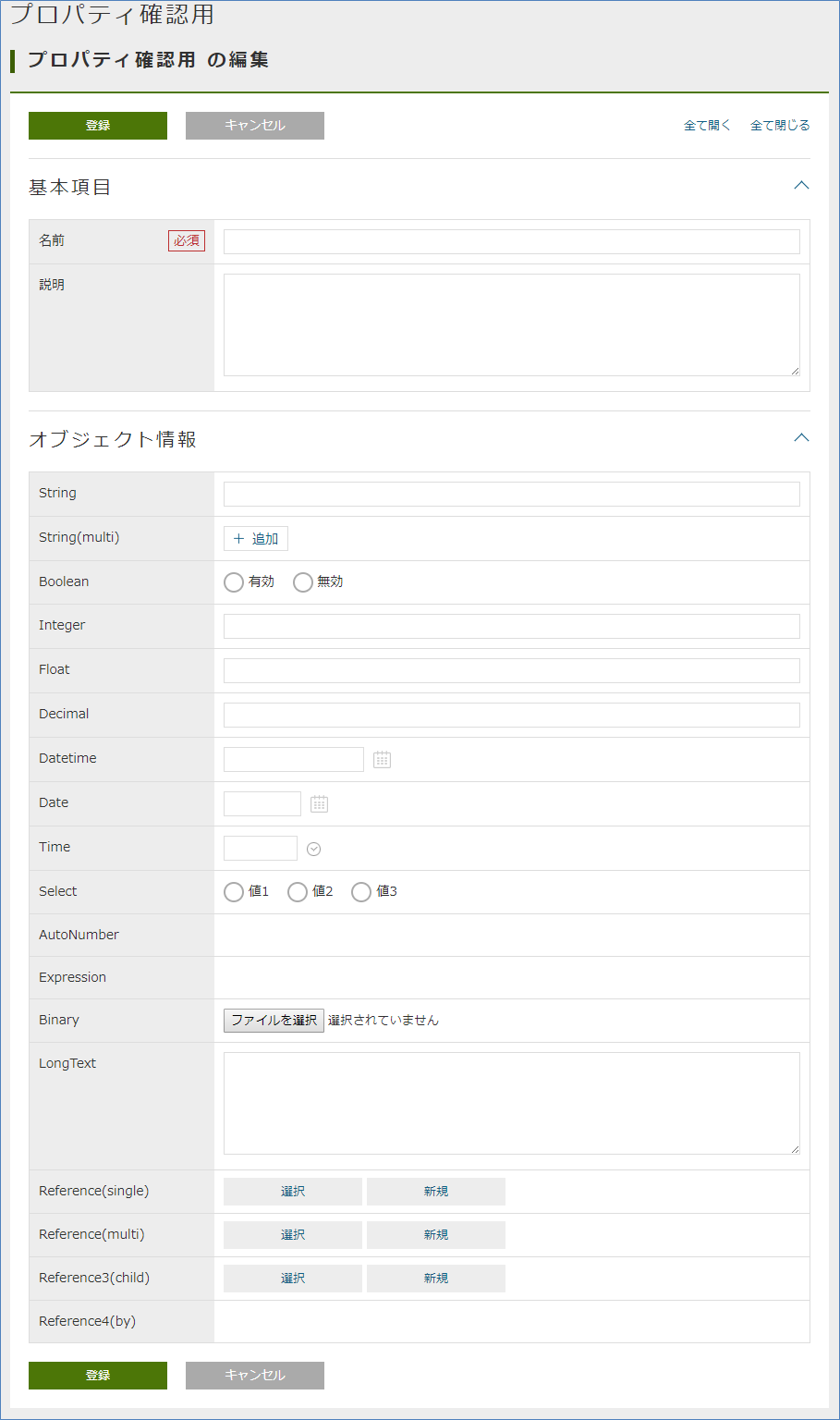
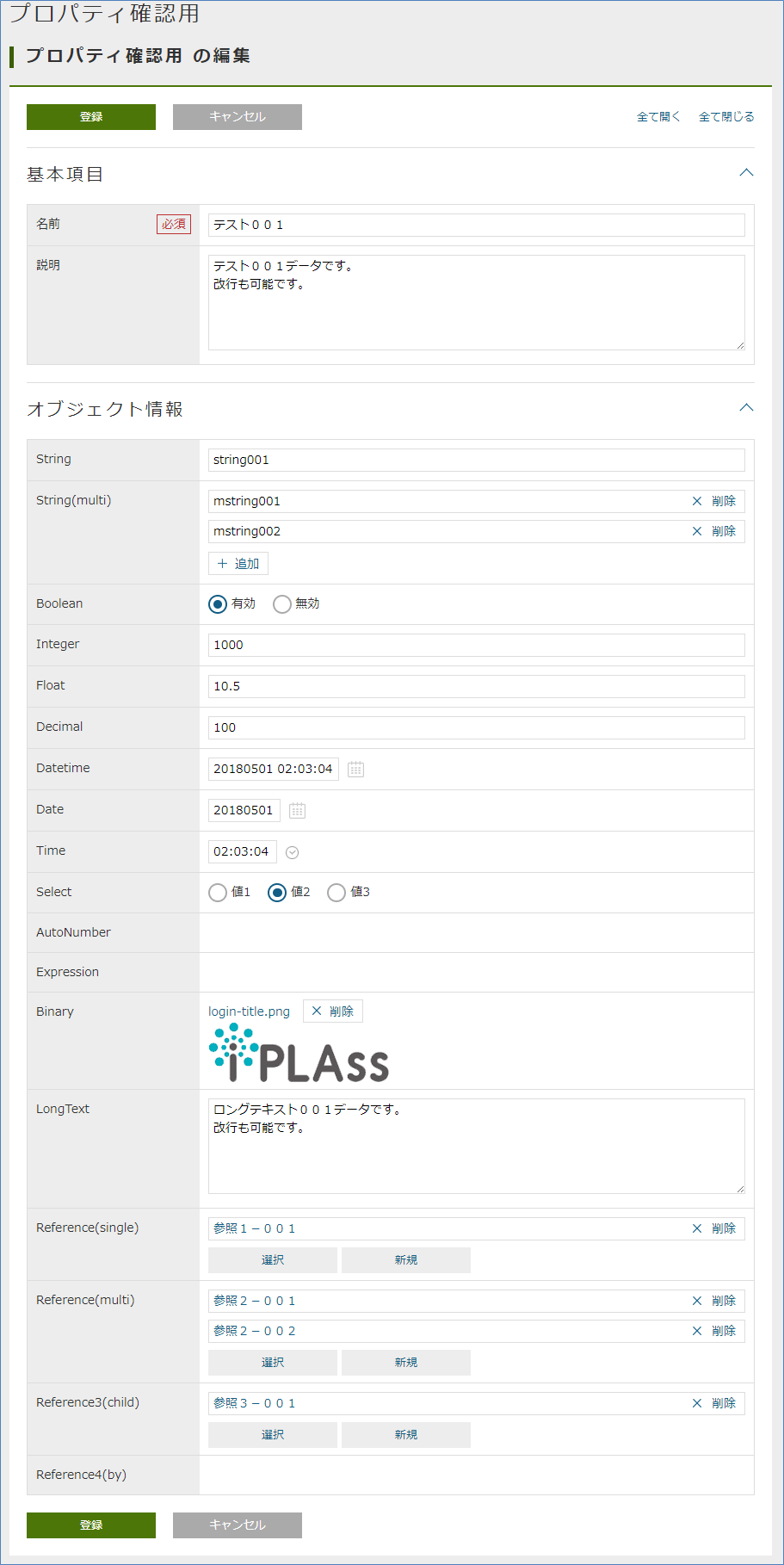
編集画面にも追加したPropertyに対する入力エリアが表示されます。 一部Propertyの型や属性によって、表示される形が変わったり、編集不可となる項目もあります。

デフォルトで表示される編集画面のポイントです。
-
AutoNumber、Expression型は参照項目のため入力不可
-
Reference型でかつ被参照Property(MappedBy指定)は参照項目のため入力不可(Reference4は入力不可)
Reference型以外のPropertyは多重度が1以外の場合追加ボタンが表示される
各Propertyに対して以下の入力例を参考にデータを登録してください。
またReference系のPropertyは参照先Entityを 新規 等で追加してください。

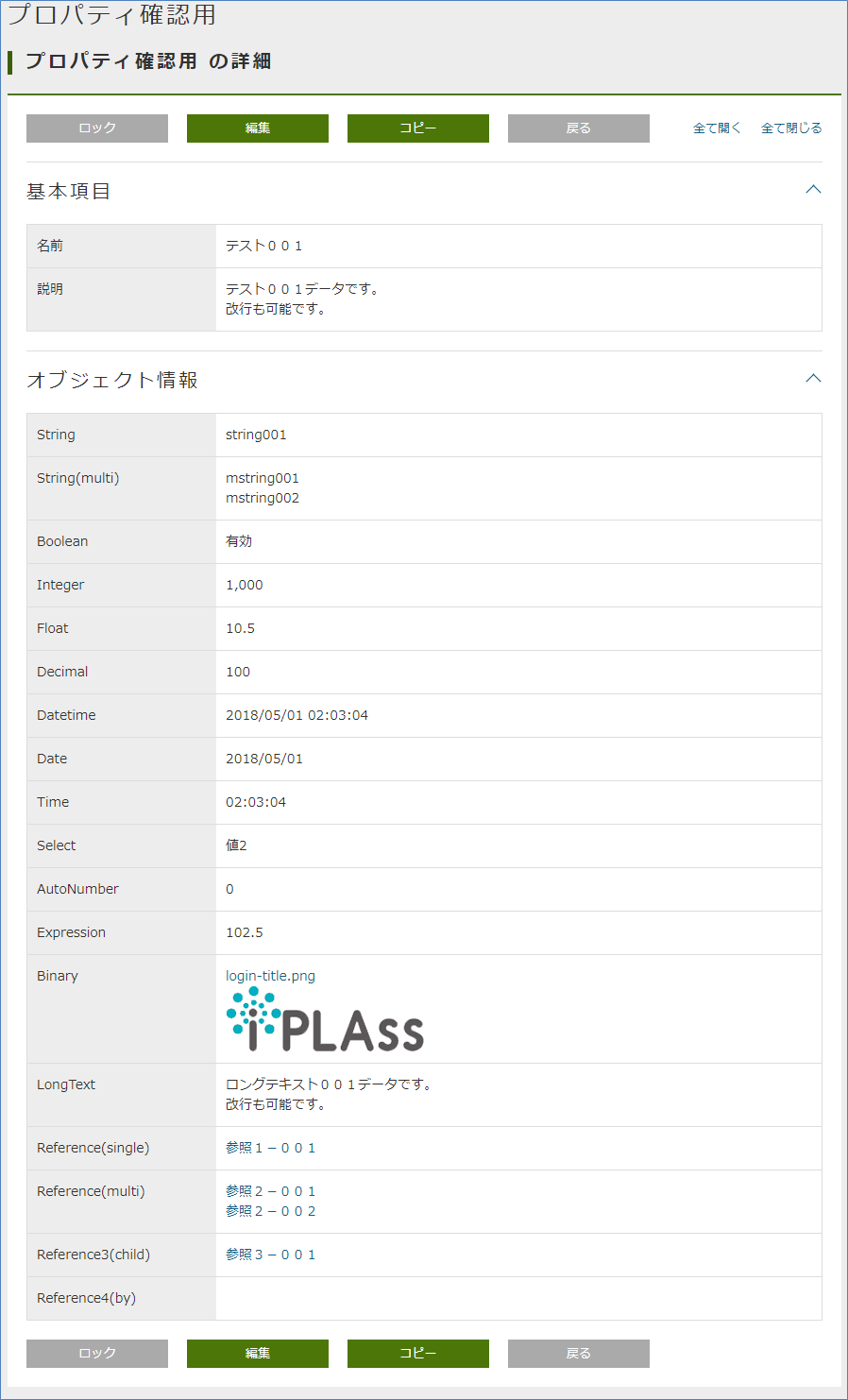
登録 ボタンをクリックして詳細画面を表示してください。
詳細画面として特に補足することはありませんが、新規で登録したタイミングでAutoNumberが自動採番されています。 またExpressionの計算結果が表示されています。

Reference4(by)に値が表示されるタイミングは、 Ref4 Entityに上記データを紐付けて登録を行った後になります。
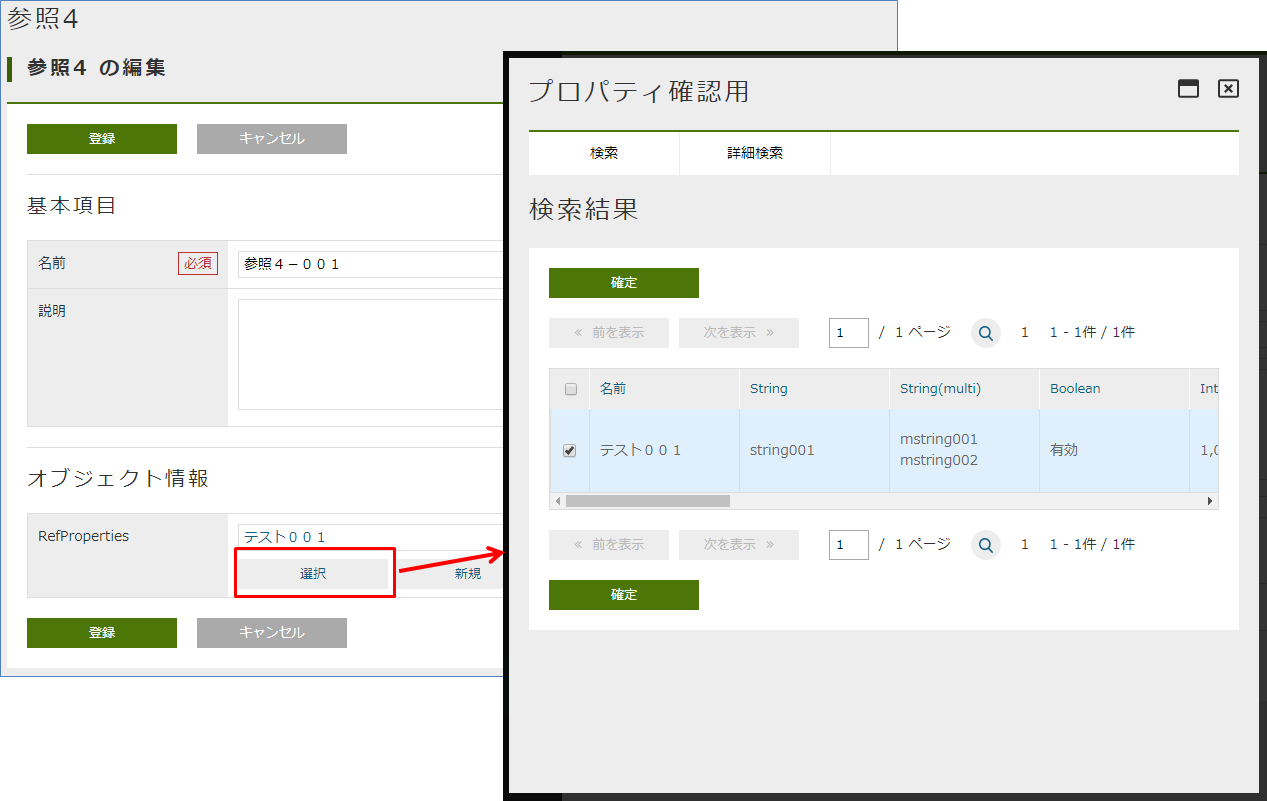
参照4 メニューをクリックして検索画面を開き、新規登録ボタンをクリックしてください。
下記のように入力後、 登録 ボタンをクリックします。
ポイントは先ほど作成した プロパティ確認用 のデータを選択していることです。

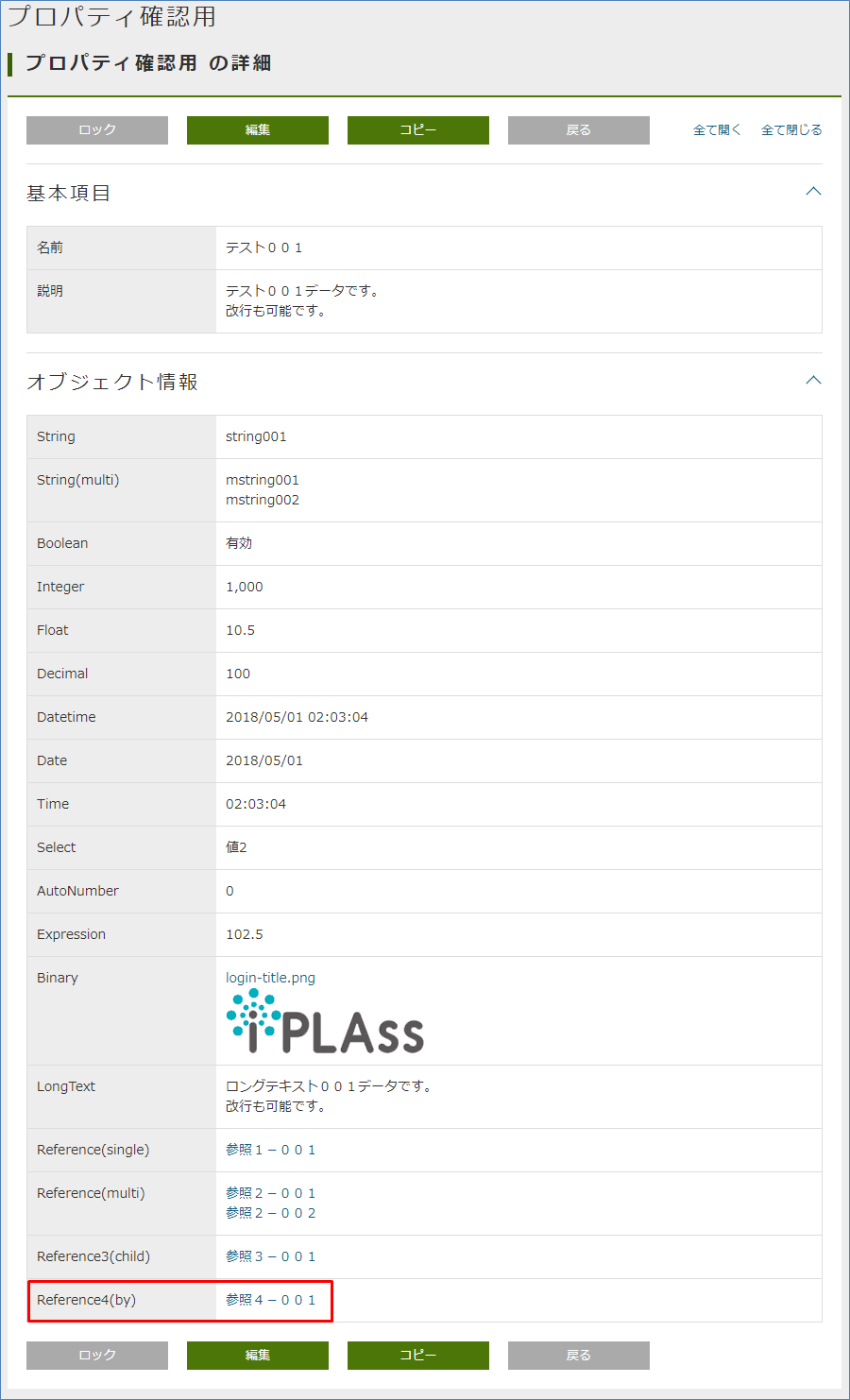
再度プロパティ確認用の詳細画面を表示してみてください。
このEntityを参照している Ref4 Entityが表示されています。

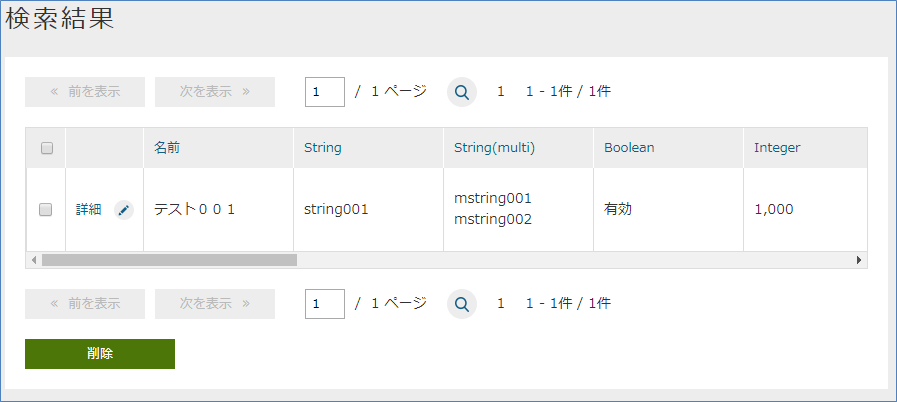
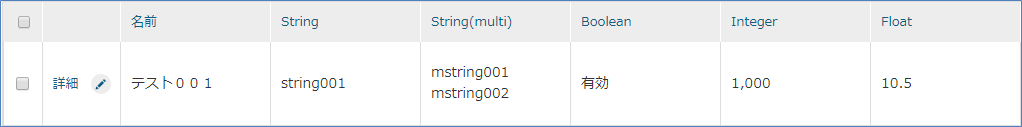
次に検索結果一覧画面を確認します。
戻る リンクをクリックしてください。
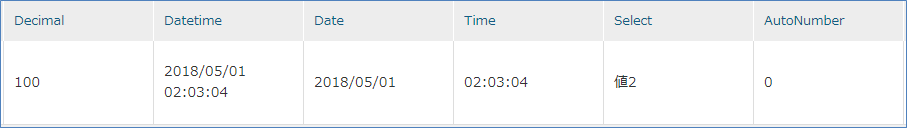
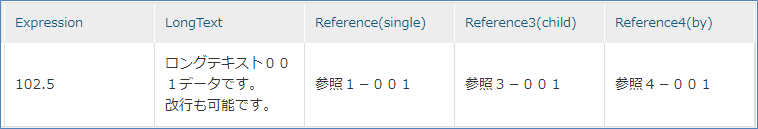
Propertyが多い場合は横スクロールが表示されます。

表示されている項目は以下のPropertyです。



デフォルトで表示される検索結果部分のポイントです。
-
Binary型のPropertyは表示されない
-
Reference型のProperty多重度1のもののみ表示される(Reference2は表示されない)
-
Reference型以外のPropertyは多重度が1以外でも表示される(String(multi)は表示される)
ここまでで、Propertyの型の違いによるGEM画面のデフォルト動作を一通り確認しました。 Entityの設定をもとに、検索・登録などのEntityデータに対する操作画面が動的に作成されるのがiPLAssの特徴となっています。
2.4. Entity操作画面のカスタマイズ
SearchLayoutとDetailLayout
ここでは、Entityに対する検索・編集画面のカスタマイズ手順を説明します。 簡単なカスタマイズを通じて手順を理解して下さい。
ここまでで、Entity定義情報を元に汎用的なEntityの検索・編集画面が自動的に生成され、利用可能であることを確認してきました。
ただし、Entityの検索・編集画面は、要件によってはカスタマイズが必要になるケースが当然あります。GEM画面にはカスタマイズが可能な仕組みがあり、今までの開発要件などをベースにして、多くの部分をカスタマイズすることが可能です。カスタマイズはAdminConsole上から行います。
SearchLayout 、 DetailLayout についての詳しい説明を知りたい方はGeneric Entity Manager (EntityView)を参照してください。
レイアウトカスタマイズ画面の起動
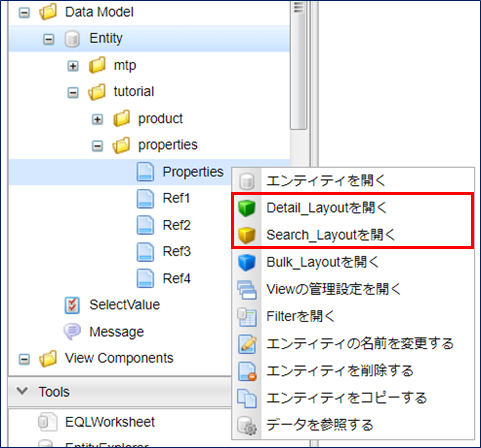
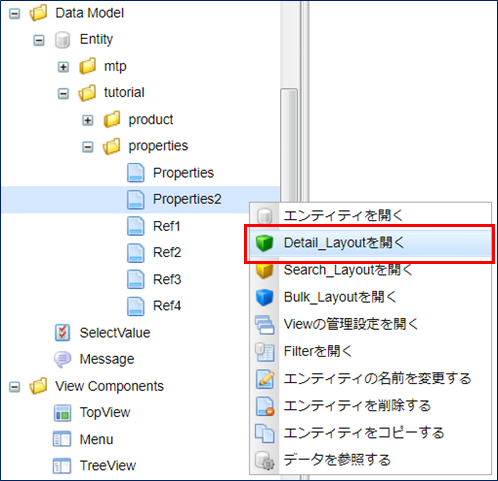
AdminConsole画面を開いて、画面を変更したいEntityを選択して、右クリックでメニューを表示させてください(Entity単位でカスタマイズを行うことができます)。

DetailLayoutを開く と SearchLayoutを開く というメニューがあります。
これがEntityに対するGEM画面をカスタマイズするための設定画面の起動方法です。
- DetailLayout
-
詳細画面、編集画面のカスタマイズを行います。
- SearchLayout
-
検索画面のカスタマイズを行います。
検索画面のカスタマイズ
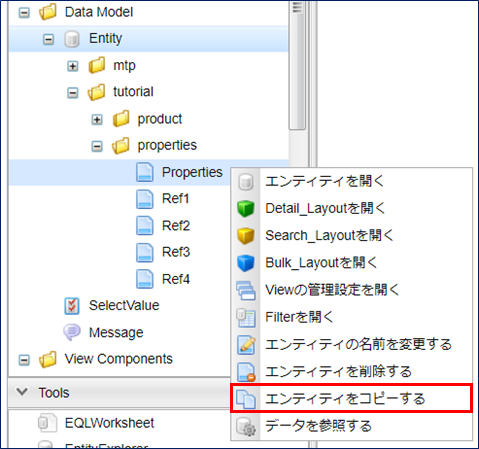
Entityのコピー
Properties Entityをそのまま利用されてもかまいませんが、今回は先ほど作成した Properties Entityをコピーしてみましょう。
Properties Entityは後ほどカスタマイズしたものとの比較に利用します。

コピーは右クリックメニューから行います。

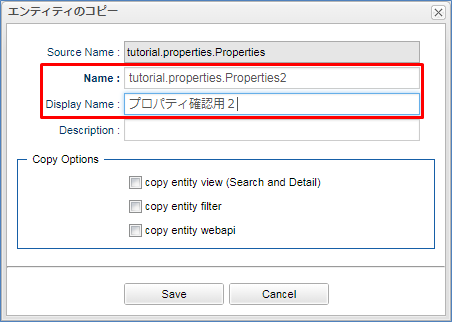
ダイアログが開くので名前を変更します。
| 項目 | 設定値 |
|---|---|
Name |
tutorial.properties.Properties2 |
Display Name |
プロパティ確認用2 |
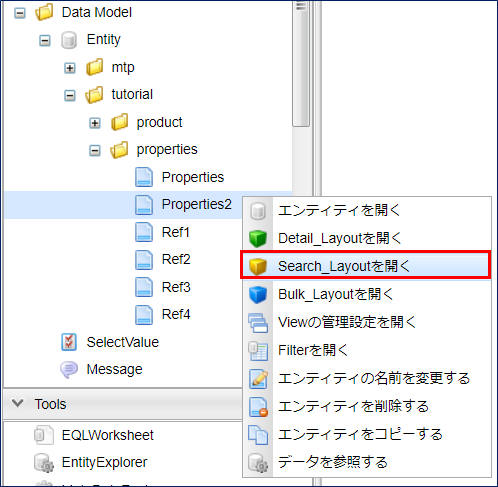
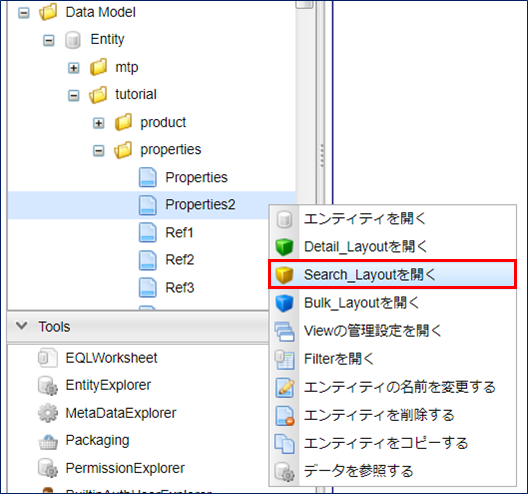
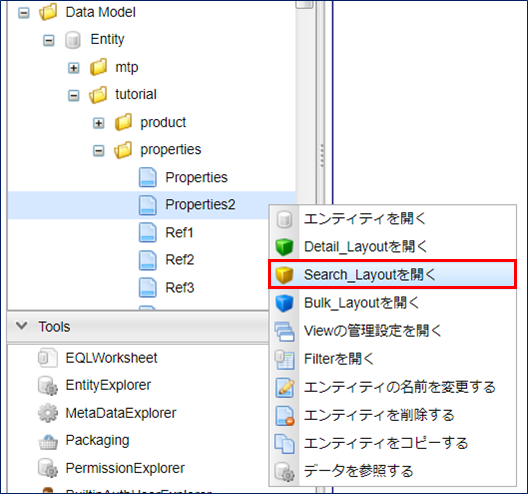
Save ボタンをクリックして保存し、ツリー上の Properties2 Entityを右クリック、 SearchLayoutを開く をクリックしてください。

検索画面のカスタマイズ用画面が表示されます。
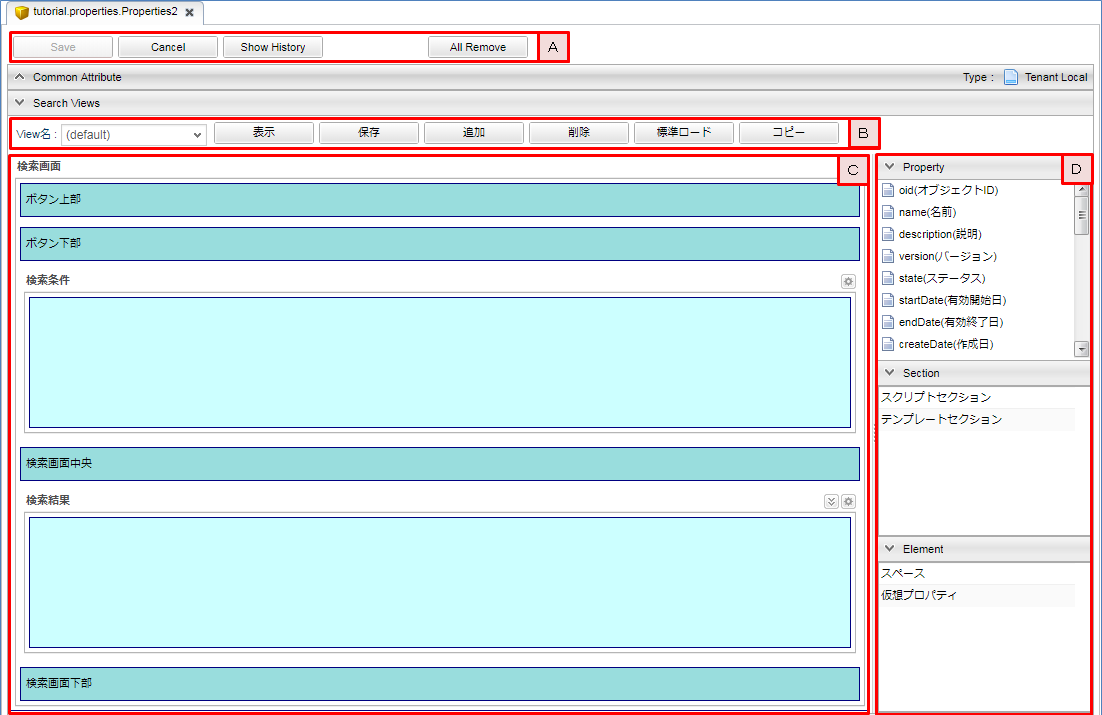
SearchLayoutの画面構成
下のような画面が表示されます。

大きく5つの構成に分かれます。
カスタマイズはViewという単位で複数のレイアウトを保存することができます。
ここは主に全体のViewに対する操作を行うための領域です。
Save ボタンが利用できないのは、保存はView単位で行うためです。
View単位の操作を行うためのものです。
この領域内の各Section(枠線)に対して、Dの領域に表示されているアイテムをドラッグ&ドロップで配置したり、個々の設定を行います。
Entityに定義されているPropertyやSectionというアイテムが表示されます。 検索条件や検索結果として表示したいPropertyをCの領域にドロップします。
簡単なカスタマイズ
簡単なカスタマイズを行って手順を理解しましょう。
今回は複数のView定義などは考えず、 default というViewに対して定義を行います。
SearchLayoutを初めて開いたタイミングでは何も設定されていません。 今まで見てきたように、SearchLayoutが未設定でもデフォルトで検索画面は表示されました。 これは基盤内部でEntity定義から標準のLayout定義を生成しているためです。
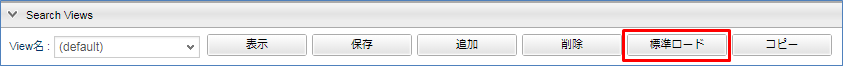
カスタマイズする場合、この標準定義を元にカスタマイズするのが効率的なので、標準定義を表示させましょう。
Viewツールバーにある 標準ロード をクリックしてください。

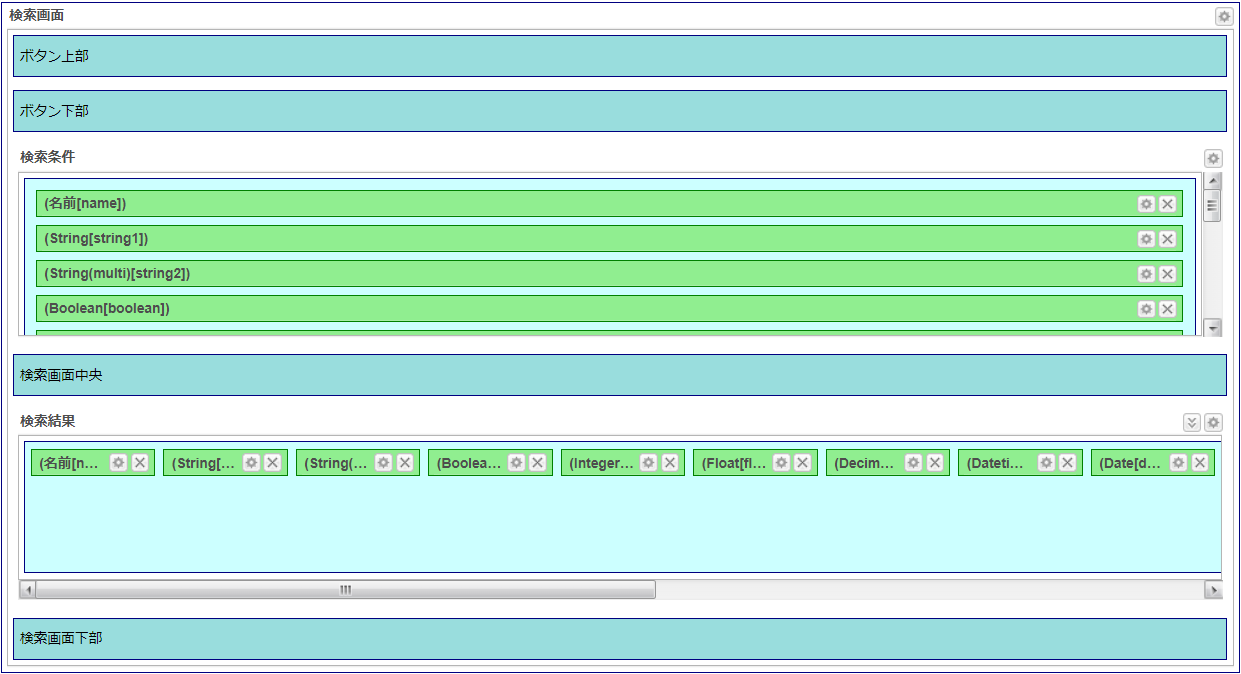
標準で検索画面に表示されていた設定が画面に反映されます。

この設定をベースにカスタマイズを行っていきます。
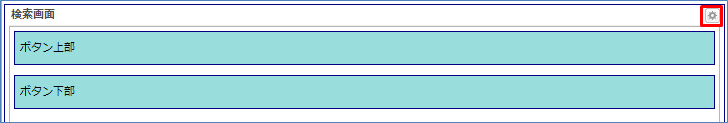
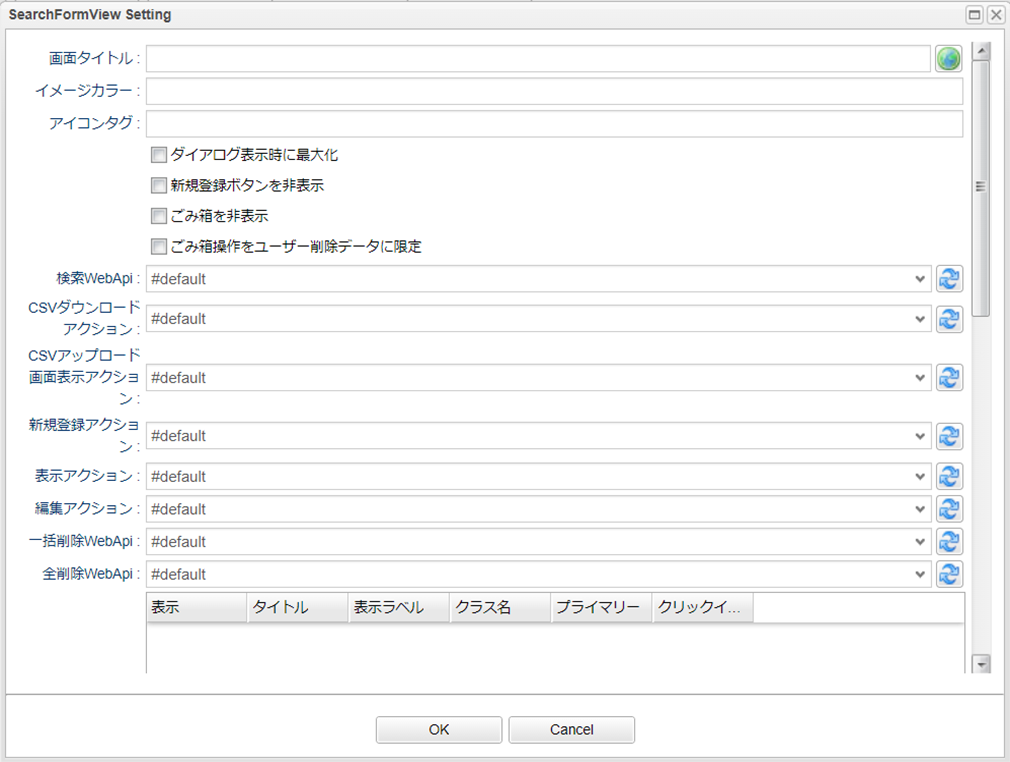
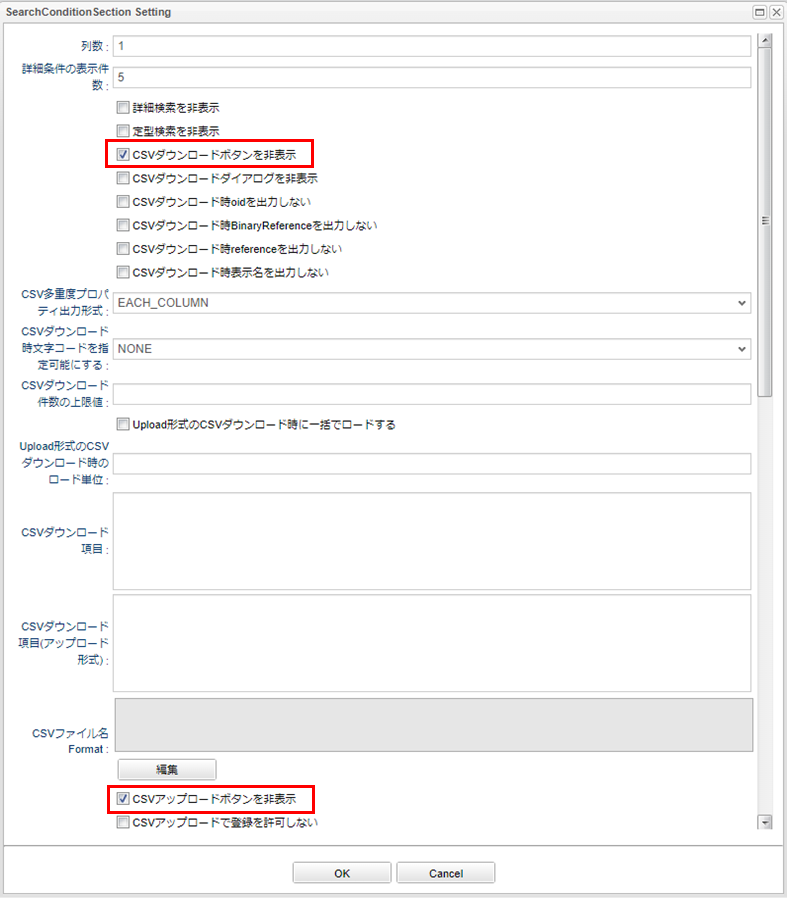
検索画面全体に対しての設定は 検索画面 と書いてある部分の右隅にあるボタンから行います。

編集ダイアログが表示されます。

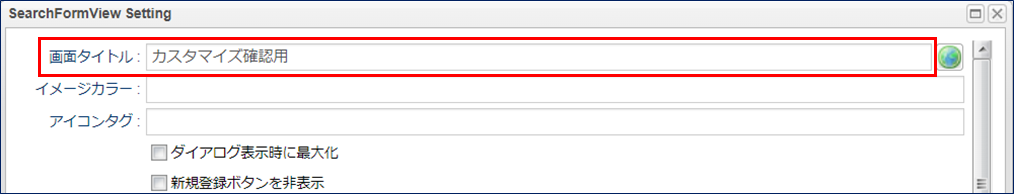
今回は 画面タイトル に カスタマイズ確認用 と入力して OK ボタンをクリックしてください。

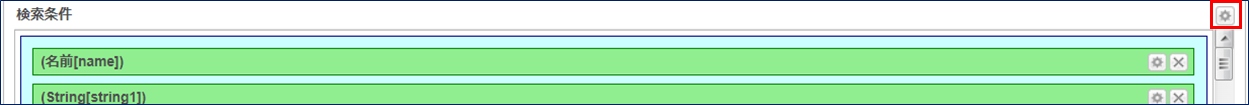
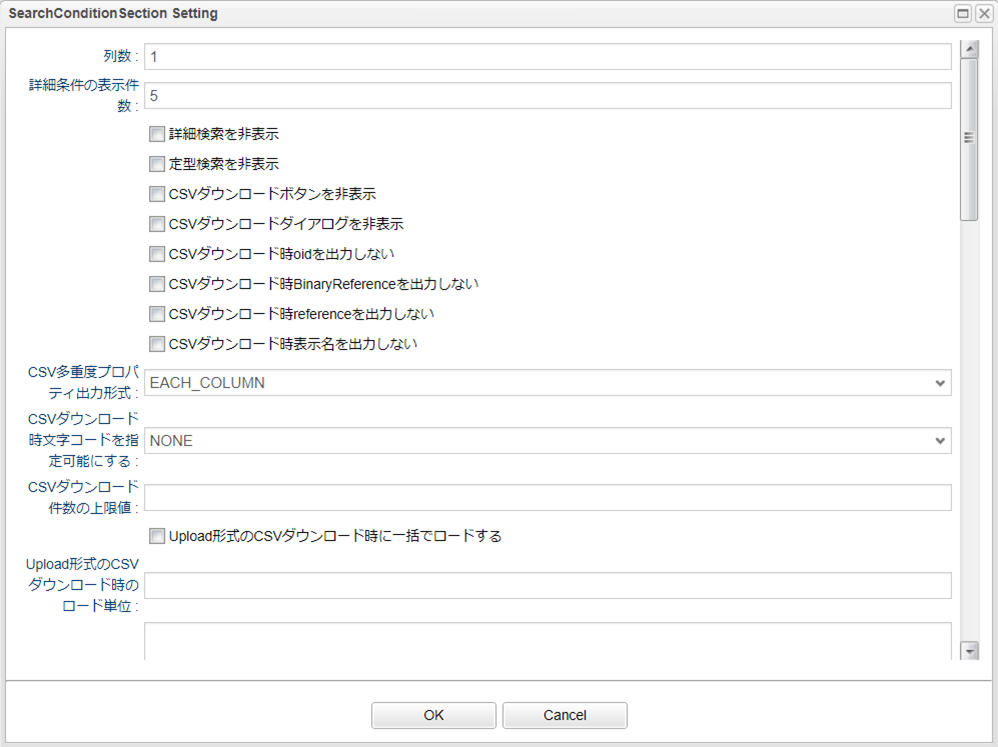
検索条件部に対しての設定は 検索条件 と書いてある部分の右隅にあるボタンから行います。


今回は CSVダウンロードボタンを非表示 と CSVアップロードボタンを非表示 をチェックして OK ボタンをクリックしてください。

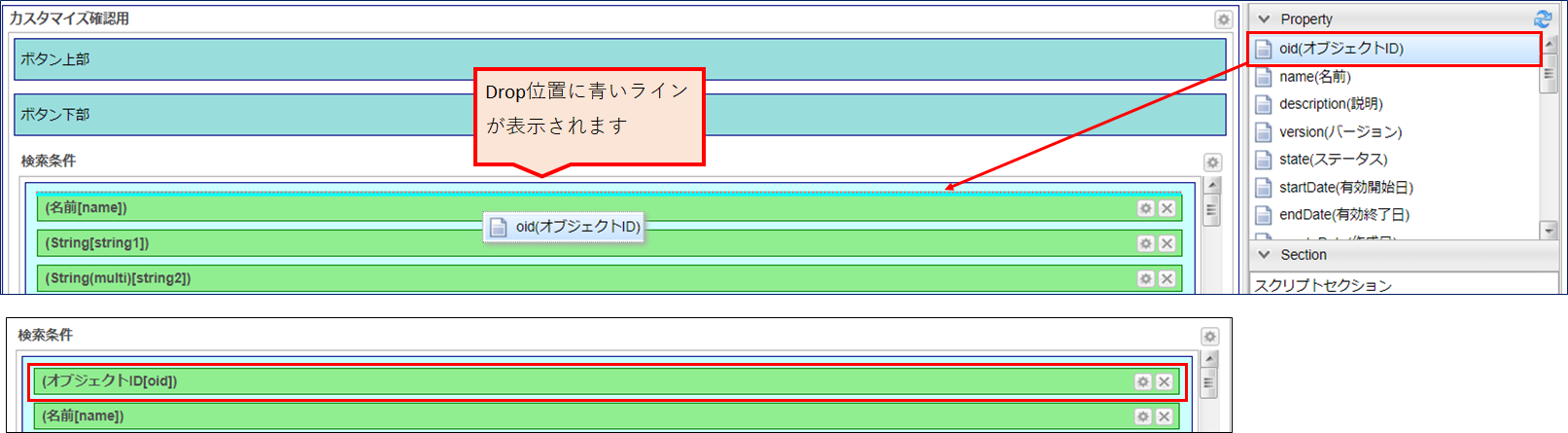
検索条件指定部には左に表示されている オブジェクトID を検索条件として指定できるようにさせましょう。
ドラッグして先頭に追加してください。

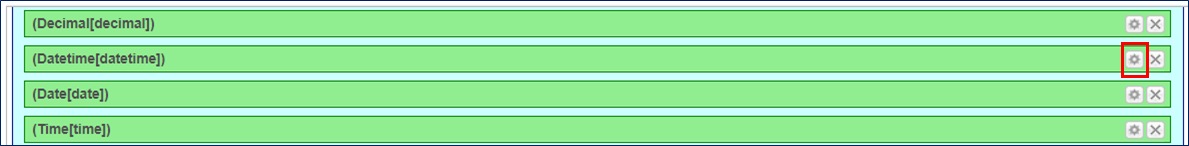
個々のPropertyに対する設定はPropertyの横にあるボタンから行います。
今回は Datetime Propertyを編集します。


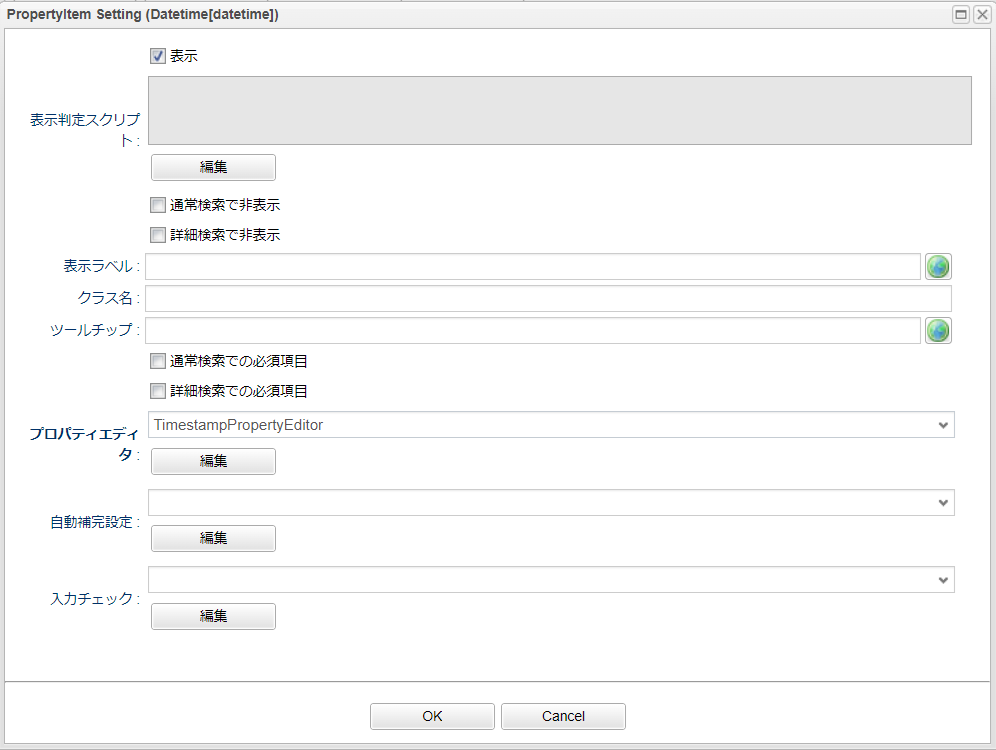
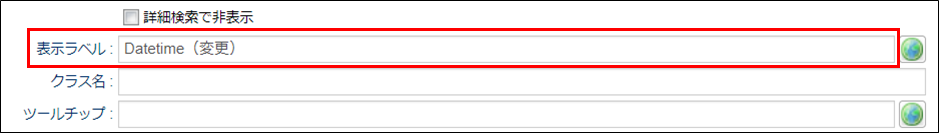
今回は表示ラベルを設定します。

また プロパティエディタ という項目に TimestampPropertyEditor が設定されています。
これはEntityのProperty型に対応するEditor定義が自動的に選択されます。
変更すると画面に表示されなくなる場合があるので、今回はリスト自体は変更しません。
この横の 編集 ボタンをクリックしてください。
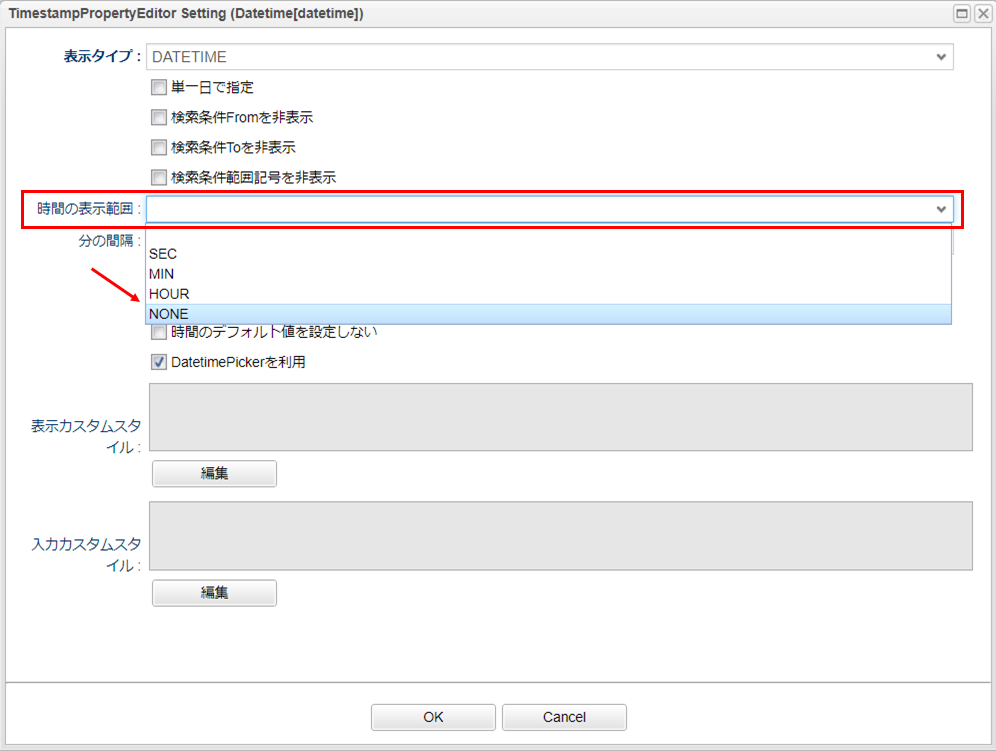
Editorの設定ダイアログが表示されます。

設定可能な項目はProperty型毎(Editor毎)に変わります。
今回は 時間の表示範囲 を NONE (非表示)に設定します。
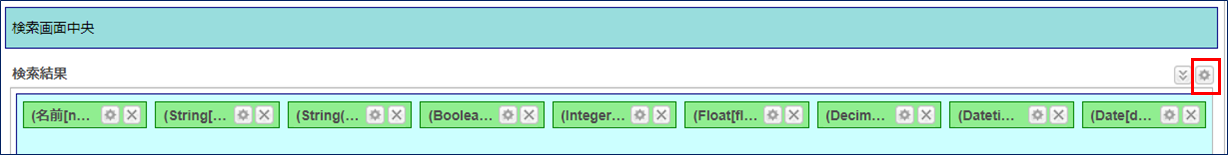
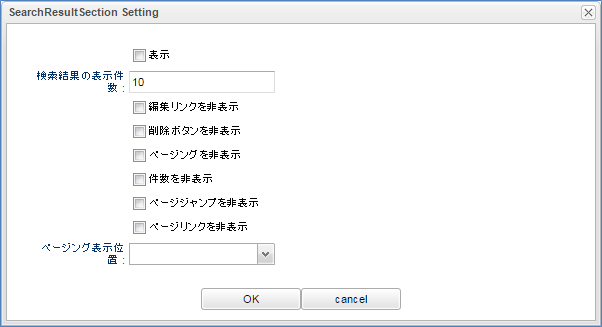
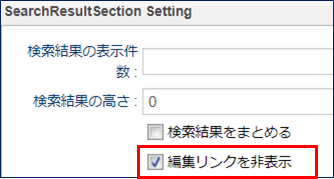
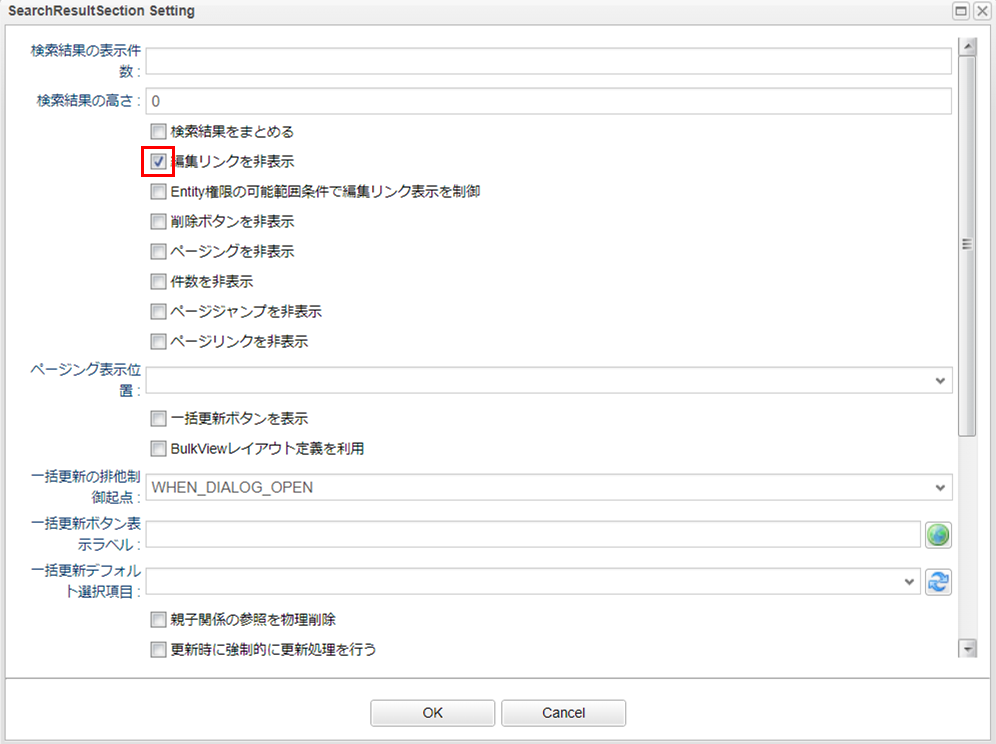
検索結果部に対しての設定は 検索結果 と書いてある部分の右隅にあるボタンから行います。


今回は 編集リンクを非表示 をチェックします。

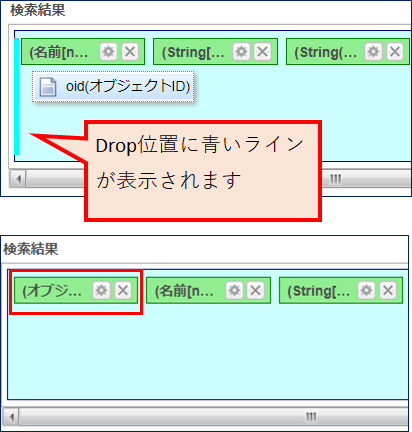
検索結果指定部分にも オブジェクトID を指定しましょう。
ドラッグして先頭に追加してください。

各Propertyに対しても検索条件同様、それぞれに設定可能な項目があります(今回は省略します)。
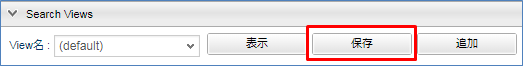
ここまでで一度Viewを保存します。
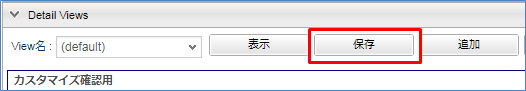
Viewツールバーの 保存 ボタンをクリックしてください。

GEM画面に切り替え、確認してみましょう。
メニューで ホーム をクリックし一度メニューを最新表示します。
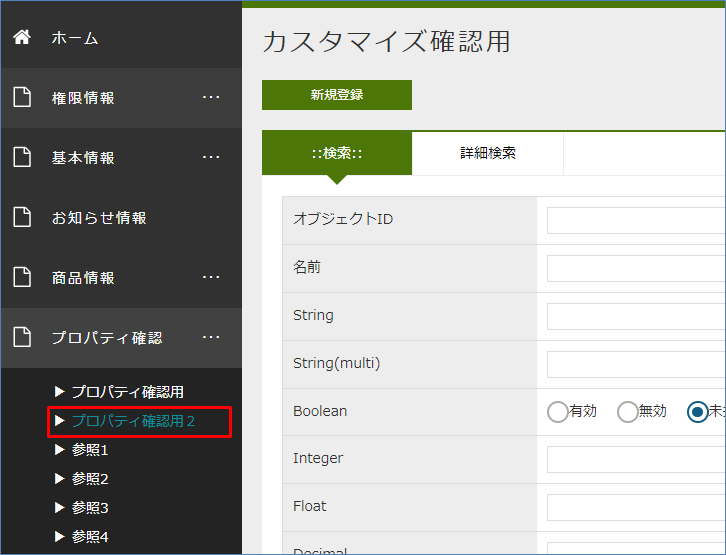
プロパティ確認用2 が追加されるので、クリックして検索画面を表示します。

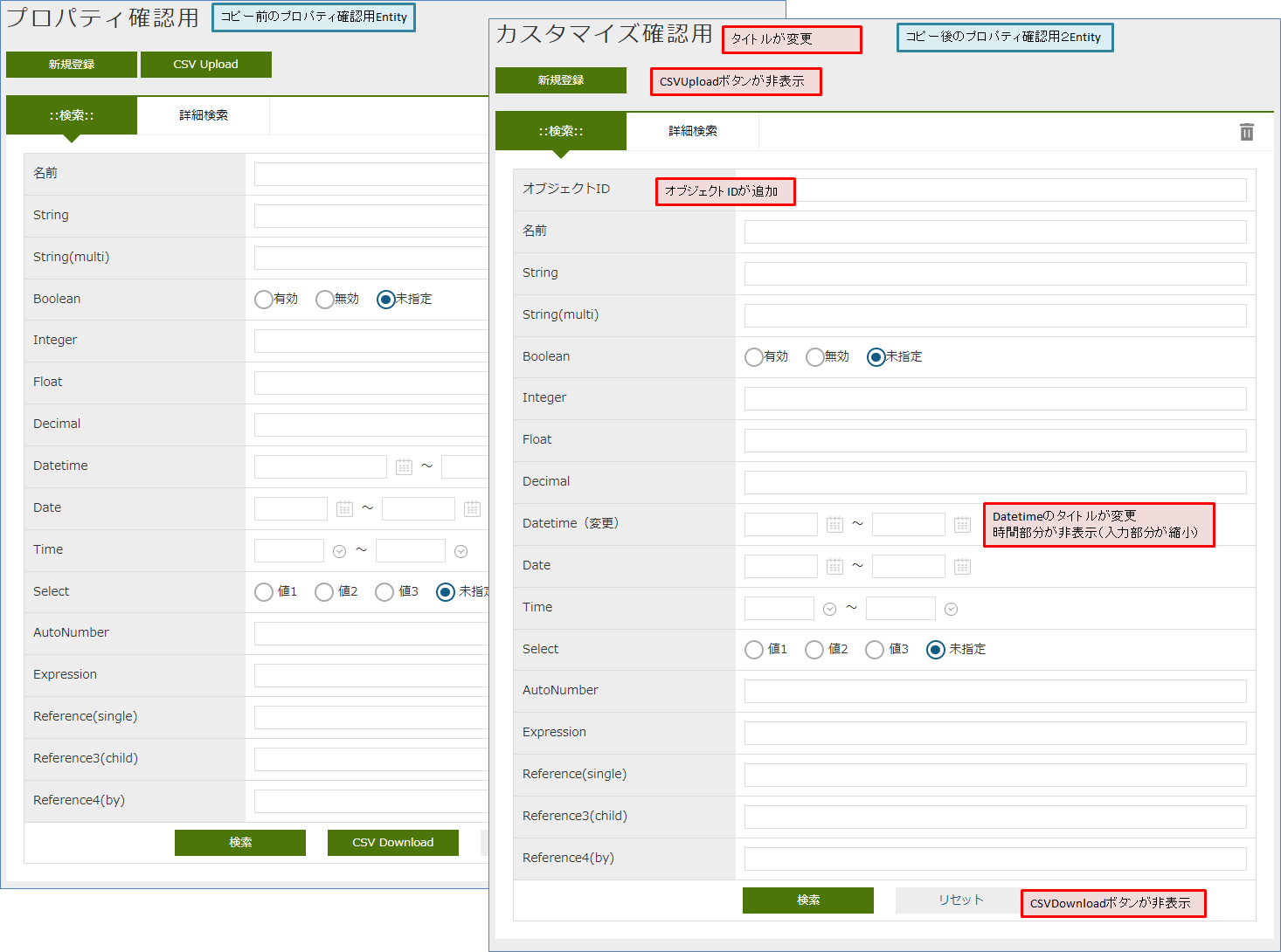
検索画面の変更を確認してみてください。

まだデータが登録されていないので、 新規登録 ボタンからデータを登録してみてください。
その後一覧に戻って(メニューを押すか、詳細画面から戻るか)検索画面を表示してください。

このようにSearchLayoutの設定によってGEMの検索画面をカスタマイズできます。
詳細画面のカスタマイズ
次は詳細画面をカスタマイズします。
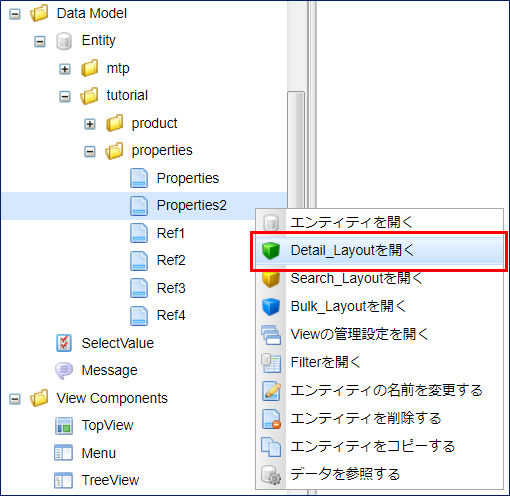
DetailLayoutの編集画面起動
再度AdminConsole画面を開いて、検索画面同様AdminConsoleの対象Entityを右クリックして DetailLayoutを開く をクリックしてください。

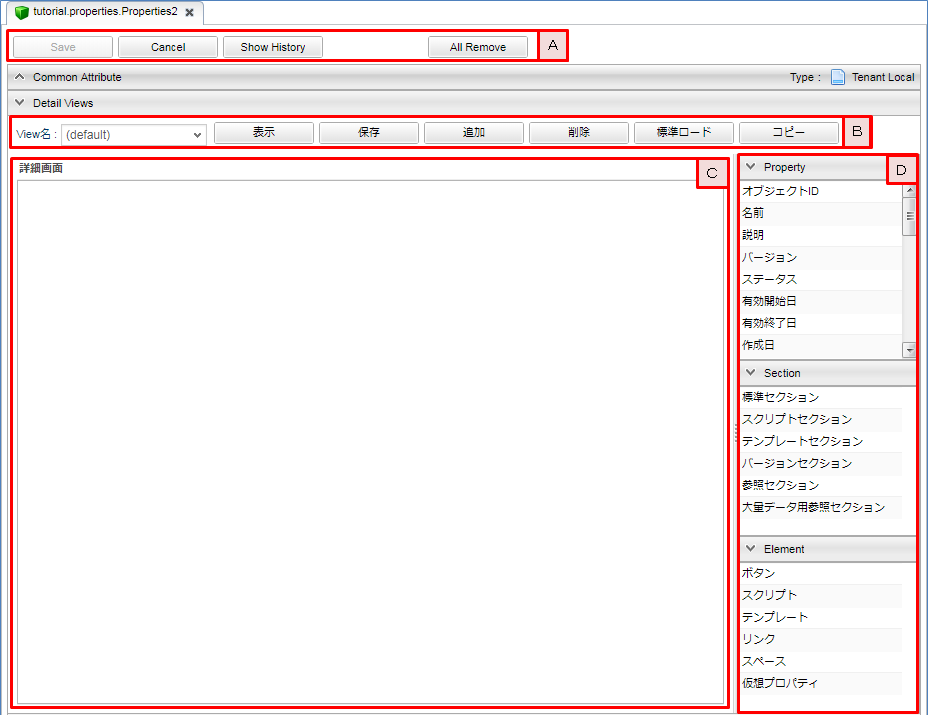
DetailLayoutの画面構成
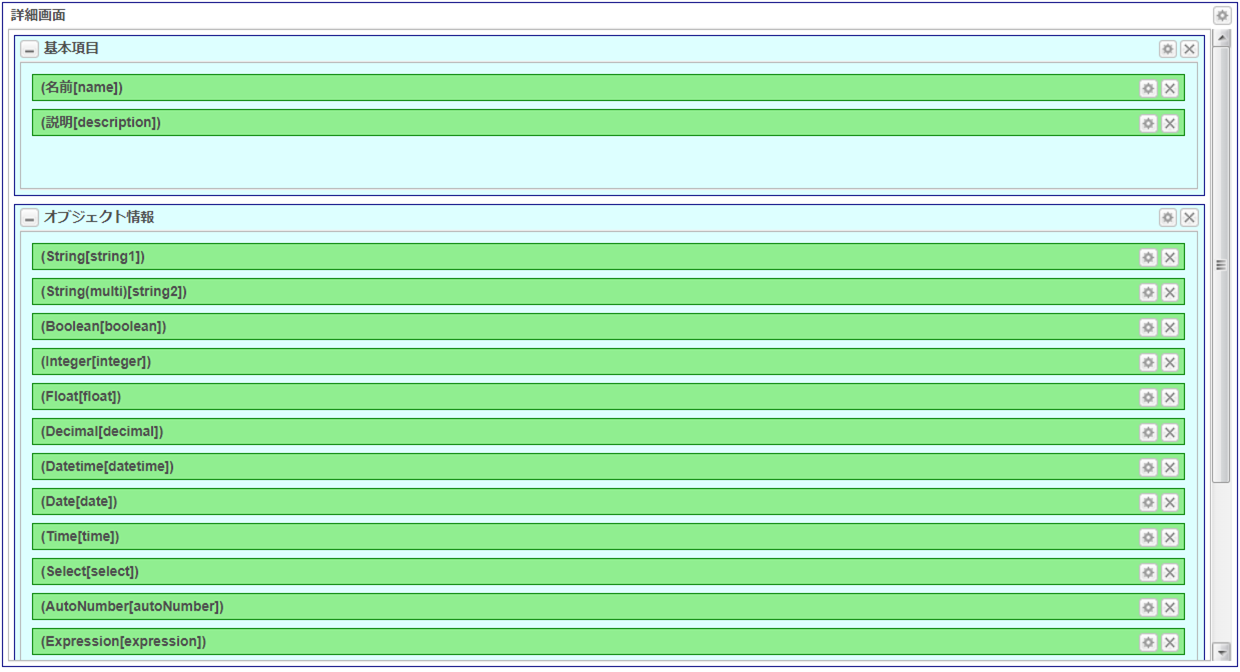
以下のような画面が表示されます。

SearchLayoutとほぼ構成は変わりません。
カスタマイズはViewという単位で複数のレイアウトを保存することができます。
ここは主に全体のViewに対する操作を行うための領域です。
Save ボタンが利用できないのは、保存はView単位で行うためです。
View単位の操作を行うためのものです。
この領域に対して、Dの領域に表示されているアイテムをドラッグ&ドロップで配置したり、個々の設定を行います。
Entityに定義されているPropertyやSectionというアイテムが表示されます。 またElementというアイテムも表示されます。
簡単なカスタマイズ
簡単なカスタマイズを行って手順を理解しましょう。
今回は複数のView定義等は考えず、 default というViewに対して定義を行います。
SearchLayoutと同様、標準定義をロードしてください。

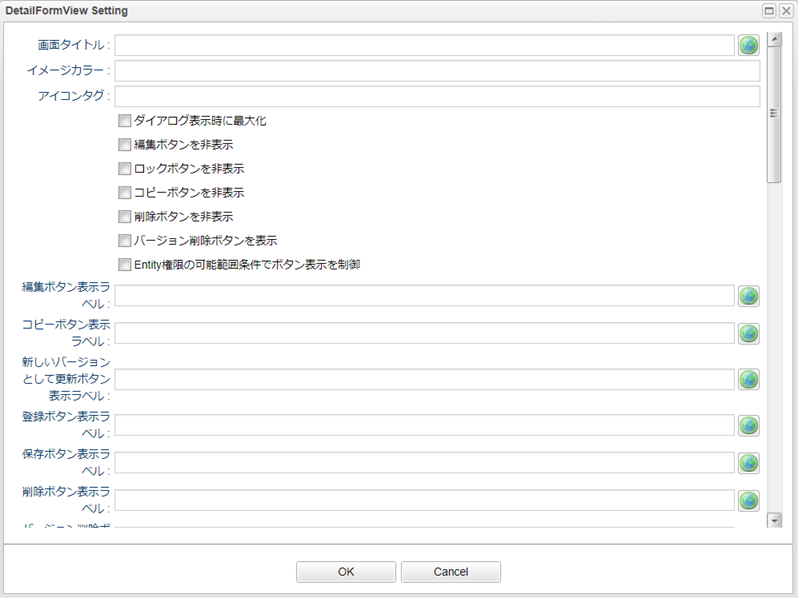
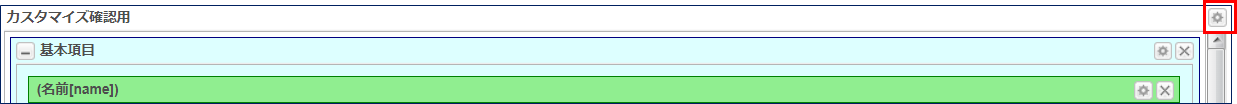
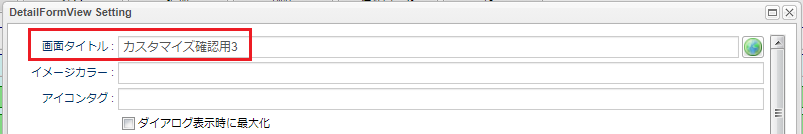
編集画面全体に対する設定は 詳細画面 と書いてある部分の右隅にあるボタンから行います。

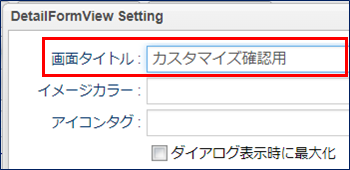
検索画面同様タイトルを変更しましょう。

標準でロードされた定義を見ると 基本項目 と オブジェクト情報 という2つのグループに分かれています。(背景が水色の部分)

これはSectionアイテムにある 標準セクション というSectionによって実現されています。

今回はこのSectionをEntityのPropertyの型のカテゴリで別けてみましょう。
| カテゴリ | 型 |
|---|---|
基本型 |
String |
Boolean |
|
Integer |
|
Float |
|
Decimal |
|
DateTime |
|
Date |
|
Time |
|
特殊型(拡張型) |
Select |
AutoNumber |
|
Expression |
|
Binary |
|
LongText |
|
参照型 |
Reference |
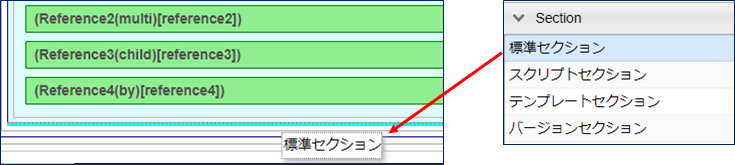
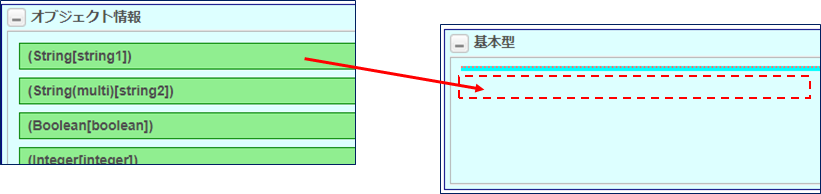
右の 標準セクション を一番下にドラッグ&ドロップしてください。

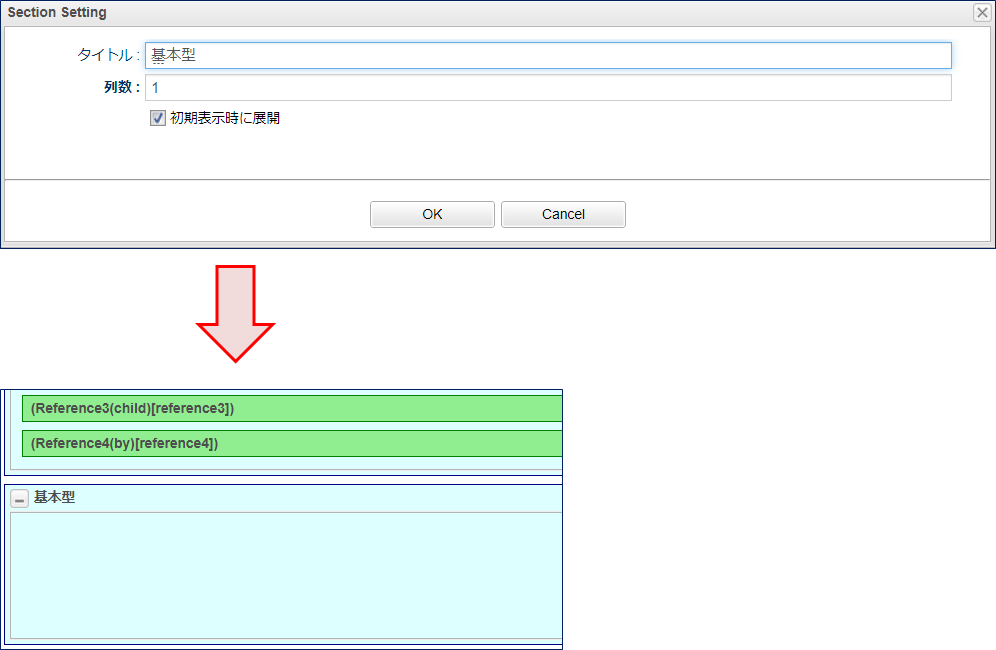
ドロップしたタイミングでダイアログが開きます。タイトルに 基本型 と入力して OK ボタンをクリックしてください。

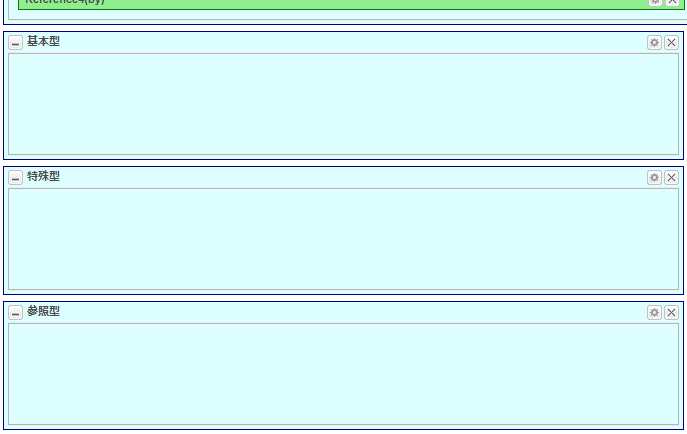
同様に 特殊型 参照型 を作ります。

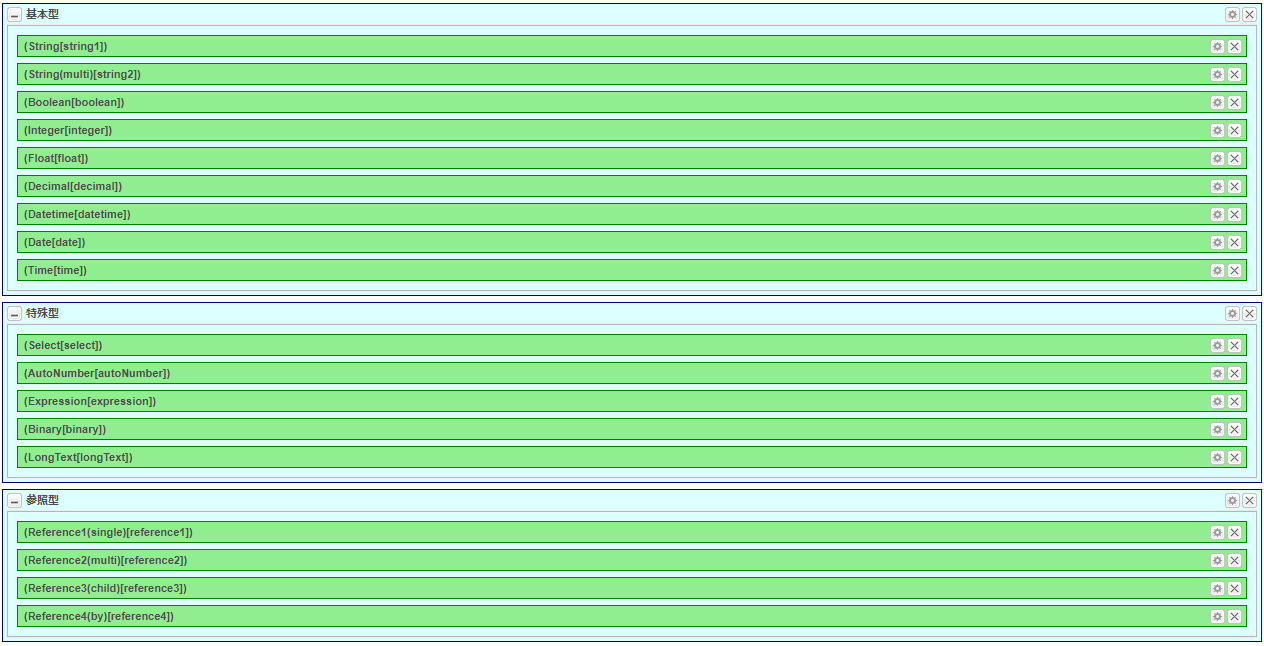
あとは各Sectionに標準定義で定義されているPropertyを上から移動してください。

| PropertyアイテムはView内で複数ドロップ可能ですが、表示されるのは1つとなるように表示判定スクリプトで制御してください。 |
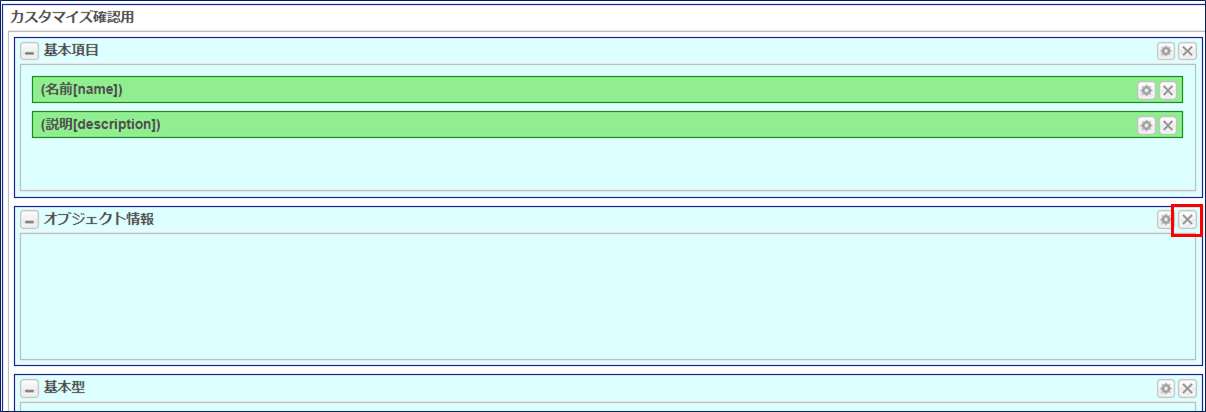
全部移動すると以下のような形になります。

オブジェクト情報 のSectionが空になりましたので削除しましょう。Sectionの横にある × ボタンをクリックして削除してください。

この状態で保存しましょう。

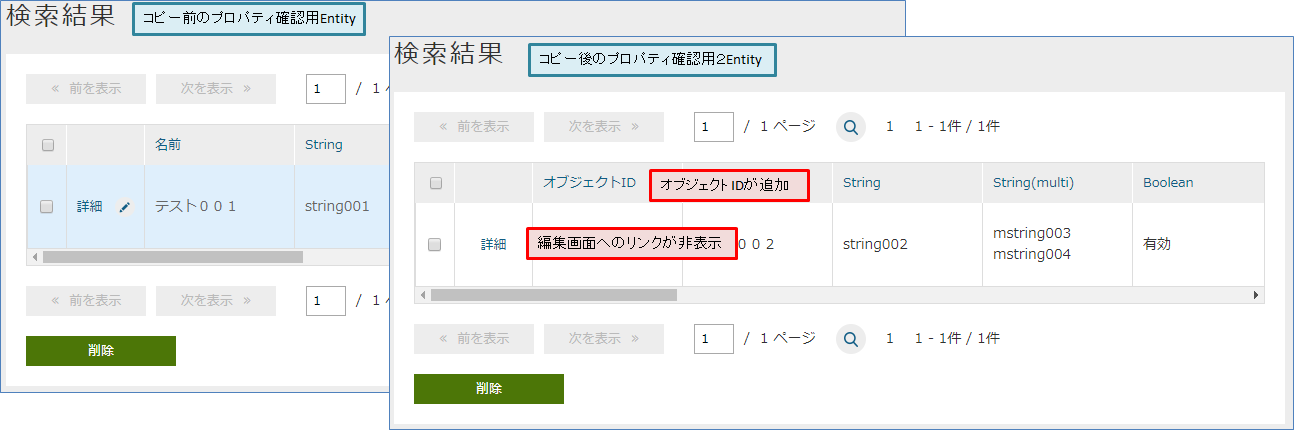
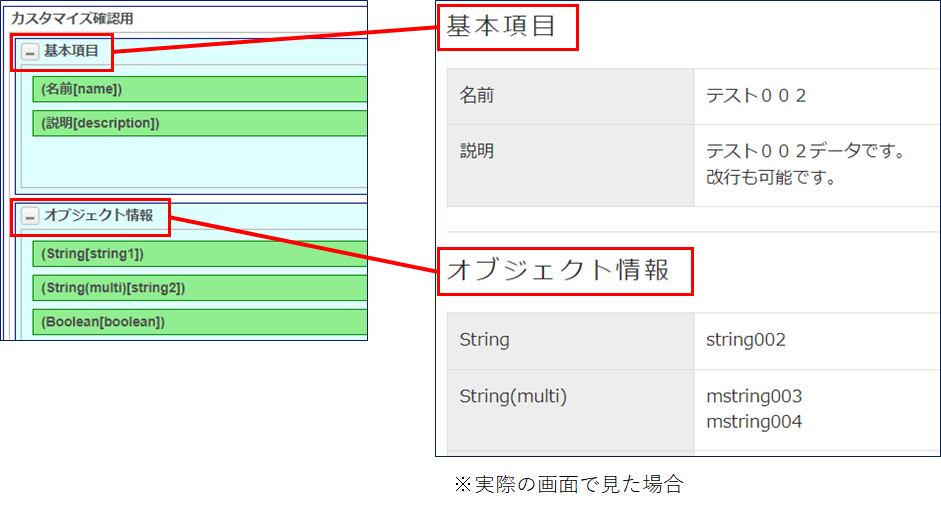
先ほど検索結果の確認時に登録したデータがあれば、検索結果一覧から詳細画面を表示してください。

続けて編集画面も確認してください。同じように変更されています。

このようにDetailLayoutの設定によってGEM画面をカスタマイズできます。
標準定義の登録
ここまでに以下のEntityを作成してきましたが、そのうち画面をカスタマイズしたのは プロパティ確認用2 のみとなります。
| Name | DisplayName |
|---|---|
tutorial.product.ProductCategory |
商品カテゴリ |
tutorial.product.Product |
商品 |
tutorial.properties.Properties |
プロパティ確認用 |
tutorial.properties.Ref1 |
参照1 |
tutorial.properties.Ref2 |
参照2 |
tutorial.properties.Ref3 |
参照3 |
tutorial.properties.Ref4 |
参照4 |
tutorial.properties.Properties2 |
プロパティ確認用2 |
その他のEntityについても、それぞれ Search_Layout と Detail_Layout を開いて、 標準ロード で作成した設定を保存しておいてください。
このチュートリアルでは詳しくは触れませんが、管理者以外のユーザーが操作する際に必要となります。
詳細についてはチュートリアル終了後、開発者ガイドのGeneric Entity Manager (EntityView)を参照してください。
ここまででEntity定義により作成されるGEM画面をカスタマイズする手順を確認しました。 次はGEM画面のTop画面について、簡単なカスタマイズ方法を説明します。
2.5. Top画面のカスタマイズ
GEM画面で表示されるTop画面は Menu メタデータと TopView メタデータ定義を元に作成されています。
ここではそれぞれのメタデータ定義に対する簡単なカスタマイズを通して、Top画面を変更する手順を理解してください。
またこの手順の中で、Entityの SearchLayout や DetailLayout の複数のView定義について説明を行います。
メニューのカスタマイズ
Menuメタデータ
GEM画面のTop画面に表示されているメニュー部分は Menu メタデータで定義します。
GEM画面の Menu についての詳しい説明を知りたい方はGeneric Entity Manager (Menu)を参照してください。

テナント作成時点で DEFAULT というMenuが1つ定義されています。
メニューはiPLAss基盤のセキュリティ機能である ロール の設定と連動することが可能ですが、ここでは一旦置いておいて、Menu編集画面の構成について見ていきましょう。
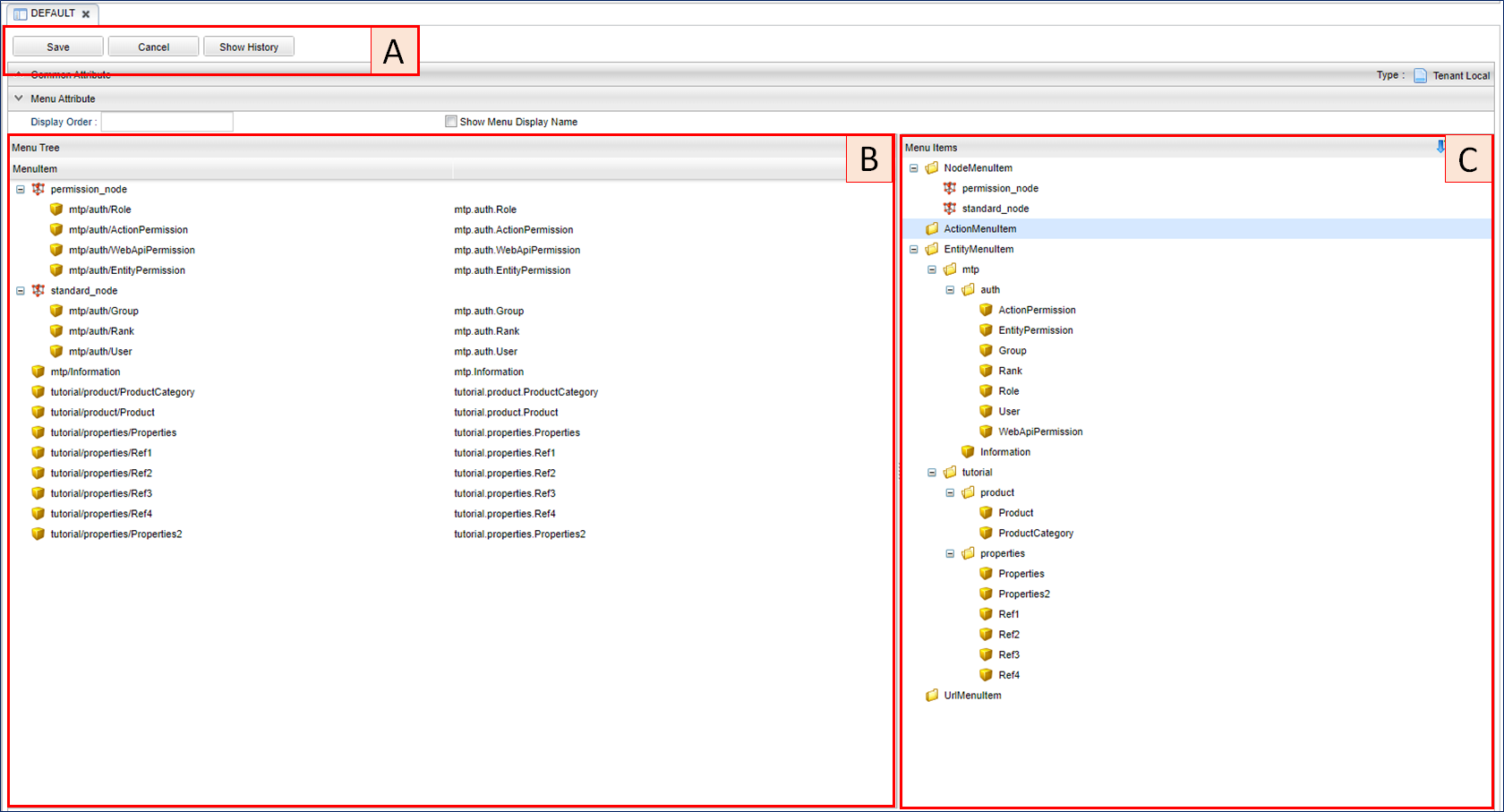
Menu編集画面構成

大きく3つの構成に分かれます。
保存用のボタンや履歴情報参照用のボタンがあります。 キャンセルをクリックすると編集されている内容を取り消して再度読み込みなおします。
メニューの階層を定義する部分です。 Cに表示されているMenuItemをドラッグ&ドロップで追加したり、ツリー内をドラッグ&ドロップして順番を変更します。
メニューとして表示されるアイテムです。 ツリー上にドロップします。
Top画面に表示されている各メニューの実体はMenuItemです。 MenuItemは用途によって4種類用意されています。
- NodeMenuItem
-
ActionMenuItem、EntityMenuItem、UrlMenuItemといった子アイテムを複数持つことができる(フォルダのような)アイテム。 このMenuItem自体はクリックしても子メニューの表示/非表示を行うだけで画面が遷移したりはしません。
- ActionMenuItem
-
Actionとして登録されたメタデータを実行するメニューアイテムです。
- EntityMenuItem
-
Entityの検索画面を表示するためのメニューアイテムです。 Entity定義を新規で作成すると、基盤が自動的に同名のEntityMenuItemを作成し、DEFAULTメニューに追加します。
- UrlMenuItem
-
指定のURLを表示するためのメニューアイテムです。 外部サイトをメニューから呼び出す場合等に利用します。
簡単なカスタマイズ
簡単なカスタマイズを行って手順を理解しましょう。
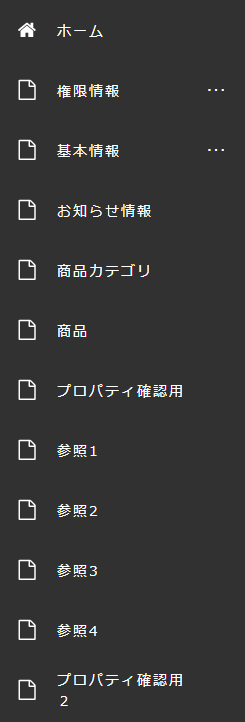
今までチュートリアルを手順どおりに行っていれば、Top画面に表示されているメニューは下記のようになっています。

権限情報 (NodeMenuItem)、 基本情報 (NodeMenuItem)、 お知らせ情報 (EntityMenuItem)はテナント作成時にデフォルトで作成されているメニュー定義です。
その下のメニューはチュートリアルを進める中でEntityを作成した時に作成されたEntityMenuItemです。
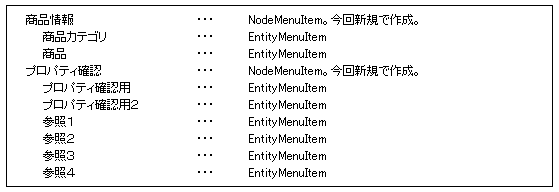
このチュートリアルで作成されたEntityMenuItemを利用して整理してみましょう。 下のようなメニューにしてみます。

まずは 商品情報 用のNodeMenuItemを作成します。
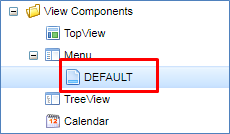
AdminConsoleを開き、 DEFAULT メニュー定義をダブルクリックして編集画面を表示してください。

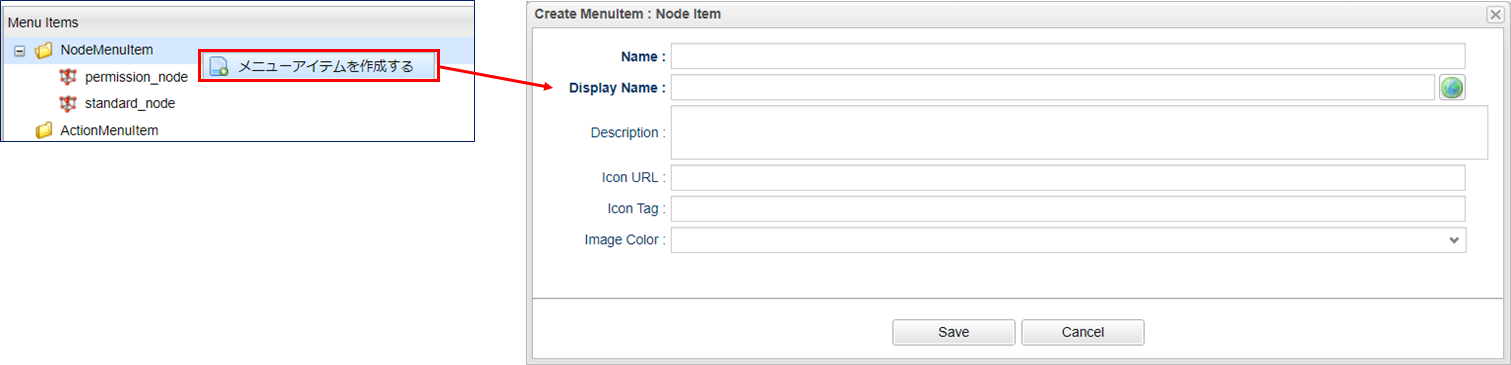
MenuItems の中に表示されている NodeMenuItem を右クリックし、「メニューアイテムを作成する」を選択してください。
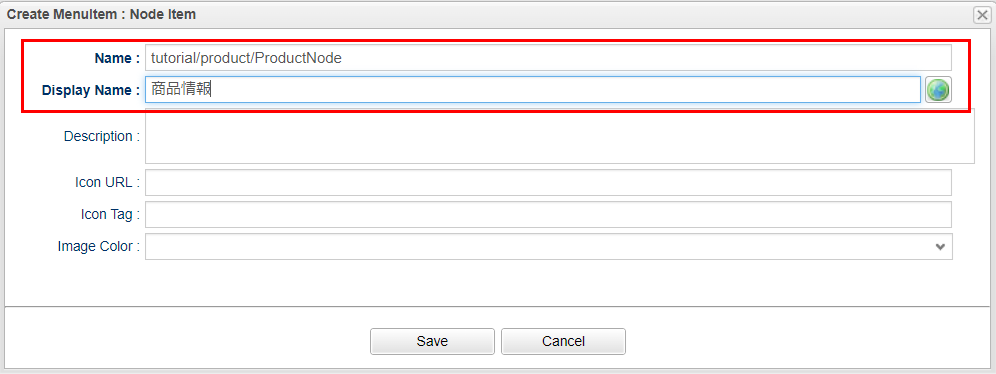
MenuItemの編集ダイアログが表示されます。

Name、DisplayNameを設定します。 メニューとして画面に表示される文言がDisplayNameになります。 Descriptionは開発者用です、未設定のままで問題ありません。 Icon URL、Icon Tagについてはこの時点では割愛します。

Nameは / で階層化されます。
Entityの時は . (ドット)でしたが、その他のほとんどのメタデータは / で階層化されます。
| 項目 | 設定値 |
|---|---|
Name |
tutorial/product/ProductNode |
DisplayName |
商品情報 |
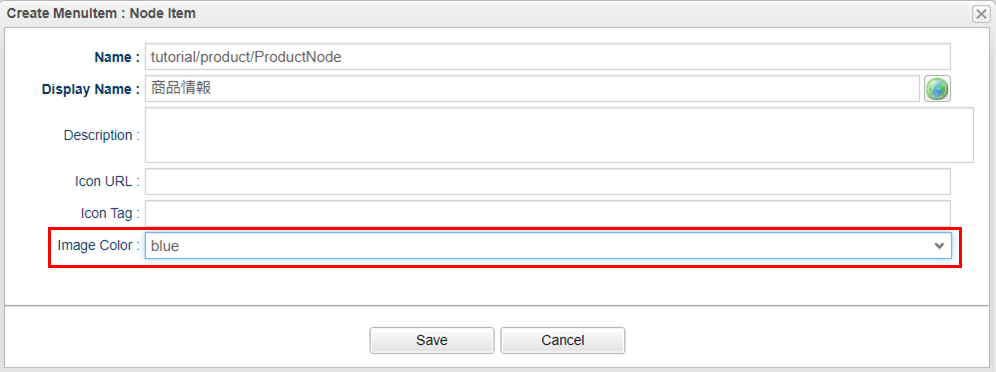
NodeMenuにはメニューに表示される枠の部分の色を設定することができます。
今回はImage Colorに blue を指定してみます。

設定したら Save ボタンで保存してください。
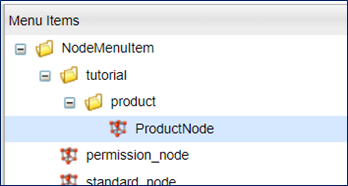
NodeMenuItemに追加されます。

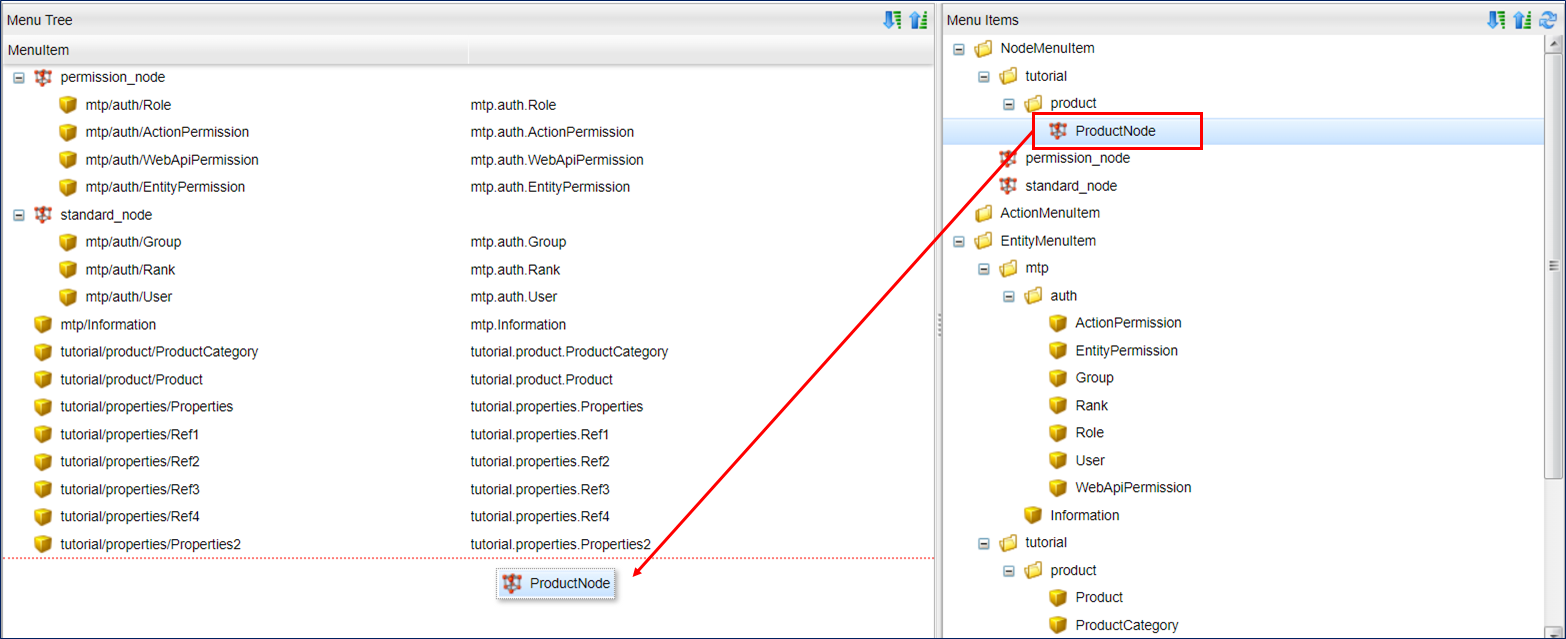
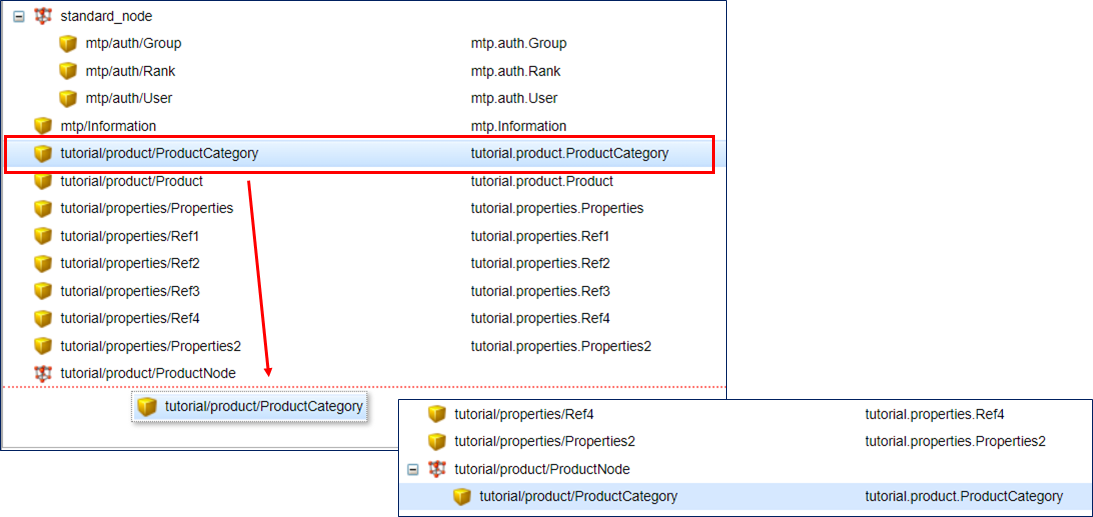
追加されたNodeを左側のツリー部分にドラッグ&ドロップしましょう。

上にある ProductCategory Product アイテムをドラッグして今追加した ProductNode NodeMenuItemに入れましょう。

ProductNode アイテムの真上にマウスポインタを合わせるとNodeの子アイテムとなります。
ProductNode の下に移動したいのか、 ProductNode の子アイテムにしたいのかをマウスの位置で判断するため、慣れるまでは若干コントロールが難しいかもしれません。
うまくいかない場合は何度かチャレンジしてください。
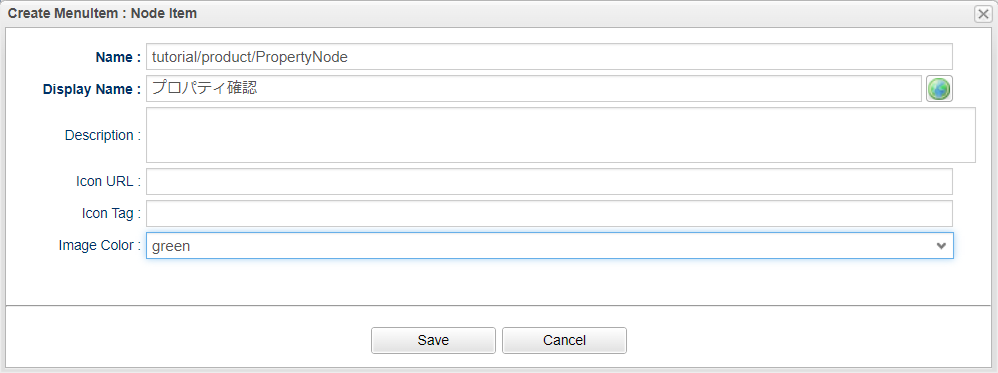
同様に プロパティ確認 NodeMenuItemを作成して、プロパティ確認用に作成したEntityのEntityMenuItemを移動してください。

| 項目 | 設定値 |
|---|---|
Name |
tutorial/product/PropertyNode |
DisplayName |
プロパティ確認 |
Image Color |
green |
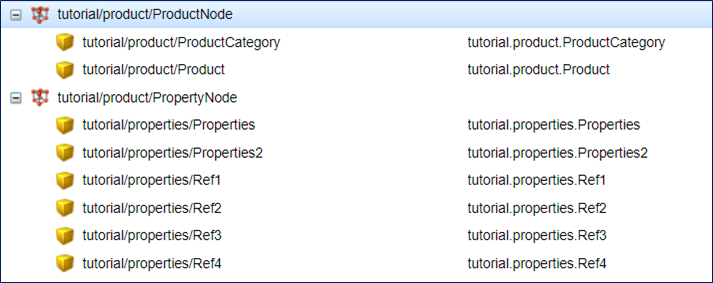
完成すると以下のようになります。
配置されたことを確認し、 Save ボタンを押してメニューを保存してください。


GEM画面の ホーム メニューをクリックして、画面を更新してください。
商品情報 、 プロパティ確認 メニューが追加され、その下に各Entityメニューが表示されるようになります。

次はEntityMenuItemを触ってみましょう。
EntityMenuItemから作成されたメニューをクリックすると、Entityの検索画面を表示します。
この検索画面ですが、画面表示時のパラメータとして es=t と指定すると、検索画面を表示したタイミングで条件無しの検索結果を表示することができます。
商品カテゴリ Entityのように登録データ件数が少ないものなど、検索画面表示事に検索を行ってしまった方がいい場合等の利用を想定しています。
実際に 商品カテゴリ Entityの検索画面表示時に検索結果を表示させて見ましょう。
念のためパラメータを指定しない 商品カテゴリ EntityMenuItemを残しておくことにします。
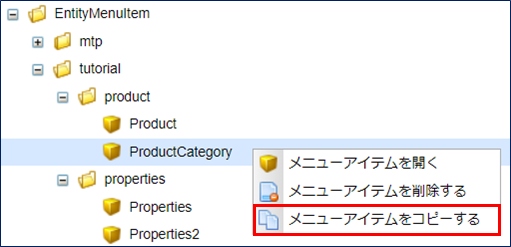
ProductCategory EntityMenuItemを右クリックし、「メニューアイテムをコピーする」を選択してください。

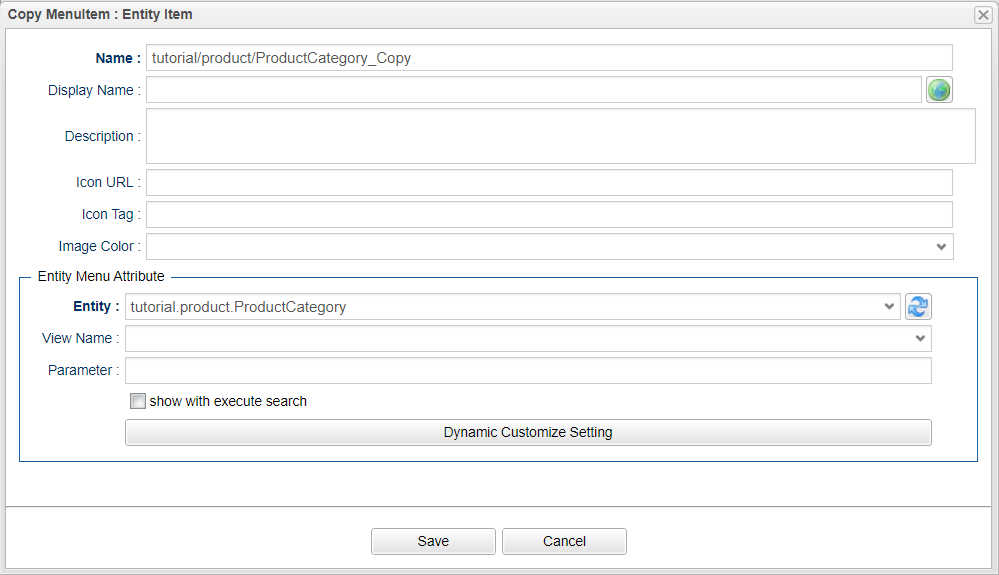
ダイアログが開くので、値を編集します。

ダイアログ起動時に Name の後ろに _Copy という値が設定されています。今回は以下のように変更します。

show with execute search をチェックすると、メニュークリックで画面表示した時に検索処理を実行します。
この設定はParameterに es=t を指定するのと同じ意味合いになります。
ですので、チェックせずにParameterの方を指定しても同様の動きになります。
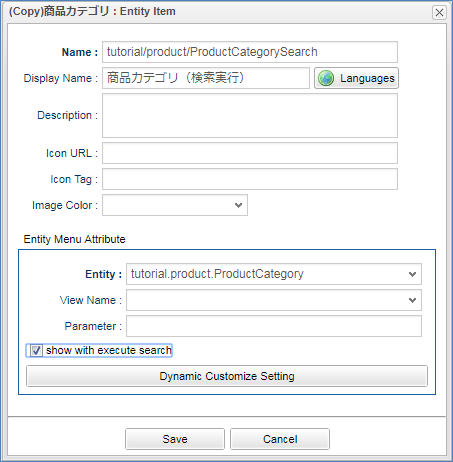
| 項目 | 設定値 |
|---|---|
Name |
tutorial/product/ProductCategorySearch |
Display Name |
商品カテゴリ(検索実行) |
show with execute search |
チェック |
Save ボタンを押して保存すると、EntityMenuItme上に追加されます。

これをツリー部分にドロップします。
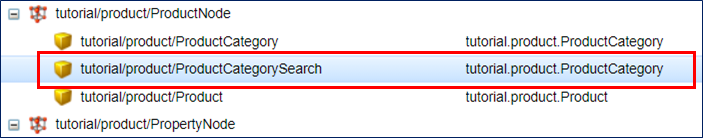
今回は ProductNode の下の ProductCategory の下に置くことにします。

Save ボタンでメニューを保存してください。
GEM画面の ホーム メニューをクリックして画面を更新してください。
商品情報 Nodeの中に 商品カテゴリ(検索実行) メニューが追加されます
(メニュー部品の横幅が固定のため、右のようにタイトルが長いと折り返されます)。

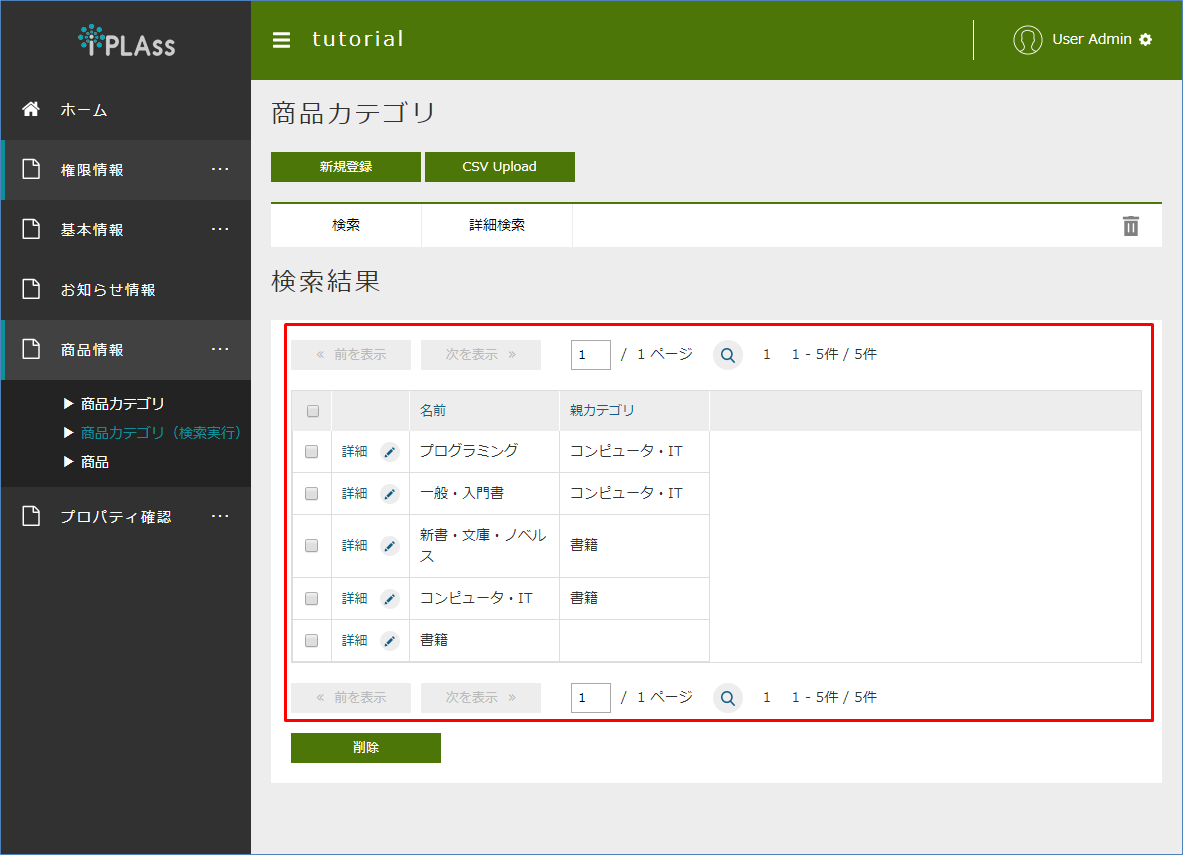
クリックして検索画面を表示してください。 画面表示時に検索処理が実行され一覧に表示されています。

Actionについてはここまでのチュートリアルで登場していないので、手順という意味で既にGEM画面で提供されているActionを実行するメニューを作成してみます。
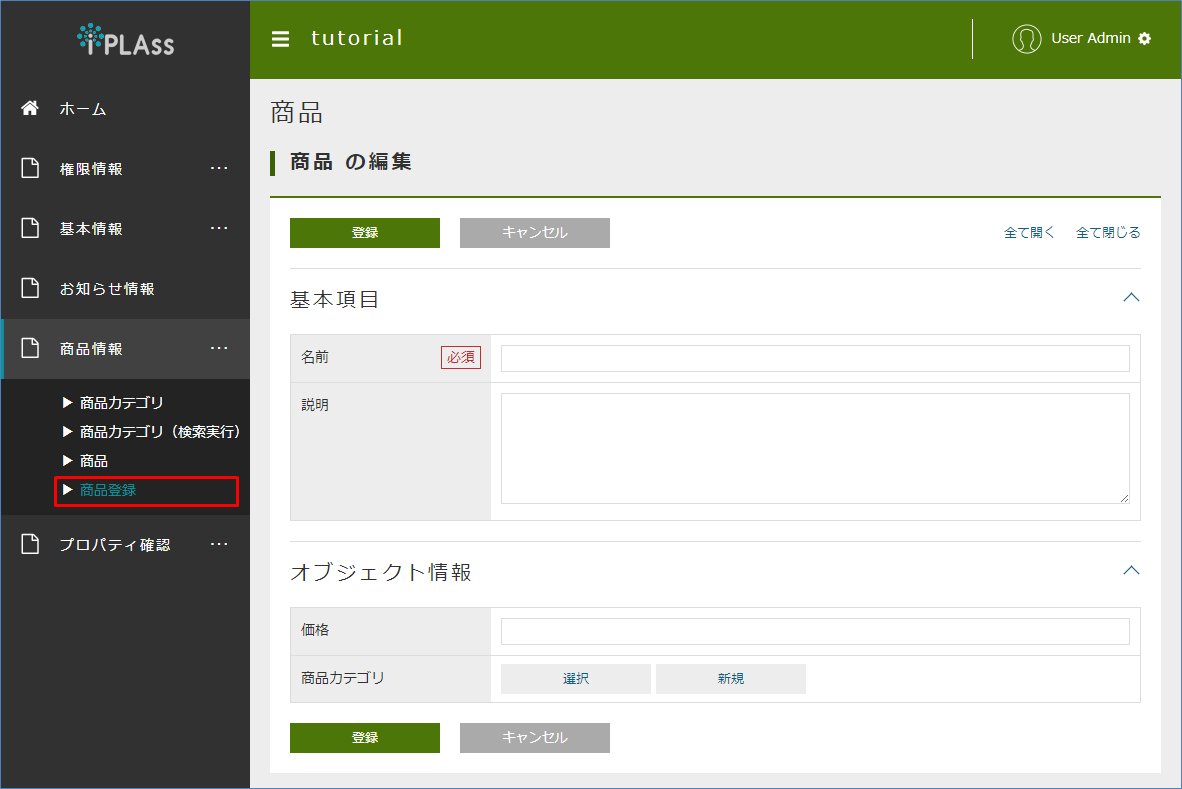
今回は 商品 Entityの新規登録画面を表示するActionMenuItemを作成します。
検索画面の上に表示される 新規登録 ボタンをクリックすると新規登録画面が表示されました。
この新規登録ボタンで実行されるActionは gem/generic/detail/edit というAction定義です。
今回はこの Entityの新規登録画面を表示するAction を実行するActionMenuItemを作成します。
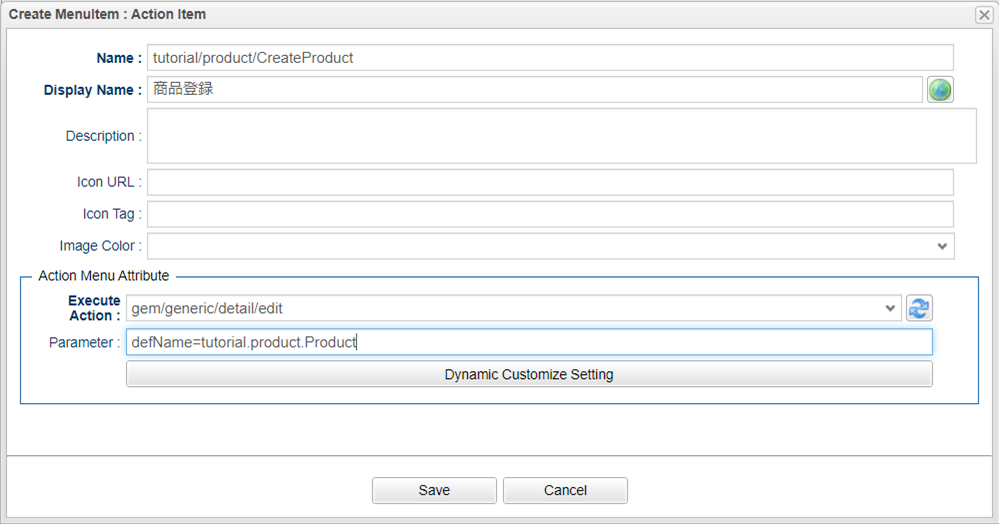
Menuの編集画面の右に表示されている MenuItems 内の ActionMenuItem を右クリックし、「メニューアイテムを作成する」を選択してください。

Itemの編集ダイアログが表示されます。
Name 、 Display Name を設定します。
また、ActionMenuには実行する Action とそのActionに渡す パラメータ を指定できます。
ここでは先ほど示した gem/generic/detail/detail というActionを指定します。
このActionはパラメータとして新規で追加するEntity名を必要とします。
defName=Entity名 の形式で指定します。
今回は 商品 Entityを対象とするので、 defName=tutorial.product.Product となります。

| 項目 | 設定値 |
|---|---|
Name |
tutorial/product/CreateProduct |
Display Name |
商品登録 |
Execute Action |
gem/generic/detail/edit |
Parameter |
defName=tutorial.product.Product |
設定したら Save ボタンで保存してください。
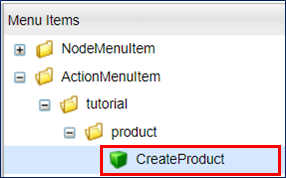
ActionMenuItemに追加されます。

追加されたItemをツリー部分にドロップします。
今回は ProductNode の下の Product の下に置くことにします。

Save ボタンでメニューを保存してください。
GEM画面の ホーム メニューをクリックして画面を更新してください。
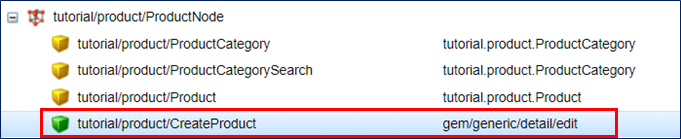
商品情報 Nodeの中に 商品登録 メニューが追加されます。
そのメニューをクリックすると、 商品 Entityの新規登録画面が表示されます。

Top画面のカスタマイズ
TopViewメタデータ
ログイン後に表示されるTop画面のメニュー以外の部分は TopView メタデータで定義します。
GEM画面の TopView についての詳しい説明を知りたい方はGeneric Entity Manager (TopView)を参照してください。

テナント作成時点で DEFAULT というTopViewが一つ定義されています。
トップ画面はメニュー同様、iPLAss基盤のセキュリティ機能である ロール の設定と連動することが可能ですが、ここでは一旦置いておいて、編集画面の構成について見ていきましょう。
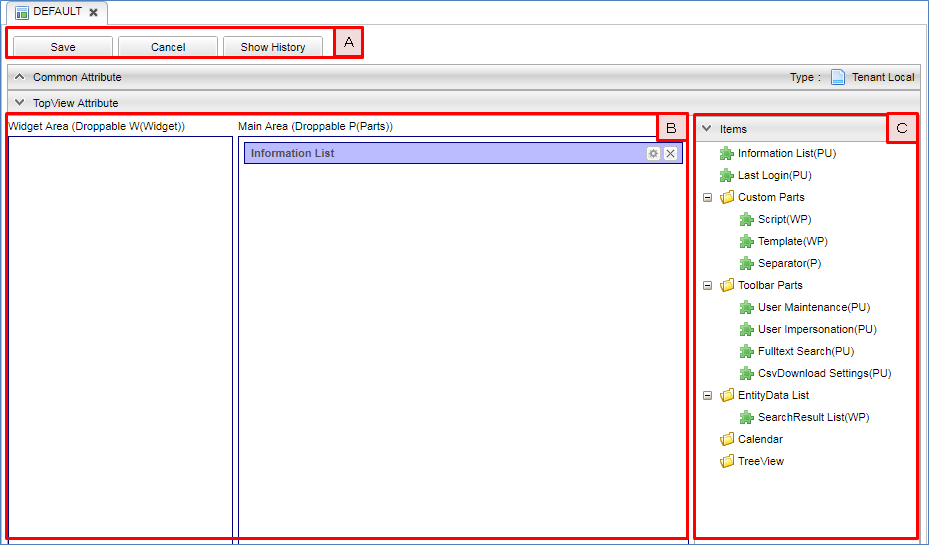
TopView編集画面構成

大きく3つの構成に分かれます。
保存用のボタンや履歴情報参照用のボタンがあります。 キャンセルをクリックすると編集されている内容を取り消して再度読み込みなおします。
Top画面に表示するアイテムをドロップする領域です。
Widget Area と Main Area に分かれます。
Top画面に表示されるアイテムです。 アイテムの種類(Widget、Parts)に応じて右側のAreaにドロップします。
アイテムは目的に応じて複数用意されています。各アイテムの横に W P U という表記がありますが、次の意味を表します。
- W
-
Widgetとして利用可能
- P
-
Partsとして利用可能
- U
-
Widget、Partsを含めて一つのみドロップ可能
またAggregation、Calendar、TreeViewについては、それぞれ対応するメタデータを作成することでドロップするためのアイテムが表示されるようになります。
TopViewアイテムは配置先のDrop Areaによって以下のように分類されます。 同一のアイテムであっても、配置先によって設定や表示内容が変わることがあります。
- Widget
-
Drop Areaの
Widget Areaに配置したアイテムです。 iPLAssのTop画面におけるWidgetとは、メニュー領域に表示される部品のことです。 このWidgetが設定されるとTop画面のメニュー部分にウィジェットが表示されるようになります。

- Parts
-
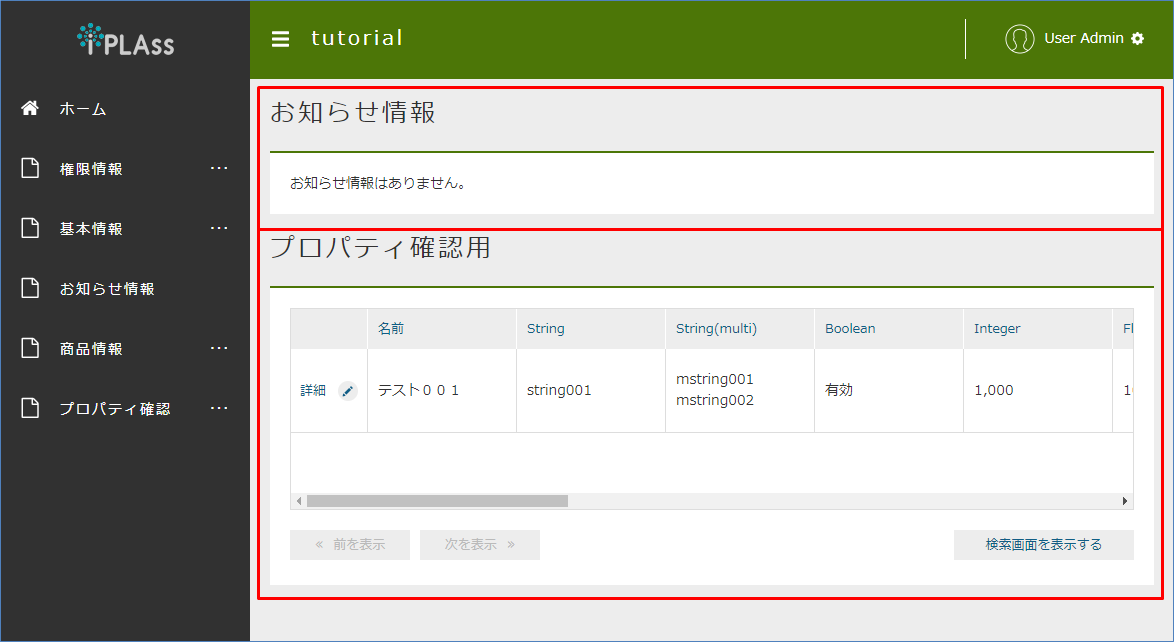
Drop Areaの
Main Areaに配置したアイテムです。 テナント作成時点でお知らせ情報の一覧を表示するPartsが設定されています。商品Entityの検索結果一覧を表示するPartsを設定した場合は以下のように表示されます。

簡単なカスタマイズ
簡単なカスタマイズを行って手順を理解しましょう。
SearchResultList はEntityの検索結果をTop画面に表示するアイテムです。
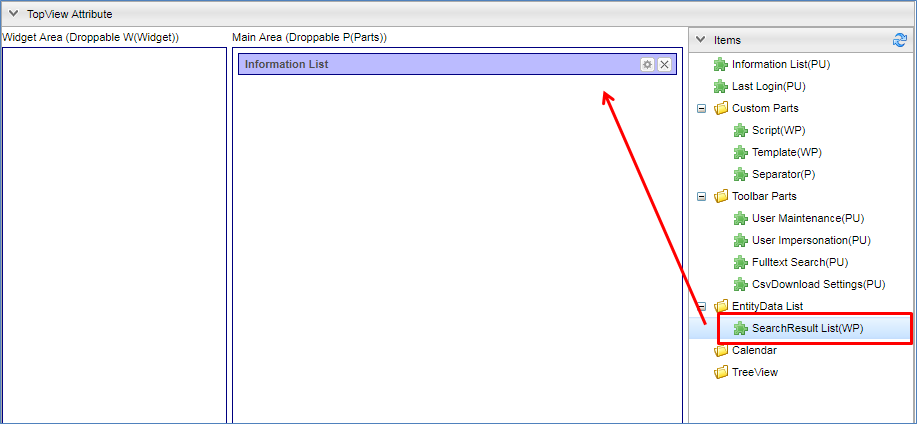
EntityData List にある SearchResult List を Main Area にドロップしてください。

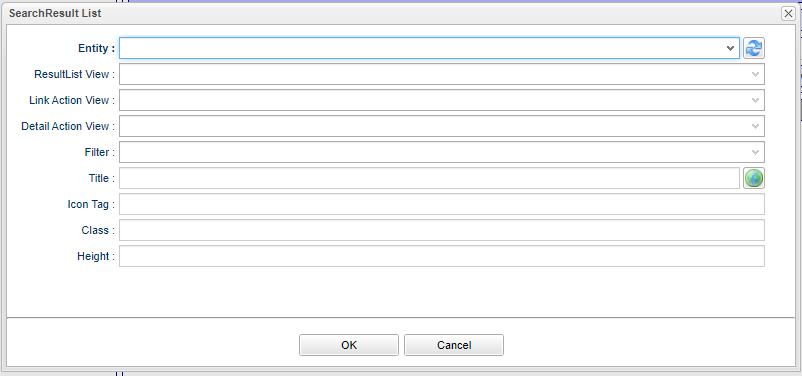
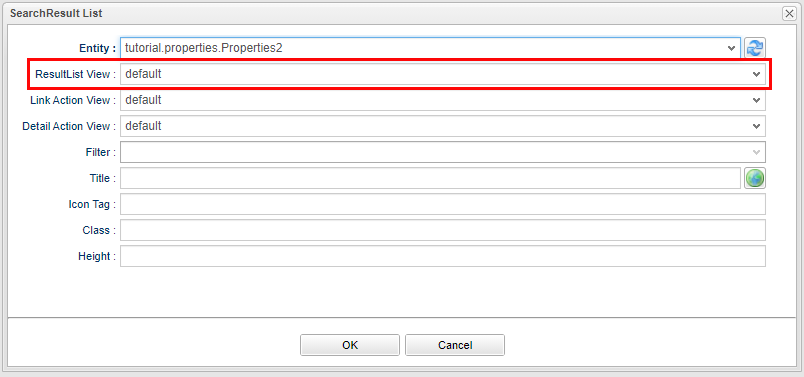
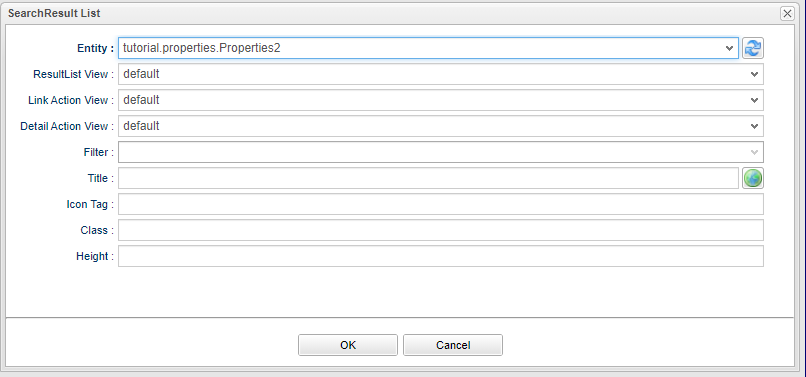
ドロップすると検索対象等を設定するダイアログが表示されます。

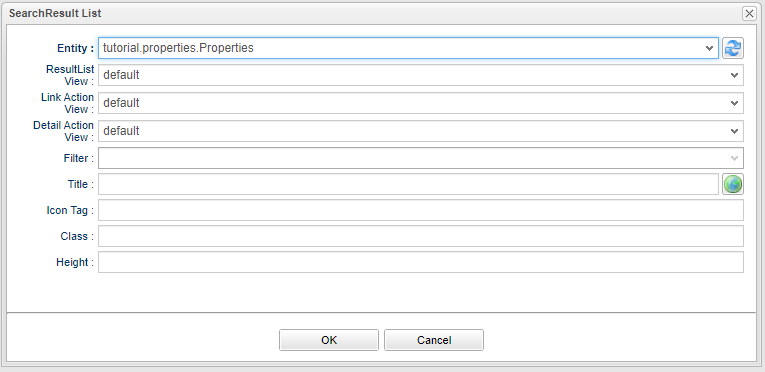
検索対象とするEntityを選択します。
以前に作成した プロパティ確認用 Entityを選択してください
(もし存在しない場合は別のEntityでもかまいません)。
選択すると ResultListView と LinkActionView にそれぞれ default が設定されます。
この設定は別途説明するのでそのまま OK ボタンをクリックしてください。

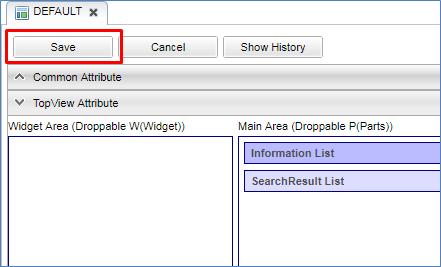
TopViewの Save ボタンをクリックして保存してください。

GEM画面の ホーム メニューをクリックして、画面を更新してください。
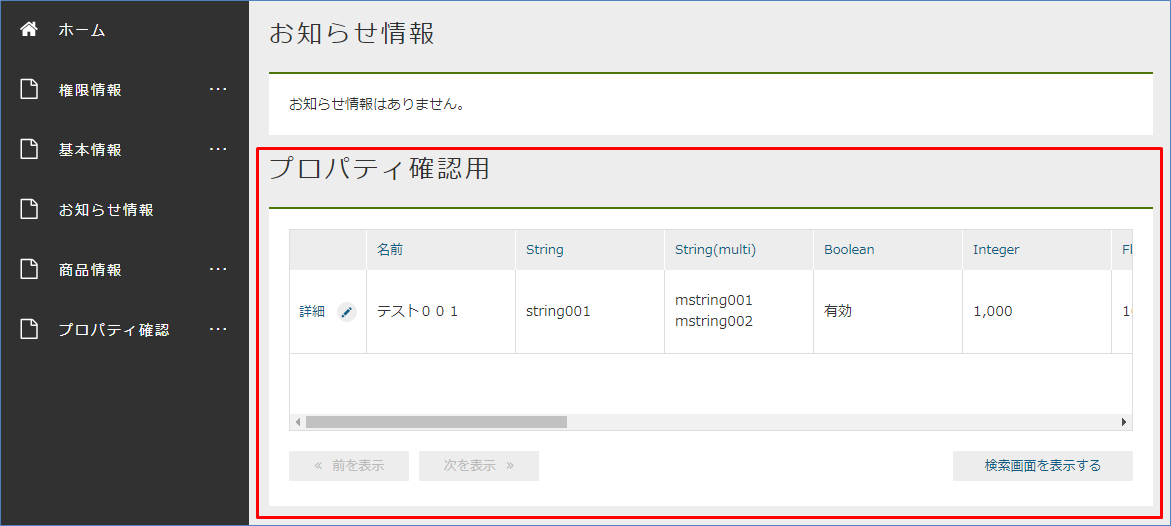
検索結果の一覧が表示されます。

このSearchResultListに対する検索条件の指定はEntityのFilterを利用します。
まだFilterについて説明していないため、ここではFilterを指定しませんでした。
今回のようにFilterを指定しない場合、Entityの共通Propertyである updateDate の降順で検索が実行されます。
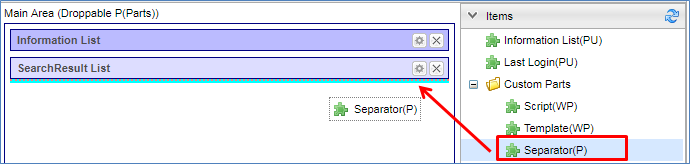
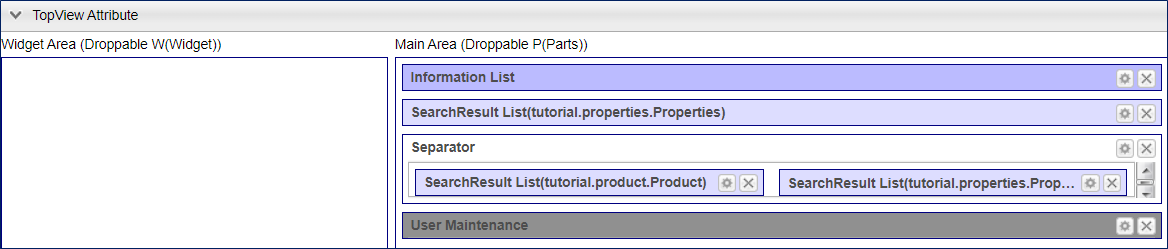
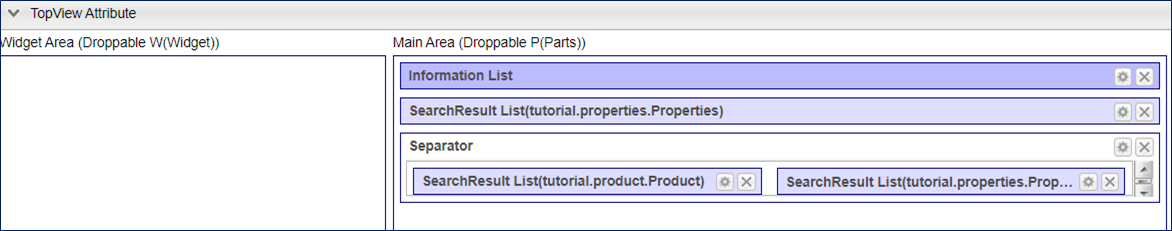
Separator は画面領域を横に二つに分割するアイテムです。
ここでは SearchResult List を横に並べて表示してみます。
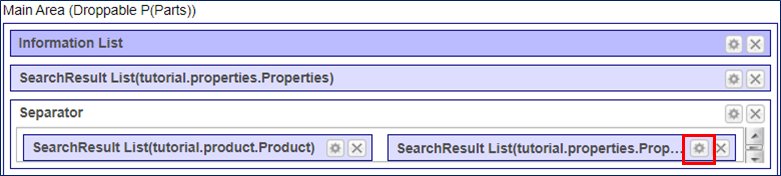
まずは Custom Parts にある Separator を Main Area にドロップしてください。

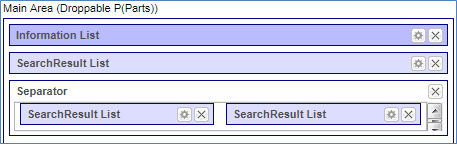
Separator には設定項目は無いので編集ボタンがありません。
この Separator の上に先ほど利用した SearchResult List を2つドロップします。
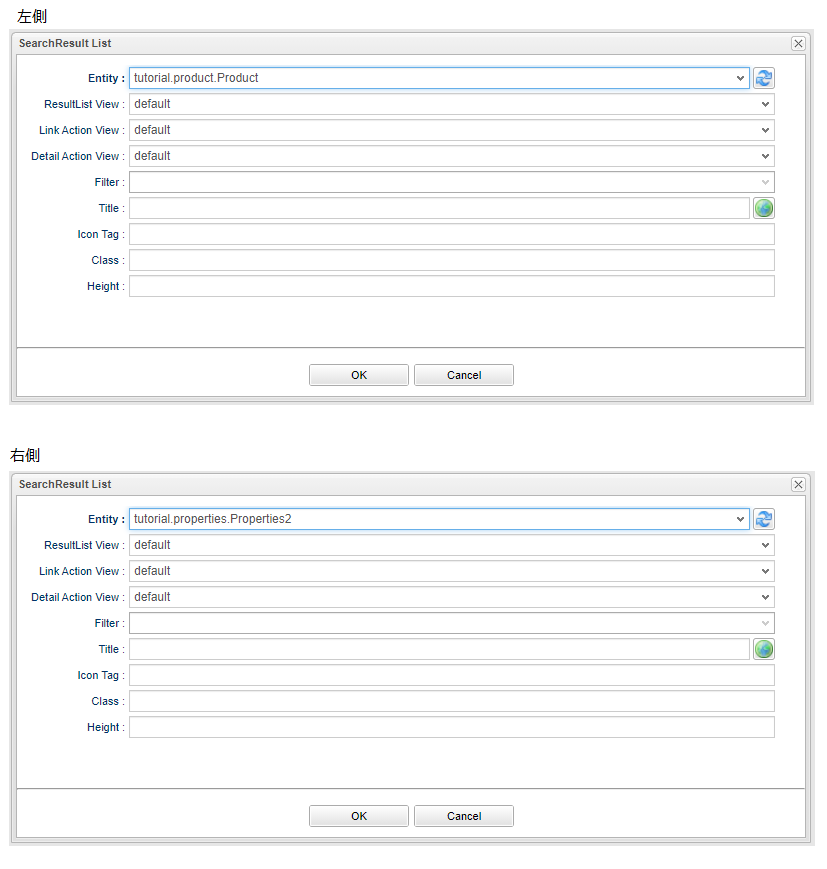
左側を 商品 Entity(tutorial.product.Product)、右側を プロパティ確認用2 (tutorial.properties.Properties2)と指定してください。


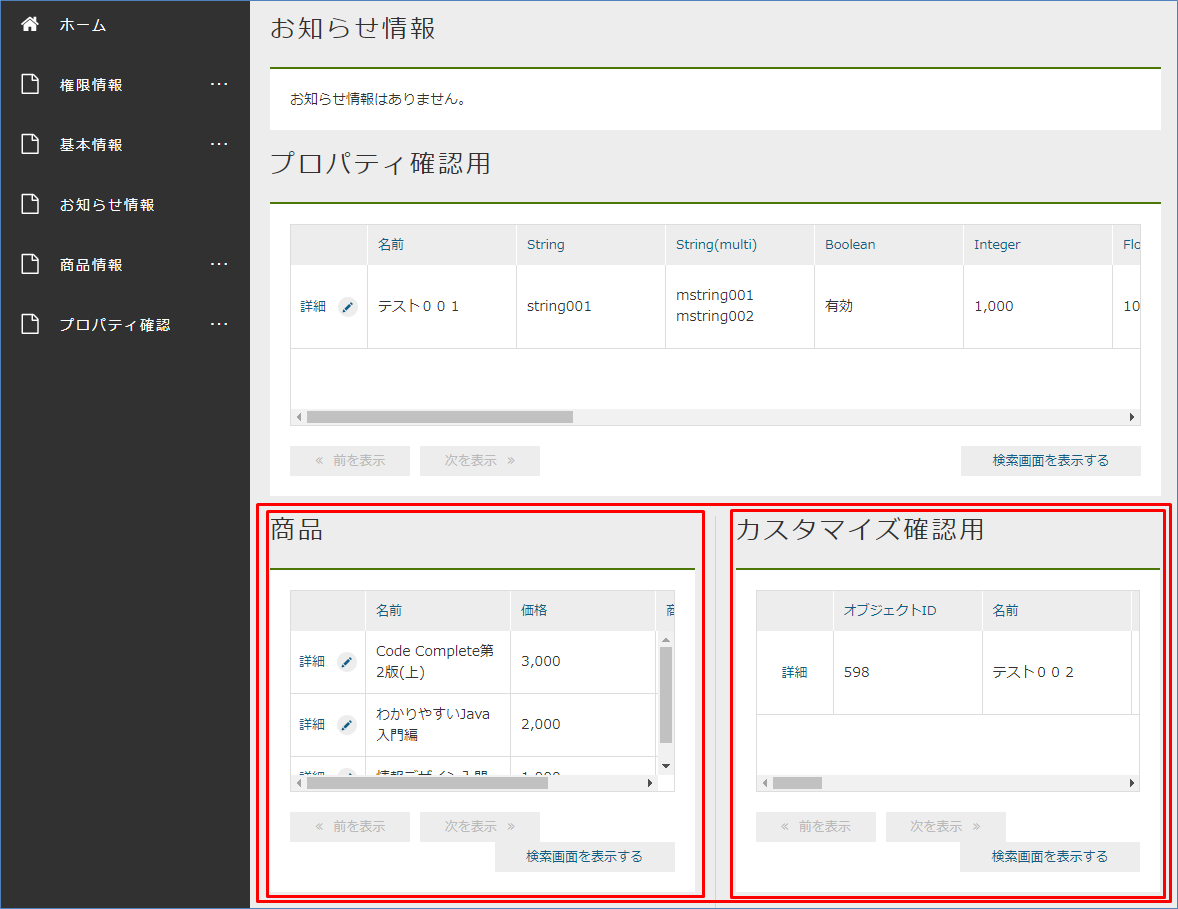
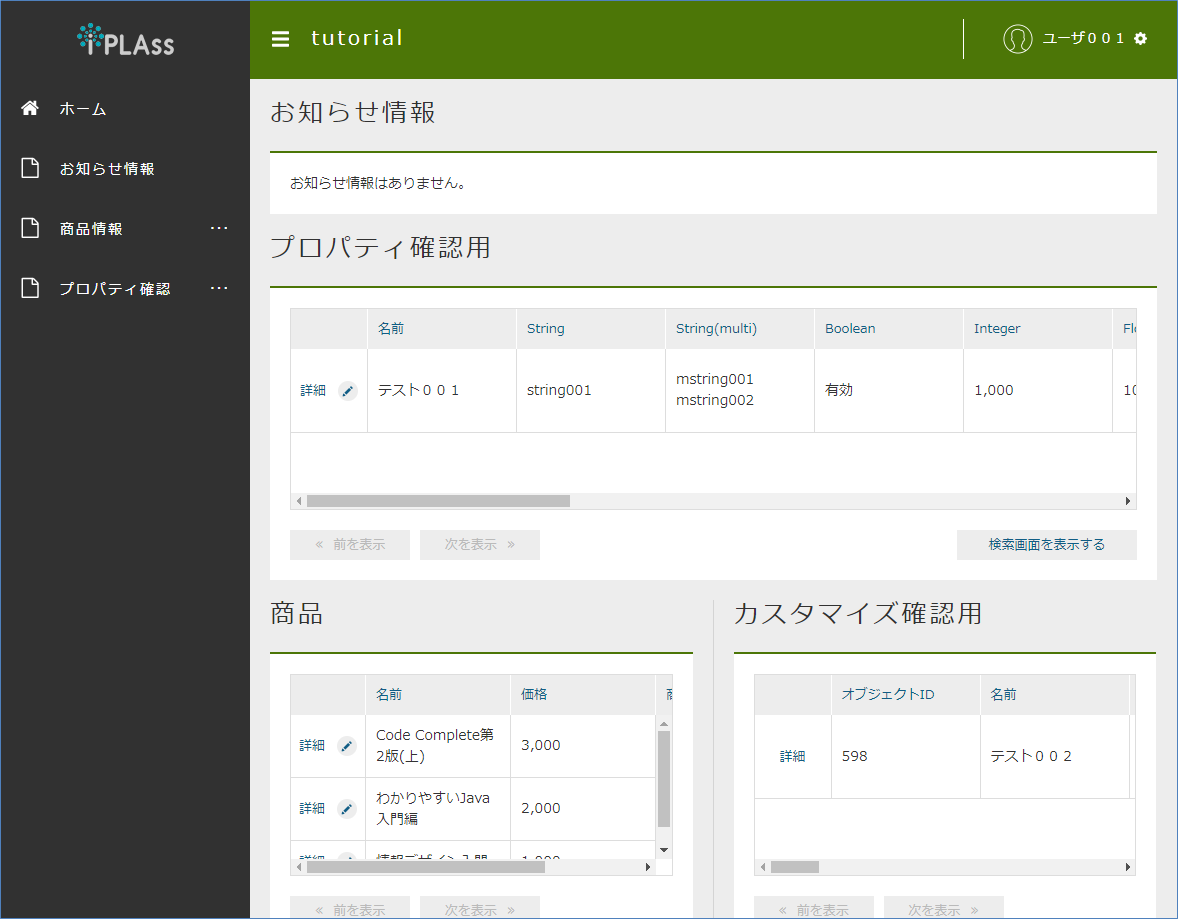
ここでTopViewを保存して、画面を確認してみてください。

指定したEntityに対する検索結果の一覧が横に二つ表示されます。
よく見ると カスタマイズ確認用 の一覧だけ 編集 リンクが表示されていません。

これはSearchResultListで表示している一覧のレイアウト定義がEntityのSearchLayout設定(その中の検索結果部分)によって制御されているためです。
先ほど設定画面で ResultList View を default のまま登録したので、 プロパティ確認用2 Entity(tutorial.properties.Properties2)のSearchLayout設定の default 定義が利用されています。

Properties2 EntityのSearchLayoutを確認してみます。

検索結果の編集ボタンをクリックしてみてください。

編集リンクが非表示になっています。

なお、他の削除ボタンや件数表示、ページジャンプなどの設定はTop画面としては無視しています。
次はこのViewを編集してみます。
今表示されているTop画面のように、プロパティ項目が多い場合やSeparatorで区切った結果表示領域が狭い場合等、Top画面としては表示項目を絞りたいといったケースがあります。 これはEntityのSearchLayoutでTop画面で表示するためのViewを定義することで実現できます。
先ほどの操作では ResultList View の設定は default となっていました。
ここでは プロパティ確認用2 EntityのSearchLayoutに対してTop画面用のViewを追加して、それを ResultList View で利用してみます。
まずは プロパティ確認用2 EntityのSearchLayoutを表示します。
既に default のViewは定義してありますので、今回はこれをコピーして表示するPropertyを整理しましょう。
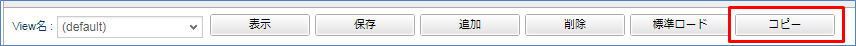
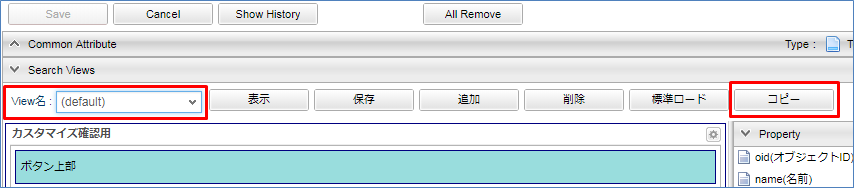
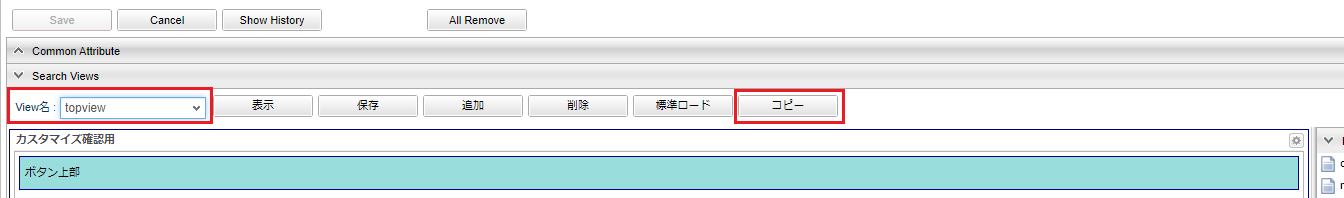
コピー ボタンをクリックしてください。

確認メッセージが表示されるので OK してください。

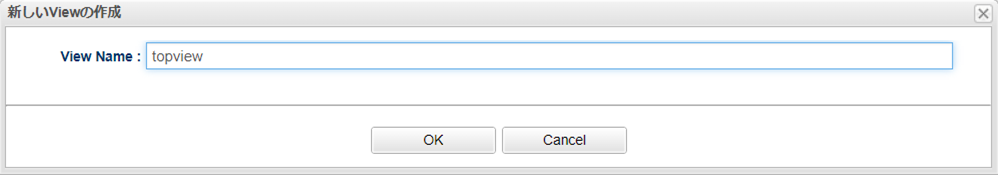
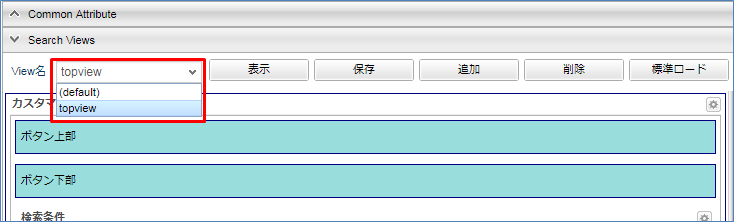
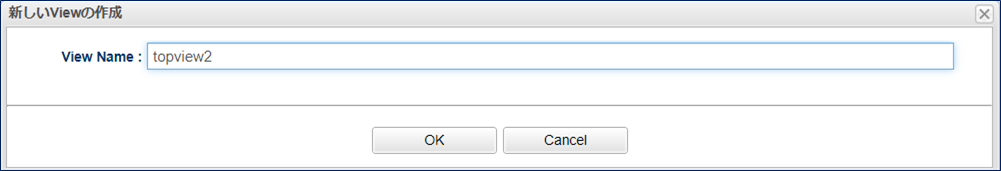
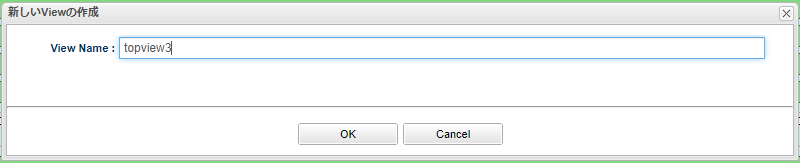
Viewの名前を指定するダイアログが表示されるので名前を入力します。
今回は topview にします。

| 項目 | 設定値 |
|---|---|
View Name |
topview |
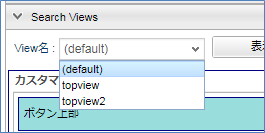
そうすると View名 に topview が追加され、選択された状態になります。

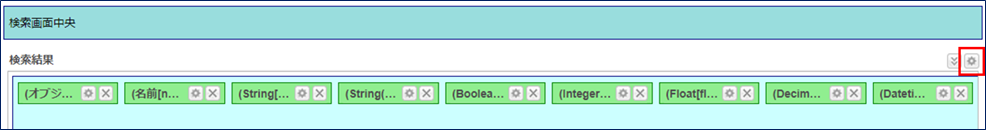
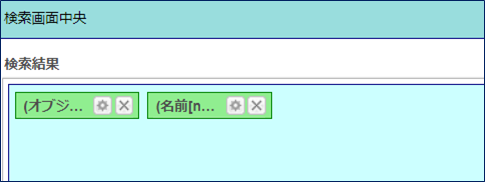
この検索結果一覧に追加されているPropertyを減らしてみましょう。
今回は オブジェクトID と 名前 以外は消してしまいます。

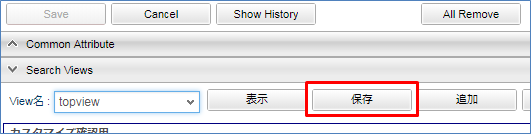
削除し終わったらViewの 保存 ボタンをクリックして保存します。

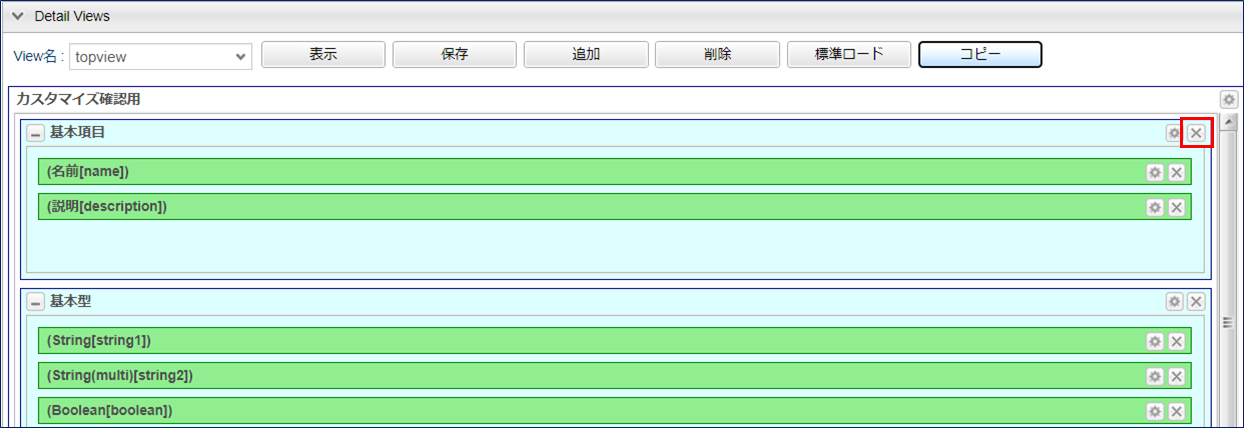
同様に プロパティ確認用2 EntityのDetailLayoutについてもViewを追加してください。
追加する際のView名はSearchLayoutと同じで topview にします。
一番上の基本項目セクションを削除してみましょう。
削除し終わったらViewの 保存 ボタンをクリックして保存します。

次はTopViewに戻って、一番下の右に表示している SearchResult List の編集ボタンをクリックして下さい。

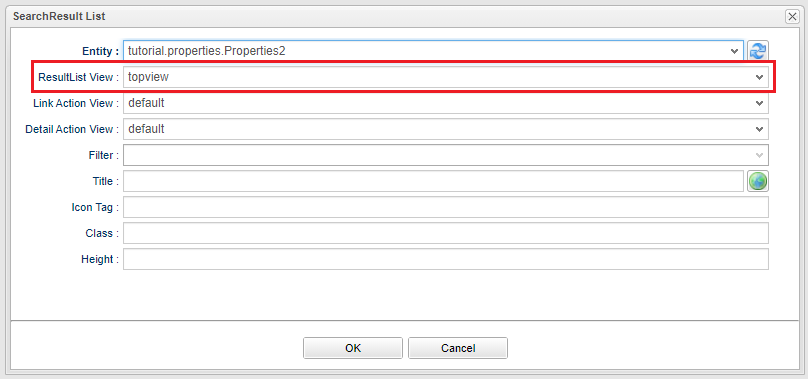
ResultList View に先ほど追加した topview が追加されているので、それを選択してください。

この状態でTopViewを保存して、Top画面を表示してみてください。
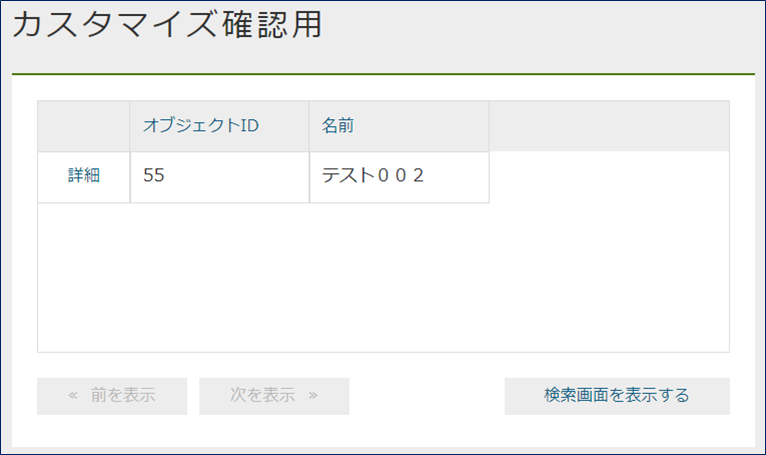
オブジェクトID と 名前 のみが表示されます。

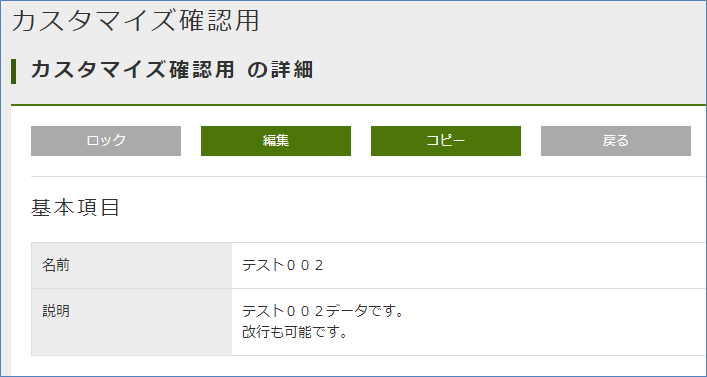
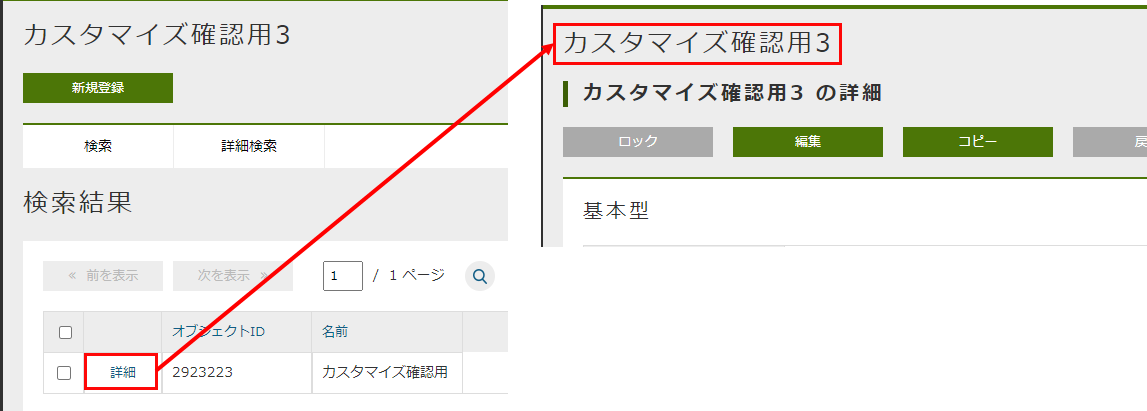
ここで 詳細 リンクをクリックすると、Entityの DetailLayout で設定した topview のView定義が表示されます。

続いて、 Detail Action View の設定を利用して、一覧上の 詳細 リンク(または 編集 リンク)で表示されるViewを変更してみます。
プロパティ確認用2 EntityのDetailLayoutを開いてください。

SearchLayout同様、既に default のViewは定義してあります。
今回もこれをコピーします。
コピー ボタンをクリックしてコピーしてください。
今回はView Nameを topview2 としてください。

| 項目 | 設定値 |
|---|---|
View Name |
topview2 |
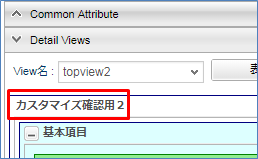
今回は詳細画面用の定義なのでPropertyは全項目を出しましょう。
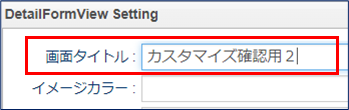
ですのでPropertyを削らずに、タイトルだけ カスタマイズ確認用2 に変更します。



| 項目 | 設定値 |
|---|---|
画面タイトル |
カスタマイズ確認用2 |
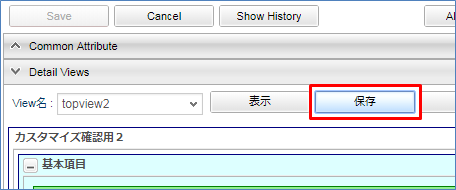
これで保存してください。

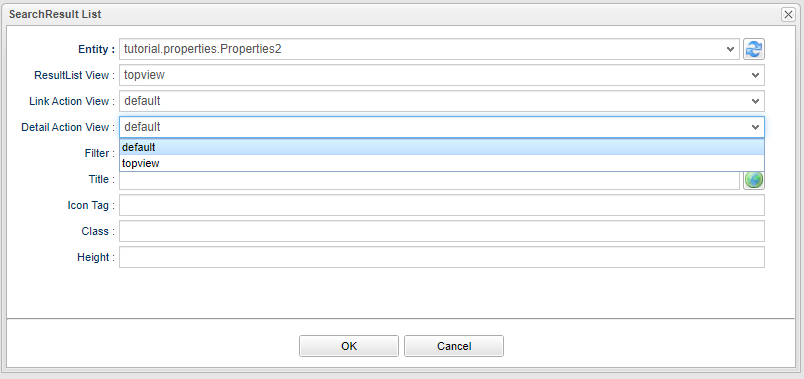
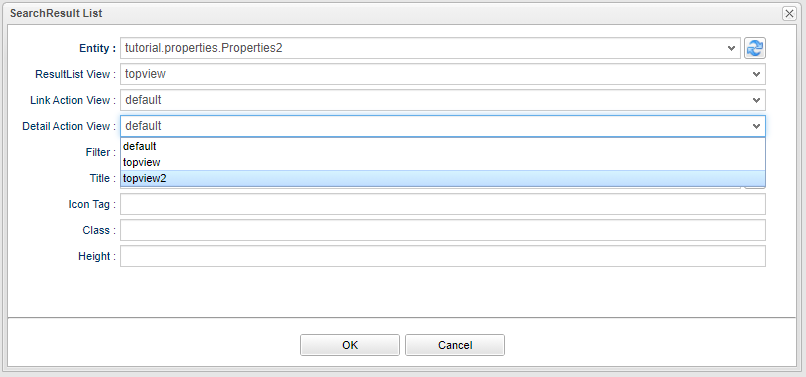
今度はTopView側の SearchResult List の編集画面で Detail Action View に topview2 を設定してみてください。

topview2 が Detail Action View に表示されません。
これは Detail Action View で指定可能なViewはSearchLayout側に登録されているものが表示されるためです。
今はDetailLayout側にのみ topview2 を登録しているだけなので、 Detail Action View を選択することができません。
SearchLayout側にも topview2 を作成します。
今回は default で定義しているViewをコピーしたものをそのまま利用します。
また、画面タイトルのみ カスタマイズ確認用2 と変更しておきます。



SearchLayoutを保存して、再びTopView側の SearchLayout List の編集画面で Detail Action View のプルダウンを確認してください。
今度は topview2 が選択できるようになっています。

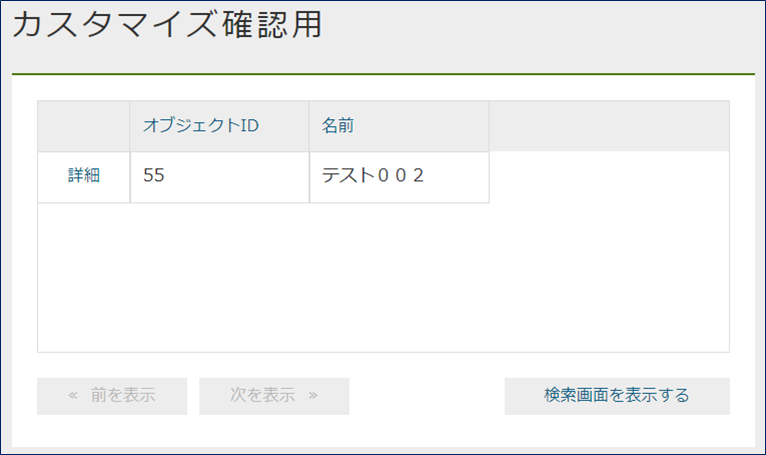
TopViewを保存して、Top画面を確認してみてください。
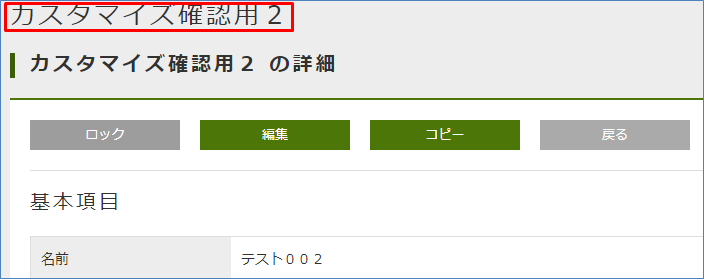
Top画面に表示されているのは ResultList View で指定した topview のままです。
詳細リンクをクリックして詳細画面を表示します。

タイトルが カスタマイズ確認用2 となっているように、 Detail Action View で指定した topview2 のView定義(DetailLayout)が表示されます。

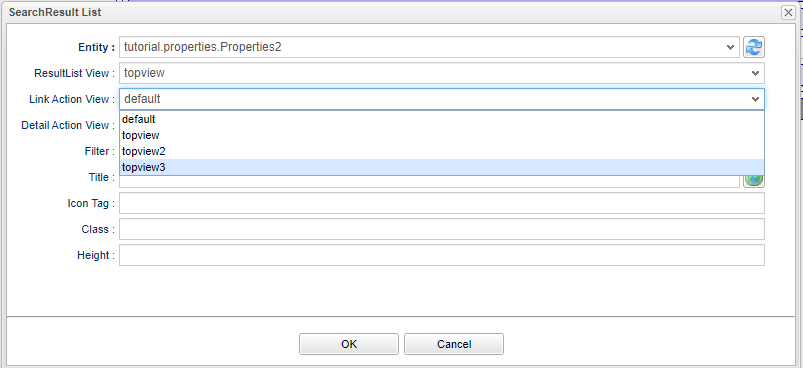
次に Link Action View の設定を利用して、一覧内の 検索結果を表示する ボタンを押下した際に表示されるViewを変更してみます。
プロパティ確認用2 EntityのSearchLayoutを開いてください。

今回は topview をコピーしてViewを作成していきます。
作成したView Nameを topview3 としてください。
検索画面は topview のものを使用するためViewをコピーした状態からタイトルだけ カスタマイズ確認用3 に変更します。



| 項目 | 設定値 |
|---|---|
View Name |
topview3 |
画面タイトル |
カスタマイズ確認用3 |
これで保存してください。

次に、 DetailLayout側にも topview3 を作成します。
SearchLayout と同様に topview で定義しているViewをコピーしたものをそのまま利用するため、画面タイトルのみ カスタマイズ確認用3 と変更しておきます。



DetailLayoutを保存して、TopView側の SearchLayout List の編集画面で Link Action View のプルダウンから topview3 を選択してください。

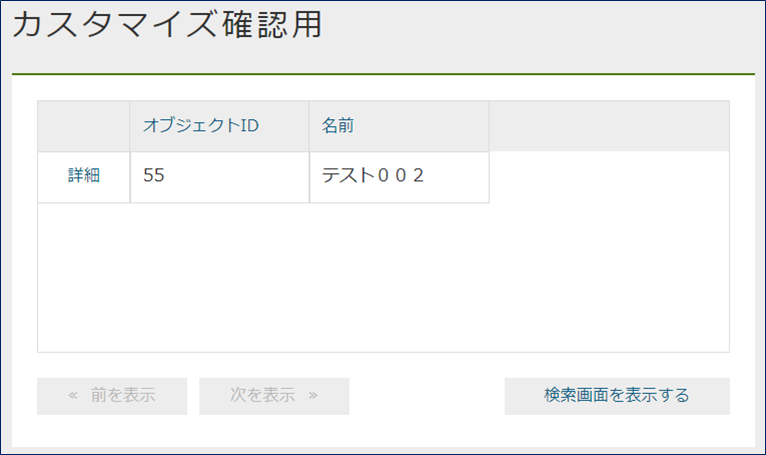
TopViewを保存して、Top画面を確認してみてください。
Top画面に表示されているのは ResultList View で指定した topview のままです。
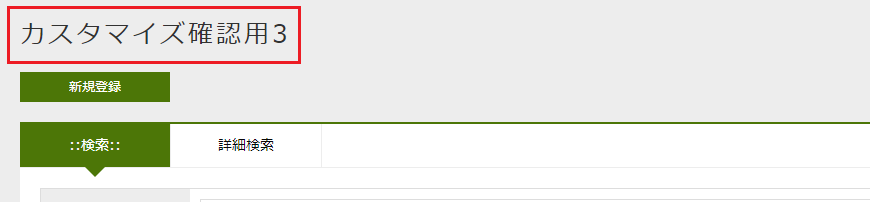
検索画面を表示する ボタンをクリックして検索画面を表示します。

タイトルが カスタマイズ確認用3 となっているように、 Link Action View で指定した topview3 のView定義(SearchLayout)が表示されます。

また、検索結果の 詳細 リンクをクリックすると topview3 のView定義(DetailLayout)が表示されます。

確認ができたら、一度プロパティ確認用2の設定を戻します。

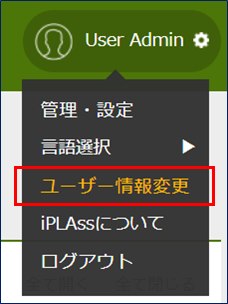
UserMaintenance はTop画面の上部のツールバーに表示される ユーザー情報変更 メニューの画面レイアウトを指定するアイテムです。

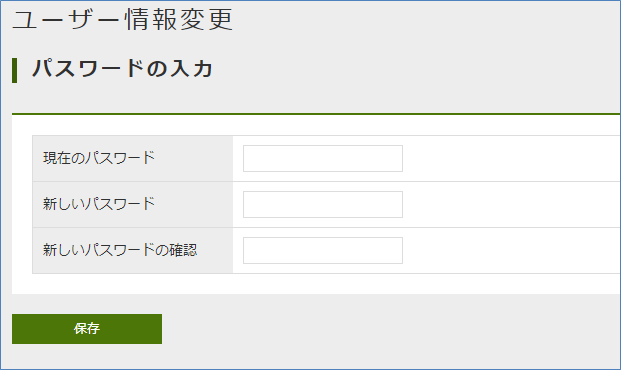
デフォルトではパスワードを変更する画面が表示されます。

この画面を変更することができるのが UserMaintenance アイテムです。
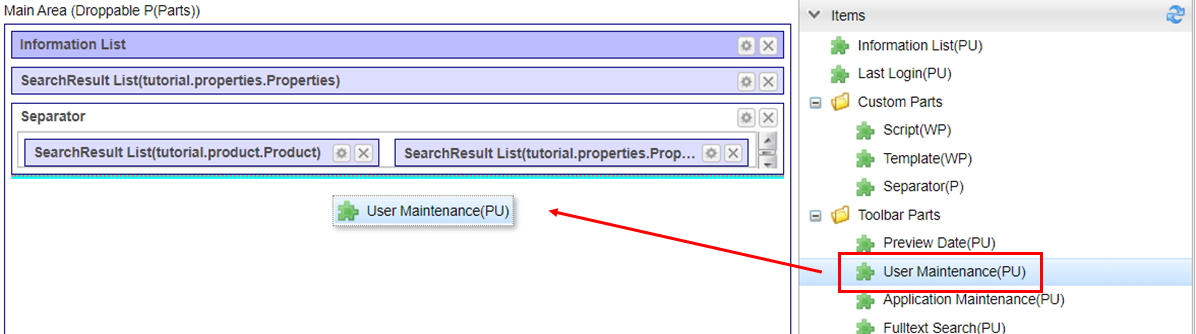
まずは Toolbar Parts にある UserMaintenance を Main Area にドロップしてください。

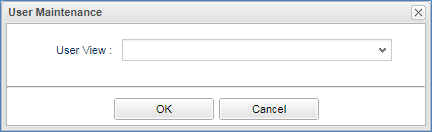
右にある編集ボタンをクリックします。

Viewを指定するダイアログが表示されます。

ここで指定するViewとはiPLAss基盤のユーザー情報を保持する User Entityに定義されたDetailLayoutのViewのことです。
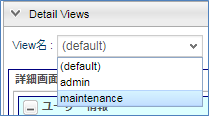
User EntityのDetailLayoutを表示し、View名のプルダウンを開いてみてください。

| View名 | 用途 |
|---|---|
default |
一般ユーザーの登録用(管理者設定なし) |
admin |
管理者を含むユーザーの登録用(システム管理者向け) |
maintenance |
ユーザー自身のメンテナンス用(TopView用) |
それぞれのViewは利用目的を想定してレイアウトが定義されています。
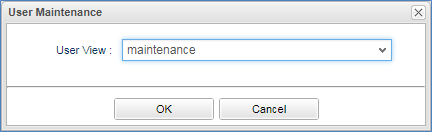
TopViewの UserMaintenance アイテムの編集画面に戻ってViewを指定してみましょう。
今回は maintenance Viewを指定します。

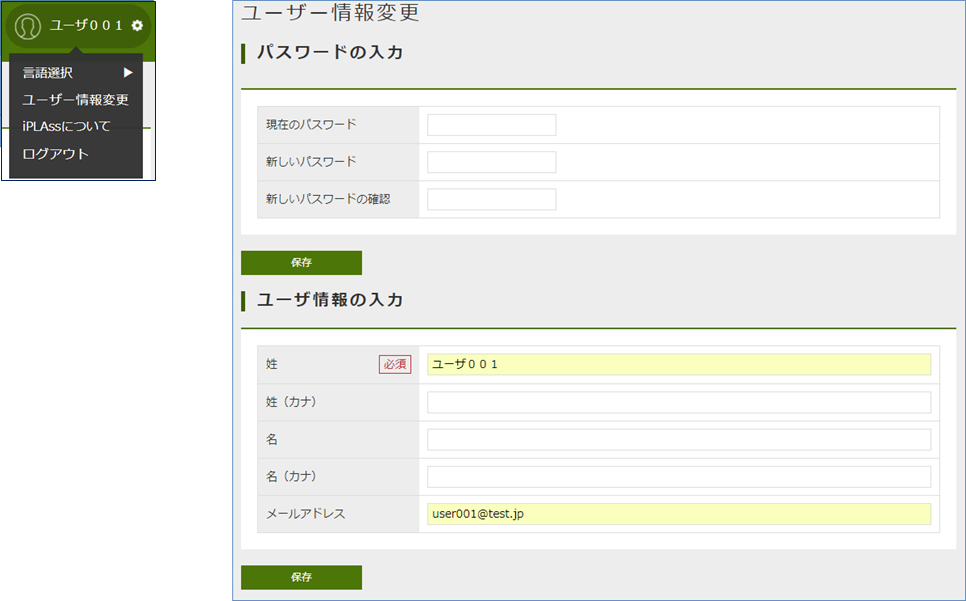
TopViewを保存してTop画面の ユーザー情報変更 メニューの画面を確認してください。

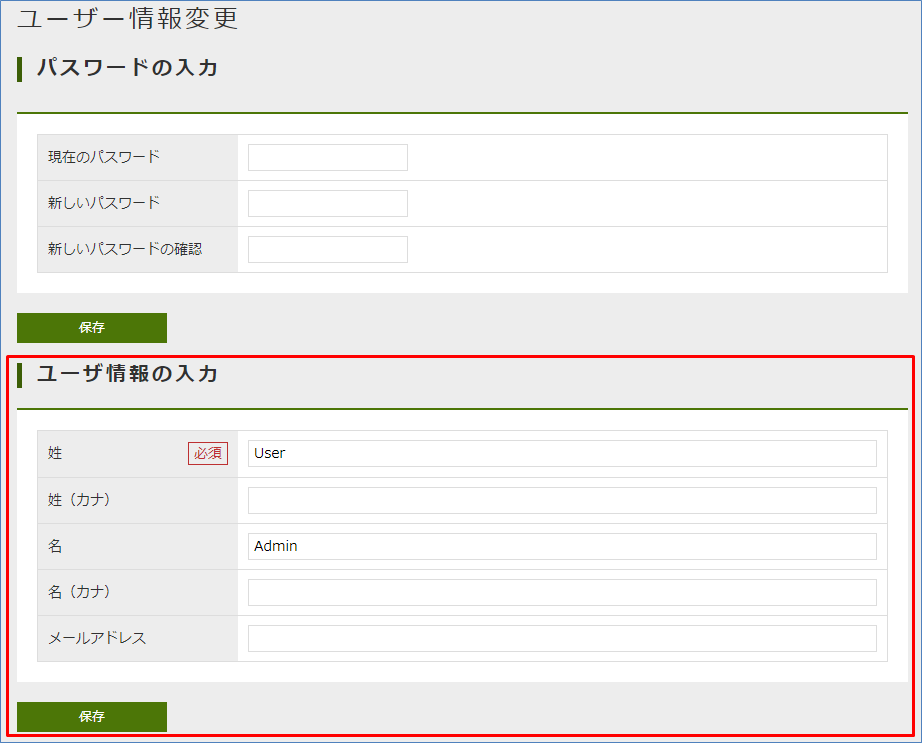
ユーザー情報の入力領域が表示されるようになりました。
パスワードについては別領域として表示されます。
これはiPLAss基盤ではユーザーのパスワード情報を User Entityとは別に管理しているためです
( User Entityにはパスワードに関するPropertyはありません)。
EntityMenuItemでViewを指定
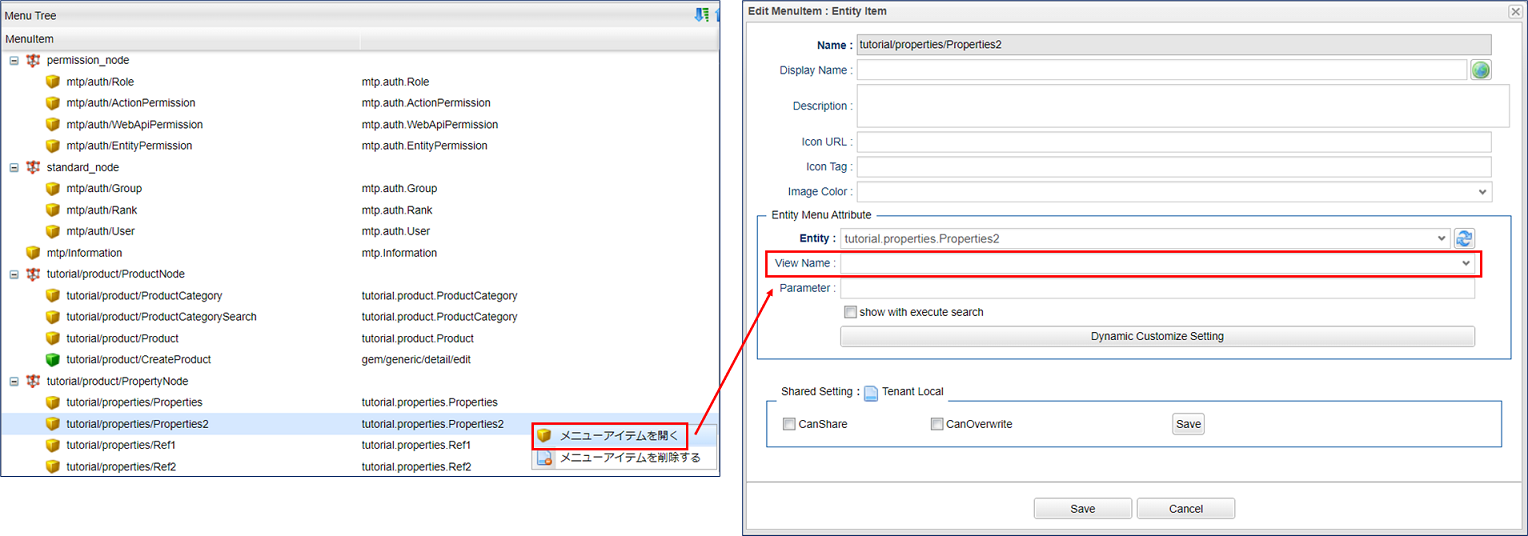
Top画面の説明の中でSearchLayoutやDetailLayoutのView定義を利用しました。 ここではMenu用のアイテムとして説明したEntityMenuItemでこのEntityのViewを指定する方法を説明します。
チュートリアルの EntityMenuItemの変更 では、検索画面を表示したタイミングで検索を実行するための設定を行いました。
Viewの指定も同様にEntityMenuItemの設定画面で行います。
プロパティ確認用2 のメニュー設定は初期設定のままです。

ですので、メニューの プロパティ確認用2 をクリックすると、defaultとして定義されたSearchLayoutが表示されます。

TopViewのチュートリアルの中で topview と topview2 というView定義を作成しました。

topview はTop画面用のSearchResult Listのレイアウト用のViewなので、DetailLayoutを定義しておらず、メニューから起動する検索画面には利用できません。
これは検索画面から詳細画面、詳細画面から検索画面へと遷移する際に、同じView名を利用するためで、どちらかが定義されていない場合に画面表示を行うとエラーとなります
(DetailLayoutに topview のView定義を作成すれば利用は可能です)。
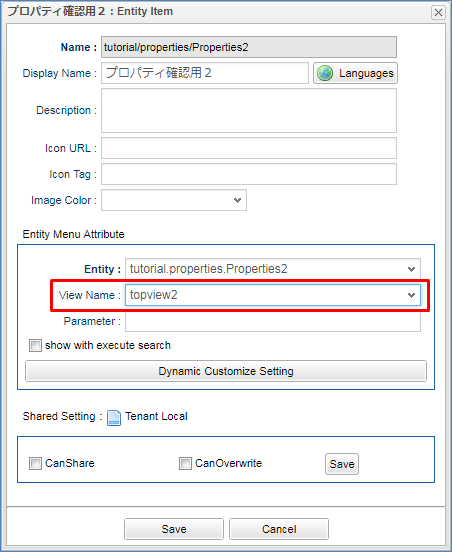
ここでは topview2 を指定することにします。

アイテムを保存したら、GEM画面へ戻り、 ホーム メニューをクリックして画面を更新してください。
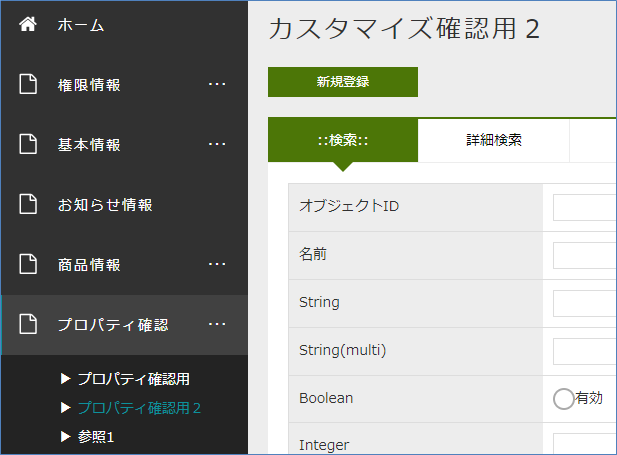
プロパティ確認用2 をクリックすると、 カスタマイズ確認用2 というタイトルが表示され、 topview2 の画面が表示されていることが確認できます。

ここでは、Top画面のメニュー部分やメイン部分に表示するコンポーネントについて、いくつかカスタマイズする手順を確認しました。 またSearchLayoutやDetailLayoutのView定義の利用についても同時に確認しました。 次は、GEM画面に設定できるアイコンについて説明します。
2.6. アイコンの設定
ここまで見てきたEntityの検索画面や詳細画面、メニューやTop画面のパーツにはアイコンを設定できます。
それぞれの設定画面に Icon Tag や アイコンタグ といった項目があり、ここに Font Awesome のアイコンタグを設定することで、自由にアイコンを表示することができます。
今回は 星型のアイコン を設定してみます。 各アイコンのページ内に表示用のhtmlタグが記載されているので、それを利用します。
<i class="far fa-star"></i>それぞれの画面にアイコンを設定してみましょう。
メニュー
Menu の DEFAULT 設定を開き、 商品 Entityの設定画面を開いてください。
Icon Tag の項目があるので、ここにhtmlタグを設定します。
設定を保存し、GEM画面で ホーム をクリックし、画面を再表示してください。
商品Entityのメニューにアイコンが表示されました。
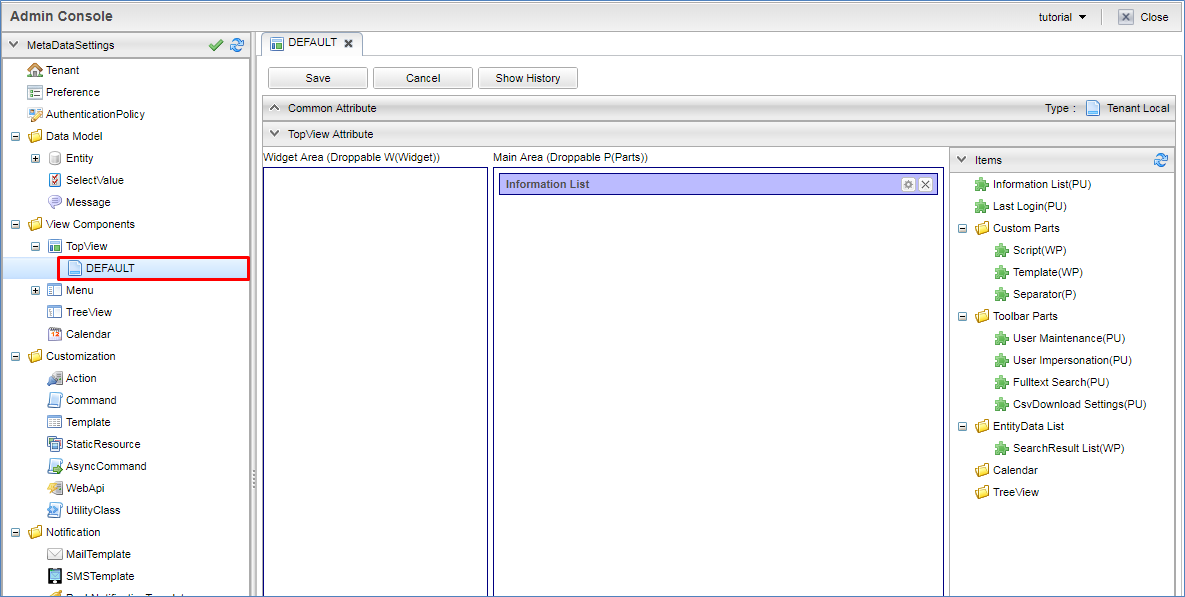
Top画面
TopView の DEFAULT 設定を開き、 Information List の設定画面を開いてください。
Icon Tag の項目があるので、ここにhtmlタグを設定します。
設定を保存し、GEM画面で ホーム をクリックし、画面を再表示してください。
Top画面のお知らせ情報にアイコンが表示されました。
検索画面
商品 Entityの SearchLayout を開き、検索画面の設定画面を開いてください。
アイコンタグ の項目があるので、ここにhtmlタグを設定します。
設定を保存し、GEM画面で 商品 メニューをクリックしてください。
商品 Entityの検索画面にアイコンが表示されました。
詳細画面
商品 Entityの DetailLayout を開き、詳細画面の設定画面を開いてください。
アイコンタグ の項目があるので、ここにhtmlタグを設定します。
設定を保存し、GEM画面で 商品 Entityの詳細画面を表示してください。
商品 Entityの詳細画面にアイコンが表示されました。
ここでは、各画面にアイコンを表示する基本的な方法を確認しました。 次は、GEM画面と今まで言ってきましたが、その実態であるGEM(ジェム)について説明します。
2.7. スキン・テーマの設定
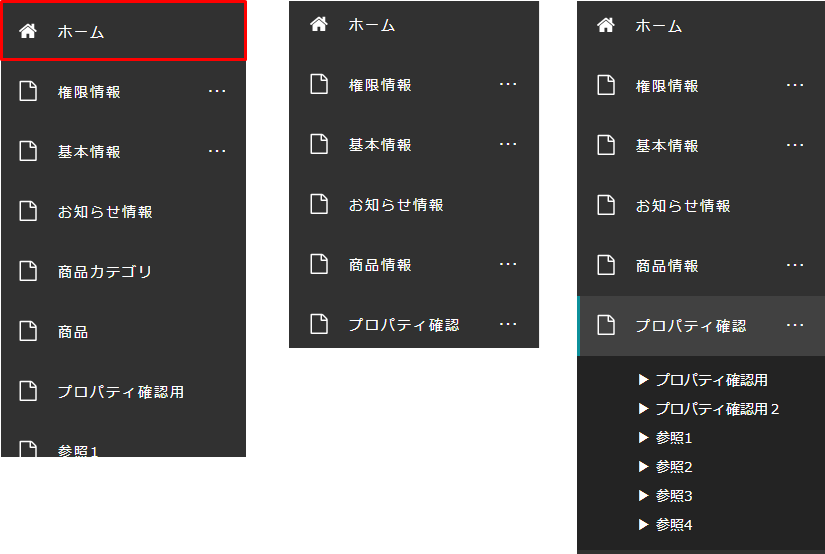
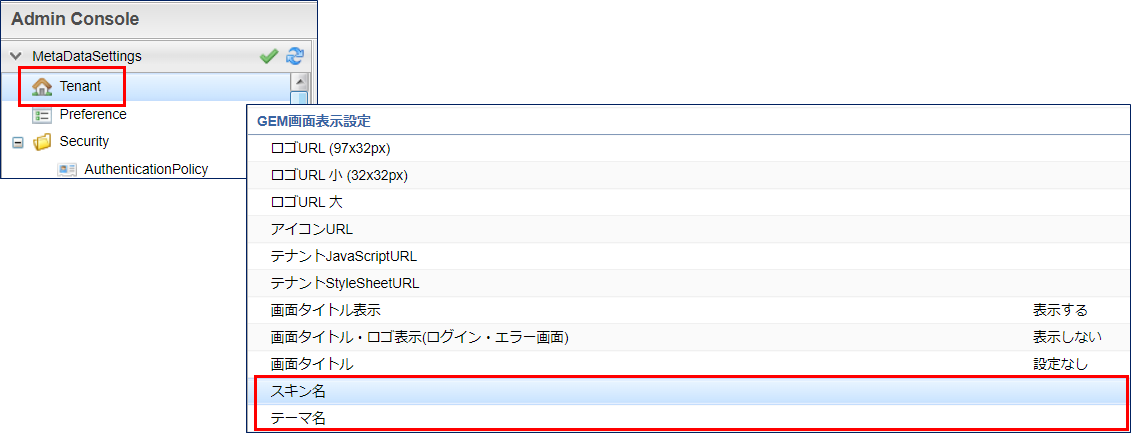
GEMモジュールは画面のレイアウト定義としてメニューの表示方法(スキン)と画面のベースカラー(テーマ)を切り替えることができます。 この指定はテナント単位で指定可能にしているので、Tenantメタデータ上で設定します。

| 選択値 | 説明 | Default | |
|---|---|---|---|
スキン |
フラット |
フラットデザインベースのレイアウト。メニューが垂直(画面左側)に表示されます。 |
○ |
垂直メニュー |
メニューが垂直(画面左側)に表示されます。 |
||
水平メニュー |
メニューが水平(画面上側)に表示されます(TopViewで指定されたウィジェット部品は画面左側に表示)。 |
||
水平メニュー(ドロップリストメニュー) |
メニューが水平(画面上側)に表示されます(TopViewで指定されたウィジェット部品は画面左側に表示)。ただしサブメニュー(NodeMenuItem下のメニュー)は垂直に表示されます。 |
||
テーマ |
黒 |
画面上部のラインを黒で、ボタンなどは青ベースで表示します。 |
○ |
赤 |
画面上部のラインを赤で、ボタンなどは赤ベースで表示します。 |
||
緑 |
画面上部のラインを緑で、ボタンなどは緑ベースで表示します。 |
||
青 |
画面上部のラインを青で、ボタンなどは青ベースで表示します。 |
||
明るい赤 |
画面上部のラインを明るい赤で、ボタンなどは明るい赤ベースで表示します。 |
||
明るい緑 |
画面上部のラインを明るい緑で、ボタンなどは明るい緑ベースで表示します。 |
||
明るい青 |
画面上部のラインを明るい青で、ボタンなどは明るい青ベースで表示します。 |
||
オレンジ |
画面上部のラインを明るいオレンジで、ボタンなどは明るいオレンジベースで表示します。 |
||
未指定の場合は Default が適用されます。
設定によりGEMモジュールのスタイルシートが切り替えられ、簡単に見た目を変更することができます。
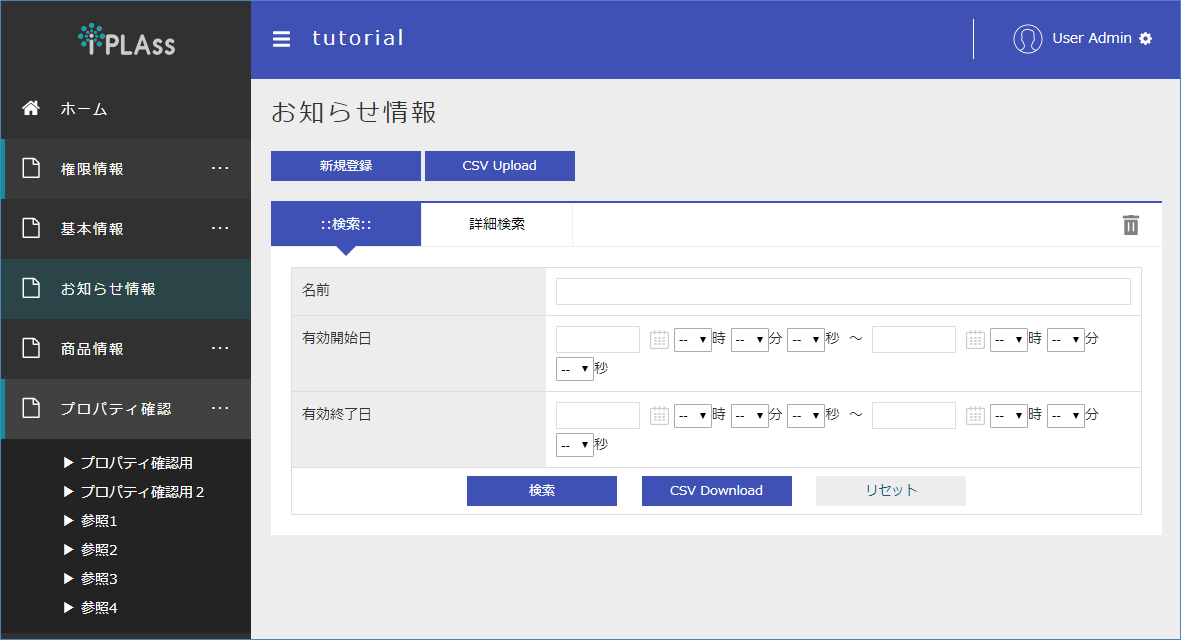
フラット/青

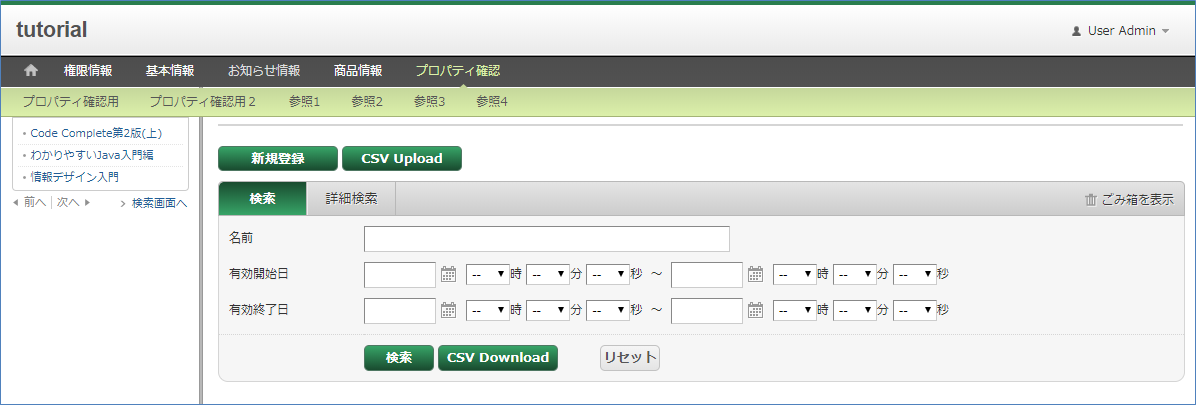
垂直メニュー/黒

水平メニュー/緑

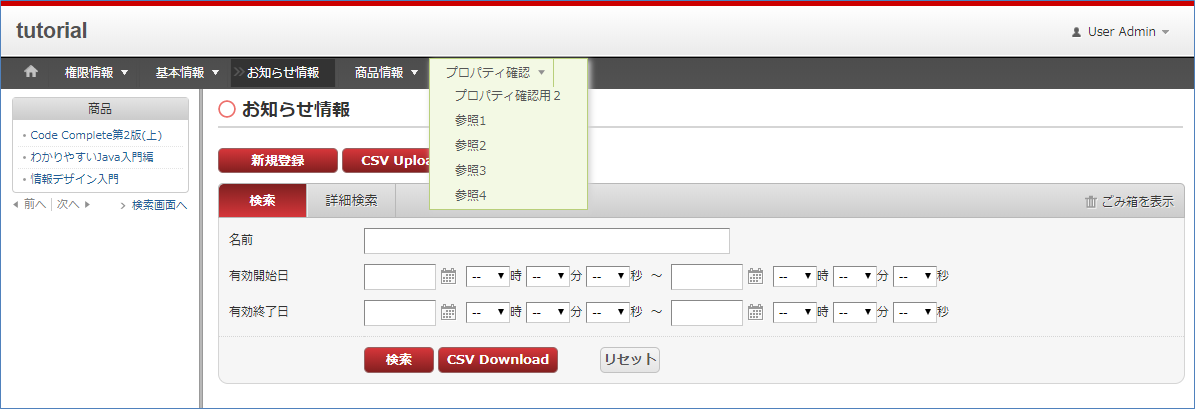
水平メニュー(ドロップリストメニュー)/赤

リリース後に切り替えることも開発途中で切り替えることも可能ですが、各画面をカスタマイズする場合(Templateをいじったり、Templateを挿入したりする場合等)は、レイアウトを意識して実装することが多いので、できるだけ開発初期の段階で決定させることをお勧めします。
3. ユーザー管理
3.1. ユーザーの登録
User Entity
iPLAss基盤ではユーザー情報を管理するためのEntityとして User Entity(mtp.auth.User)を利用します。
ここではデフォルトで定義されている User EntityのPropertyについて説明します。
Property
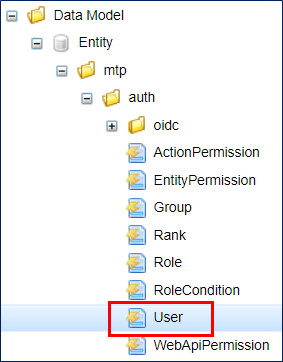
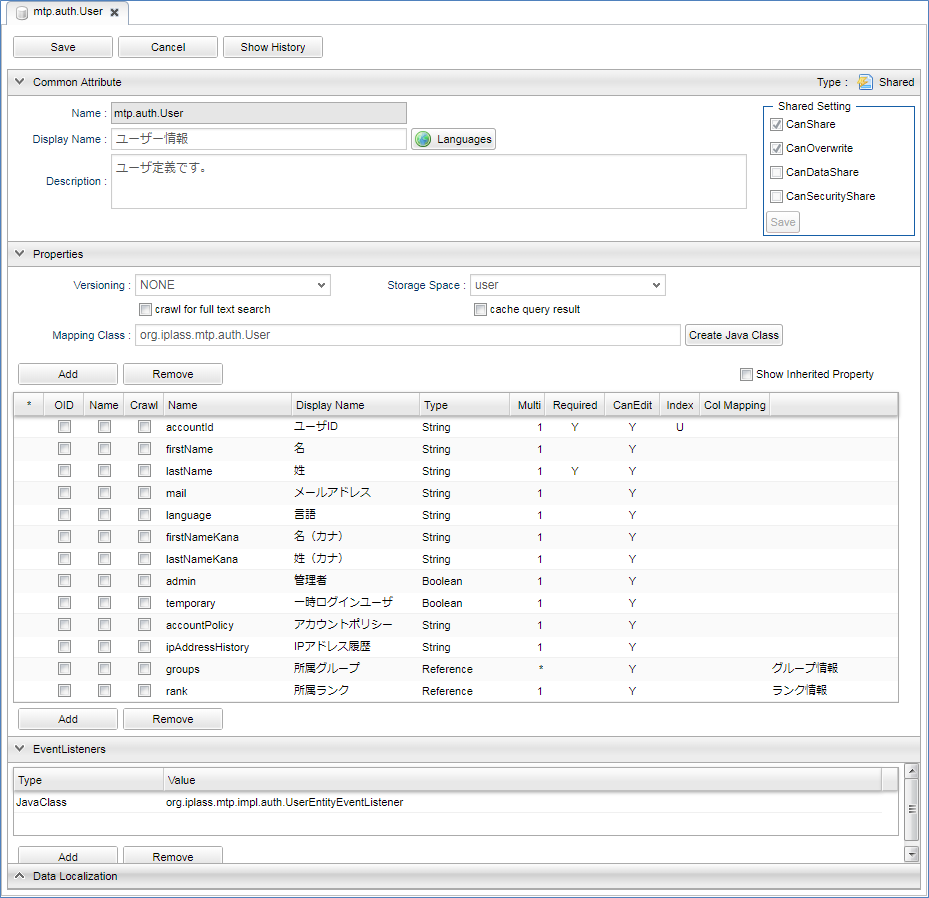
AdminConsoleから User Entityの編集画面を表示してください。


以下ポイントのみ説明します。
Entityの共通Propertyである oid とは別に、ユーザーIDとしてのPropertyを持っています。
通常、ユーザーIDは規則性があったり、自身で決めさせたり、OIDなどのように自動的に採番するものではないことが多いためです
(EntityとしてのKEYはあくまでもoidです。ただしoidをこのアカウントIDに設定することも可能です)。
ユーザーの名前については、lastNameのみ必須となります。
(参考) name Propertyについて
Entityの共通Propertyである name (必須Property)には、 User Entityのデータ登録・変更時に、EntityのEventListenerという機能を利用して値が自動的に値が設定されます
(EntityEventListenerについては説明していませんので、無視いただいて構いません)。
その際、Tenantメタデータのロケールが en の場合は、 firstName lastName 、それ以外の場合は、 lastName firstName として値が設定されます。
メールアドレスは任意の入力項目ですが、アカウントポリシーの設定でユーザー登録時にパスワードを自動生成する場合、パスワードを通知するのに必要になります。
ユーザー登録時にパスワードを任意で設定する場合には必要ありませんが、管理者によるパスワードリセット時には通知のために必要になるため、アプリケーションにあわせて設定を変更してください。
なお、チュートリアルを実施する際は、メールアドレスは可能な限り設定するようにしてください。
システム管理者ユーザーの場合、このPropertyがtrueである必要があります。
またAdminConsoleを利用できるのは、システム管理者のみとなっています。 テナント作成時に通知されるシステム管理ユーザーはこの値がtrueです。
ユーザーをグループやランクで管理するためのPropertyです。
デフォルトとして Group Entity、 Rank Entityも提供されています。
ユーザーに適用する Role の条件などに利用します。
そのユーザーが認証時に利用する認証ポリシーです。 管理者ユーザー、もしくはユーザー管理者ロールを持つユーザーのみ変更できます。
ユーザーの登録
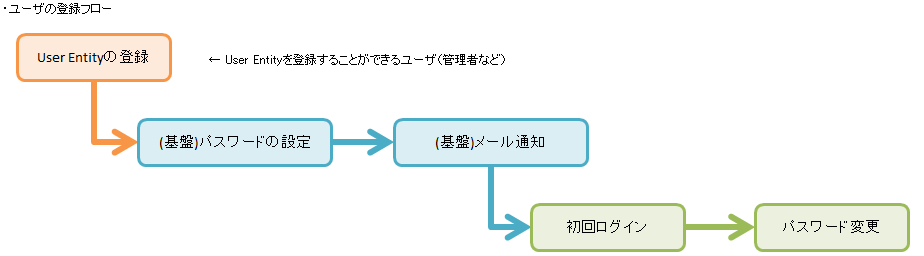
ユーザーの登録フロー
ユーザーの登録は User Entityの登録画面から行います。 ユーザーのパスワードは、 Userの登録時にiPLAssが自動で生成し、メールを利用してユーザーに通知されます。 ユーザーは初回ログイン時にパスワードを変更する画面が表示されるので、そこで自身のパスワードを設定するという流れになります。

開発環境の送信メールの確認用設定
設定されたパスワードはメールでユーザーに通知するのでメールサーバが必要となるのですが、開発段階やチュートリアルなどの実施段階ではメールサーバがない状態が多いと思います。 もしメールサーバがない場合は、iPLAssで提供している送信メールの確認用デバッグアプリを利用してパスワードを確認することができます。
このデバッグアプリを利用する場合は、 src/main/resources に格納されている mtp-service-config.xml を編集します。
mtp-service-config.xml 内の MailService の設定に listener というプロパティがコメントとして記載されていると思います。
<!-- Mail Service Settings -->
<service>
<interface>org.iplass.mtp.impl.mail.MailService</interface>
・・・・・
<!-- ■ for develop only (additional="true) ■ -->
<!-- 送信メールをデバッグ出力する場合、以下を有効にしてください。 -->
<!--
<property name="listener" class="org.iplass.mtp.mail.listeners.LoggingSendMailListener" additional="true"/>
-->
</service>
・・・・・送信メールを確認する方法としてメールの内容をログに出力するクラスを提供しています。 今回はローカルPC上でEclipseからTomcatを利用していると想定して、このデバッグ機能を有効にします。(コメントを外してください)
<!-- ■ for develop only (additional="true) ■ -->
<!-- 送信メールをデバッグ出力する場合、以下を有効にしてください。 -->
<property name="listener" class="org.iplass.mtp.mail.listeners.LoggingSendMailListener" additional="true"/>これでサーバーを再起動することで、送信されるメールが確認できるようになります。
また、 SendMailListener インターフェースを実装することで、独自の処理を組み込むこともできます。
| ログ出力について、セキュリティの関係上、本番環境や検証環境など、無効にするよう注意してください (あくまでも開発環境用のツールとして利用してください)。 |
ユーザーの登録操作
実際にユーザーを登録してみましょう。
ユーザーの登録は 基本情報 - ユーザー情報 メニューから行います。
検索画面が表示されるので、 新規登録 ボタンをクリックしてください。

User Entityに設定されているPropertyの入力画面が表示されるのでユーザー情報を入力します。

| 項目 | 設定値 |
|---|---|
ユーザーID |
user001 |
姓 |
ユーザー001 |
メールアドレス |
|
所属グループ |
GemUser |
アカウントポリシー |
標準 |
入力したら 登録 ボタンをクリックしてください。
登録されると詳細画面に遷移します。

また、ログ出力用のlistenerを有効にしたことにより、Eclipseのコンソールにメールの内容が出力されます。
11:13:33.151 [http-nio-8080-exec-4] DEBUG 16 542 gem/generic/detail/InsertCommand o.i.m.m.l.LoggingSendMailListener - From:test@contract.dentsusoken.com ReplyTo:test@contract.dentsusoken.com To:(1)user001@test.jp; Cc:(0) Bcc:(0) Subject:【SampleTenant】ユーザー登録のお知らせ FileName: PlainMessage:ユーザー001様 SampleTenantに「ユーザー001」様のユーザー登録が行われました。 ユーザーIDと仮パスワードが発行されましたので、下記URLからSampleTenantにアクセスし、 パスワードの登録作業を実施して下さい。 URL: XXXXXXXX ユーザーID: user001 ユーザー名: ユーザー001 仮パスワード: k,3s6#HV ===================================================================== □ 本メールにお心当たりが無い方へ 本メールは、SampleTenantにてユーザー登録を頂いたお客様にお送りしています。 このメールにお心当たりのない場合は、お手数ですが下記、アドレス (送信元アドレス)までご連絡下さい。 SampleTenant事務局 test@contract.dentsusoken.com ===================================================================== 送信元:株式会社 電通総研 COPYRIGHT 2011 DENTSU SOKEN INC. ALL RIGHTS RESERVED. HtmlMessage:
タイトルの先頭にはテナント名(それぞれのテナントで異なる)が付加されます。 タイトル及びメール内容はMailTemplateというメタデータで変更可能です。
改行を無視した形で出力されるため少し見辛いですが、メール本文に 仮パスワード が記載されています。
これを利用して初回ログインを行います。
初回ログイン
早速新しいユーザーでログインしましょう。 まずは今ログインしているユーザーをログアウトしてください。

新しいユーザー user001 でログインしてみます。

パスワード変更画面が表示されるので、パスワードを設定します。

変更後、ログインが行われTop画面が表示されます。
もしこのタイミングでエラーのダイアログが表示された場合、ここまでに作成した各Entityの画面定義を作成してください。 作成後に再度ログインを行い、エラーが解消されることを確認してください。

ここで作成したユーザーは管理者ユーザーではないため、 管理・設定 メニュー(AdminConsole遷移)が表示されません。

管理ユーザーの登録
デフォルトの状態では管理者ユーザーが登録できません。
Top画面のカスタマイズ の UserMaintenance アイテムの説明で少し触れましたが、 User Entityには3つのViewが定義されています。
| View | 名利用用途 | DetailLayout | SearchLayout |
|---|---|---|---|
default |
一般ユーザーの登録用(管理者設定なし) |
○ |
○ |
admin |
管理者を含むユーザーの登録用(システム管理者向け) |
○ |
○ |
maintenance |
ユーザー自身のメンテナンス用(TopView用) |
○ |
× |
このうち maintenance ViewはTopViewの UserMaintenance アイテムのためのViewとして提供しているため、 SearchLayout が提供されていません。
汎用の検索画面、詳細画面の遷移で利用するViewはDetailLayoutとSearchLayoutで同じ名前のViewのセットが必要なので、ここでは利用できません。
UserMaintenance についての詳しい説明を知りたい方は、User Maintenanceを参照してください。
管理者ユーザーを作成したい場合は、 admin Viewを利用することで、管理者フラグを設定できるようになります。
ここではMenuメタデータとして登録されている DEFAULT に存在する ユーザー情報 EntityMenuItemに対して admin Viewを指定し、管理者の登録ができるようにしてみます。
設定
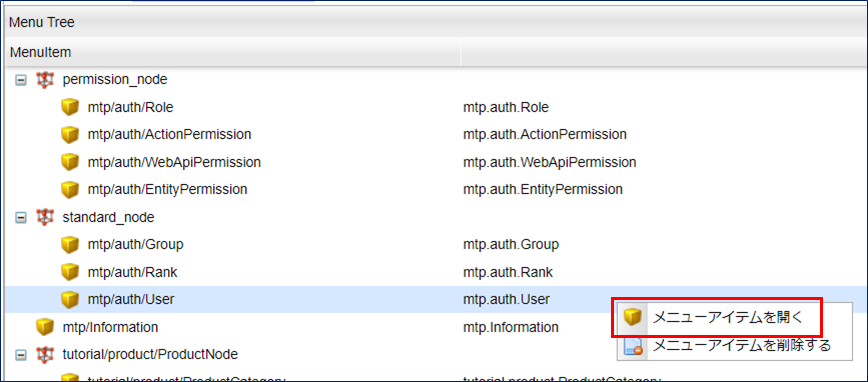
管理者ユーザーでログインしなおし、DEFAULT Menuの編集画面を表示してください。

standard_node の中にある mtp/auth/User を右クリックし、「メニューアイテムを開く」を選択してください。

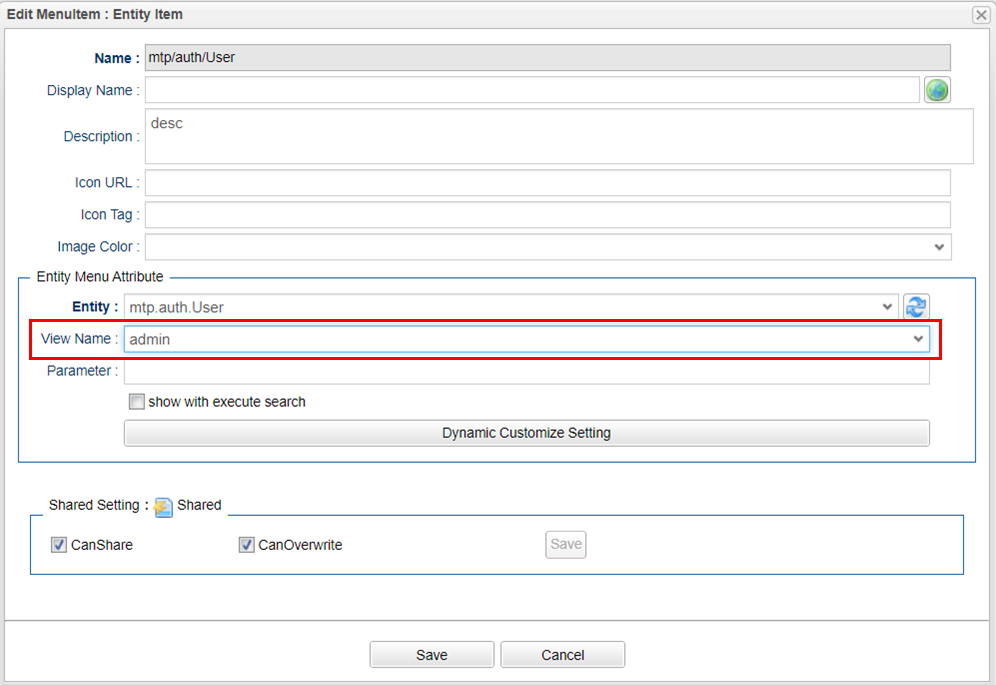
ViewNameを設定します。

| 項目 | 設定値 |
|---|---|
ViewName |
admin |
保存して、汎用画面のTop画面にある ユーザー情報 メニューからユーザーを登録してみましょう。
確認
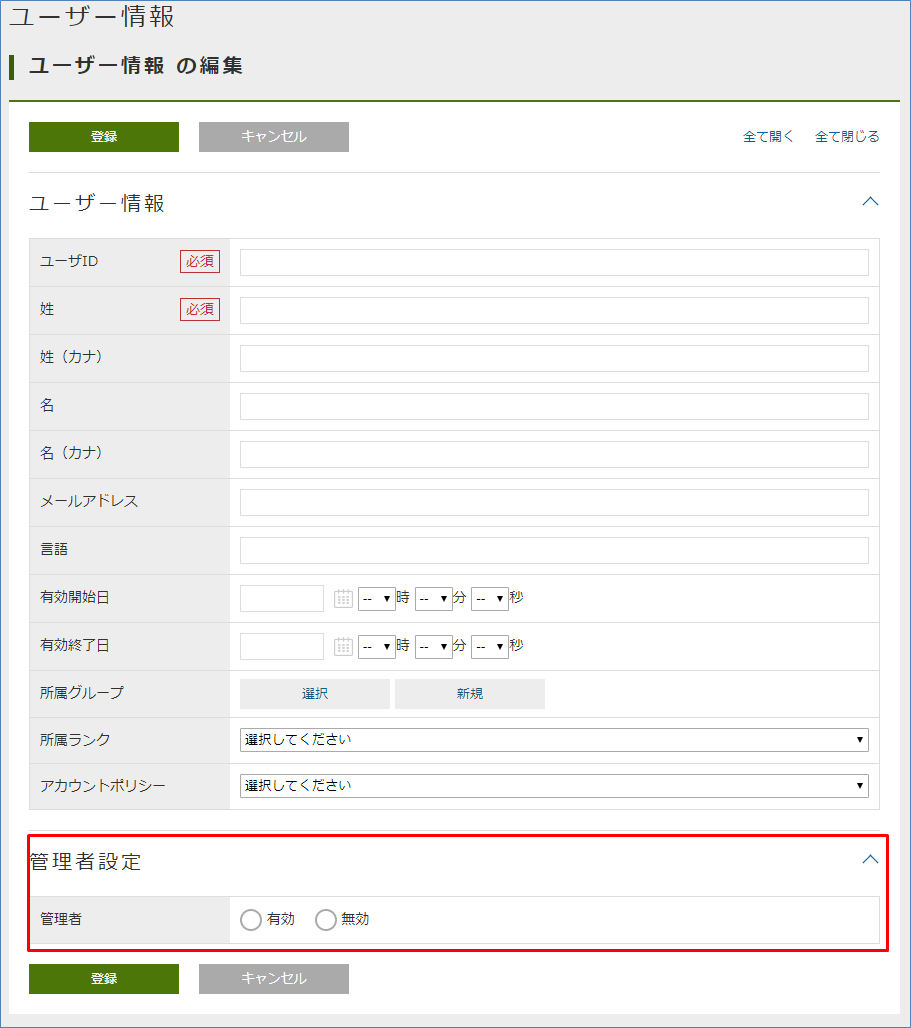
汎用画面のTop画面にある ホーム をクリックして再描画後、ユーザーの新規登録画面まで進んでください。

画面に 管理者設定 の入力部分が表示されます。
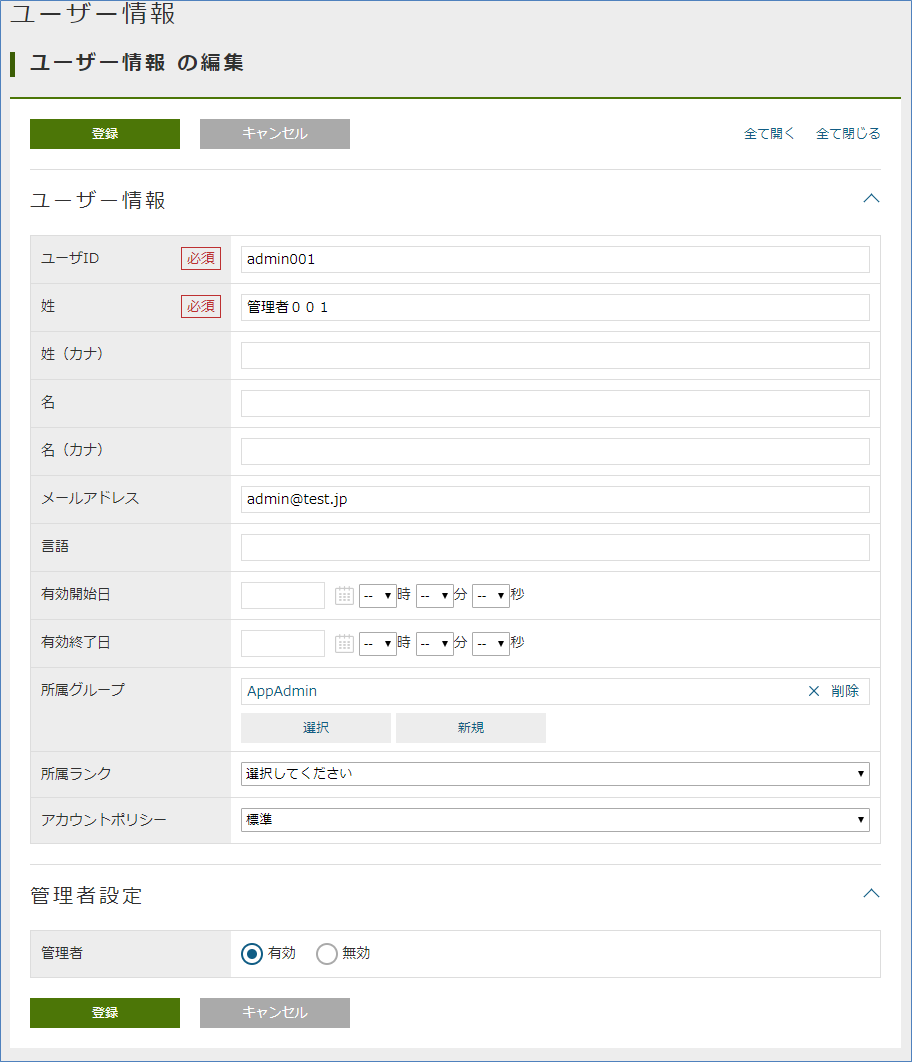
管理者ユーザーを登録しましょう。

| ユーザーID | admin001 |
|---|---|
姓 |
管理者001 |
メールアドレス |
|
所属グループ |
AppAdmin |
アカウントポリシー |
標準 |
管理者 |
有効 |
登録すると、先ほど同様メールが送信されます。新しいユーザーでログインしてみてください。

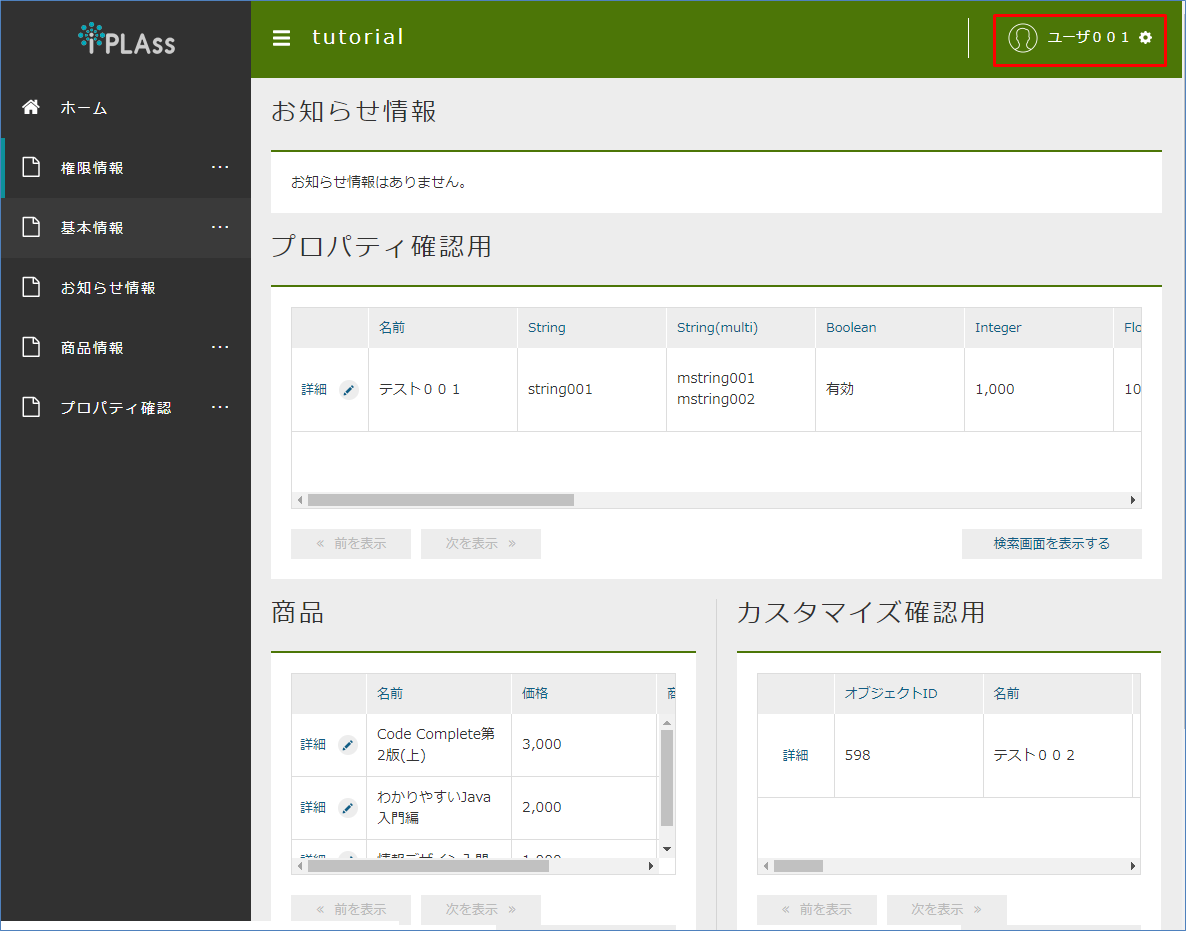
ユーザーメニューを確認すると、 管理・設定 メニューが表示されています。

ここではユーザーの登録手順を説明しました。 次はユーザーの権限を制御するためのロール定義について説明します。
3.2. ロールによる権限制御
ロールベースの権限制御
iPLAss基盤 では、ロールベースでユーザー権限を制御する機能が組み込まれています。
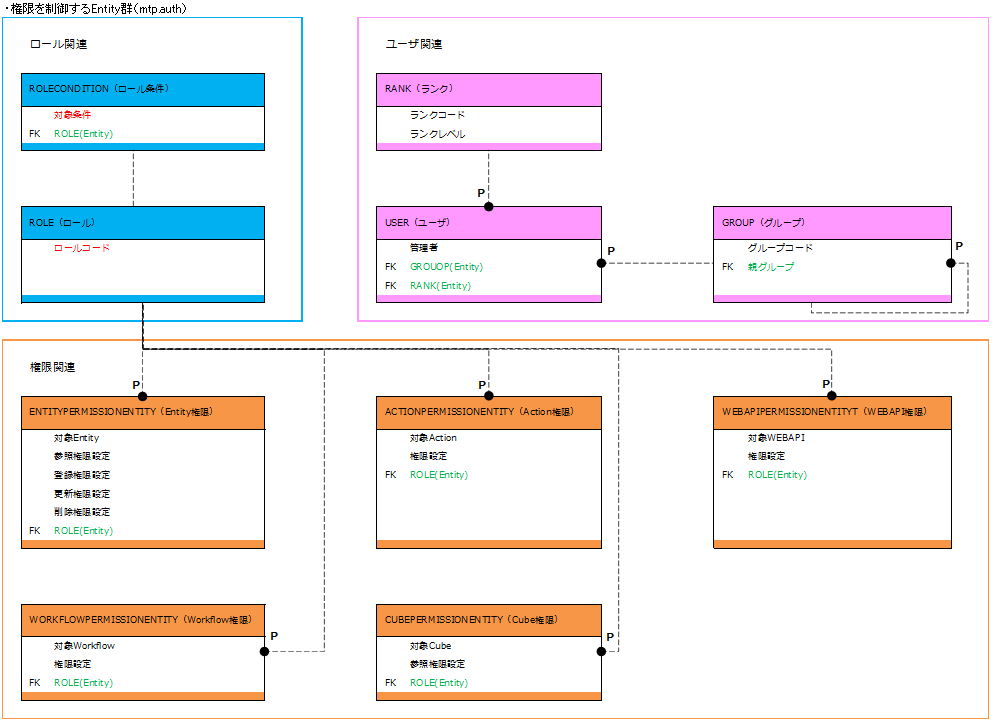
ロールは Role Entity(mtp.auth.Role)で表現され、対象とするユーザーを条件として指定します。
対象ユーザーを絞り込む条件として、 User Entityに定義されているProperty(管理者フラグや group や rank といったもの)を指定することも可能です。
作成されたロールに対して、それぞれのEntityに対する参照・更新などの権限、Actionの実行権限、WebApiの実行権限、Workflowの実行権限などを設定します (これらもEntityで表現されます)。

ここでは実際にロールの作成を行います。
そして権限設定の中の Entity権限 について実際に設定を行い、汎用画面の動作を確認します。
またMenu、TopViewメタデータとロールを対応させる方法についても説明します。
初期ロールと付与権限
テナントを作成した時点で AppAdmin ロール(アプリケーション管理者ロール)と GemUser ロール(Gemユーザーロール)が作成されています。
それぞれ所属するグループを条件としており、先ほど作成した2つのユーザーにはそれぞれのロールが割り当てられています。
AppAdmin ロールは GemUser ロールよりも権限が強くなっています。
また AppAdmin よりも強い権限を持つ 管理者(開発者) がいます。
管理者(開発者) はロールではありませんが、管理者フラグが有効になったユーザーが 管理者(開発者) に該当し(テナント作成時の初期ユーザー等)、全ての操作に対する権限を有しています。
これら2つのロールに設定されている権限の詳細については、 GEM権限制御 を参照してください。
ロールの作成
実際にロールを作成してみましょう。
ロールの作成は、汎用画面に表示される ロール Entityの登録画面から行います。
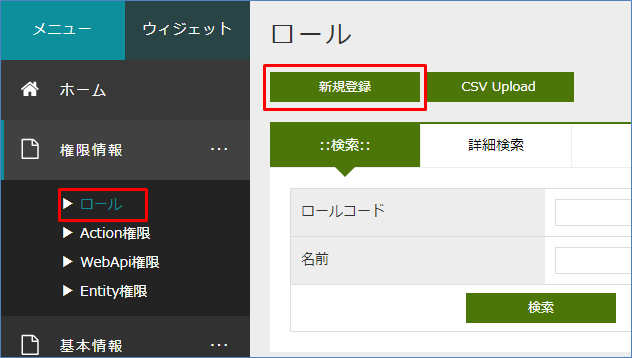
デフォルトのメニュー定義では、 権限情報 - ロール メニューから行います。
検索画面が表示されるので、 新規登録 ボタンをクリックしてください。

今回は 管理者 ロールと 一般ユーザー ロールを作成します。
判断の方法は User Entityの admin Propertyを利用します。
管理者ロールの作成
まずは 管理者 ロールを作成します。

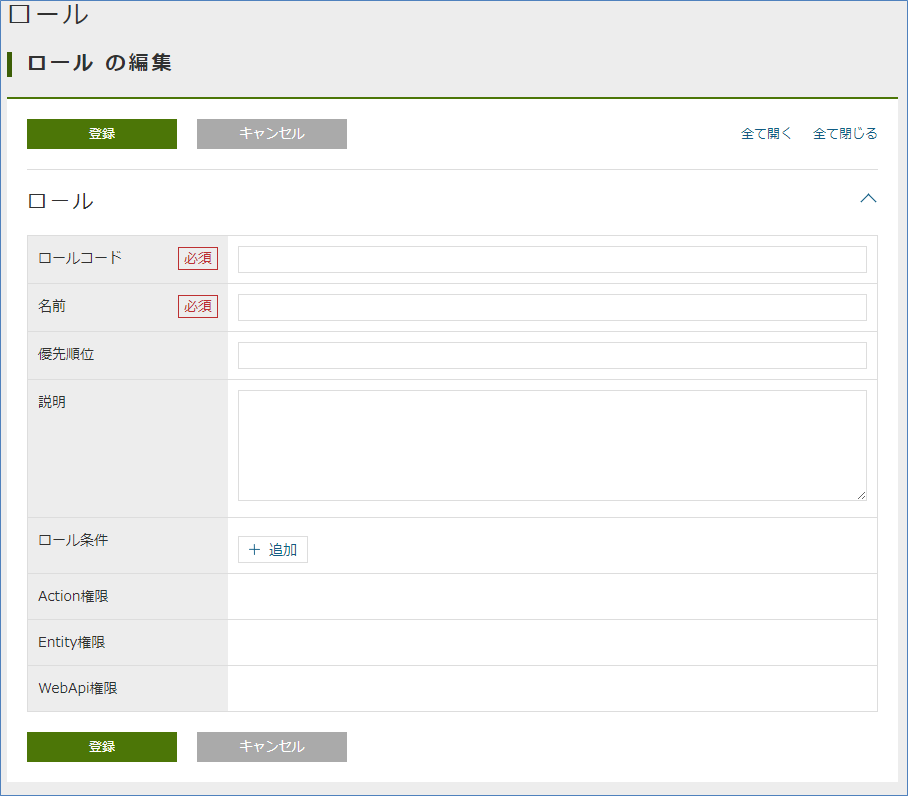
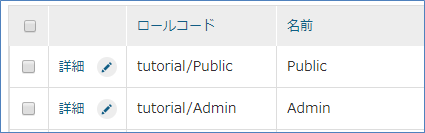
ロールの登録画面を参照するとロールコードと名前(ロール名)が必須となっています。 この2つの命名については考慮する点があるので説明します。
ロールはMenuメタデータとTopViewメタデータと連携することができます。 連携はユーザーが属するロールに対して、そのロールコードと同じnameのMenuメタデータとTopViewメタデータが登録されているかで判断されます。 ロールコードと同じnameのMenuメタデータとTopViewメタデータが存在すると、そのメタデータに定義されているTop画面が表示されます(後ほど確認します)。
MenuメタデータとTopViewメタデータのnameになることを意識して、メタデータを階層化するための / を利用してロールコードを定義すると整理がしやすいです。
ロールの条件によって、ユーザーは複数のロールに該当することが可能になります。 iPLAss基盤ではログインしたユーザーが複数のロールに属している場合で、かつ、それぞれのMenuメタデータとTopViewメタデータが登録されている場合に、Top画面のツールバー上にTop画面を選択するメニューが表示されます。

ここで表示されるのがロール名になります。
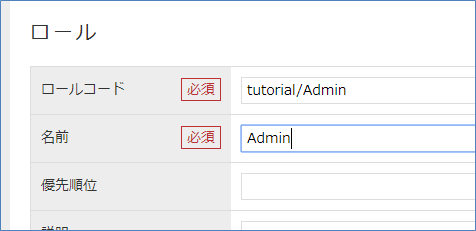
ここでは管理者ロールとして以下のロールを作成します。

| 項目 | 設定値 |
|---|---|
ロールコード |
tutorial/Admin |
名前 |
Admin |
優先順位は飛ばして、ロール条件を追加します。
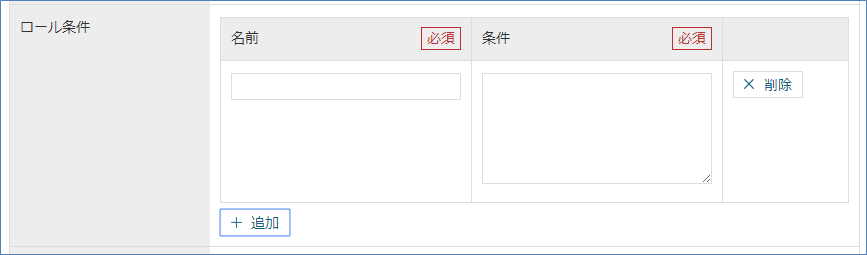
追加 ボタンをクリックしてください。
名前 と 条件 を入力するエリアが表示されます。

名前については開発メンテナンス用のものなので、わかりやすい名前を付けてください。 条件について説明します。
ロール条件の条件文(GroovyScript)
ロール条件文はGroovyScriptというScript言語の文法を利用して文を設定することができます。
この条件文(Script)では、対象となるユーザーがこのロールに該当するかどうかをtrue/falseで返す必要があります。
この条件文用のScriptに対しては、 user というバインド変数で対象となるユーザーの情報が渡されます。
この user 情報を利用して、ロールに該当するかどうかを判別するScriptを定義します。
userとしてバインドされる変数には以下のようなメソッドが用意されています。
| メソッド | 内容 |
|---|---|
boolean isAdmin() |
ユーザーが管理者かどうかを返します。 |
boolean memberOf(String groupCode) |
指定されたグループコードに該当するグループにユーザーが含まれているかを判定します。 またこのメソッドでは親階層のグループコードも含めて判定を行います (グループは階層構造にすることが可能なため)。 |
Object getAttribute(String name) |
ユーザーEntityのProperty値を返します。 戻り値の型は各Propertyによって異なります。 |
String[] getGroupCodeWithChildren() |
ユーザーにGroupが設定されている場合のグループコードを返します。 またこのメソッドでは設定されたグループの子階層のグループコードも含めて返します (階層構造にすることが可能なため)。 |
String[] getGroupCodeWithParents() |
ユーザーにGroupが設定されている場合のグループコードを返します。 またこのメソッドでは設定されたグループの親階層のグループコードも含めて返します (階層構造にすることが可能なため)。 |
少々難易度が高い感じがしますが、さほど難しくありません。 いくつか例を確認します。
管理者かどうかを判定する
管理者かどうかの判定は User Entityの admin Propertyです。
条件文にバインドされている user 変数を利用することで以下のように判定することができます。
return user.isAdmin();
//user.isAdmin(); //return も省略可。これはGroovyScriptでは最後のロジックが戻り値として解釈されるため。Group001 に含まれるかを判定return user.memberOf("Group001");3 以上かを判定return user.rank.level >= 3; // `User` Entityの `rank` Property(RankEntity)の `level` Propertyを参照このようにUser Entityをベースにした単純な判定ロジックを組むこともできますし、例えば別のEntityを用意して、EntityManagerというクラスを利用した複雑な判定ロジックを組むことも可能です (この条件文として設定するScriptとしては、戻り値がtrueかfalseかが必要なだけです)。
今回の場合、管理者かどうかを判定したいので一つ目の例と同じ内容で問題ありません。

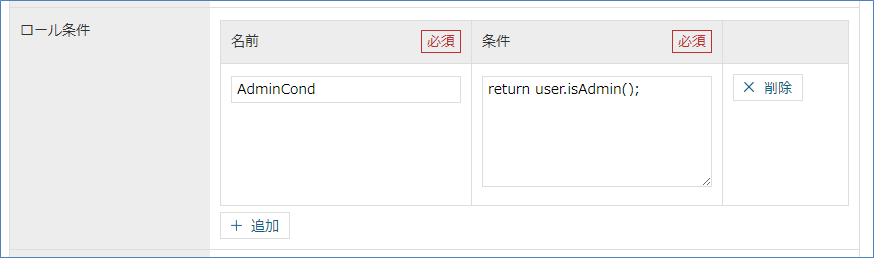
| 項目 | 設定値 |
|---|---|
名前 |
AdminCond |
条件 |
return user.isAdmin(); |
この状態でロールを登録します。 同様に管理者以外のロールを作成してみます。

| 項目 | 設定値 |
|---|---|
ロールコード |
tutorial/Public |
名前 |
Public |

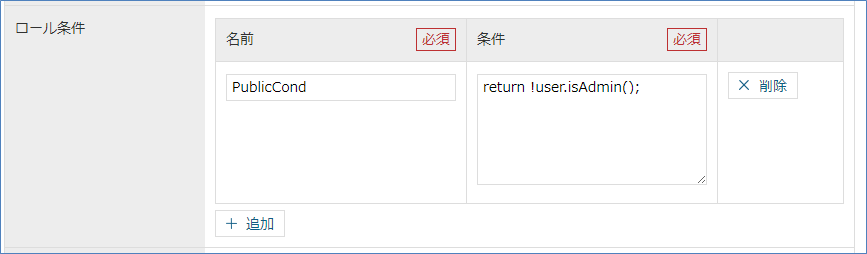
| 項目 | 設定値 |
|---|---|
名前 |
PublicCond |
条件 |
return !user.isAdmin(); |
Entity権限の作成
ここではEntityに対して、ロールごとに参照や更新の権限を設定してみます。
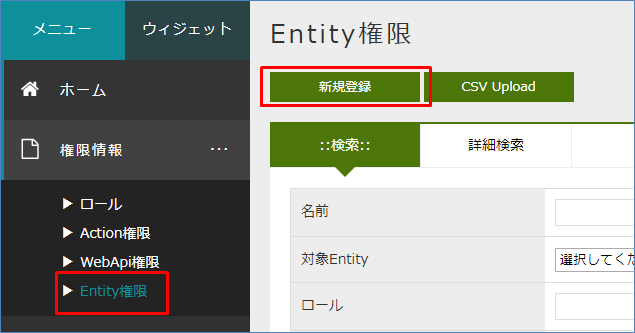
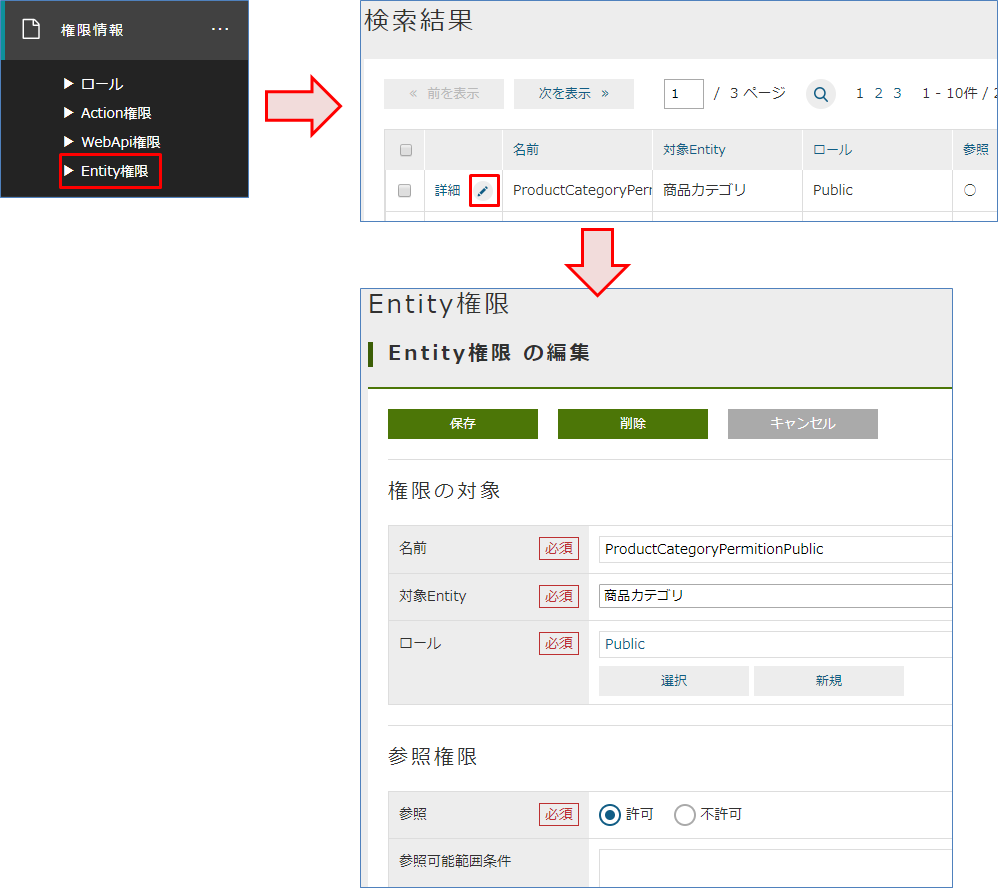
Entity権限の作成は Entity権限 Entityの登録画面から行います。
デフォルトのメニュー定義では、 権限情報 - Entity権限 メニューから行います。
検索画面が表示されるので、 新規登録 ボタンをクリックしてください。

今回は 商品カテゴリ Entityに対して、管理者のみ登録可能に、一般ユーザーには参照のみ可能にしてみます。
一般ユーザー向けの設定
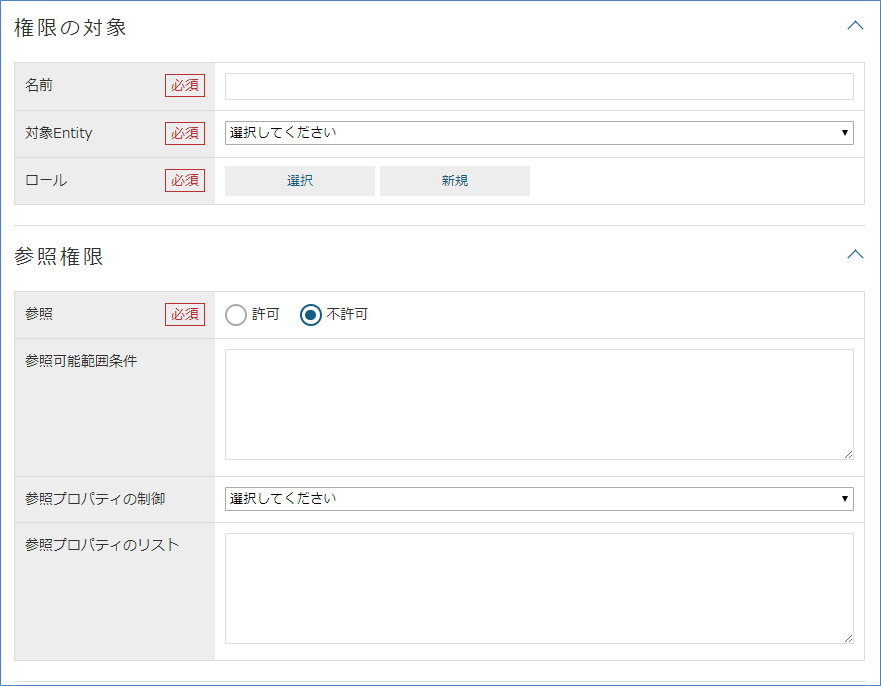
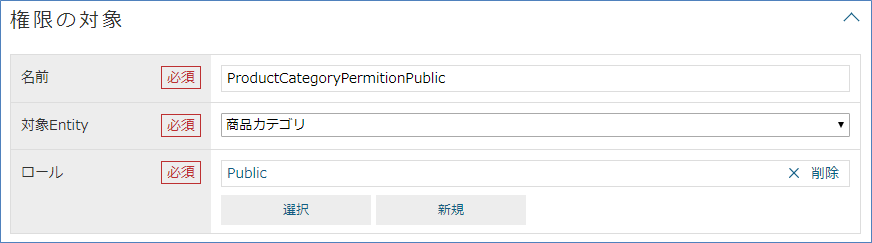
Entity権限の登録画面は、 権限の対象 を設定する部分と参照や更新などの 権限 を設定する部分に分かれます。

まずは対象を設定します。

| 項目 | 設定値 |
|---|---|
名前 |
ProductCategoryPermitionPublic |
対象Entity |
商品カテゴリ |
ロール |
Public |
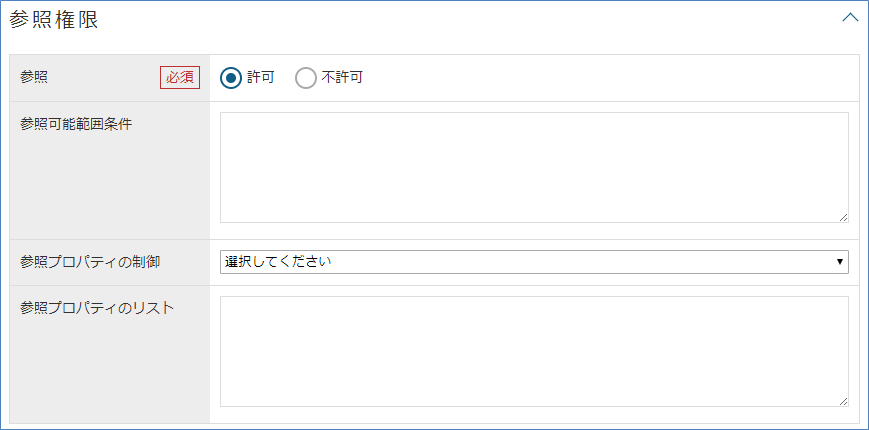
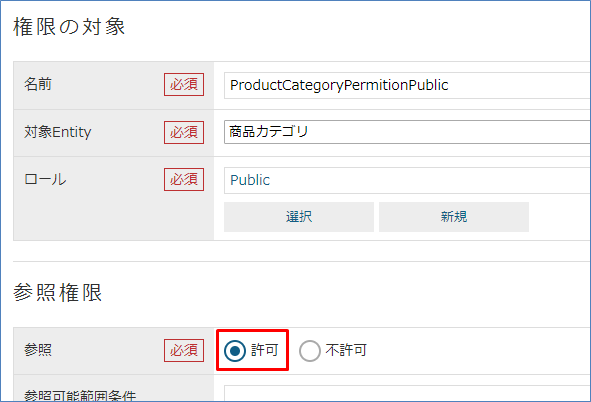
次に参照権限を設定します。
一般ユーザーにも参照は可能にしたいため、 許可 を選択します。

権限にはレコード単位で絞りこむための 参照可能範囲条件 や、プロパティを絞り込むための 参照プロパティの制御 参照プロパティのリスト という項目もあります。
今回はあくまで 商品カテゴリ Entityという単位でのみ設定するので、設定しないで構いません。
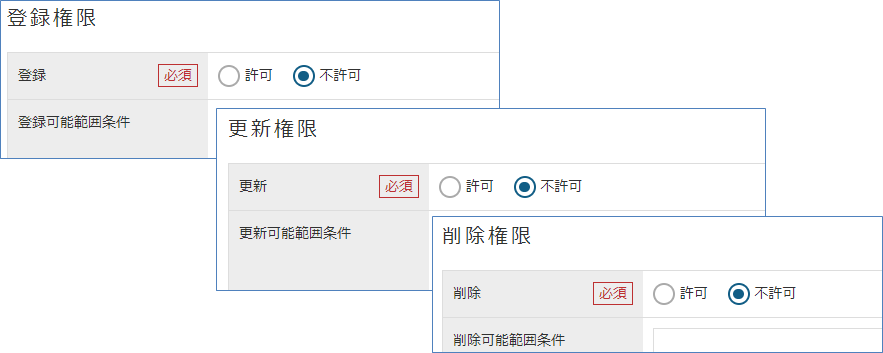
登録権限、更新権限、削除権限はそれぞれ 不許可 に設定してください。

この状態で登録してください。
Entity権限による汎用画面の確認
商品カテゴリ Entityに対するEntity権限の設定によって、汎用画面に違いが現れます。
それを確認します。
事前準備として、商品 Entity、 商品カテゴリ Entity、プロパティ確認用 EntityのDetailLayoutとSearchLayoutを作成しておきます。
それぞれ編集画面を表示し、 標準ロード を実行した後 保存 しておいてください。
管理者でないユーザーでログインしてください
( ユーザー登録 のチュートリアルを実施している場合は user001 が存在すると思います)。
Top画面
Top画面は変更点は見つからないと思います。

検索画面
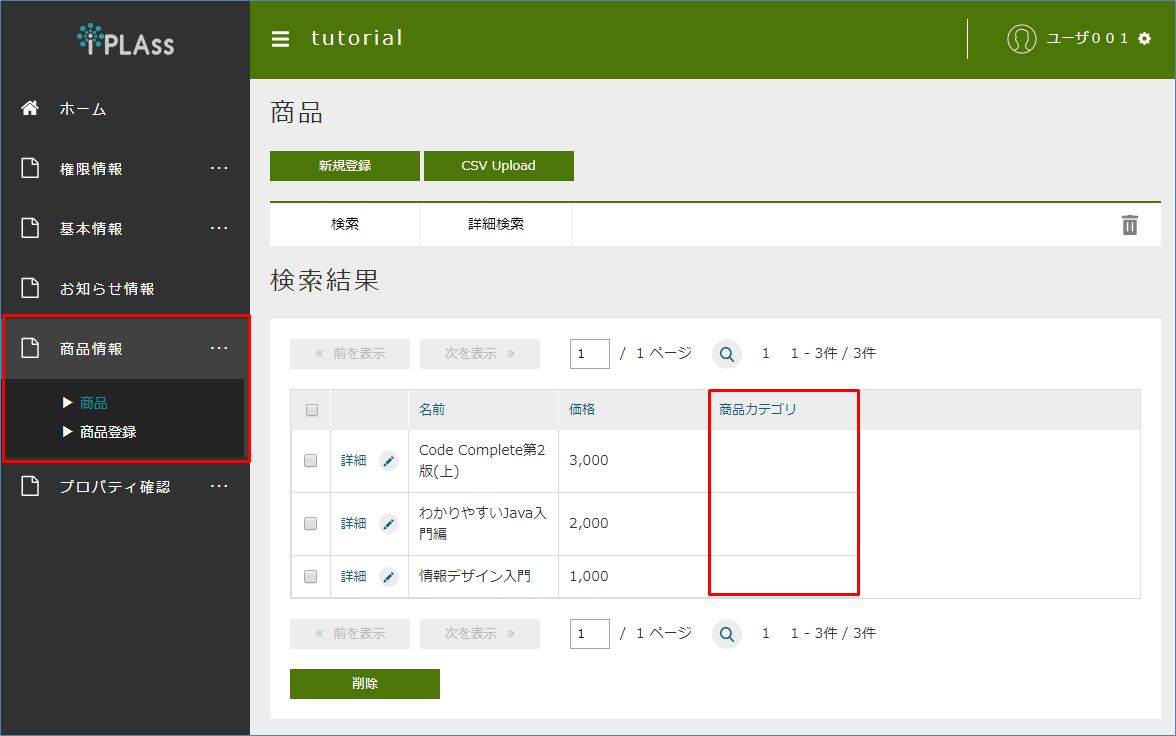
商品情報 - 商品カテゴリ メニューをクリックして、検索画面を表示してみてください。

一覧上、検索も実行してみてください。

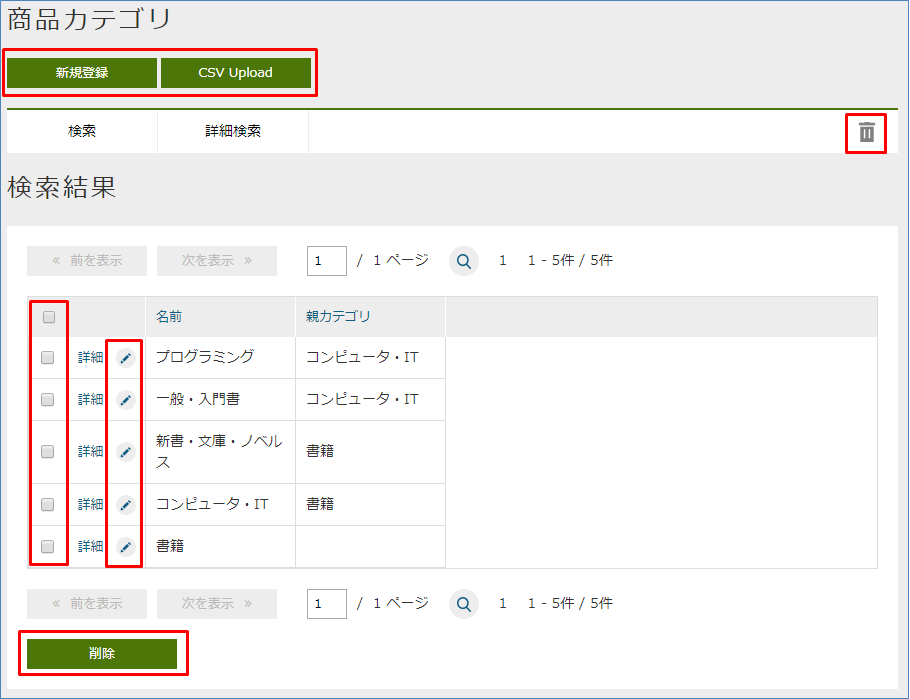
管理者ユーザーでない場合、データの参照権限は許可していますが、登録や変更などの権限は不許可にしました。 その結果、以下の変更が起こっています。
-
新規登録、CSV Upload、ゴミ箱を表示ボタンが表示されなくなった。 -
一覧の
編集リンクが表示されなくなった。 -
一覧の削除対象選択用チェックボックスと
削除ボタンが表示されなくなった。

このようにEntity権限の設定状況によって利用できる機能が変わります。
詳細画面
続けて 詳細 リンクをクリックして、詳細画面を表示してください。
詳細画面でも変更が起こっています。
ロック 、 編集 、 コピー ボタンが表示されなくなっています。


参照画面
続けて、 商品登録 メニューをクリックしてみてください。
以前は 商品 Entityは 商品カテゴリ Entityを選択・追加することができていました。

商品 Entityに対しては、特にEntity権限を設定していませんので、登録などは実行することが可能です。

商品 Entityの登録画面でも、商品カテゴリの選択部分で変更が起こっています。

このようにEntity権限を設定するだけで、汎用画面は権限に応じて機能がコントロールされます。
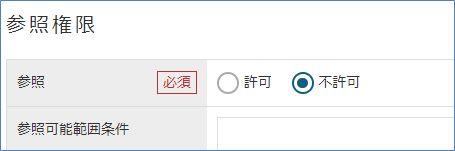
Entityの参照権限がない場合の挙動
今までは 商品カテゴリ Entityに対して、参照権限のみ許可していました。
今回は参照権限がないEntityに対しての挙動を確認したいので、この参照権限も不許可にしてみましょう。
今一度、管理者ユーザーで 商品カテゴリ Entityに対するEntity権限の編集画面を表示します。
Entity権限 のメニュー > 検索画面 > 検索実行 > ProductCategoryPermitionPublic の編集リンク > 編集画面 という手順で編集画面を開いて見てください
(今のところ管理者ユーザーでも一般ユーザーでも実行できます)。

編集画面が開いたら、参照権限を 不許可 に変更して保存してください。

保存したら、管理者以外のユーザーで再度ログインしてTop画面を見てください (管理者以外のユーザーで作業していた場合はログインし直す必要はありません)。

左のメニューから 商品カテゴリ に関するメニューが消えます。

またTopViewに配置した商品カテゴリのSearchResultListを見てください。
商品カテゴリ が表示されていません。

左の 検索画面を表示する リンクで表示される(または 商品 メニューで表示する)、通常の検索画面の結果一覧も同様に表示されなくなります。
このように、EntityMenuItemを利用して登録されたメニューや、検索結果画面、確認しませんでしたが編集画面についても、Entityの参照権限を参照して表示/非表示が自動的に設定されます。
確認が終わったので、 商品カテゴリ Entityに対する参照権限を許可に戻しておいてください。

ロールとMenu、TopViewの連携
今まではロールに対してEntity権限などを設定すると、表示している各部品内で権限を判定してボタンやリンクなどの表示/非表示をコントロールしているのを確認してきました。
また権限制御とは別に、ユーザーごとにTop画面に表示するメニューやパーツを切り替えたい という場合のため、TopViewとMenuをロールに紐づける機能があります
(現在提供している機能は ユーザーごと ではなく、あくまで ロールごと です)。
ここではロールとMenu、TopViewの連携について説明します。
連携方法
連携方法は簡単です。
ロール作成時に登録した ロールコード と同じ名前の Menu メタデータ、 TopView メタデータを作成すればいいだけです。
そうすることで、対象ユーザーが属する ロール に該当するTop画面が表示されます。
実際に作成して確認してみます。
Menuの作成
これまでに、ロールとして tutorial/Public と tutorial/Admin の2つを作成しました。
まずは、 tutorial/Public に対するMenuを作成しましょう。

AdminConsole画面を開いて、Menuのメタデータを展開し DEFAULT を表示します。
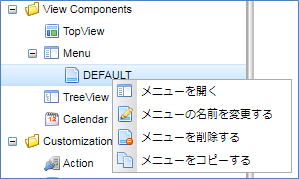
この DEFAULT メニューをコピーして作成してみます。

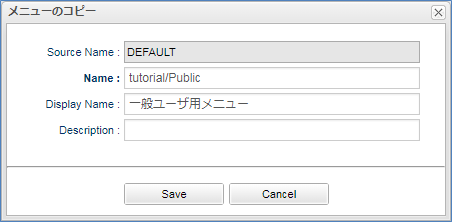
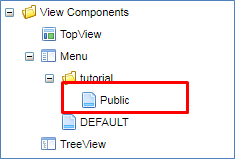
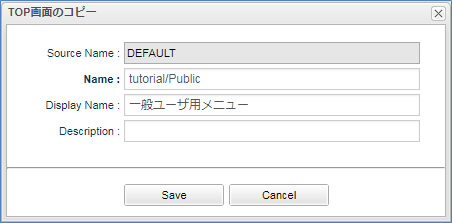
名前をロールコードと同じ tutorial/Public に変更して保存します。

| 項目 | 設定値 |
|---|---|
Name |
tutorial/Public |
Display Name |
一般ユーザー用メニュー |
作成されたMenuをダブルクリックして編集画面を表示しましょう。

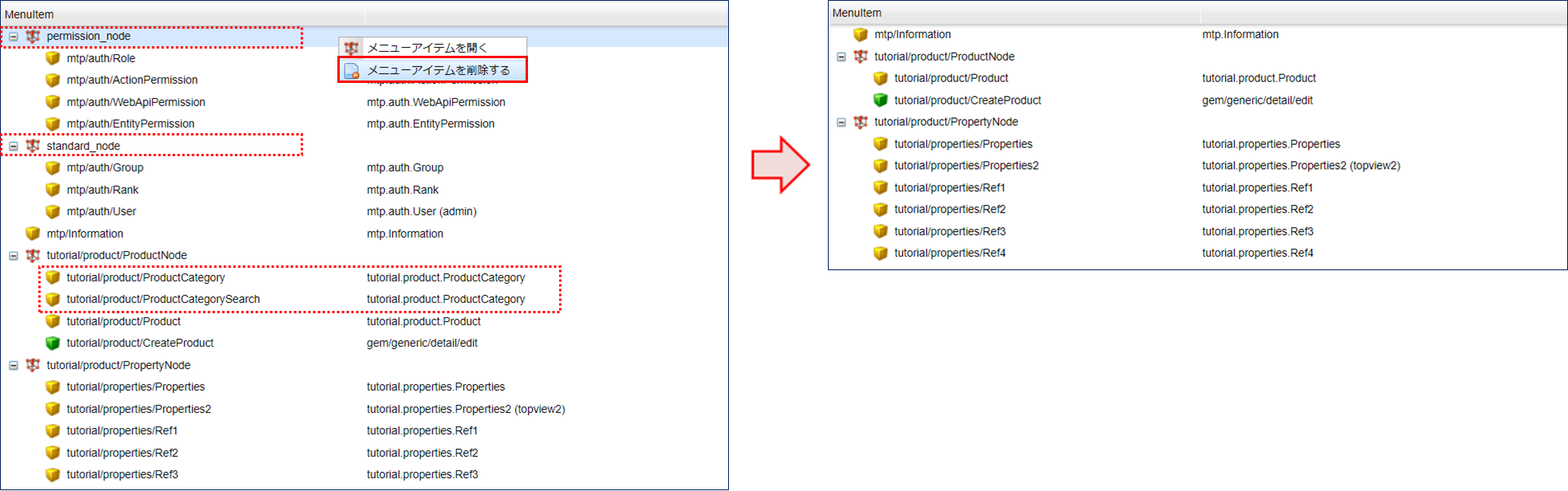
今回は一般ユーザーなので permission_node や standard_node は消しましょう。
また tutorial/product/ProductNode から商品カテゴリ系のメニューも消します。
下のような状態で保存してください。

この時点で、管理者以外のユーザーで再度ログインしてTop画面を見てください。

メニューが変わっていると思います。
それと同時にTopViewのパーツが表示されなくなりました。
これは対象となる ロール と一致するMenuメタデータがあった場合、同じ名前のTopViewメタデータを表示するように制御されているためです。
TopViewにも同じ tutorial/Public を作成します。
TopViewの作成
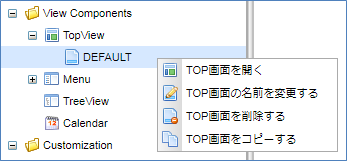
こちらもすでに登録されている DEFAULT をコピーしましょう。


| 項目 | 設定値 |
|---|---|
Name |
tutorial/Public |
Display Name |
一般ユーザー用Top画面定義 |
編集画面を開きます。

Top画面のカスタマイズ で User Maintenance を追加し、Viewに maintenance が指定されている状態になっています。
これによって、Top画面の ユーザー情報変更 画面には名前やメールアドレスが変更できるようになっています。
今回は User Maintenance を削除して、それぞれのユーザーがパスワードのみ変更できるようにしてみましょう。

この User Maintenance パーツをTopViewから削除することで、上段のパスワードのみが変更可能になります。
下のような状態で保存してください。

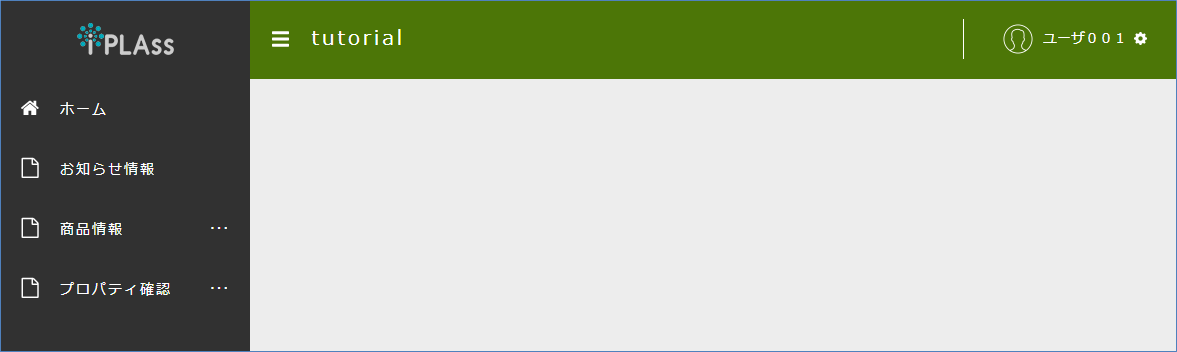
この時点で、管理者以外のユーザーで再度ログインしてTop画面を見てください。 パーツが表示されるようになります。

続けて ユーザー情報変更 をクリックしてみてください。
パスワードのみ変更可能になりました。

このようにロールに対してMenuやTopViewを定義することで、ロールごとの画面を作成することができます。
EntityMenuItemのParameterとして viewName=View名 を指定することで検索画面や詳細画面のレイアウトを指定することが可能でした。
今回Menuをロールごとに作成することで、そのロールで表示させたいView定義を指定することができるようになりました。
それぞれのロールごとに表示する画面のレイアウトをViewとして定義しておけば、EntityMenuItemのParameterでスイッチが可能になります。
管理者について
今まで一般ユーザー向けのロール tutorial/Public に対して、MenuとTopViewを作成しました。
管理者向けのロール tutorial/Admin に対してはまだなにも作成していません。
今の状態で管理者でログインするとTop画面は Public のTop画面が表示されます
(権限情報や基本情報などは表示されません)。

これは、管理者(User Entityのadmin=true)は全てのロールに対する設定を表示可能と判断し、全部のMenu/TopView定義を参照することができるためです。
また DEFAULT として定義されているMenu/TopView定義は一番優先度が低いため、 Public として登録されている画面が初期状態で表示されます。
今回の管理者のように複数の画面定義が存在する場合は、画面上部のツールバー上に メニューの変更 メニューが表示されます。
これで画面定義を切り替えてください。

管理者が毎回Public画面から始まるのは面倒な場合、 tutorial/Admin に対するMenu、TopViewを作成することで回避できます。

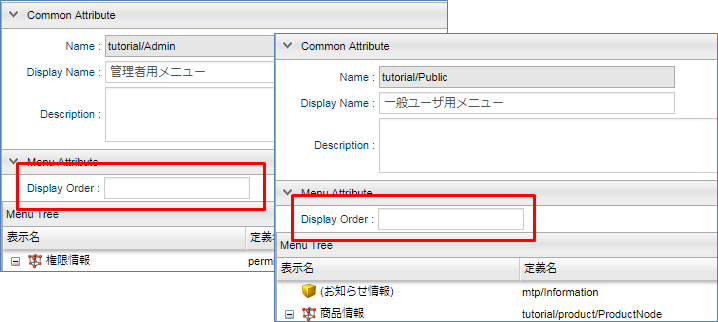
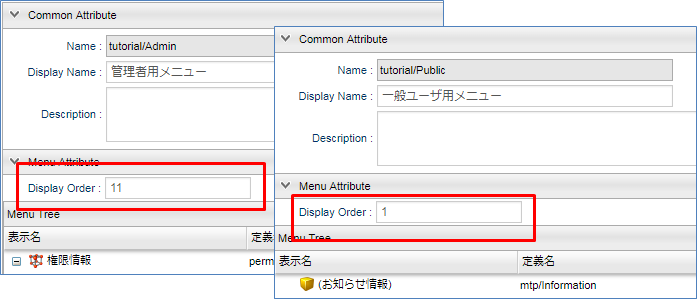
この状態の場合、以下の優先度で初期画面が決定されます。
-
Menu定義の表示順序の昇順
-
RoleEntityの優先度の降順(未指定の場合は0) -
同一優先度の場合は、
RoleEntityの名前の昇順
この順番でソートされ、先頭のRoleに該当する画面が初期選択されます。

今回の場合、Menu定義の表示順序や Role Entityに対して優先度を指定しなくても、名前が Admin と Public なのでAdminが優先されますが、優先度を指定することで名前に依存しないように設定できます。
それぞれのメニュー定義に優先度を設定しておきましょう。


仮にPublicの優先度をAdminよりも高くした場合は、初期選択として Public が選択されます。

ここではロールの作成と、ロールに対するEntity権限の設定、その設定に対する画面動作の確認を行いました。 またMenuやTopViewを利用してロールごとに別レイアウトを定義できることを確認しました。
4. 次のステップ
より深くiPLAssの機能を理解するために、 チュートリアル(アドバンス) を実施してみてください。
